Komponenter, der understøttes af brugergrænsefladepakken
[Denne artikel er dokumentation til den foreløbige udgivelse. Der kan forekomme ændringer.]
Opret apps fra Figma UI Kit understøtter visse komponenter. I denne artikel kan du få mere at vide om disse komponenter.
Du kan finde de nyeste oplysninger om de understøttede komponenter og få vist detaljerede eksempler på siden Understøttede komponenter i Opret apps fra Figma UI Kit.
Vigtigt
Du skal ikke omdøbe komponenter eller ændre lag. Ellers konverterer komponenterne ikke egenskaben i Power Apps.
Tilgængelige sektioner
En sektion, der kan rulles igennem, er en sektion på et skærmbillede. Hvis indholdet strækker sig ud over sektionen, er det stadig tilgængeligt, når brugeren ruller.
De sektioner, der kan rulles igennem, i brugergrænsefladepakken er tilgængelige i to forskellige formater: Telefon og Tablet.
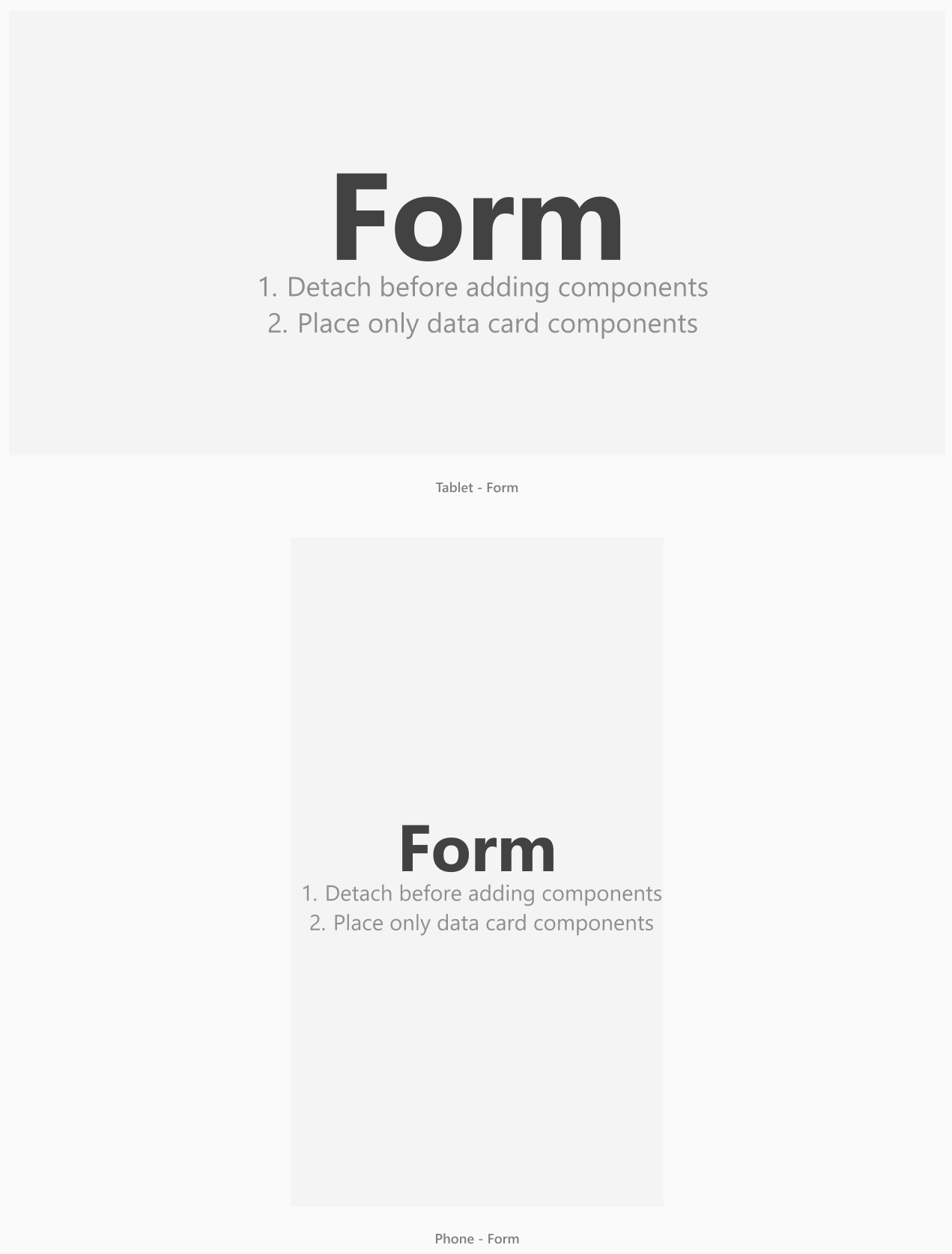
Formular
Brug sektionen Formular, når brugerne skal udfylde felterne og sende data.
I Power Apps kan du rulle i dette afsnit.

- Placer kun lodrette eller vandrette datakortkomponenter i formularsektionen.
- Du skal ikke sammenblandingen af lodrette og vandrette datakort.
- Brug ikke basiskomponenter i formularbilleder.
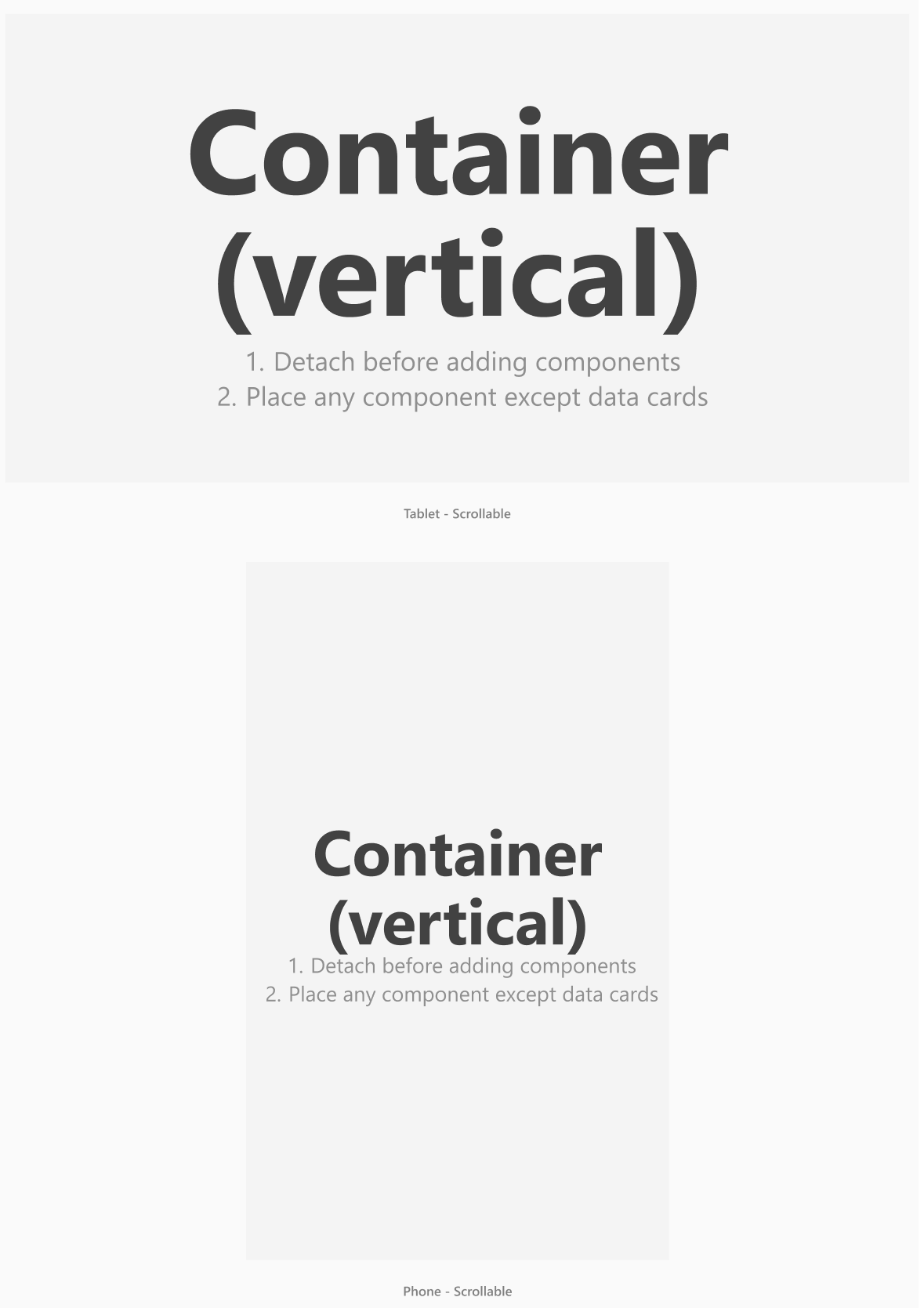
Beholder (lodret)
Brug sektionerne Beholder (lodret), når indholdet skal rulle. Hvis du f.eks. skal bruge et afsnit med lange indholdsindhold.
Tip
Du kan også tilføje en lille formular i en Beholder (lodret)-sektion.

- Brug basiskomponenter og formularer i beholderbilleder.
- Placer ikke lodrette eller vandrette kortkomponenter i beholdersektionen (lodret).
Lodrette og vandrette datakort
Lodrette og vandrette datakort er komponenter, der arrangerer sig selv automatisk i en formular.
Bemærk
Kontrollér, at alle datakort er placeret direkte i en formularkomponent. Datakort kan ikke bruges uden for en formular.
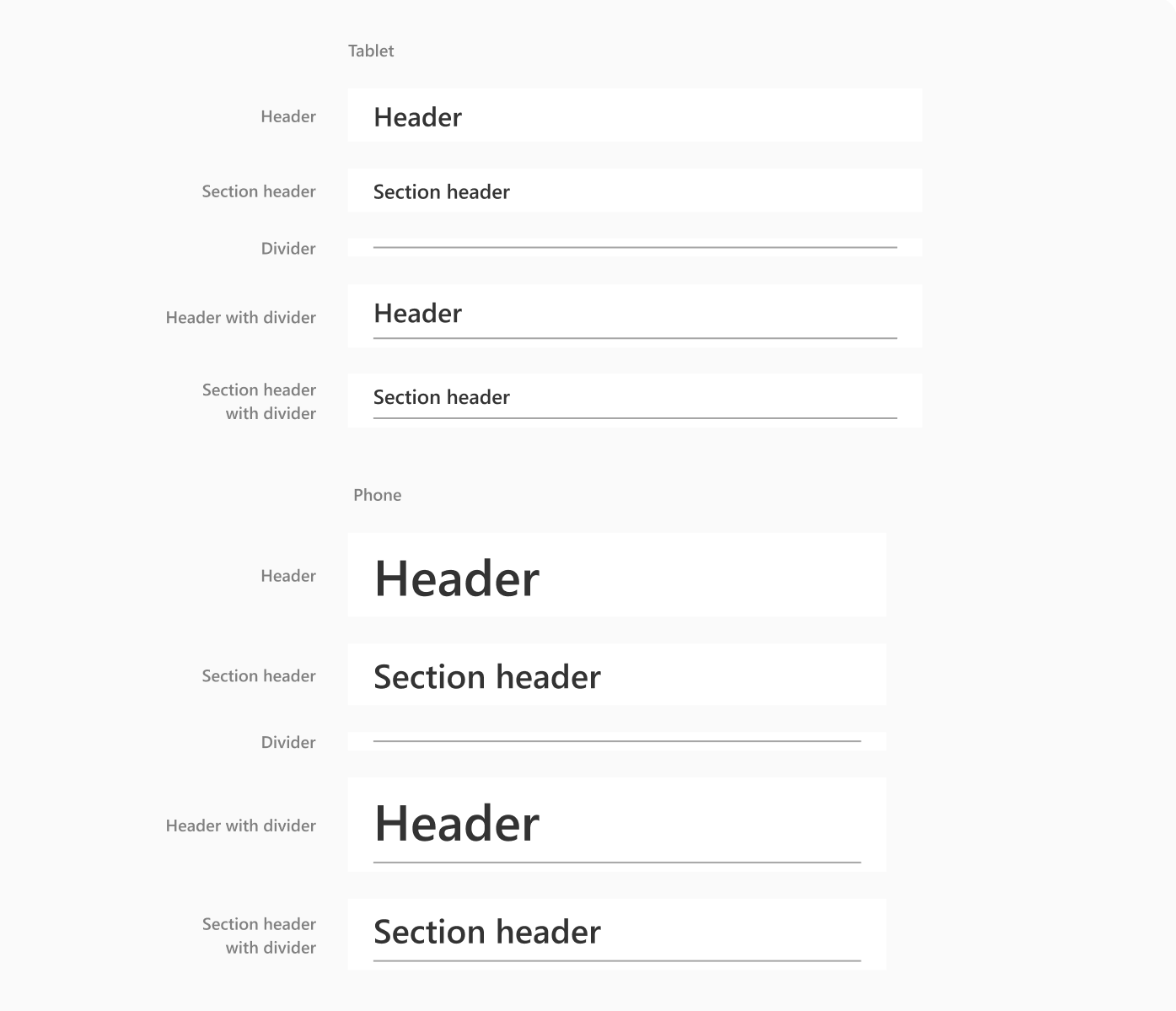
Overskrifter og brugere, der skriver overskrifter

