Oprette en app med 3D- og mixed reality-kontrolelementer
Du kan bruge kontrolelementerne 3D-objekt og Vis i MR til at få vist elementer i 3D eller til at se, hvordan et bestemt element kan være inden for et angivet mellemrum.
I denne artikel får du at vide, hvordan du bruger kontrolelementerne 3D og mixed reality i Power Apps.
Se denne video for at få mere at vide om, hvordan du bygger mobilapps med Vis i MR-kontrolelement:
Forudsætninger
Se forudsætningerne for enheder, der kan bruges i mixed reality.
Oprette en app med Vis i MR-kontrolelement
Knappen i appen oprettes med kontrolelementet Vis i MR. Når appbrugere vælger knappen, overlejrer den en valgt 3D-model (i formatet .glb) eller billede (i .jpg- eller .png-filformater) til enhedens live-kamerafeed.
Tip
Du kan også tage billeder og overføre dem til OneDrive.
I dette afsnit skal du bygge en skærm i en app, der giver brugeren mulighed for at få vist det valgte element i blandet virkeligheden ved hjælp af kontrolelementet Vis i MR.
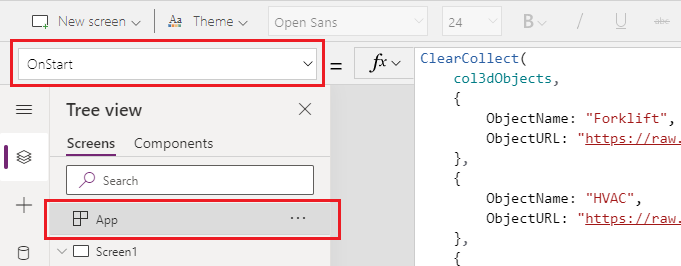
Åbn som app i Power Apps Studio.
Vælg egenskaben OnStart for appen, kopiér og indsæt følgende:
ClearCollect( col3dObjects, { ObjectName: "Forklift", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/forklift.glb" }, { ObjectName: "HVAC", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/hvac.glb" }, { ObjectName: "Machine", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/machine.glb" }, { ObjectName: "Pallet w/ Boxes", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/pallet_with_boxes.glb" }, { ObjectName: "Robot Arm", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/robot_arm.glb" } )
Denne formel bruges til at oprette en samling, der indeholder navne og links til 3D-objekterne, og som skal vises i mixed reality.
Føj en tekstetiket til skærmen ved at trække og slippe den fra fanen Indsæt.
Placer den tilføjede tekstetiket i øverste venstre hjørne af skærmen, og rediger følgende egenskaber under fanen Egenskaber:
Egenskab Værdi Tekst "Vis i MR" Skriftstørrelse 24 Skrifttype FontWeight.SemiboldTekstjustering Align.CenterBredde 640 Rediger derefter følgende egenskaber for tekstetiket under fanen Avanceret:
Egenskab Værdi Farve RGBA(255, 255, 255, 1)Udfyld RGBA(56, 96, 178, 1)Denne ændring giver en overskrift til skærmen.
Indsæt et tomt, lodret galleri fra sektionen Layout under fanen Indsæt.
Placer galleriet under overskriften "Vis i MR", du har tilføjet tidligere, og udvid det, så det bruger resten af skærmen.
Skift følgende egenskaber for galleriet:
Egenskab Værdi Datakilde col3dObjectsSkabelonstørrelse 80 X 0 Y 92 Bredde 640 Højde 1044 Vælg Rediger galleri for at redigere galleriet.

Indsæt en tekstetiket i galleriet.
Ændring af følgende egenskaber for tilføjede tekstetiketter:
Egenskab Værdi Tekst ThisItem.ObjectNameX 10 Y 5 Bredde 540 Rediger galleriet igen.
Træk og slip Vis i MR-kontrolelementet til galleriet i sektionen Mixed Reality under fanen Indsæt.
Rediger fælgende egenskaber for kontrolelementet til Vis i MR.
| Egenskab | Værdi |
|---|---|
| Tekst | "Vis i MR" |
| Skærmtype | Ikon |
| Kilde | ThisItem.ObjectURL |
| X | Parent.TemplateWidth - Self.Width - 5 |
| Y | 5 |
| Bredde | 70 |
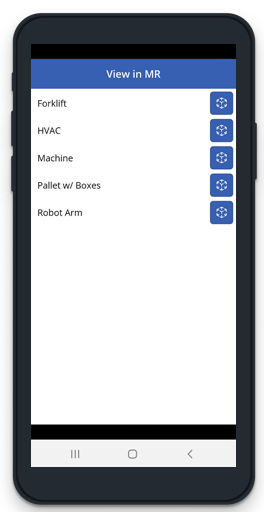
Denne ændring indeholder et galleri med en liste over 3D-objekter og en knap, brugeren skal trykke på for at få vist objekterne i mixed reality.
Test Mixed Reality-kontrolelement
Nu, hvor alle kontrolelementerne er tilføjet, skal du gemme og publicere appen. Åbn appen på en enhed med mixed reality, og tryk på den knap, der svarer til det objekt, du vil have vist. Derved åbnes Vis i MR-oplevelsen.

