Karruselmodul
Denne artikel omhandler karruselmoduler og beskriver, hvordan du kan føje dem til sider på websteder i Microsoft Dynamics 365 Commerce.
Et karruselmodul bruges til at placere flere kampagnevarer (herunder detaljerede billeder) i et roterende karruselbanner, som kunderne kan gennemse. En detailhandler kan f. eks. bruge et karruselmodul på en hjemmeside for at vise flere nye produkter eller kampagner.
Du kan tilføje indholdsblokmoduler inde i et karruselmodul. Egenskaberne for karruselmodulet definerer derefter, hvordan disse moduler gengives.
Eksempler på karruselmoduler i e-handel
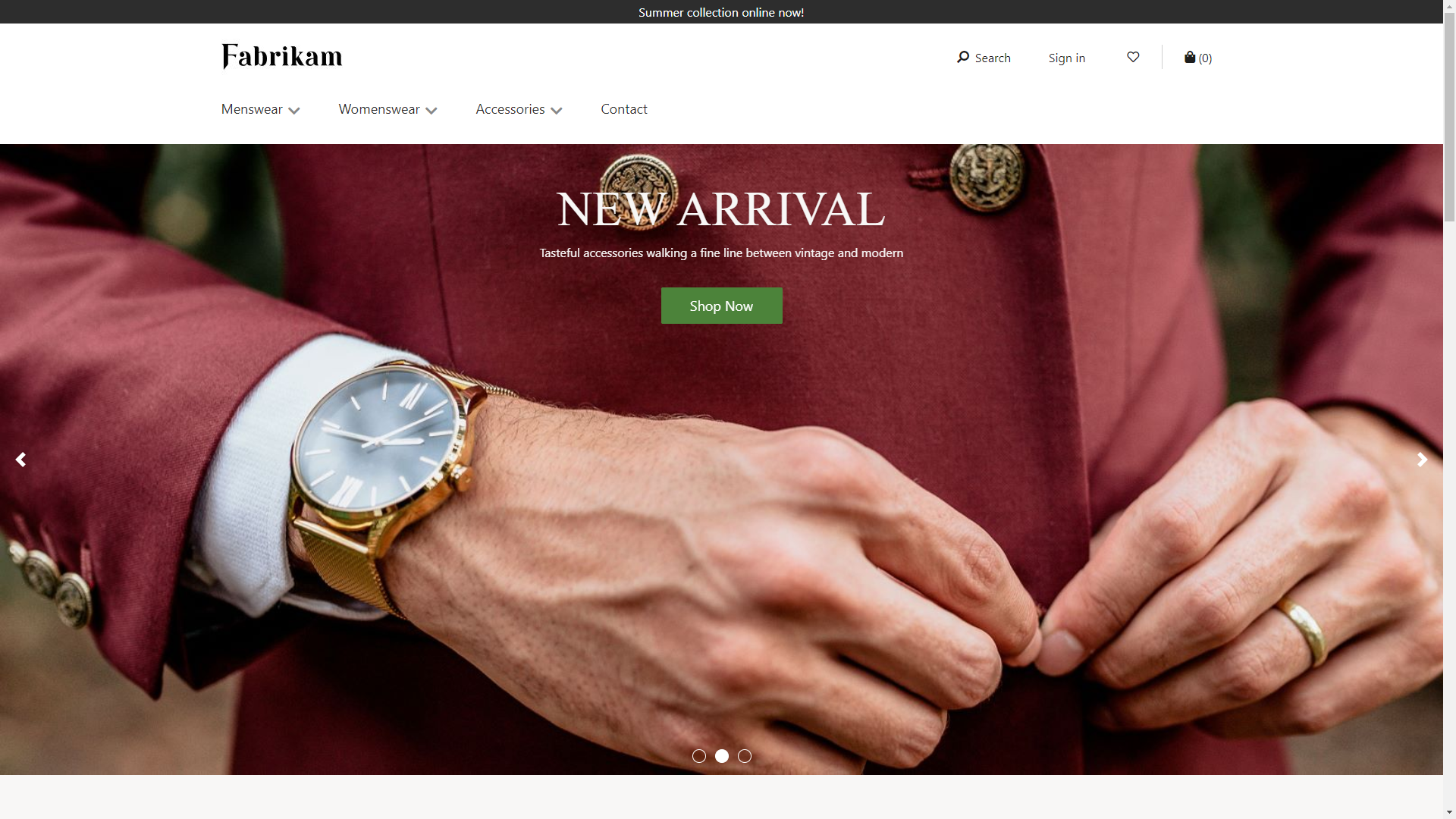
- En karrusel, der indeholder flere kampagnemoduler, kan bruges på en startside.
- En karrusel, der indeholder flere kampagnemoduler, kan bruges på en side med produktdetaljer.
- En karrusel kan bruges på en hvilken som helst marketingside til at vise flere kampagner eller produkter.
Det følgende billede viser et eksempel på et karruselmodul, der bruges på en startside. Dette karruselmodul indeholder flere blokelementer med indhold.

Egenskaber for karruselmodul
| Egenskabsbetegnelse | Værdi | Betegnelse |
|---|---|---|
| Automatisk afspilning | Sandt eller falsk | Hvis værdien er angivet til Sand, sker overgangen mellem varerne inde i karrusellen automatisk. Hvis værdien er angivet til Falsk, sker der ingen overgang, medmindre kunden bruger tastaturet eller musen til at flytte fra en vare til den næste. |
| Interval for glidende interval | En værdi i sekunder | Intervallet for overgange mellem varerne. |
| Overførselstype | Skub eller ton | Overgangseffekten mellem varer. |
| Skjul karruselslipper | Sandt eller falsk | Hvis værdien er angivet til Sand, skjules karruselslipperen og sekvensindikatoren. |
| Tillad afvisning af karrusel | Sandt eller falsk | Hvis værdien er angivet til Sand, kan brugerne afvise karrusellen. |
Føje et karruselmodul til en side
Hvis du vil føje et karruselmodul til en ny side og angive de påkrævede egenskaber, skal du følge disse trin.
- Gå til Skabeloner, og vælg Ny for at oprette en ny skabelon.
- Angiv Karruselskabelonskabelon under Skabelonnavn i dialogboksen Ny skabelon, og vælg derefter OK.
- På pladsen Brødtekst skal du tilføje et Standardside-modul.
- Vælg Afslut redigering for at tjekke skabelonen ind, og vælg derefter Publicer for at publicere den.
- Brug den karruselskabelon, som du netop har oprettet, til at oprette en side med navnet Karruselside.
- Tilføj et containermodul på pladsen Hoved på den nye side.
- Angiv værdien Bredde til Fyld skærm i ruden til højre.
- Føj et karruselmodul til containermodulet under Sidedisposition.
- Føj et indholdsblokmodul til karruselmodulet. Angiv egenskaberne for indholdsblokmodulet ved at angive Overskrift, Link, Layout og andre egenskaber.
- Tilføj og konfigurer et andet indholdsblokmodul.
- Angiv yderligere egenskaber for karruselmodulet efter behov.
- Vælg Gem, og vælg derefter Vis for at få vist siden. Siden skal vise en karrusel, der indeholder to moduler (et hero-modul og et funktionsmodul). Du kan ændre flere egenskaber for karrusel-, hero- og med funktionsmoduler for at opnå den ønskede effekt.
- Vælg Afslut redigering for at tjekke siden ind, og vælg derefter Publicer for at publicere den.