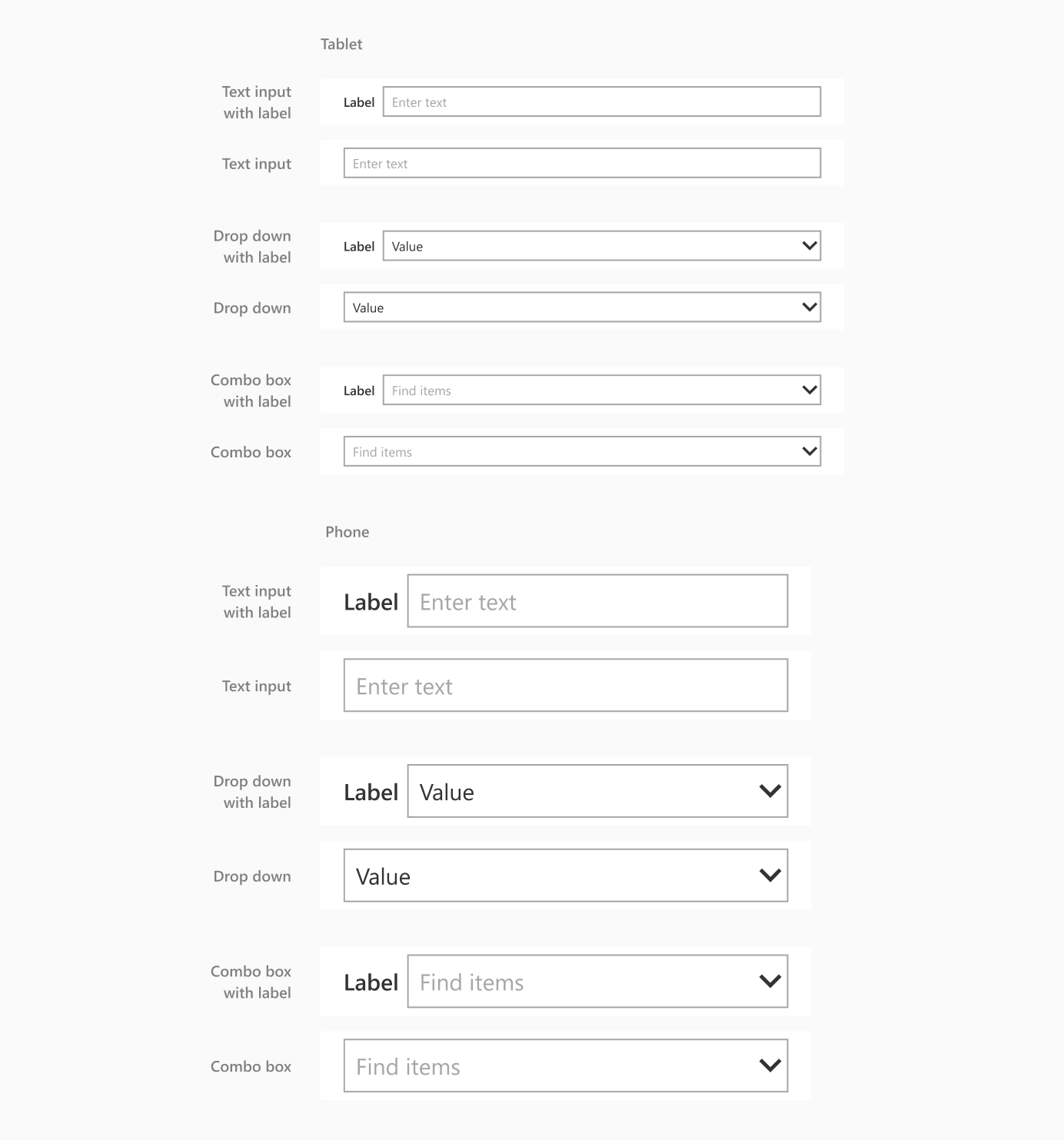
Tekstinput, rullefelt og kombinationsfelt

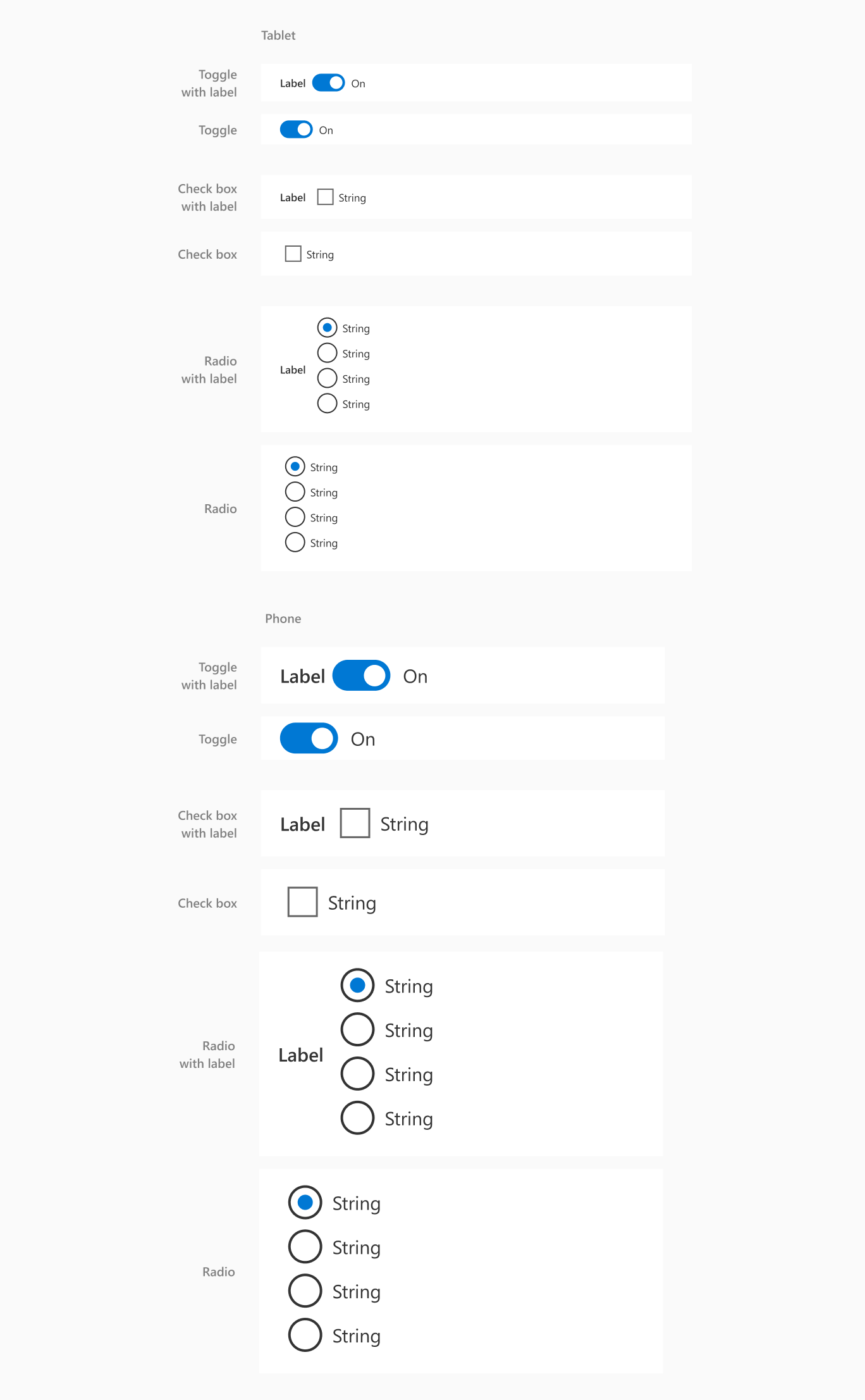
Skift, afkrydsningsfeltet og radioen

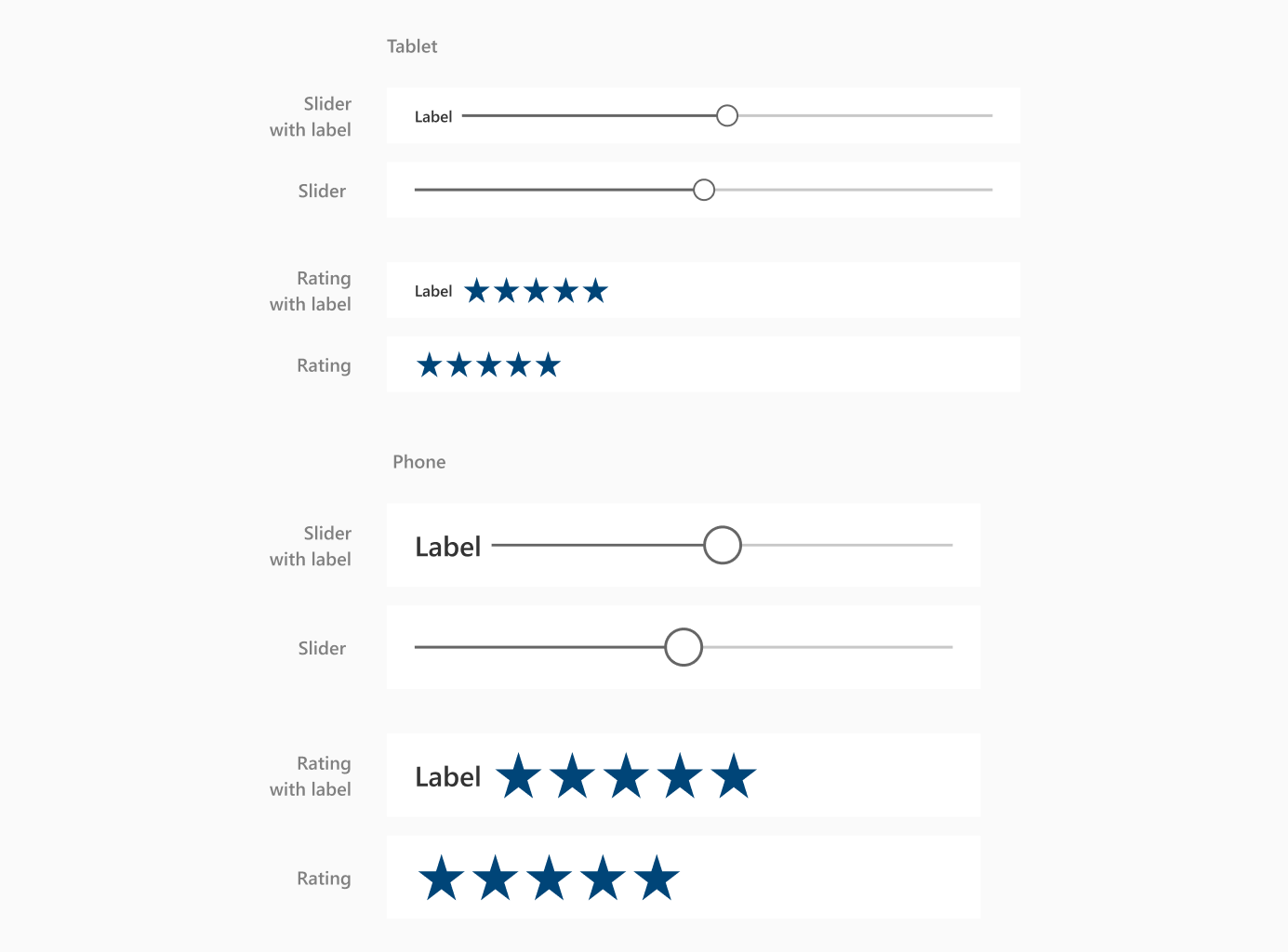
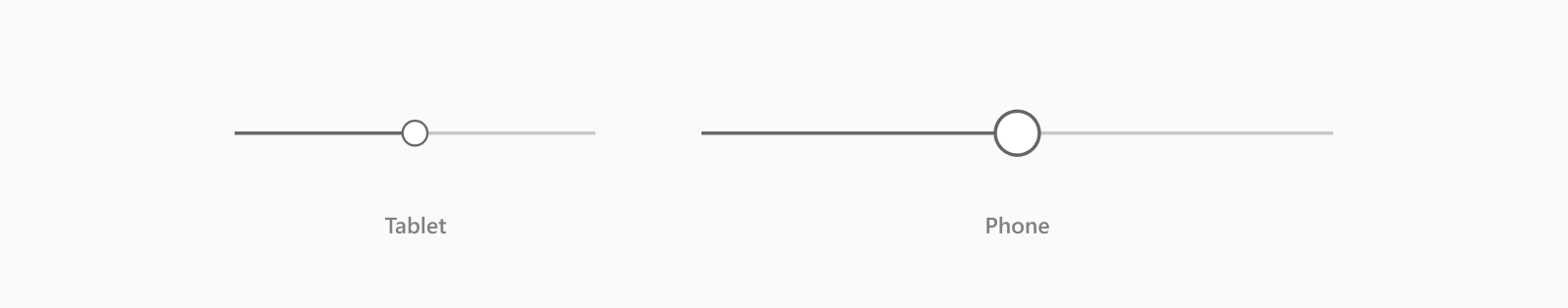
Skyder, bedømmelse

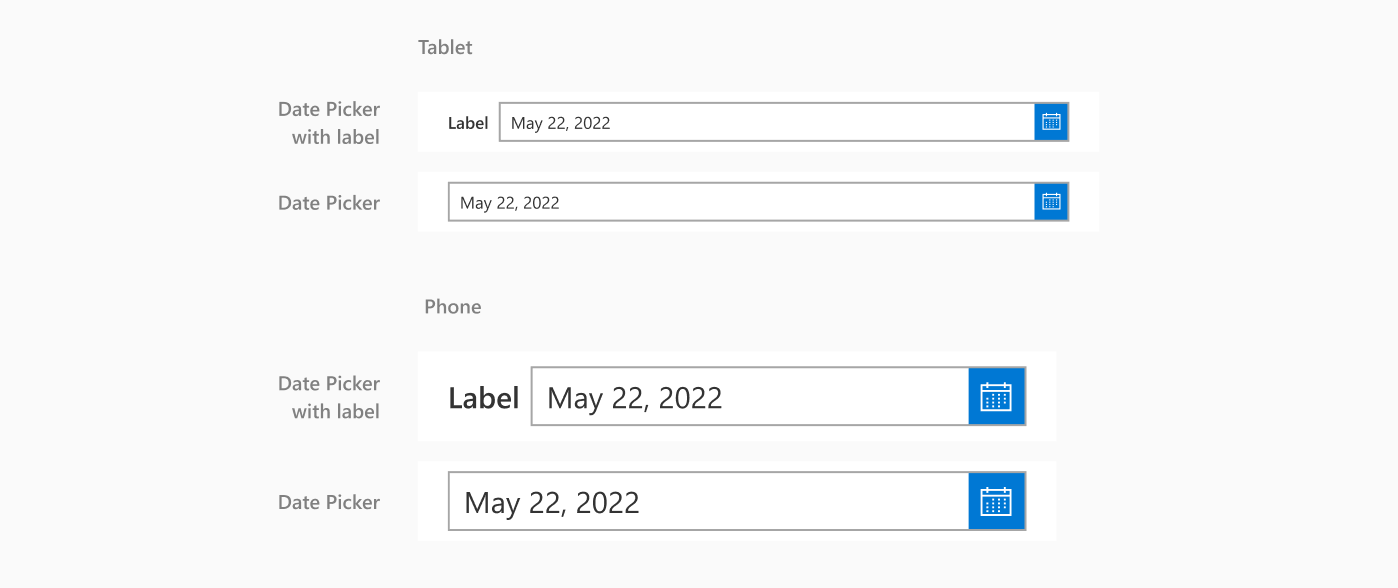
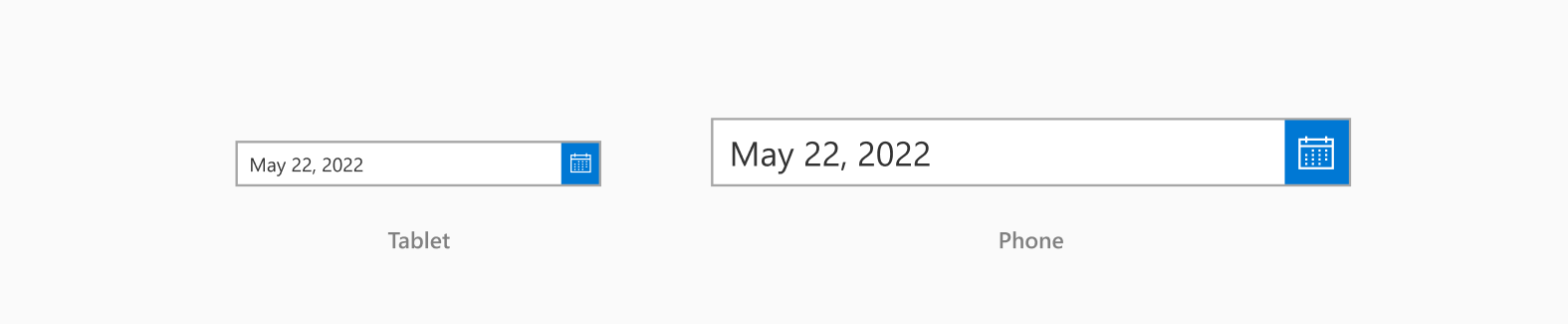
Datovælger

