Eksempel 2: Binde FHIR-data i din lærredapp ved hjælp af FHIRlink-connector
Dette eksempel følger Eksempel 1: Konfigurere og oprette forbindelse til FHIRlink og bruger samme FHIRlink-eksempelapp med FHIRlink-metoden ListResources. I dette eksempel viser vi dig, hvordan du binder resultaterne af metodekaldet og bundt-poster til en lærredsappkontrol.
Du kan også downloade og importere den endelige løsning som et implementeringseksempel. Du kan finde flere oplysninger i Download eksempel. Før du starter eksemplet eller bruger eksemplet, se Antagelser for prøvebrug.
Bemærk
FHIR® (ejes af Health Level Seven International), Google™ (ejes af Google LLC) og EPIC® (ejes af Epic Systems Corporation) er registrerede varemærker. Brugen af disse varemærker på denne side udgør ikke en anbefaling af Health Level Seven International, Google eller Epic Systems.
Bind til et galleri-kontrolelement
I det forrige eksempel så du _patientList variabelværdien og så, at den indeholdt et Bundle objekt og en underordnet liste over ressourcer med navnet entry. Denne pakke indeholdt resultaterne af følgende ListResources metodekald via OnSelect metoden:
Set(_patientList, FHIRlink.ListResources("Patient", {_elements:"id,name,birthDate,telecom"}));
Nøgleelementet i pakkeressourcen, der indeholder individuelle patientressourcer, er indgang noden. FHIRlink.ListResources connector-kaldet returnerer et FHIR-bundt som en ikke-typebestemt objektdatatype. Du kan dog få adgang til dette element på patientlistevariablen ved hjælp af sætningen _patientList.entry. Dette element er et array, der indeholder de FHIR-ressourceposter, der skal vises.
Tip
For mere information om FHIR Bundt ressourcetypen, se HL7 FHIR - Bundt.
Hver entry ressource repræsenterer en matchende post, der returneres fra ListResources kaldet, som er en Patient FHIR ressource. Det genererede skema inkluderer en repræsentation af denne Patient FHIR-ressource, der kan bruges til at binde detaljerne på gallerikontrollen. For mere information om gallerikontrol, se Gallerikontrol i Power Apps.
Før du binder dette array til lærredsapp-kontrollerne, lad os først konvertere arrayet til en Tabel datatype, som du nemt kan binde til galleriet. I Liste ressourcer knappens OnSelect metode skal du tilføje følgende kodelinje:
ClearCollect(_patientListTable, Table(_patientList.entry));
Denne kode konverterer _patientList.entry arrayet til en Tabel datatype og rydder den tidligere samling. Tabellen giver en liste over individuelle rækker, hvis Value egenskaber omfatter Patient FHIR-ressourcen.
For mere information om Power Fx Tabel og ClearCollect funktionerne, se:
Tip
En anden mulighed for at fange resultaterne i en tabel er at bruge følgende kode:
ClearCollect(_patientListTable, Table(FHIRlink.ListResources("Patient", {_elements:"id,name,birthDate,telecom"}).entry));
Denne kode fjerner behovet for _patientList variablen. Vi vil dog fortsætte med at bruge denne variabel i dette eksempel for at vise det fulde resultat af ListResources metodekaldet.
Efter at have konverteret entry arrayet til en tabel, skal du binde gallerielementets skabelondetaljer ved at bruge følgende trin:
Tilføj et lodret galleri til hovedskærmen på FHIRlink Sample appen, og mærk den PatientList.
Skift Layout til Titel og undertitel.
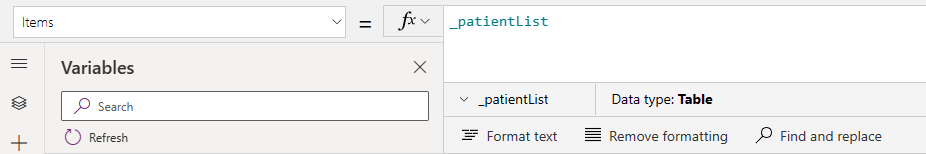
I egenskaben Elementer for galleriet kan du ændre værdien fra
CustomGallerySampletil_patientList.
