Konfigurer brugermeddelelser
Denne artikel indeholder oplysninger om, hvordan du tilpasser de mailmeddelelser, der sendes af Defender for Cloud Apps til dine brugere, når der registreres et brud.
Bemærk!
Denne tilpasning påvirker kun de meddelelser, der sendes til dine slutbrugere, og ikke de meddelelser, der sendes til Defender for Cloud Apps administratorer.
Angiv indstillinger for mailbeskeder
Bemærk!
Brugerdefinerede mailindstillinger er ikke tilgængelige for us government-tilbudskunder.
Microsoft Defender for Cloud Apps giver dig mulighed for at tilpasse de mailmeddelelser, der sendes til slutbrugere, der er involveret i brud. Hvis du vil angive parametre for mailmeddelelser, skal du følge denne procedure. Du kan finde oplysninger om den Microsoft Defender for Cloud Apps mailservers IP-adresse, som du skal tillade i din anti-spam-tjeneste, under Netværkskrav.
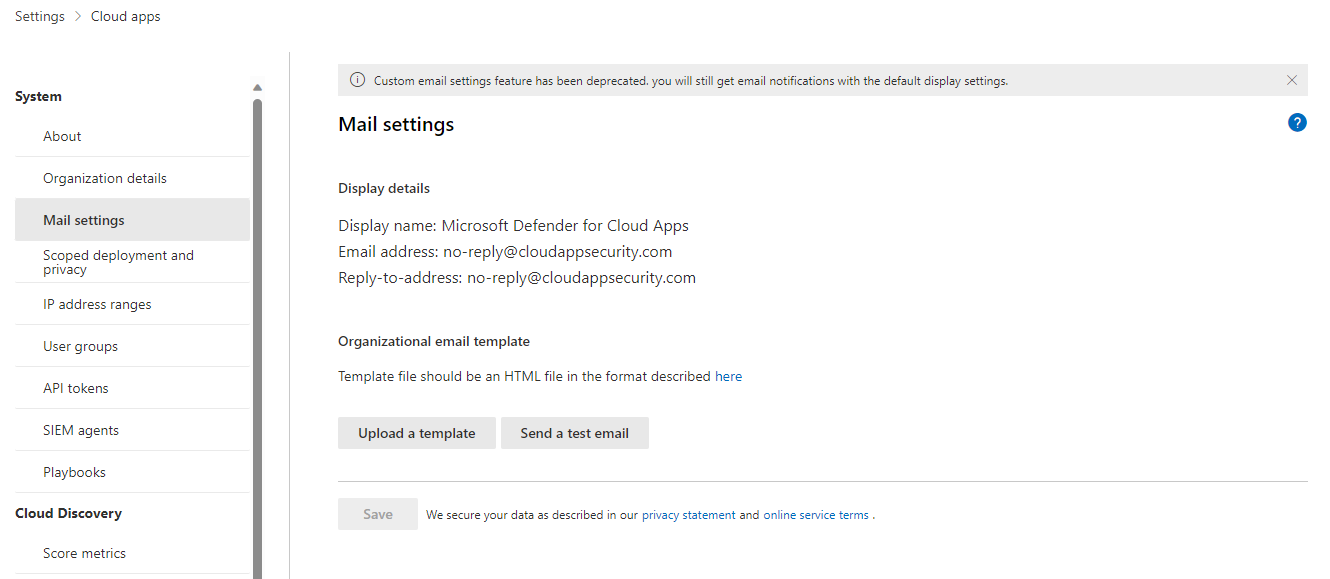
På Microsoft Defender-portalen skal du vælge Indstillinger Cloud>Apps>System>Mailindstillinger.

Indstillingen Standardindstillinger er altid valgt for mailens afsenderidentitet, og Defender for Cloud Apps sender altid meddelelser ved hjælp af standardindstillingerne.
I forbindelse med maildesignet kan du bruge en HTML-fil til at tilpasse og designe de mails, der sendes fra systemet. Den HTML-fil, der bruges til skabelonen, skal indeholde følgende ting:
Alle skabelon-CSS-filer skal være indbygget i skabelonen.
Skabelonen skal have tre pladsholdere, der ikke kan redigeres:
%%logo%% – URL-adresse til firmaets logo, der blev uploadet på siden Med generelle indstillinger.
%%title%% – Pladsholder for titlen på mailen, som angivet af politikken.
%%content%% – Pladsholder for det indhold, der medtages for slutbrugere, som angivet af politikken.
Vælg Overfør en skabelon... og vælg den fil, du har oprettet.
Vælg Gem.
Vælg Send en testmail for at sende dig selv et eksempel på den skabelon, du har oprettet. Mailen sendes til den konto, du brugte til at logge på portalen. I testmailen kan du se og bekræfte følgende elementer:
- Metadatafelterne
- Skabelonen
- Mailemnet
- Titlen i mailens brødtekst
- Indholdet
Yderligere noter
Følgende typer meddelelser bruger de brugerdefinerede mailskabeloner:
Den fil, du forsøgte at overføre, blev ikke importeret. Den kan være beskadiget.
Sikkerhedsmeddelelse
Forebyggelse af datatab
Rapport over filejerskab
Besked om match af aktivitetspolitik
Meddelelse om fjernelse af app
Appen er fjernet
OAuth-app tilbagekaldt
Fildelingsrapport
Cloud App Security testmail [dette er til testformål]
Ejerskab af elementer, der er overført til dig
Bemærk!
Der er nogle typer meddelelser, der kun sendes til administratorer. I så fald bruges standardskabelonen i stedet for den brugerdefinerede skabelon.
Eksempel på mailskabelon
Nedenfor er et eksempel på en mailskabelon:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</head>
<body class="end-user">
<table border="0" cellpadding="20%" cellspacing="0" width="100%" id="background-table">
<tr>
<td align="center">
<!--[if (gte mso 9)|(IE)]>
<table width="600" align="center" cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
<![endif]-->
<table bgcolor="#ffffff" align="center" border="0" cellpadding="0" cellspacing="0" style="padding-bottom: 40px;" id="container-table">
<tr>
<td align="right" id="header-table-cell">
<img src="%%logo%%" alt="Microsoft Defender for Cloud Apps" id="org-logo" />
</td>
</tr>
<tr>
<td style="padding-top: 58px;" align="center" valign="top">
<table width="100%" cellpadding="12">
<tr>
<td align="center" class="round-title">
%%title%%
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td style="padding: 0 40px 79px 40px;" class="content-table-cell" align="left" valign="top">
%%content%%
</td>
</tr>
<tr>
<td class="last-row"></td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
</table>
</body>
</html>
Næste trin
Hvis du støder på problemer, er vi her for at hjælpe. Hvis du vil have hjælp eller support til dit produktproblem, skal du åbne en supportanmodning.