Følg instruktionerne på skærmen for at gøre enheden langsom ved at flytte den til venstre og højre, mens du peger kameraet mod en overflade, der skal måles. Når problemet er fuldført, kan du se en matrix med prik på overfladen samt en cirkel tæt på skærmens midte. I denne cirkel kan du se, hvor 3D-objektet kan placeres som udgangspunkt. Når kuben er placeret, kan den flyttes eller drejes ved hjælp af touch-kontrolelementer.
Hvis du vil flytte objektet, skal du trykke på det og flytte det til det sted, hvor den skal placeres. Hvis du vil dreje objektet rundt, skal du trykke én vej til skærmen og derefter stryge med en anden højre eller venstre.
Brug tilbage-knappen i øverste venstre hjørne for at vende tilbage til appskærmbilledet og vælge et andet objekt. Gentag denne proces efter behov for at få vist de enkelte objekter.
Oprette en app med 3D-objektkontrolelement
Med kontrolelementet 3D-objekt kan du få vist et element i 3D i Power Apps. Når appen indlæses, vises 3D-modeller (i filformatet .glb) eller billedet (i .jpg- eller .png-filformater) i appen via kontrolelementet. Du kan vælge 3D-modellen for at gøre det nemt at zoome ind eller ud.
I dette afsnit skal du bygge en skærm i en app, der giver brugeren mulighed for at få vist de valgte elementer i 3D ved hjælp af kontrolelementet 3D-objekt.
Følg trin 1 og 2 i sektionen Opret en app med Vis i MR-kontrolelement-sektionen for at oprette en app med samlingen af 3D-objekter til appen.
Føj en tekstetiket til skærmen ved at trække og slippe den fra fanen Indsæt.
Placer den tilføjede tekstetiket i øverste venstre hjørne af skærmen, og rediger følgende egenskaber under fanen Egenskaber:
Egenskab Værdi SMS-besked "3D-objekt" Skriftstørrelse 24 Skrifttype FontWeight.SemiboldTekstjustering Align.CenterBredde 640 Rediger derefter følgende egenskaber for tekstetiket under fanen Avanceret:
Egenskab Værdi Farve RGBA(255, 255, 255, 1)Udfyld RGBA(56, 96, 178, 1)Denne ændring giver en overskrift til skærmen.
Indsæt et tomt, lodret galleri fra sektionen Layout under fanen Indsæt.
Placer galleriet under overskriften "Vis i MR", du har tilføjet tidligere, og udvid det, så det bruger resten af skærmen.
Skift følgende egenskaber for galleriet:
Egenskab Værdi Datakilde col3dObjectsSkabelonstørrelse 80 X 0 Y 92 Bredde 640 Højde 1044 Vælg Rediger galleri for at redigere galleriet.

Indsæt en tekstetiket i galleriet.
Ændring af følgende egenskaber for tilføjede tekstetiketter:
Egenskab Værdi Tekst ThisItem.ObjectNameBredde 640 Rediger galleriet igen.
Træk og slip 3D-objekt-kontrolelementet i galleriet i sektionen Medie under fanen Indsæt.
Rediger fælgende egenskaber for kontrolelementet til Vis i MR.
| Egenskab | Værdi |
|---|---|
| Kilde | ThisItem.ObjectURL |
| X | 18 |
| Y | 138 |
| Bredde | 600 |
| Højde | 550 |
Denne ændring indeholder et galleri, der indeholder en liste over 3D-objekter, du kan få vist i 3D.
Test 3D-kontrolelementet
Nu, hvor alle kontrolelementerne er tilføjet, skal du gemme og publicere appen. På en enhed i blandet stand skal du åbne appen, trykke på skærmen for at zoome ind, zoome ud eller vende det objekt, der vises i 3D.

Da galleriet indeholder flere objekter i 3D, skal du stryge ned på skærmen for at se andre objekter og bruge zoom- eller drejefunktionerne til at arbejde med objekterne i 3D.
Se også
Bemærk
Kan du fortælle os om dine sprogpræferencer for dokumentation? Tag en kort undersøgelse. (bemærk, at denne undersøgelse er på engelsk)
Undersøgelsen tager ca. syv minutter. Der indsamles ingen personlige data (erklæring om beskyttelse af personlige oplysninger).