Vis data fra arrays i Adaptive kort
Adaptive kort er et alsidigt værktøj, der bruges til at oprette interaktive og engagerende samtaler i Copilot Studio og kan bruges til at vise en række elementer. I denne artikel bruger vi for nemheds skyld et hard-coded eksempel. Du vil dog sandsynligvis få dataene fra en mere dynamisk kilde, f.eks. en SharePoint liste, ved at bruge Power Automate.
Initialiser en variabel med opgavelisten
I dette scenarie har du en liste over opgaver i en array, og du vil have vist listen over opgaver i agenten.
Vælg Tilføj node (+) for at tilføje en node og derefter vælge Variabel administration>Angiv en variabel værdi.
Markér feltet under Angiv variabel, og vælg derefter Opret nyt.
Vælg den nye variabel (f.eks.
Var1) for at få vist panelet med Variabelegenskaber.Navngive variablen noget meningsfuldt, f.eks.
EmployeeTaskList.I feltet Til værdi skal du indsætte følgende jSON:
{ "employeeName": "Alice", "employeeID": "E12345", "employeeDepartment": "HR", "employeeTasks": [ { "taskID": "T001", "taskDescription": "Review employee benefits", "dueDate": "2023-10-15" }, { "taskID": "T002", "taskDescription": "Conduct new hire orientation", "dueDate": "2023-09-30" }, { "taskID": "T003", "taskDescription": "Update HR policies", "dueDate": "2023-11-05" } ] }
Parse JSON-dataene i en tabel
Denne node til variabelstyring bruges til at konvertere JSON-strengen til en tabel, der kan bruges senere i det adaptive kort.
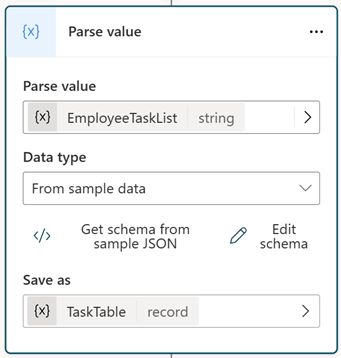
Vælg Tilføj node (+) og Variabel styring>Opdelt værdi.
Under Fortolk værdi, vælg den
EmployeeTaskListvariabel, du oprettede i forrige afsnit.Vælg Fra eksempeldata under Datatype.
Vælg </> Hent skema fra JSON, og kopiér og indsæt derefter den samme JSON i afsnittet Fra eksempeldata i indstillingerne for datatype. Eksempeldataene genererer automatisk skemaet og datatypen. Vælg Bekræft.
Vælg Opret en ny variabel under Gem som.
Vælg den nye variabel, og rediger variabelnavnet til
TaskTable.

Vis dataene på et adaptivt kort
Hvis du vil have vist dataene i et adaptivt kort, skal du bruge en meddelelsesnode.
Vælg + Tilføj, og vælg Adaptivt kort på rullelisten.
Vælg sektionen Medie for at få vist panelet Adaptive kortegenskaber.
I panelet Adaptive kortegenskaber i højre side, skal du vælge </> Rediger JSON-rullemenuen og ændre det til Formel.
Indsæt følgende kode.
{ type: "AdaptiveCard", version: "1.5", body: [ { type: "TextBlock", text: "Employee Information", weight: "bolder", size: "large" }, { type: "TextBlock", text: "Employee Name: " & Topic.TaskTable.employeeName, separator: true }, { type: "TextBlock", text: "Employee ID: " & Topic.TaskTable.employeeID, separator: true }, { type: "TextBlock", text: "Department: " & Topic.TaskTable.employeeDepartment, separator: true }, { type: "TextBlock", text: "Tasks", weight: "bolder", size: "medium", separator: true }, { type: "Container", items: ForAll(Topic.TaskTable.employeeTasks, { type: "TextBlock", text: "- Task ID: " & taskID & ", Description: " & taskDescription & ", Due Date: " & dueDate , wrap: true } ) } ] }Nu kan vi referere til egenskaberne for JSON-posten ved hjælp af udtryk som f.eks.
Topic.TaskTable.employeeName.For at vise matrixelementer i et adaptivt kort skal du bruge Objektbeholder-elementet med elementer-egenskaben.
Egenskaben elementer accepterer en række elementer som dens værdi. Hvert element i arrayet vises i det adaptive kort ved hjælp af 'ForAll'-funktionen. Reference til Topic.TaskTable.employeeTasks matrixen, da den giver adgang til alle egenskaber.
Hvis du vil oprette emne uden at følge disse instruktioner, kan du vælge Open code editor fra kommandolinjen øverst til højre og indsætte følgende YAML-kode i kodeeditorvisningen.
kind: AdaptiveDialog
beginDialog:
kind: OnRecognizedIntent
id: main
intent:
displayName: Untitled
triggerQueries:
- array
actions:
- kind: SetVariable
id: setVariable_uFs69M
variable: Topic.EmployeeTaskList
value: "{ \"employeeName\": \"Alice\", \"employeeID\": \"E12345\", \"employeeDepartment\": \"HR\", \"employeeTasks\": [ { \"taskID\": \"T001\", \"taskDescription\": \"Review employee benefits\", \"dueDate\": \"2023-10-15\" }, { \"taskID\": \"T002\", \"taskDescription\": \"Conduct new hire orientation\", \"dueDate\": \"2023-09-30\" }, { \"taskID\": \"T003\", \"taskDescription\": \"Update HR policies\", \"dueDate\": \"2023-11-05\" } ] }"
- kind: ParseValue
id: 58zKdp
variable: Topic.TaskTable
valueType:
kind: Record
properties:
employeeDepartment: String
employeeID: String
employeeName: String
employeeTasks:
type:
kind: Table
properties:
dueDate: String
taskDescription: String
taskID: String
value: =Topic.EmployeeTaskList
- kind: SendActivity
id: sendActivity_oNXY1r
activity:
attachments:
- kind: AdaptiveCardTemplate
cardContent: |-
={
type: "AdaptiveCard",
version: "1.5",
body: [
{
type: "TextBlock",
text: "Employee Information",
weight: "bolder",
size: "large"
},
{
type: "TextBlock",
text: "Employee Name: " & Topic.TaskTable.employeeName,
separator: true
},
{
type: "TextBlock",
text: "Employee ID: " & Topic.TaskTable.employeeID,
separator: true
},
{
type: "TextBlock",
text: "Department: " & Topic.TaskTable.employeeDepartment,
separator: true
},
{
type: "TextBlock",
text: "Tasks",
weight: "bolder",
size: "medium",
separator: true
},
{
type: "Container",
items:
ForAll(Topic.TaskTable.employeeTasks,
{
type: "TextBlock",
text: "- Task ID: " & taskID & ", Description: " & taskDescription & ", Due Date: " & dueDate ,
wrap: true
}
)
}
]
}