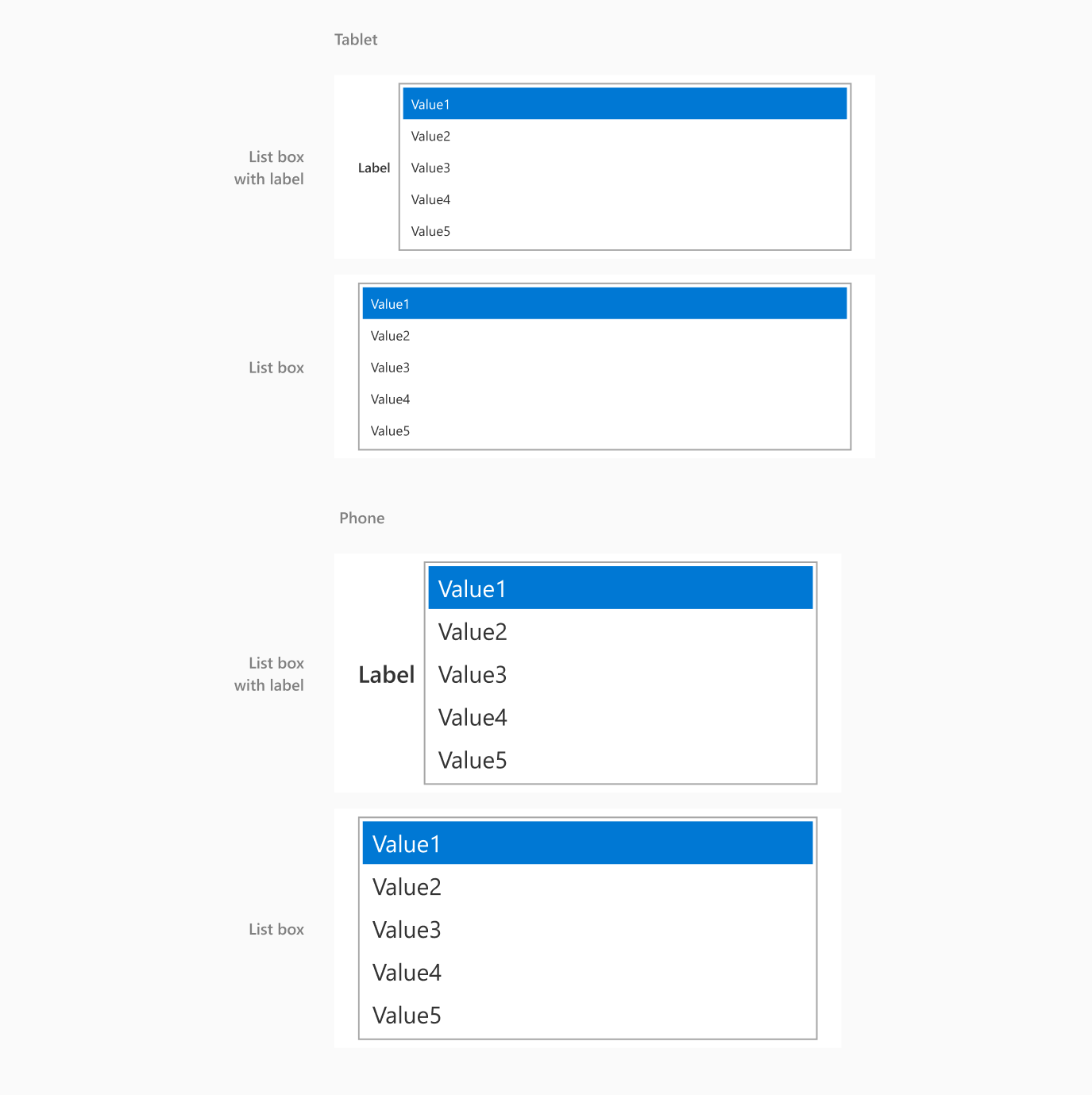
Listeboks

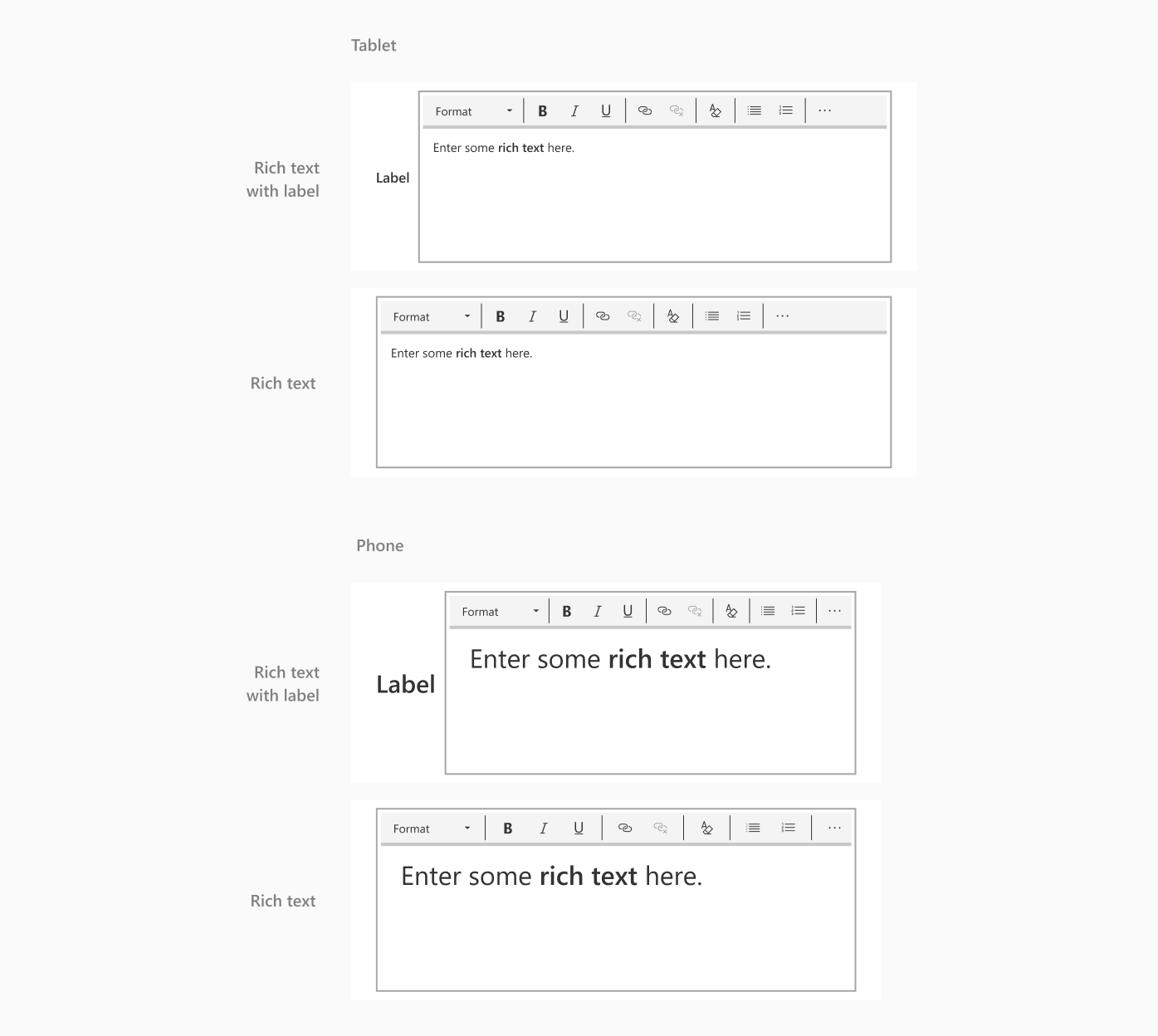
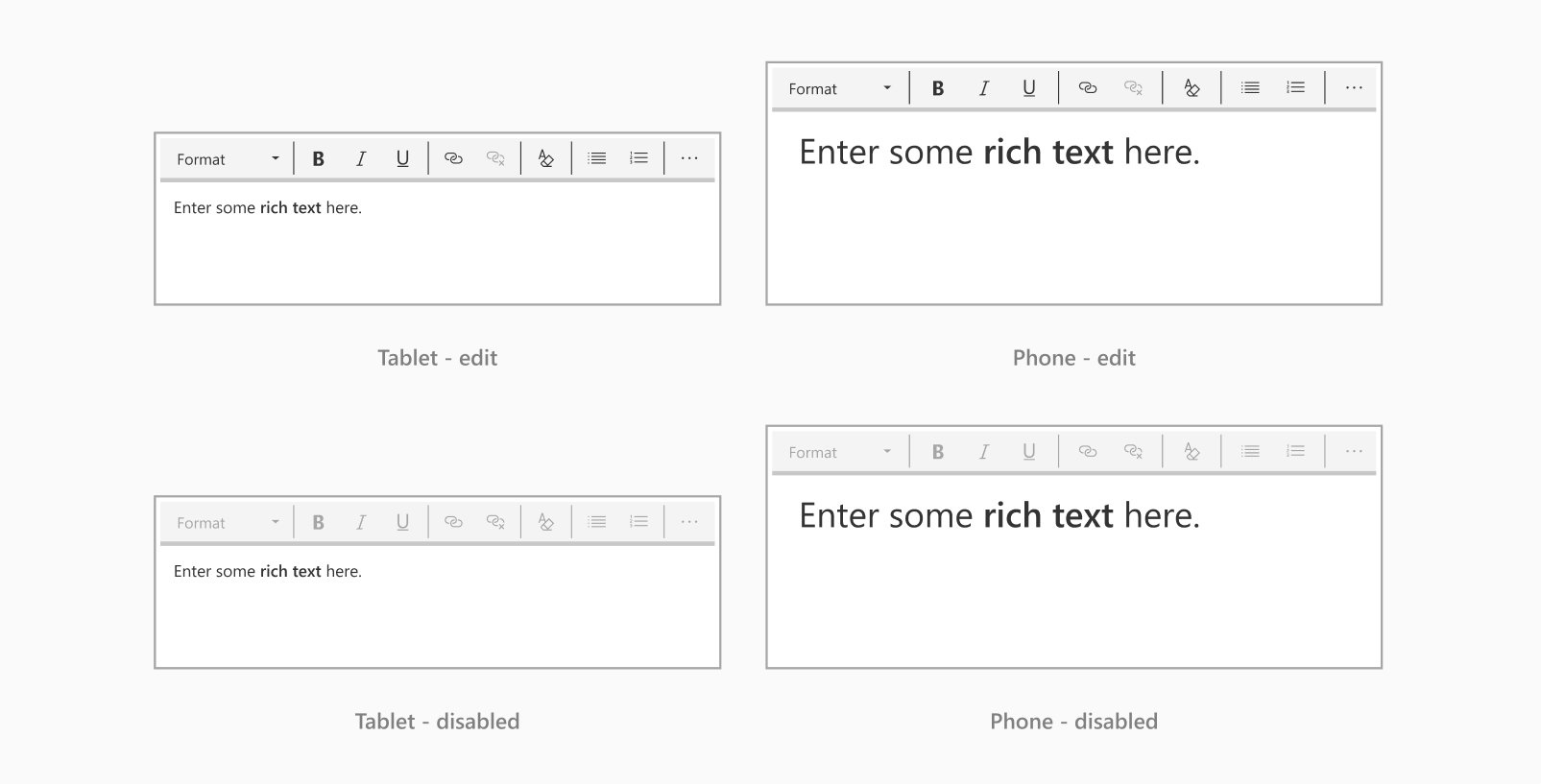
RTF-format

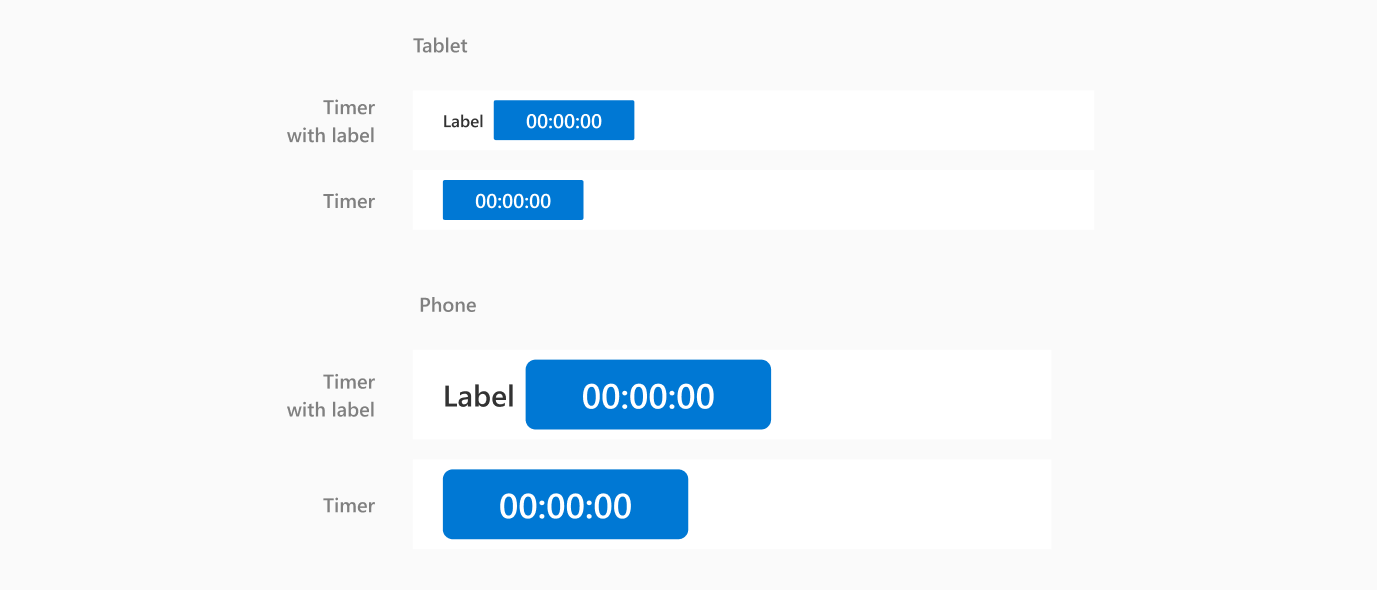
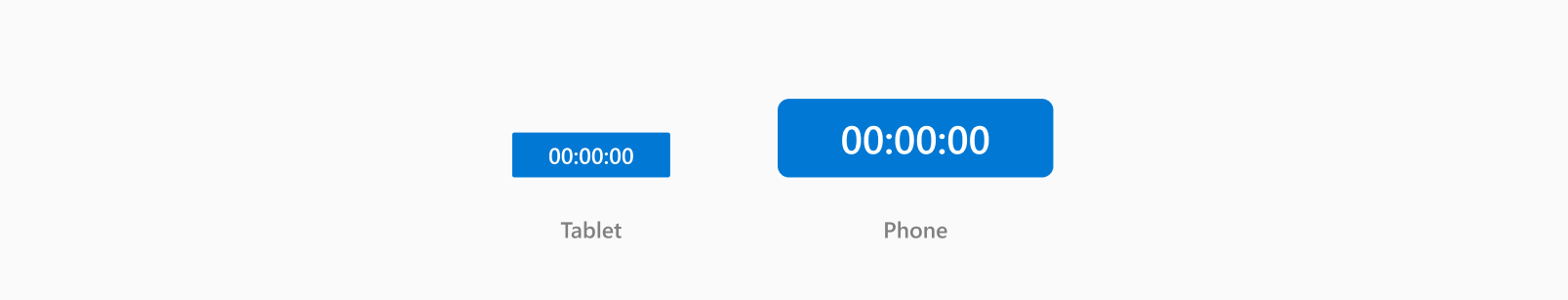
Selvudløser