Opdatere gallerielementer
Når du indstiller Elementer-egenskaben for PatientList-galleriet, skal du også angive detaljerne i gallerielementskabelonen. Som standard binder galleriet sig automatisk til den første tilgængelige egenskab i tabelrækken, som er Value.
Bemærk
Intellisense er ikke inkluderet på Table.Value-objekt. Du skal henvise til FHIR-specifikationen for egenskaberne for en Patient. For mere information om FHIR Patient ressourcetypen, se HL7 FHIR - Patient.
Hvert listepunkt repræsenterer et entry-listepunkt med en resource node, der indeholder Patient FHIR-ressourcedetaljer. Brug følgende trin til at opdatere elementskabelonen til at binde til denne resource node:
Vælg Title1-navnekontrolelementet under the PatientList-galleriet.
Vis egenskaben Tekst i Title1-navnekontrolelementet. Du kan se, at egenskaben automatisk indstilles til værdien
ThisItem.fullUrlSkift egenskaben Tekst til
ThisItem.Value.resource
resource-egenskaben indeholder detaljer, der er specifikke for FHIR-ressourcen, hvor den første parameter i ListResources-metoden bestemmer FHIR-ressourcetypen. I dette eksempel ser vi Patient-ressourcer og de anmodede id, name, birthDate og telecom værdier via parameteren _elements.
Tip
Det returnerede FHIR-bundt er baseret på de felter, der anmodes om i parameteren _elements. Hvis du ikke angiver felter i parameteren _elements, returneres alle værdierne, og skemaet vil repræsentere alle de tilgængelige felter på den returnerede FHIR-ressource. Men hvis feltværdierne ikke er til stede på de individuelle poster i resultatet, vil resultatet ikke inkludere disse noder.
For eksempel omfatter parameteren ListResources_elements birthDate. Men hvis en Patient-post ikke har en værdi for birthDate, returnerer FHIR-tjenester ikke denne attribut.
Når du udvikler dine apps, foreslår vi, at du opretter registreringer, der opretter eksempeldata, der repræsenterer de data, som din applikation kræver. Dette trin hjælper med at sikre, at din test dækker scenarier, der forventes i produktionen.
Hvert resource-resultat er forskelligt baseret på den anmodede ressourcetype i ListResources-metodekaldet. Den opdaterede ThisItem.Value.resource er stadig et objekt, og du skal bruge den til at binde til feltværdier. Du kan binde etiketterne til de simple datatyper, der er tilgængelige i resource og se værdierne i galleriet.
Vælg Title1-navnekontrolelementet under the PatientList-galleriet.
Skift egenskaben Tekst til
ThisItem.Value.resource.resourceTypeVælg Subtitle1-navnekontrolelementet under the PatientList-galleriet.