Komponentstørrelser, tilstande og typer
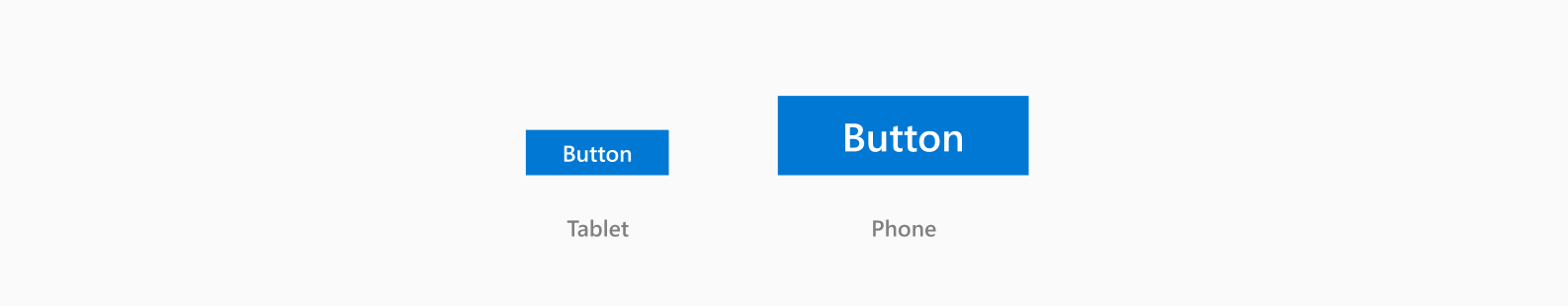
Knapstørrelser

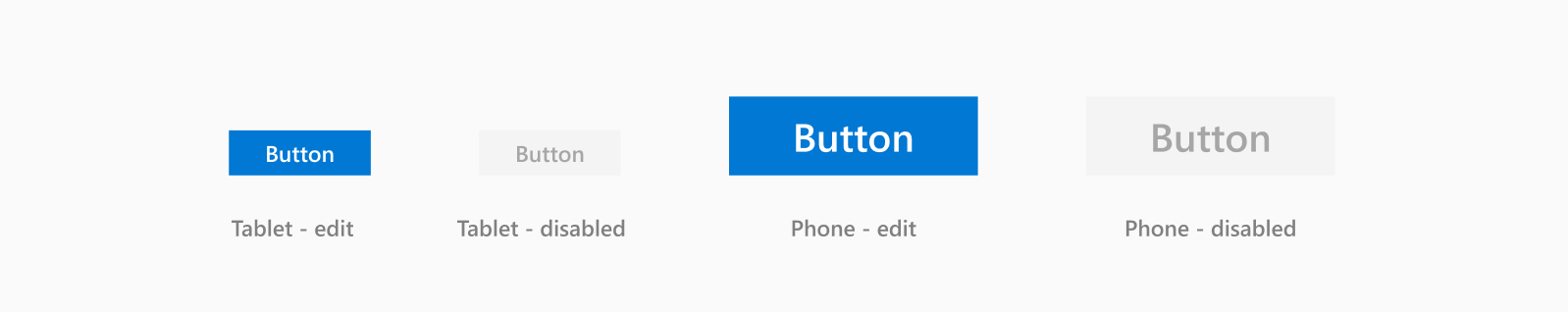
Knap-tilstande

- Hvis du vil have en skitseret knap med en streg, skal du angive stregen til Centreret i Figma, da kun Power Apps konverterer centrerede strøg.
Etiketstørrelser

Bemærk
Brug kun én skrifttype og skriftstørrelse i en tekstetiket. Hvis du vil bruge mere end én skrifttype eller skriftstørrelse i en tekstetiket, skal du oprette separate etiketter med disse variationer. Du skal også sikre dig, at teksten for etiketten ikke rækker ud over afgrænsningsfeltet, eller at den ikke konverteres korrekt.
Størrelser på tekstinput

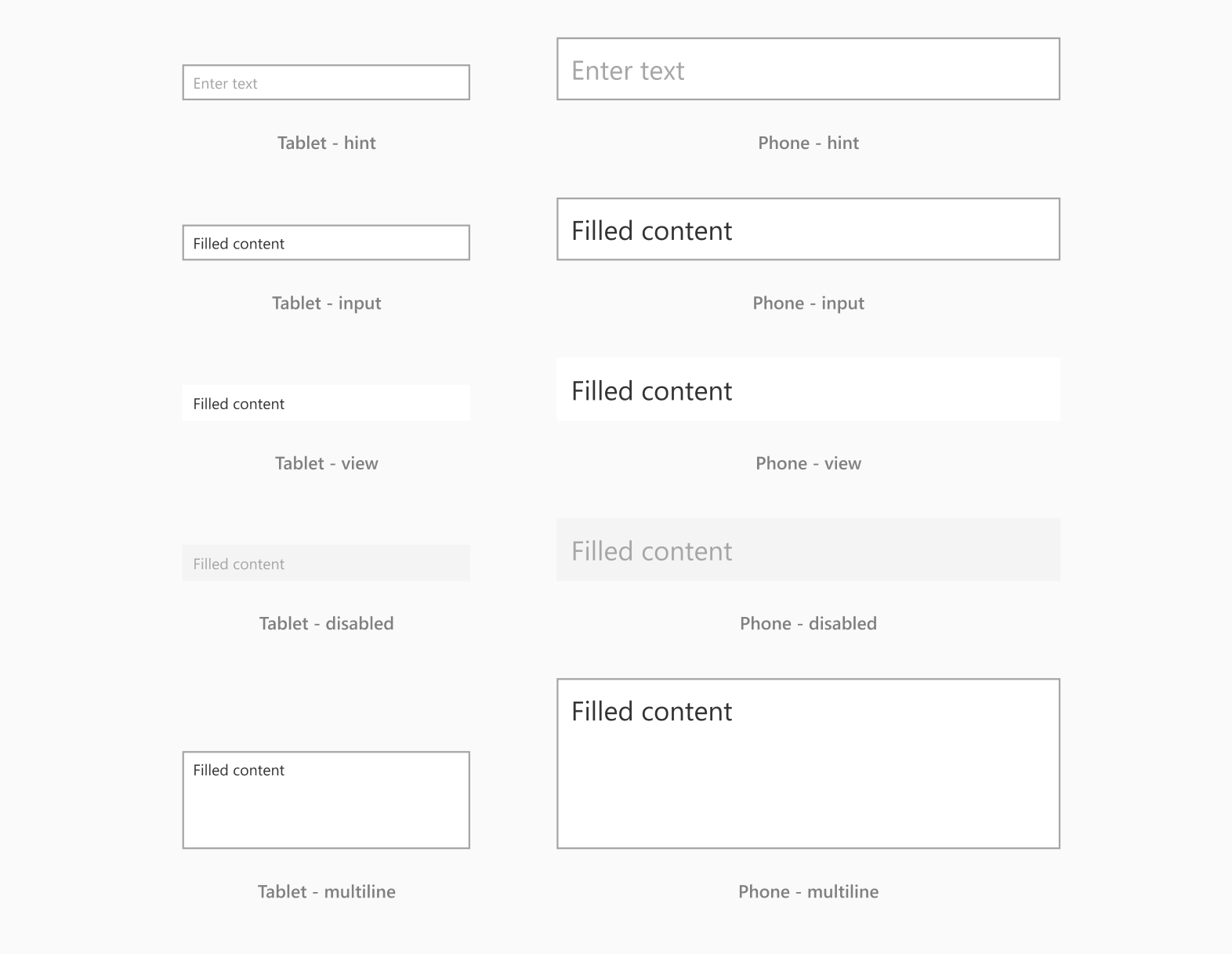
Tilstande for tekstinput

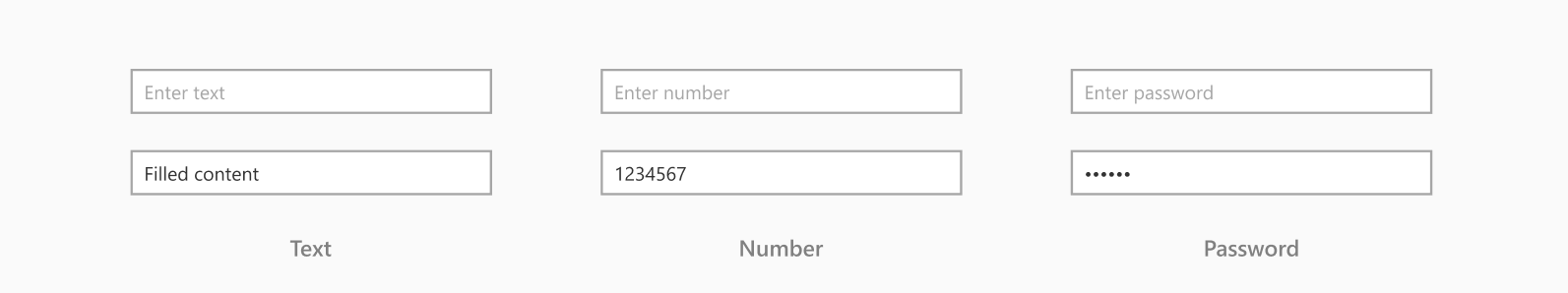
Tekstinputtyper

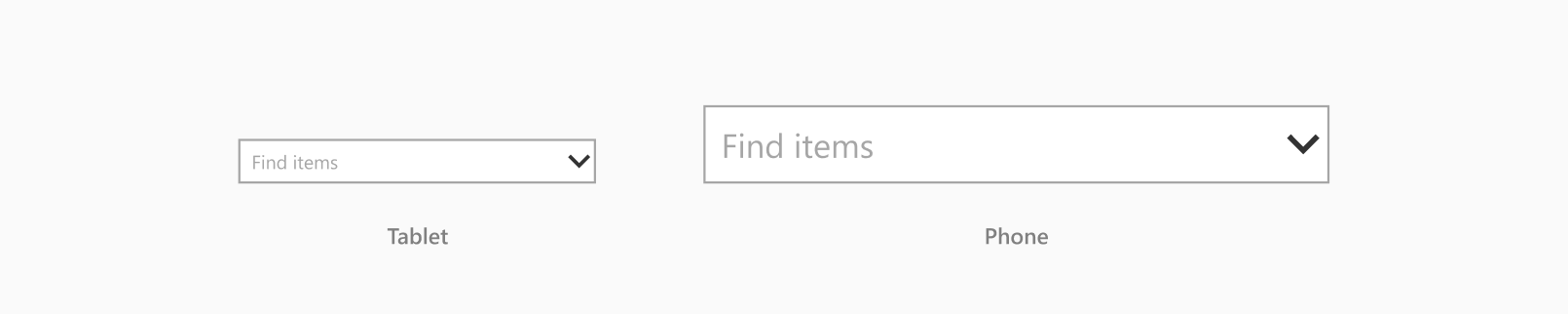
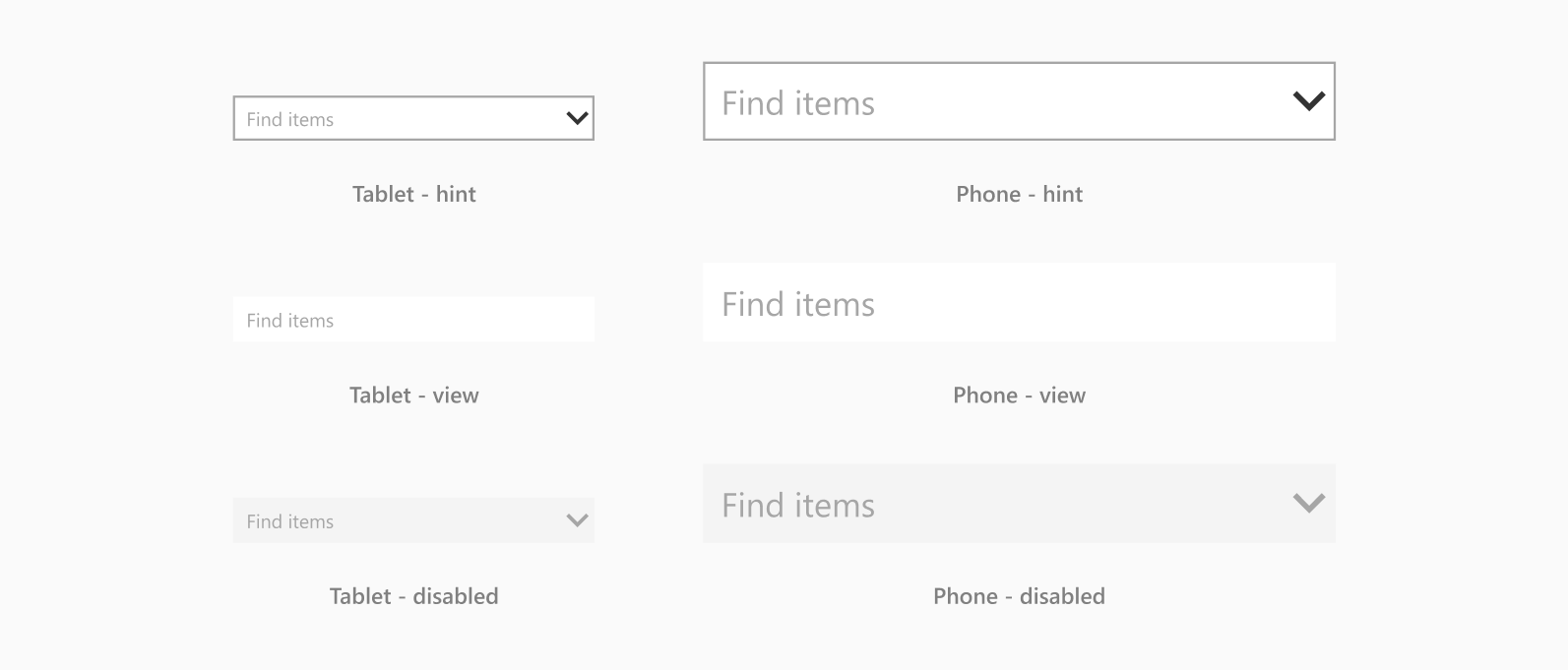
Størrelser på kombinationsboks

Tilstande for kombinationsboks

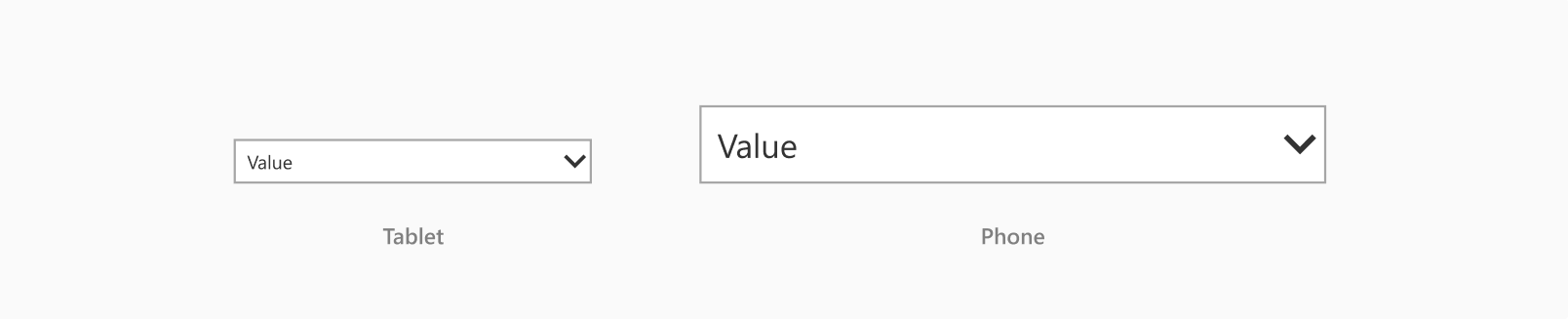
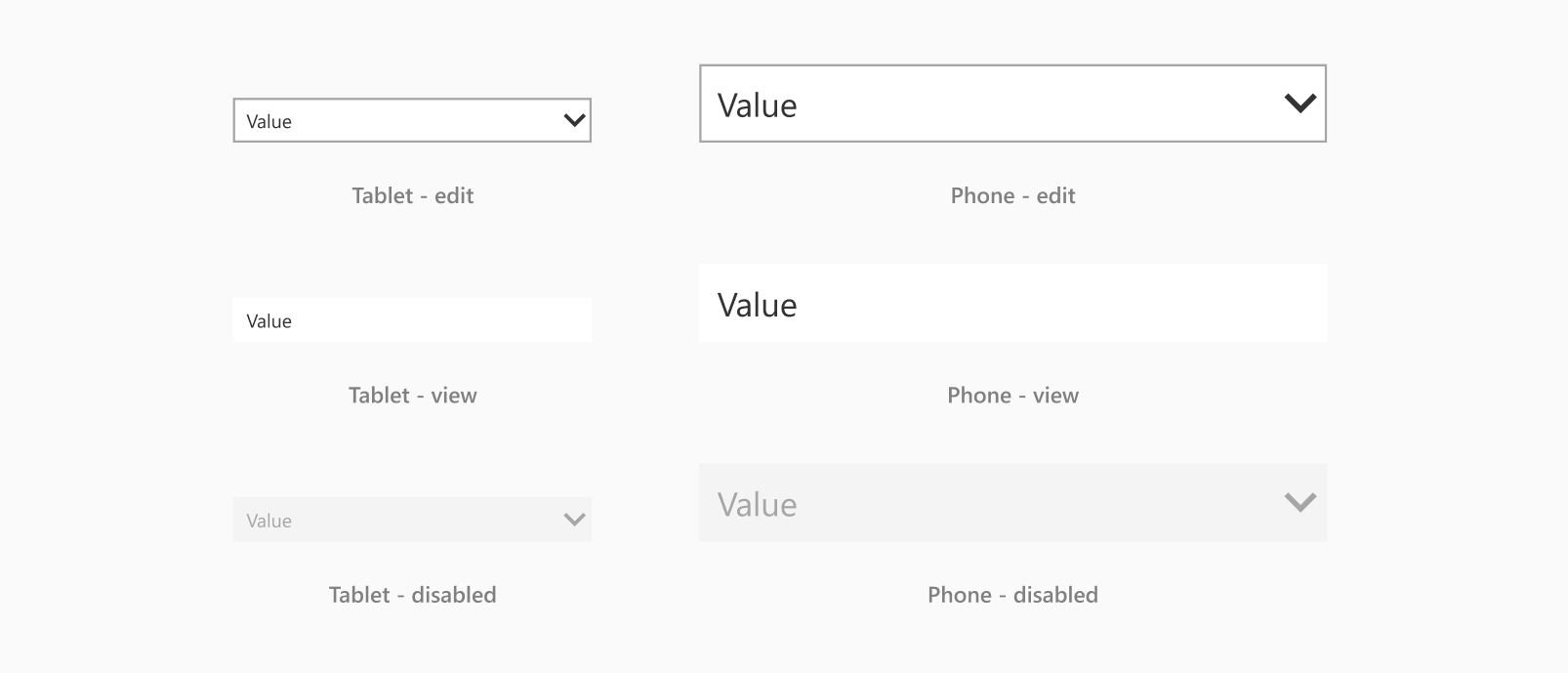
Rullelistestørrelser

Rullelistetilstande

Størrelse på afkrydsningsfelt

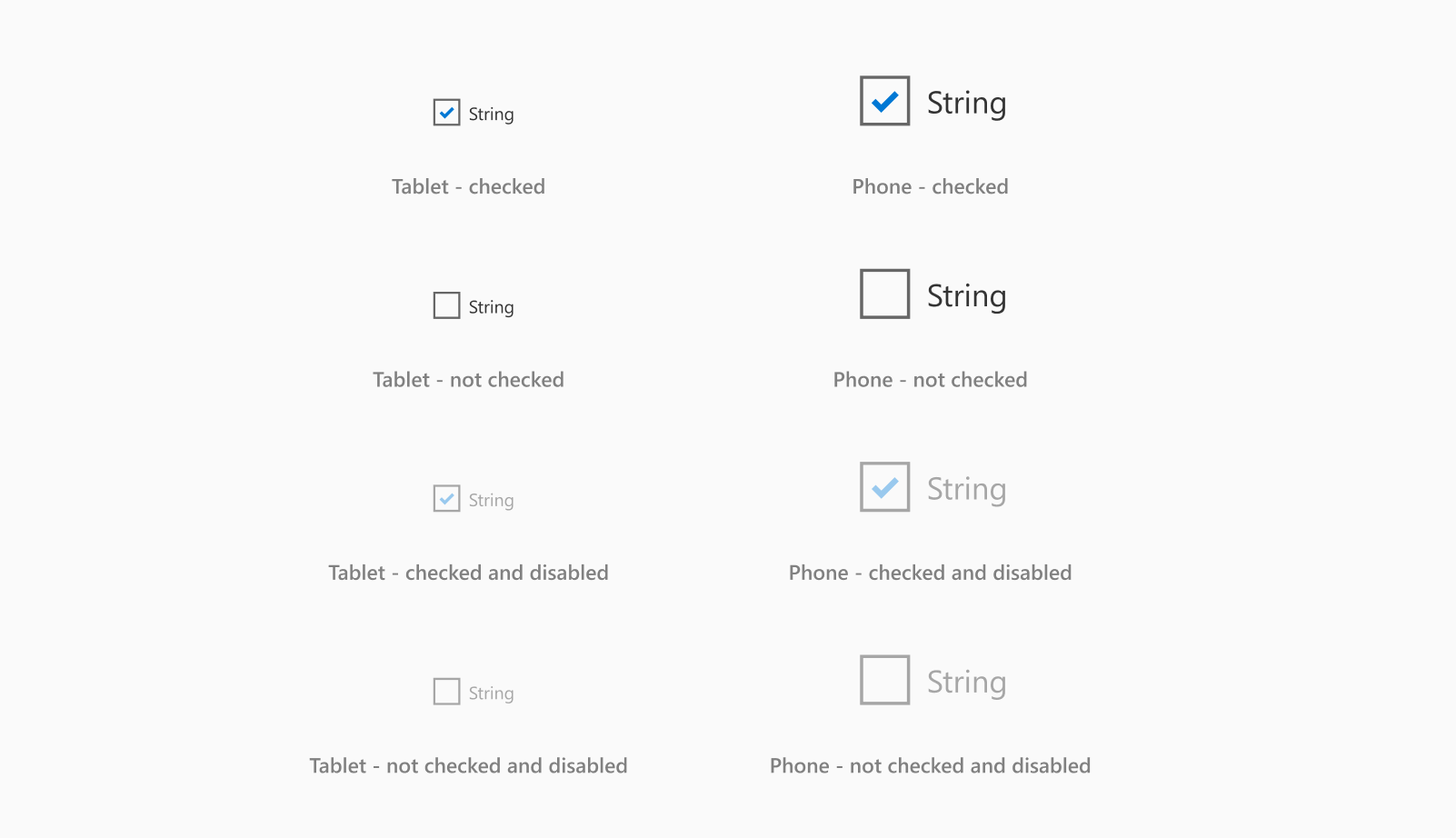
Tilstande for afkrydsningsfelt

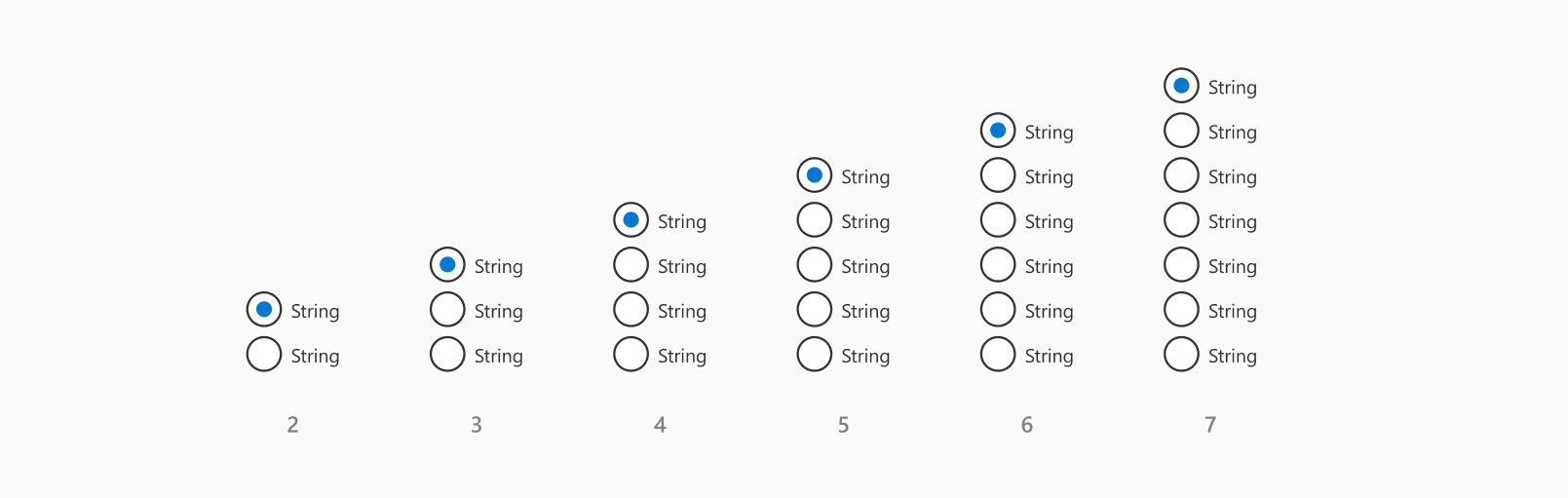
Størrelser på alternativknap

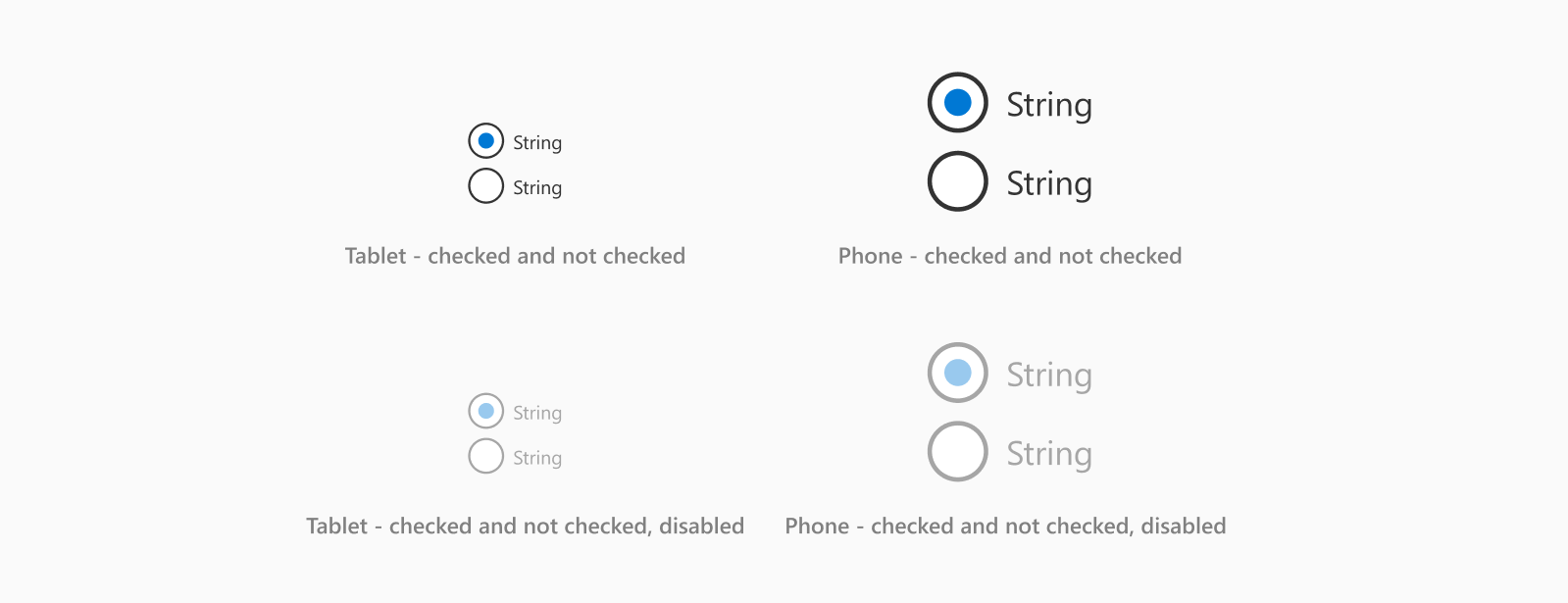
Tilstande for alternativknap

Typer af alternativknapper

- Bevar alle alternativknapper og tekst med den samme farve. Når du konverterer til en app, bruger Power Apps farven på den første alternativknap for alle de resterende knapper. Den kan ikke genkende andre farver, du har brugt.
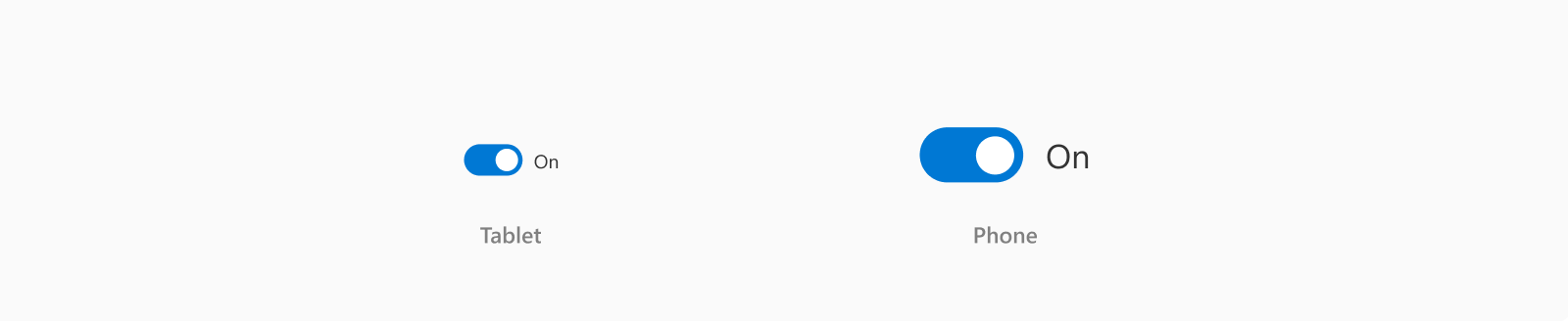
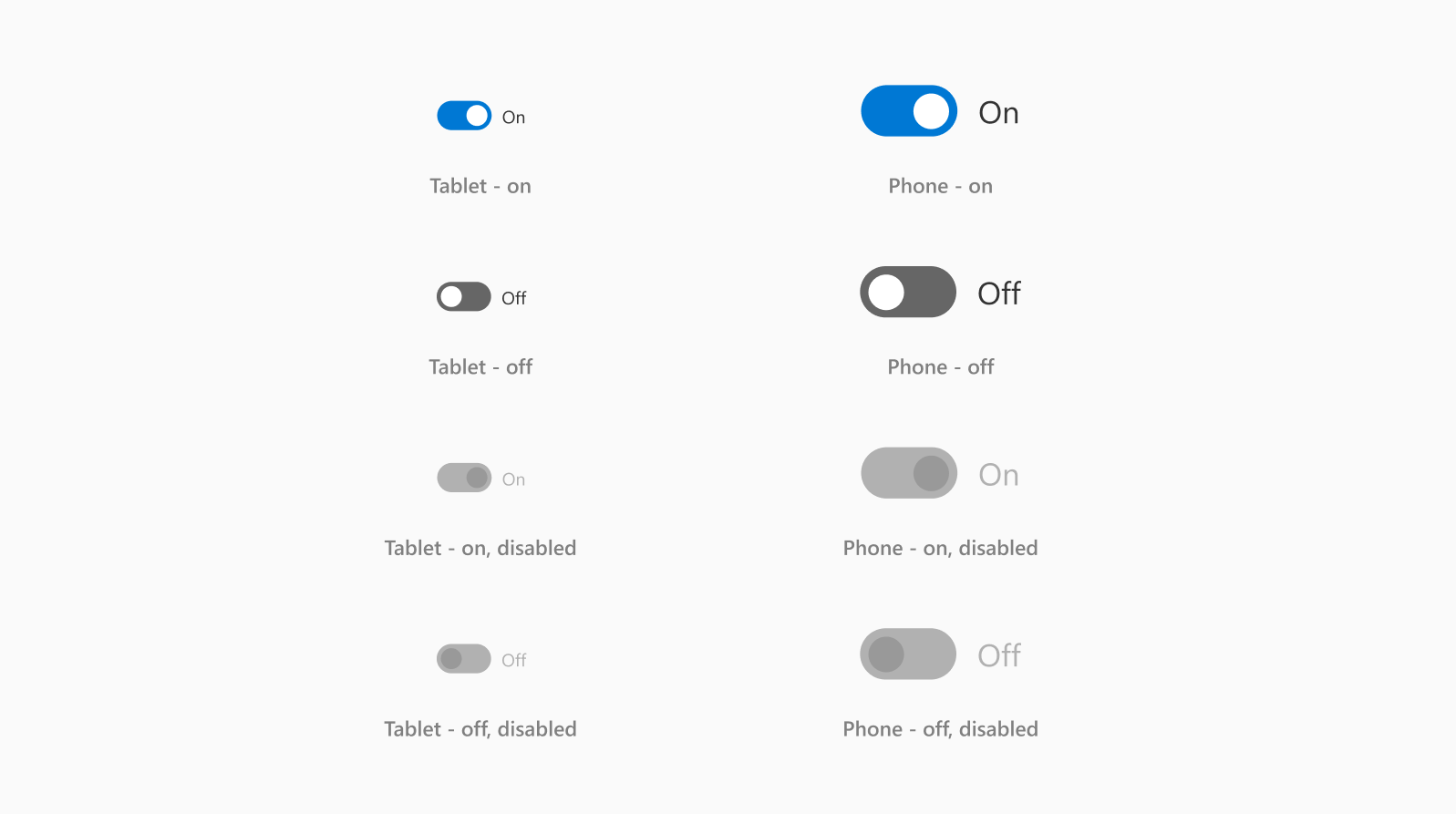
Skift størrelser

Slå status til/fra

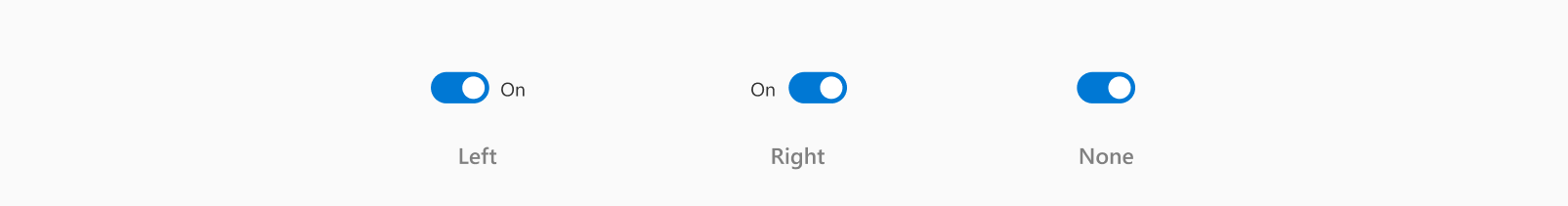
Skift typer

Størrelse på datovælger

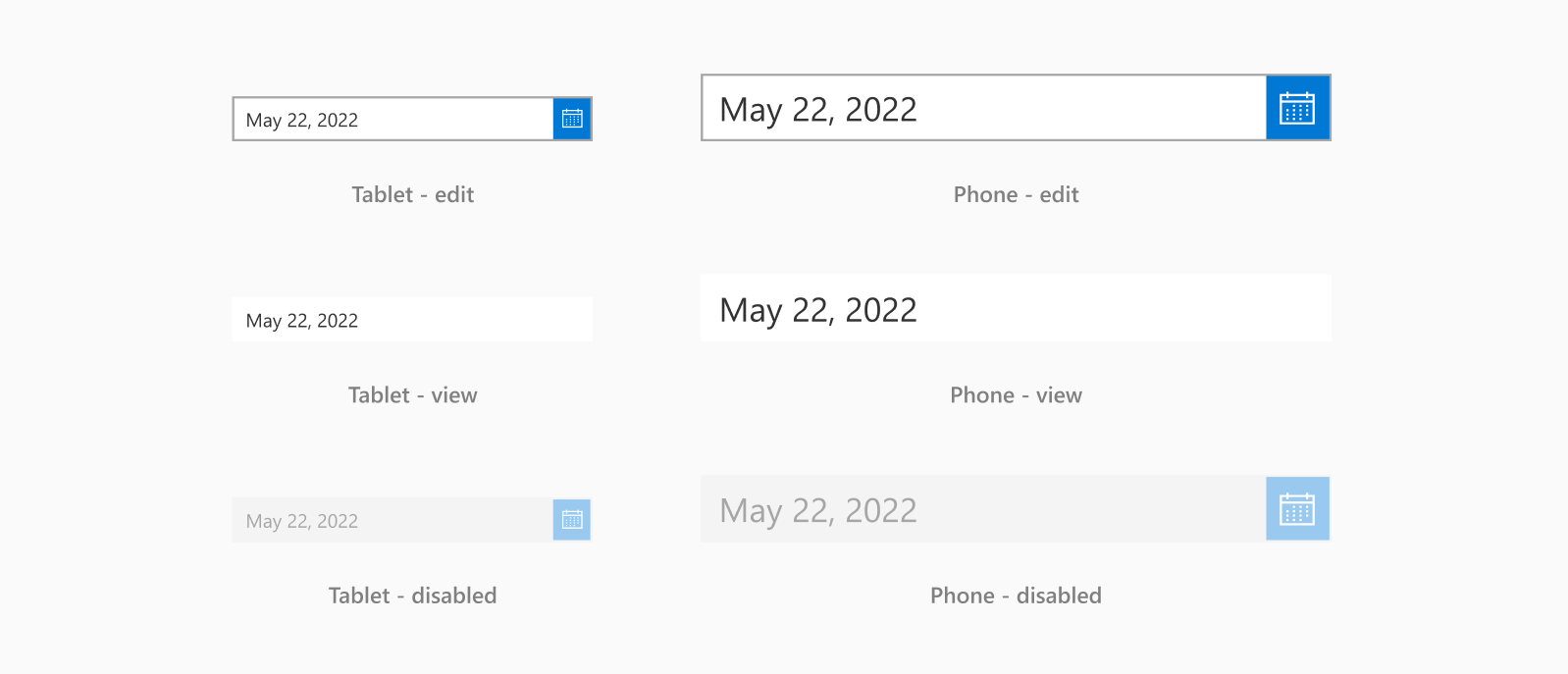
Tilstande på datovælger

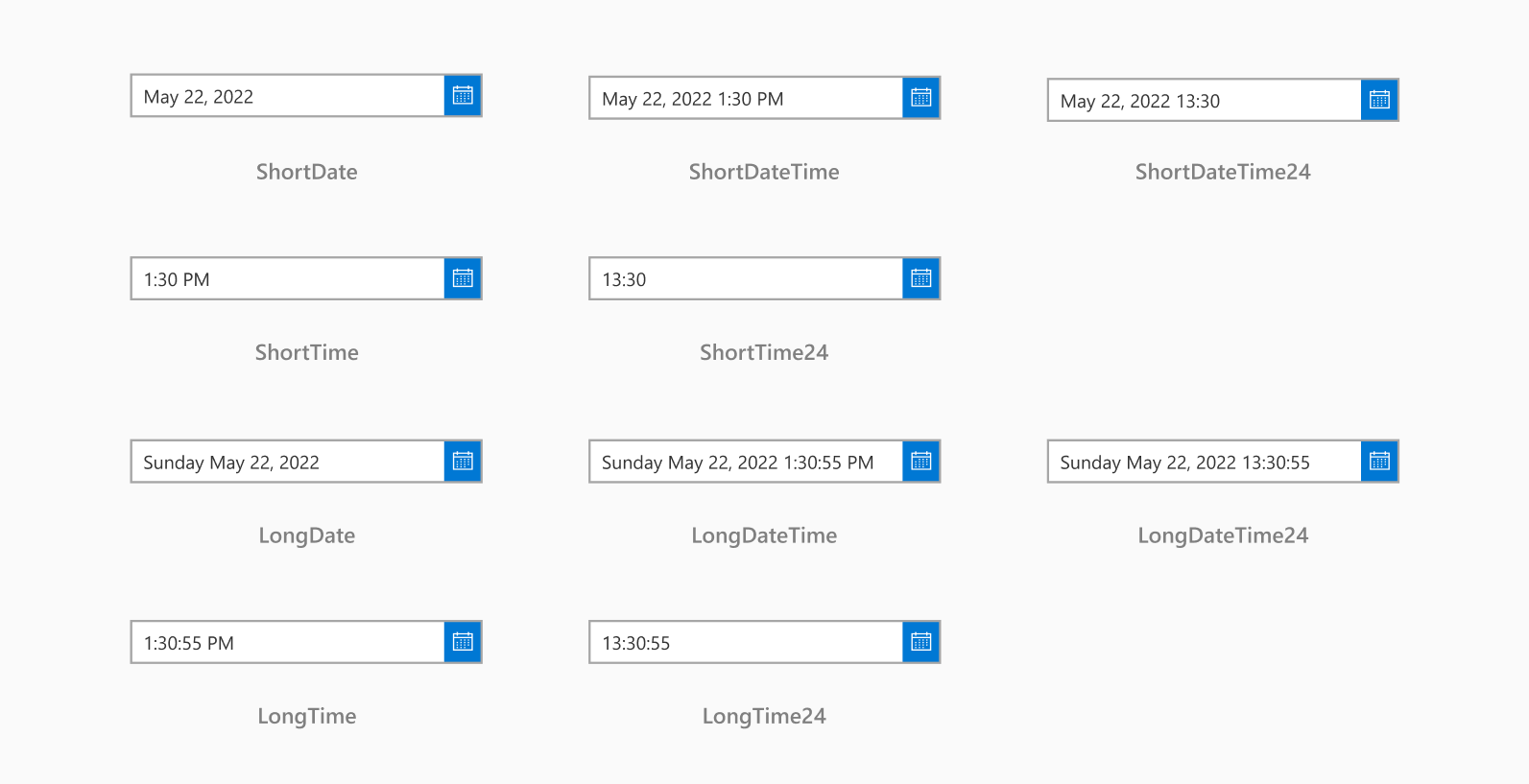
Typer af datovælger

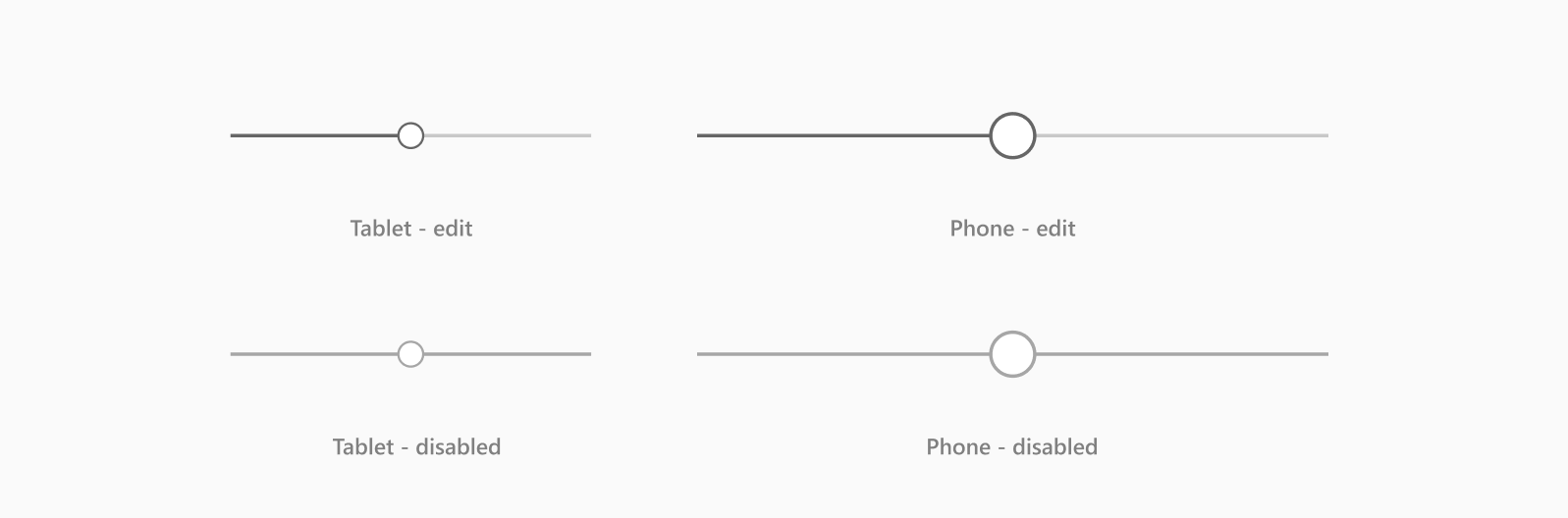
Skyderstørrelser

Skyder-tilstande

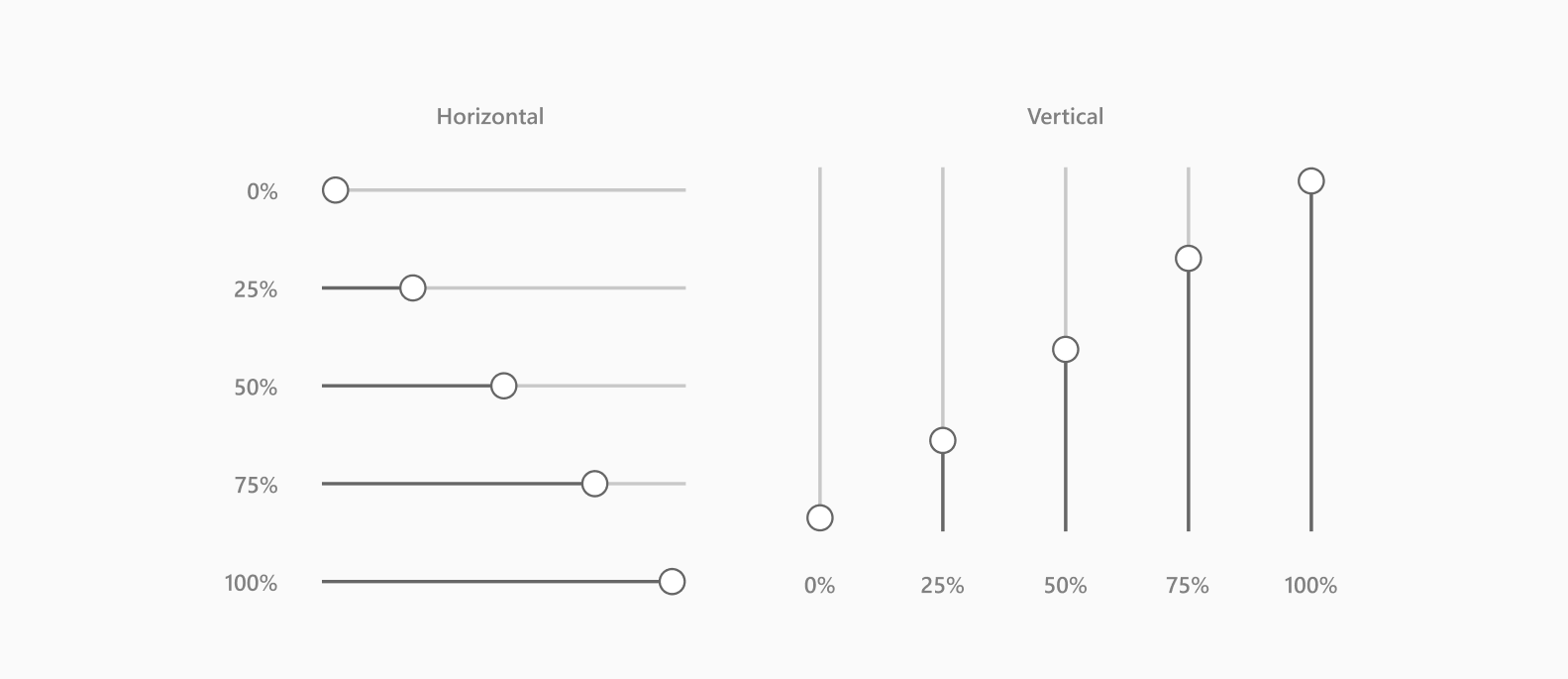
Skydertyper

Bedømmelsesstørrelser

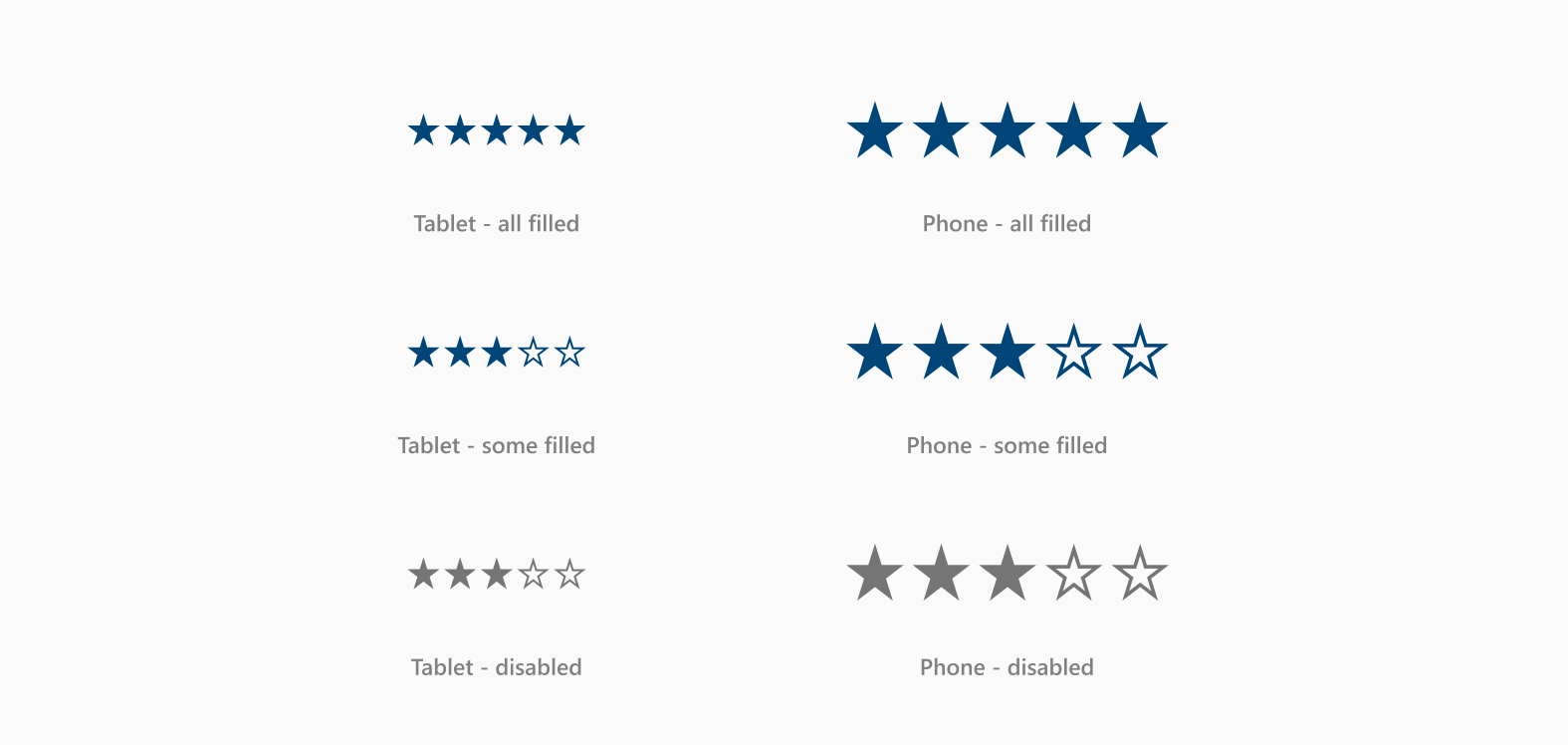
Bedømmelsestilstande

Klassificeringstyper

- Sørg for, at alle farver er af samme farve, mens de designes i Figma. Når du konverterer til en app, bruger Power Apps farven på den første stjerne til alle de resterende stjerner. Den kan ikke genkende andre farver, du har brugt.
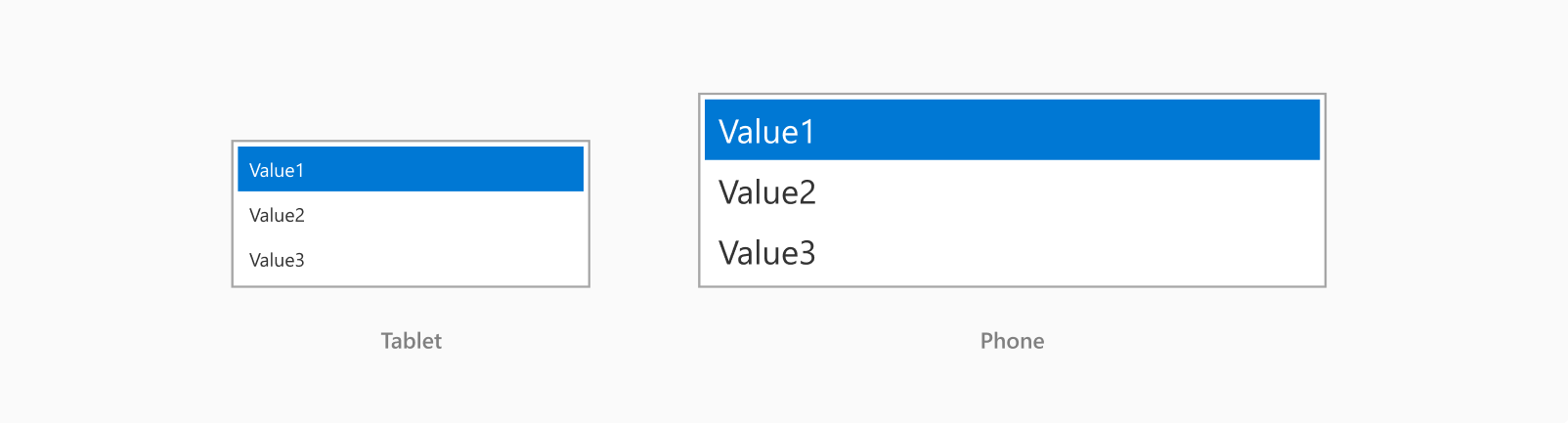
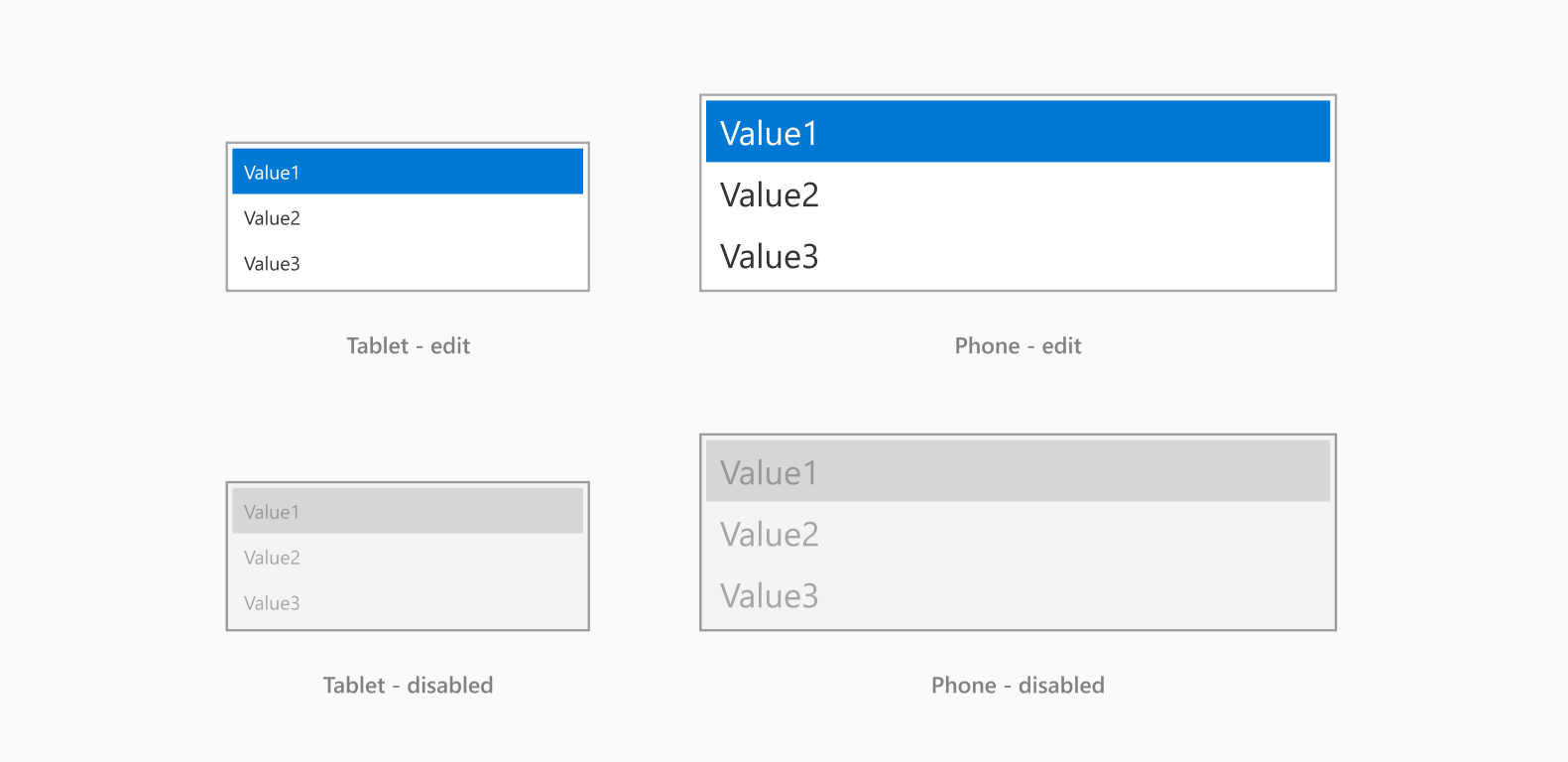
Størrelser på listebokse