Skift egenskaben Tekst til
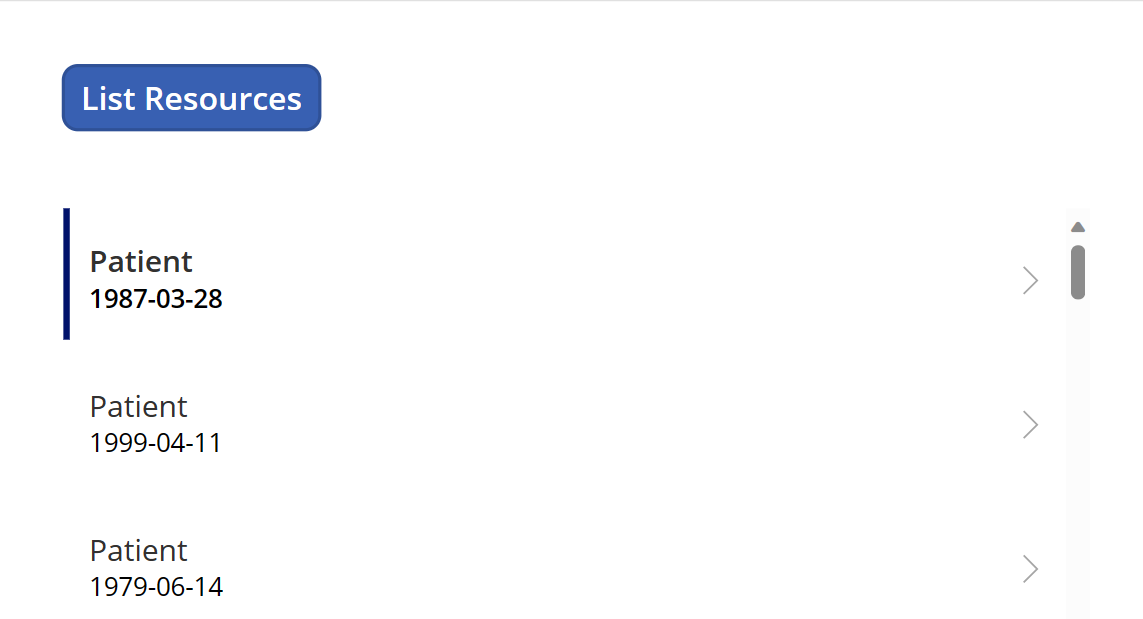
ThisItem.Value.resource.birthDateUdfør appen i forhåndsversionstilstand, og vælg knappen Vis ressourcer.
Du kan nu se indholdet af entry listen på bundlens rodobjekt, der viser egenskaberne for resource egenskaben for hver post, der returneres af ListResources anmodning.
Vis komplekse egenskaber
FHIR-ressourcer består typisk af flere niveauer af egenskaber og er ikke begrænset til simple datatyper. Ligesom Patient FHIR-ressourcen kan elementer være komplekse objekter eller arrays af objekter.
I dette eksempel er name og telecom egenskaberne begge multilevel-arrays. Hvert telecom element er en kompleks ContactPoint datatype. Du kan kombinere følgende eksempler til gallerivisning:
Eksempel 1: Vælg efter placering
Du kan vælge det første element på listen for et underordnet array. Denne tilgang kan bruges til egenskaber, der ofte kun indeholder én vare. Lad os illustrere et eksempel med name egenskaben.
Brug funktionen Først til at vælge den første
nameværdi på listen. Denne funktion returnerer det første element i en liste eller et array. Efter den førstenameværdi er returneret, kan du kombinerefamilyoguseegenskaberne til visning.Vælg Title1-navnekontrolelementet under the PatientList-galleriet.
Skift egenskaben Tekst til
First(ThisItem.Value.resource.name).family & ", (" & First(ThisItem.Value.resource.name).use & ")"
Bemærk
Flere oplysninger om funktionen, der anvendes i dette eksempel, i First, FirstN, Index, Last og LastN-funktioner i Power Apps.
Eksempel 2: Vælg efter kriterie
Du kan bruge denne indstilling til at vise en enkelt array-elementsøgning mod listeelementegenskaberne.
For at vise hjemmetelefonnummeret skal du bruge Filter-funktionen til at filtrere
telecomfeltværdierne påsystemoguseværdier.Egenskaben
telecomer en matrix somentrynoden på bundtet. Du kan behandle det på samme måde ved at konvertere det til en Tabel inline. Efter konvertering skal du også anvende værdien på filterkriterierne.Vælg Subtitle1-navnekontrolelementet under the PatientList-galleriet.
Skift egenskaben Tekst til
First(Filter(Table(ThisItem.Value.resource.telecom), Value.use="home", Value.system="phone")).Value.value
Bemærk
Flere oplysninger om funktionen, der anvendes i dette eksempel, i Filter, Søg og Opslag-funktioner i Power Apps.