Tilstande for listebokse

Typer af listebokse

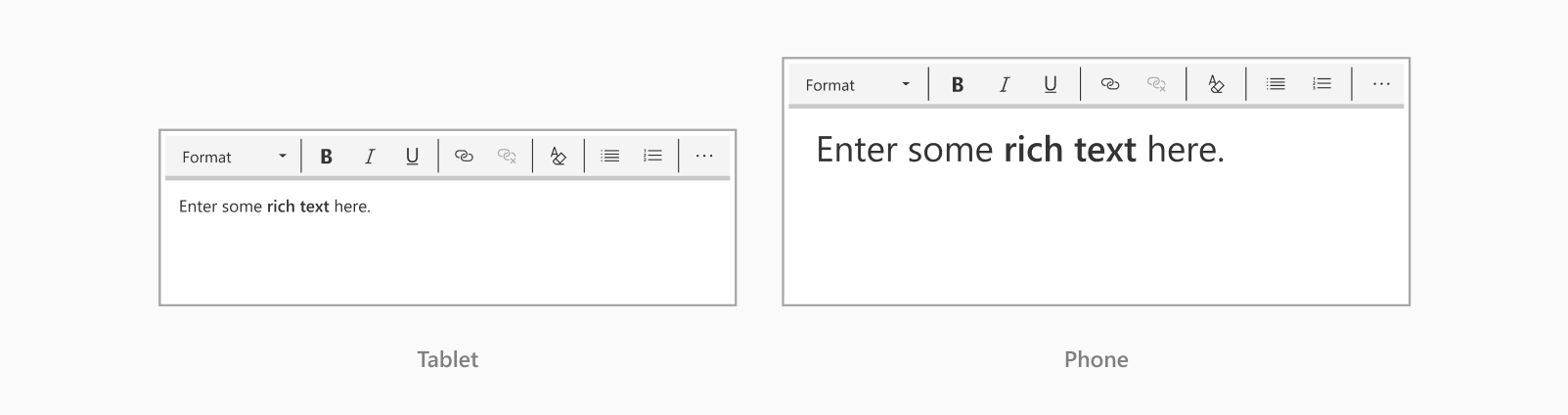
RTF-filstørrelser

Rich text-tilstande

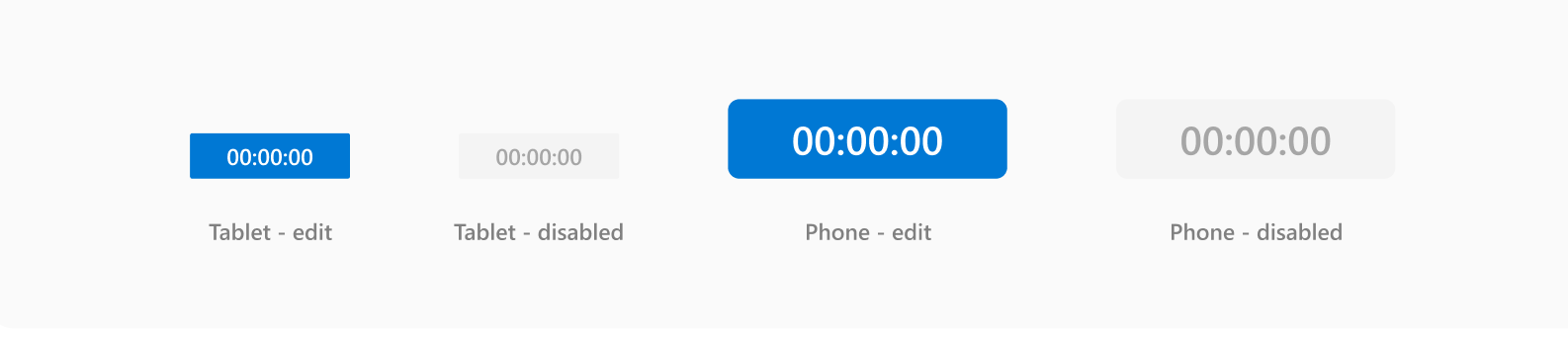
Timerstørrelser

Timer-tilstande

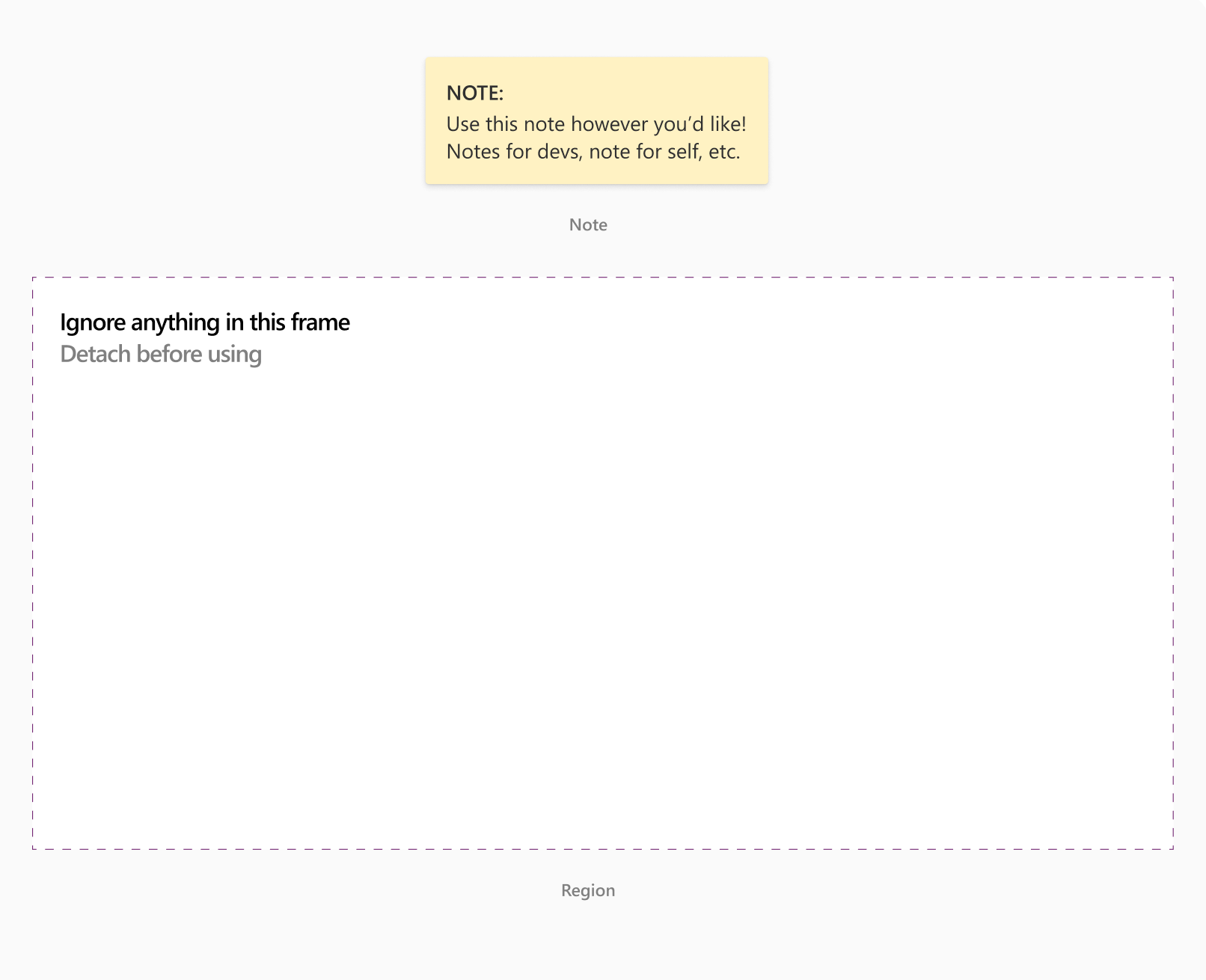
Indhold, der kan ignoreres
Brug disse komponenter til at lave noter, kommentarer eller andet indhold, der ikke behøver at blive gengivet i den endelige app. Indholdet ignoreres derefter, når du konverterer designet i Power Apps.

Billeder og rektangler
Billeder og rektangler gengives, som de er, når designet konverteres til en app.
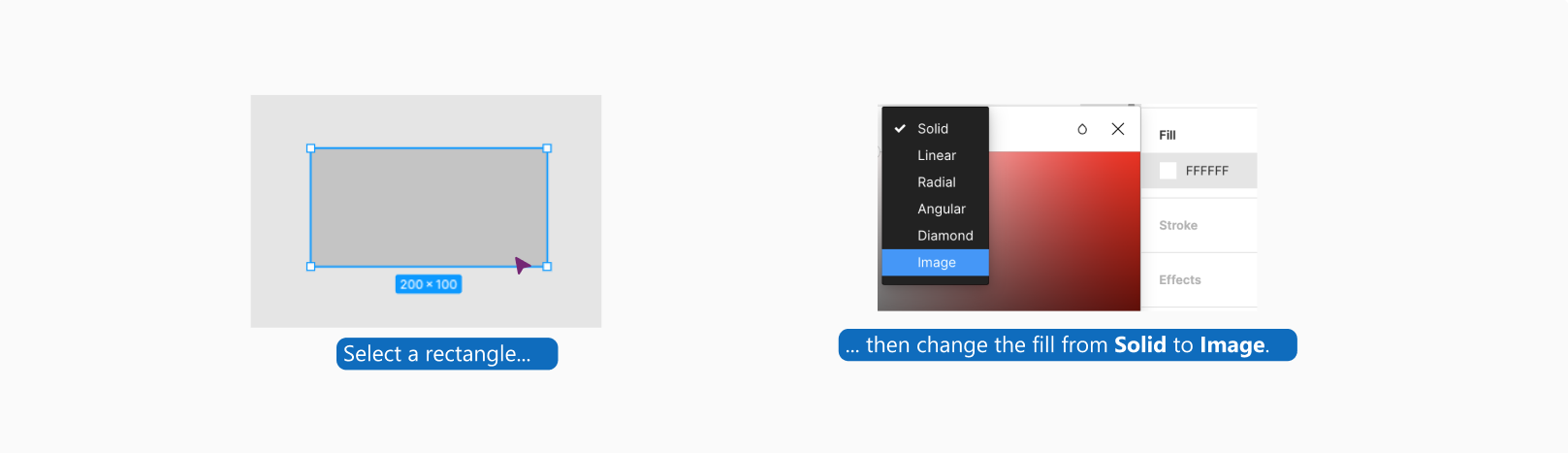
Billeder

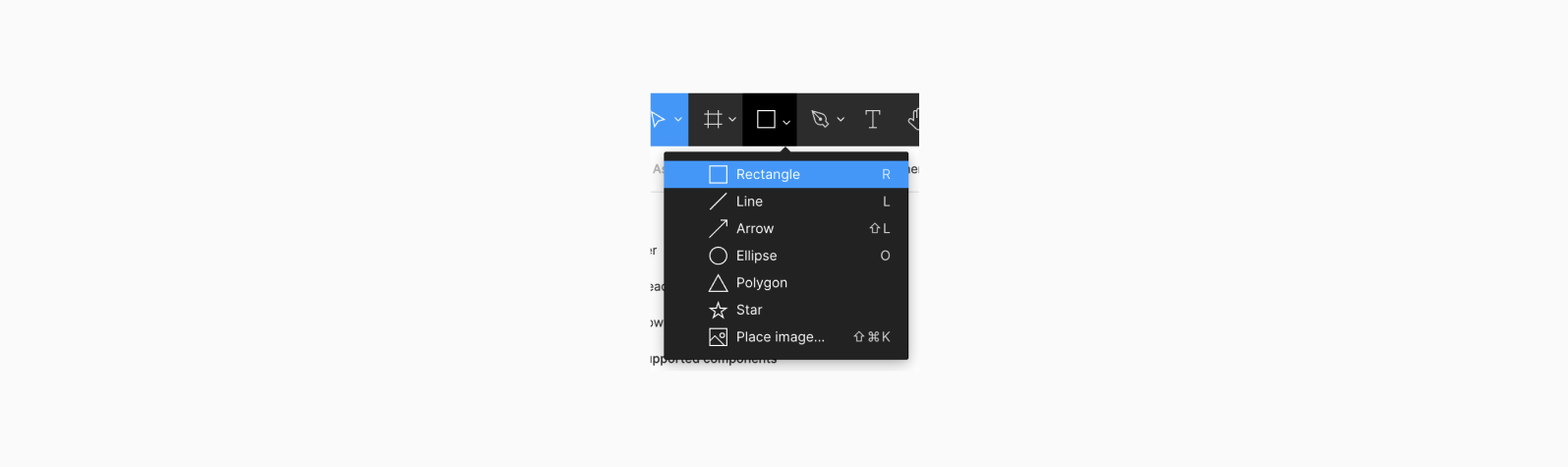
Rektangler

- Brug kun rektangler med firkantede grænser, da kun Power Apps kan konvertere rektangler med firkantede hjørner. I Figma betyder det, at hjørnestillingen skal angives til nul.