Eksempel 3: Concatenate værdier
En anden mulighed for et underordnet array er at sammenkæde listeelementerne i en afgrænset streng. Du kan skjule alle family egenskabsværdierne i en enkelt streng ved at bruge Concat funktionen. Tilføjelse af vognreturtegnet viser hvert navn på en ny linje. Denne nye formel inkluderer også nogle nul-tjek for fuldstændighed.
I lighed med telecom egenskaben er name egenskaben også en matrix, som vi skal konvertere til en Tabel inline.
Føj et nyt navne-kontrolelement til gallerielementets skabelon PatientList. Mærk det FamilyNames.
Udvid størrelsen for at tillade to eller tre linjer.
Vælg nyt familyNames-navnekontrolelementet under the PatientList-galleriet.
Skift egenskaben Tekst til
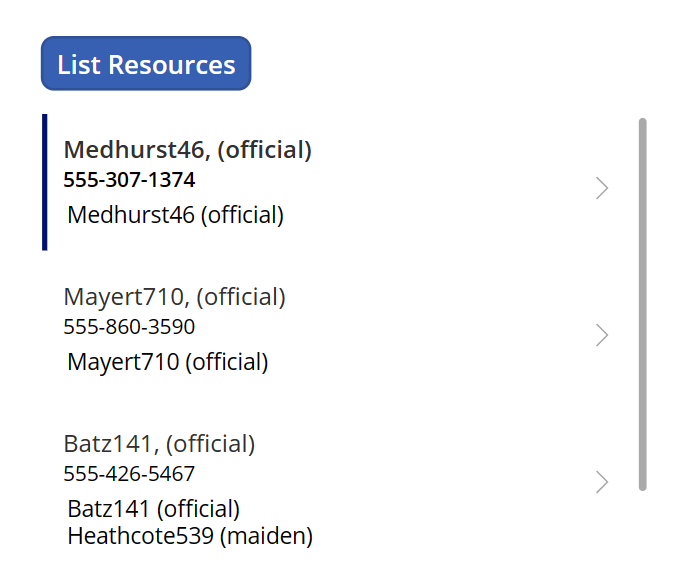
Concat(Filter(Table(ThisItem.Value.resource.name), !IsBlank(Value.family)), Value.family & " (" & Value.use & ")", Char(13))Udfør appen i forhåndsversionstilstand, og vælg knappen Vis ressourcer.
Hver patient-FHIR-ressource indeholder et navn felt, som er en matrix af værdier. Dette felt gør det muligt for en patientjournal at fange flere navne, såsom deres nuværende navn og et pigenavn.
Her er et eksempel på et patientnavnefelt:
"name": [{
"use": "official",
"family": "Grimes165",
"given": [
"Alysia661"
],
"prefix": [
"Mrs."
]
},
{
"use": "maiden",
"family": "Bins636",
"given": [
"Alysia661"
],
"prefix": [
"Mrs."
]
}]
Formlen bruger Filter-funktion til at udelukke name værdier uden en family egenskab. For hver vare kombineres egenskaberne family og use og funktionen Concat tilføjer den nye linjeafgrænser.
Bemærk
For mere information om Concat og relaterede funktioner, se Concat og Concatenate-funktioner i Power Apps.
Download eksempel-
Du kan downloade og importere den færdige canvas-app-løsning fra dette eksempel som et implementeringseksempel. Eksemplet er tilgængeligt til download i følgende tre formater:
- Zip-pakke: FHIRlink Sample2.zip
- MSAPP-arkiv: FHIRlink Sample2.msapp
- Power Platform løsning (indeholder alle prøver): FHIRlinkSamples.zip
For instruktioner om, hvordan du importerer og eksporterer lærredsapps, se Eksporter og importer lærredsapppakker.
Næste trin
I Eksempel 3: Kombiner metoder til visning af FHIR-data, lær hvordan du bruger andre FHIRlink-metoder og kombinerer dem i appen.
Flere oplysninger
For at dykke ned i flere canvas-appdetaljer relateret til denne prøve, se: