Ikony (základy návrhu)
Poznámka
Tento průvodce návrhem byl vytvořen pro Windows 7 a nebyl aktualizován pro novější verze Windows. Většina pokynů se stále používá v zásadě, ale prezentace a příklady neodráží naše aktuální pokyny k návrhu.
Ikony jsou obrazové znázornění objektů, důležité nejen z estetických důvodů jako součást vizuální identity programu, ale také z utilitárních důvodů jako zkratka pro vyjádření významu, který uživatelé vnímají téměř okamžitě. Systém Windows Vista představuje nový styl ikonografie, který přináší vyšší úroveň podrobností a sofistikovanosti systému Windows.
Poznámka: Pokyny související s standardními ikonami jsou uvedeny v samostatném článku.
Koncepty návrhu
Aero je název uživatelského prostředí systému Windows Vista, který představuje jak hodnoty vtělené v návrhu estetických vlastností, tak vizi uživatelského rozhraní. Aero je zkratka pro: autentické, energetické, reflexní a otevřené. Aero má za cíl vytvořit design, který je profesionální i krásný. Estetická aplikace Aero vytváří vysoce kvalitní a elegantní prostředí, které usnadňuje produktivitu uživatelů a dokonce řídí emocionální odezvu.
Ikony systému Windows Vista se liší od ikon ve stylu Windows XP následujícími způsoby:
- Styl je realističtější než ilustrativní, ale ne zcela fotorealistický. Ikony jsou symbolické obrázky, které by měly vypadat lépe než fotorealistické!
- Ikony mají maximální velikost 256 × 256 pixelů, takže jsou vhodné pro displeje s vysokým dpi (tečkami na palec). Tyto ikony s vysokým rozlišením umožňují vysokou kvalitu vizuálu v zobrazeních seznamů s velkými ikonami.
- Kdykoli je to praktické, nahradí se pevné ikony dokumentů miniaturami obsahu, což usnadňuje identifikaci a hledání dokumentů.
- Ikony panelu nástrojů mají méně podrobností a žádné perspektivy, aby byly optimalizované pro menší velikosti a vizuální charakteristické znaména.
Dobře navržené ikony:
- Vylepšete vizuální komunikaci programu.
- Výrazně ovlivňují celkový dojem uživatelů na vizuální návrh vašeho programu a uznání za jeho přizpůsobení a dokončení.
- Zlepšení použitelnosti díky snadnější identifikaci, učení a hledání programů, objektů a akcí
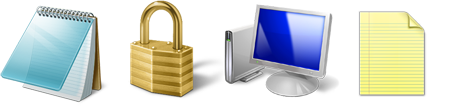
Následující obrázky znázorňují, co dělá Aero styl ikony v systému Windows Vista odlišný od toho, které se používá v systému Windows XP.
![]()
Ikony systému Windows Vista (zámek a klávesa vlevo) jsou autentické, ostré a podrobné. Jsou vykresleny spíše než kreslené, ale nejsou zcela fotorealistické.
![]()
Ikony systému Windows Vista (dva vlevo) jsou profesionální a krásné, s pozorností na podrobnosti, které zlepšují kvalitu produkce ikon.
![]()
Tyto ikony Systému Windows Vista ukazují optické vyvážení a vnímané přesnosti v perspektivě a podrobnostech. Díky tomu mohou vypadat skvěle velké nebo malé, blízko nebo z dálky. Tento styl ikonografie navíc funguje u obrazovek s vysokým rozlišením.
![]()
![]()
![]()
Tyto příklady ukazují různé typy ikon, včetně trojrozměrného objektu v perspektivě, přední (ploché) ikony a ikony panelu nástrojů.
Pokyny
Perspektiva
Ikony v systému Windows Vista jsou buď trojrozměrné, a zobrazují se v perspektivě jako pevné objekty, nebo dvojrozměrné objekty zobrazené přímo. Používejte ploché ikony pro soubory a objekty, které jsou ve skutečnosti ploché, jako jsou dokumenty nebo kusy papíru.

Typické 3D a ploché ikony.
trojrozměrné objekty jsou znázorněny v perspektivě jako pevné objekty, které jsou vidět z nízkého pohledu na ptáky se dvěma zmizetými body.

Tento příklad ukazuje perspektivu a zmizet body typické pro 3D ikony.
V menších velikostech se stejná ikona může změnit z perspektivy na rovnou. Ve velikosti 16 × 16 pixelů a menší, vykreslujte ikony rovnou (přední). Pro větší ikony použijte perspektivu.
- Výjimka: ikony panelu nástrojů jsou vždy přední, i ve větších velikostech.

Tento příklad ukazuje, jak se stejná ikona zpracovává odlišně v závislosti na velikosti.
Světlý zdroj
- Zdroj světla pro objekty v mřížce perspektivy je nad, mírně před objektem a mírně nalevo od objektu.
- Světelný zdroj přetypuje stíny, které jsou mírně na zadní a pravé straně základny objektu.
- Všechny světlé paprsky jsou paralelní a přeškrtnou objekt podél stejného úhlu (jako slunce). Cílem je mít jednotný vzhled osvětlení napříč všemi ikonami a efekty spotlightu. Paralelní světlo paprsky vytvářejí stíny, které mají stejnou délku a hustotu a poskytují další jednotu napříč několika ikonami.
Stíny
obecné
Použití stínů k vizuálnímu zvedání objektů z pozadí a k tomu, aby se 3D objekty zobrazovaly uzemněné, a nešikovně plovoucí v prostoru.
Pro stíny použijte rozsah neprůhlednosti 30–50 %. Někdy by se měla použít jiná úroveň stínu v závislosti na tvaru nebo barvě ikony.
Feather nebo v případě potřeby zkraťte stín, aby nebylo možné ho oříznout velikostí ikony.
Nepoužívejte stíny v ikonách v 24x24 nebo menších velikostech.

Typické stíny ikon
ploché ikony
- ploché ikony se obvykle používají pro ikony souborů a ploché reálné objekty, jako je dokument nebo kus papíru.
- osvětlení ploché ikony pochází z levého horního rohu ve 130 stupních.
- Menší ikony (například 16x16 a 32x32) jsou zjednodušené pro čitelnost. Pokud však obsahují odraz v ikoně (často zjednodušené), můžou mít těsné stíny. Oblasti stínů v neprůhlednosti od 30 do 50 procent.
- Efekty vrstev lze použít pro ploché ikony, ale měly by být porovnány s jinými plochými ikonami. Stíny objektů se poněkud liší podle toho, co vypadá nejlépe a je nejkonzistence v rámci sady velikostí a s ostatními ikonami v systému Windows Vista. V některých případech může být dokonce nutné upravit stíny. To platí zejména v případě, že jsou objekty položeny nad ostatními.
- K dosažení požadovaného výsledku lze použít jemný rozsah barev. Stíny pomáhají objektům sedět v prostoru. Barva ovlivňuje vnímanou váhu stínu a může zkreslit obrázek, pokud je příliš těžký.
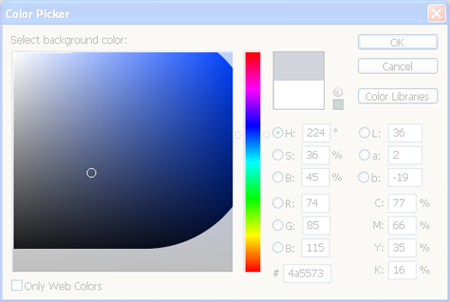
![]()
![]()
Možnost Stín v dialogovém okně Styl vrstvy a typický stín pro plochou ikonu.
oblasti stínů ploché ikony Basic
| Charakteristický | Rozmezí |
|---|---|
| Barva |
Černý |
| Režim blendu |
Násobit |
| Neprůhlednost |
22–50 procent v závislosti na barvě položky |
| Úhel |
120–130 (použití globálního světla) |
| Vzdálenost |
3 pro 256x256, od 1 do 32x32 |
| Šířit |
0 |
| Velikost |
7 pro 256x256, od 2 do 2 pro 32x32 |
trojrozměrné ikony
- Vytvářejte stíny pro 3D ikony v jednotlivých případech s úsilím, aby se vešly do rozsahu vzdálenosti přetypování a péřování, aby byly zcela průhledné. Vytvořte obrázky o něco menší než požadavky na celkovou velikost ikon, aby bylo možné místo pro stín vysunout (u těch velikostí, které vyžadují jednu). Ujistěte se, že stín neskončí náhle na okraji ikony.
![]()
![]()
Tyto příklady pomáhají demonstrovat varianty vytvořené na základě tvaru a umístění samotného objektu. Stín se někdy musí oříznout nebo zkrátit, aby nebylo možné ho oříznout velikostí pole ikony.
Barva a sytost
barvy jsou obecně méně nasycené, než byly Windows XP.
Pomocí přechodů vytvořte realističtější obrázek.
I když neexistuje žádná specifická barevná paleta pro standardní ikony, nezapomeňte, že musí dobře spolupracovat v mnoha kontextech a motivech. Preferujte standardní sadu barev; neobarvit standardní ikony, jako jsou ikony upozornění, protože to naruší schopnost uživatelů interpretovat význam. Další pokyny najdete v tématu barevné.
Soubory ikon vyžadují také 8bitovou a 4bitovou verzi palety, podporovat výchozí nastavení na vzdálené ploše. Tyto soubory je možné vytvořit prostřednictvím dávkového procesu, ale měly by se zkontrolovat, protože některé vyžadují retušování, aby bylo lepší čitelnost.

Neexistuje žádné přísné omezení palety barev. Vyhněte se pouze plné sytosti (vpravo nahoře).
Úrovně bitů: Návrh ICO pro 32bitovou (zahrnutou alfa) + 8bitovou + 4bitovou (dithered automaticky pixel poke pouze nejdůležitější). Měla by být zahrnuta pouze 32bitová kopie obrázku o velikosti 256 × 256 pixelů a aby se velikost souboru zmenšila, měla by být komprimována pouze 256× 256 pixelů. Několik nástrojů ikon nabízí kompresi pro Systém Windows Vista.
Úrovně bitů: Panely nástrojů 24bitová + alfa (1 bitová maska), 8bitová a 4bitová.
Panely nástrojů nebo soubory AVI: Jako barvu průhlednosti pozadí použijte purpurovou barvu (R255 G0 B255).
Požadavky na velikost
obecné
-
Věnujte zvláštní pozornost ikoně s vysokou viditelností, jako jsou hlavní ikony aplikací, ikony souborů, které se můžou zobrazit v Průzkumníku Windows a ikony zobrazené v nabídce Start nebo na ploše.
- ikony aplikací a položky Ovládacích panelů: Úplná sada zahrnuje 16x16, 32x32, 48x48 a 256x256 (měřítko kódu mezi 32 a 256). Je vyžadován formát .ico souboru. V klasickém režimu je úplná sada 16x16, 24x24, 32x32, 48x48 a 64x64.
- Možnosti ikony položky seznamu: Použít živé miniatury nebo ikony souborů typu souboru (například .doc); úplná sada.
- ikony panelu nástrojů: 16x16, 24x24, 32x32. Všimněte si, že ikony panelu nástrojů jsou vždy ploché, ne 3D, ani s velikostí 32 × 32.
- ikony dialogového okna a průvodce: 32x32 a 48x48.
- překrytí: kód prostředí Core (například zástupce) 10x10 (pro 16x16), 16x16 (pro 32x32), 24x24 (pro 48x48), 128x128 (pro 256x256). Všimněte si, že některé z nich jsou mírně menší, ale jsou blízko této velikosti v závislosti na tvaru a optické vyvážení.
- oblast Snadné spuštění: Ikony se zvětšují z 48x48 v dynamických překryvech Alt+Tab, ale pro ostřejší verzi přidejte do .ico souboru 40x40.
- ikony bublin: 32x32 a 40x40.
- Další velikosti: Tyto možnosti jsou užitečné při vytváření dalších souborů (například poznámky, pruhy panelů nástrojů, překryvy, vysoký dpi a speciální případy): 128x128, 96x96, 64x64, 40x40, 24x24, 22x22, 14x14, 10x10 a 8x8. V závislosti na kódu v této oblasti můžete použít .ico, .png, .bmpnebo jiné formáty souborů.
pro s vysokým rozlišením dpi
- Windows Vista cílí na 96 dpi a 120 dpi.
Následující tabulky ukazují příklady poměrů škálování použitých na dvě běžné velikosti ikon. Všimněte si, že do souboru .ico nesmí být zahrnuty všechny tyto velikosti. Kód zvětší kapacitu.
| Dpi | Velikost ikony | Měřítko |
|---|---|---|
| 96 |
16x16 |
1.0 (100%) |
| 120 |
20x20 |
1.25 (125%) |
| 144 |
24x24 |
1,5 (150%) |
| 192 |
32x32 |
2.0 (200%) |
| Dpi | Velikost ikony | Měřítko |
|---|---|---|
| 96 |
32x32 |
1.0 (100%) |
| 120 |
40x40 |
1.25 (125%) |
| 144 |
48x48 |
1,5 (150%) |
| 192 |
64x64 |
2.0 (200%) |
.ico velikosti souborů (standardní)
![]()
.ico velikosti souborů (speciální případy)
![]()
poznámky a překryvy
- Poznámky jsou v pravém dolním rohu ikony a měly by vyplnit 25 procent oblasti ikon.
- Výjimka: ikony 16x16 vezmou poznámky o 10x10.
- Nepoužívejte u ikony více než jednu poznámku.
- Překryvy jsou v levém dolním rohu ikony a měly by vyplnit 25 procent oblasti ikon.
- Výjimka: ikony 16x16 překryvné ikony 10x10.
Úroveň podrobností
16x16 velikost mnoha z těchto ikon je stále široce používána, a proto je důležitá.
Podrobnosti v ikoně této velikosti musí jasně zobrazit klíčový bod ikony.
Vzhledem k tomu, že ikona se zmenší, průhlednost a některé zvláštní podrobnosti nalezené ve větších velikostech by se měly obětovat, aby se zjednodušily a získaly body.
Atributy a barvy by se měly přehánět a použít k zdůraznění klíčových formulářů.

Na 16x16 může být ikona přenosného zvukového zařízení snadno chybná pro mobilní telefon, takže sluchátko je klíčovým vizuálním detailem, který se má ukázat.
Jednoduché vertikální snížení kapacity z velikosti 256 × 256 nefunguje.
Všechny velikosti potřebují relevantní úroveň podrobností; čím menší je ikona, tím více potřebujete přehánět definující podrobnosti.


Vývoj ikon
Navrhování a vytváření ikon
- Najměte si zkušeného grafického návrháře. Pro skvělou grafiku, obrázky a ikony můžete pracovat s odborníky. Doporučuje se zkušenosti s ilustracemi využívajícími vektorové umění nebo 3D programy.
- Naplánovat řadu iterací, od počátečních konceptů, až po kontextové napodobení, až po konečnou kontrolu výroby a přizpůsobení a dokončení ikon v pracovním produktu.
- Vytvoření ikony dopředu může být nákladné. Shromážděte všechny existující podrobnosti a požadavky, například: kompletní sadu potřebných ikon; hlavní funkce a význam pro každý; rodiny nebo shluky v sadě, které chcete být zřejmé; požadavky na značku; přesné názvy souborů; formáty obrázků používané ve vašem kódu; a požadavky na velikost. Ujistěte se, že s návrhářem můžete maximálně využít svůj čas.
- Nezapomeňte, že návrhář nemusí být obeznámen s vaším produktem, proto podle potřeby uveďte funkční informace, snímky obrazovky a části specifikace.
- Podle potřeby naplánujte geopolitické a právní kontroly.
- namapovat časový rámec a mít pravidelnou komunikaci.
od konceptu až po s koncovým produktem
![]()
- Vytvářejte koncepty skic.
- Vyzkoušejte si koncept v různých velikostech.
- V případě potřeby se vykreslí ve 3D.
- Otestujte velikosti na různých barvách pozadí.
- Vyhodnotí ikony v kontextu skutečného uživatelského rozhraní.
- Vytvořte konečný .ico soubor nebo jiné formáty grafických prostředků.
nástroje
- Tužka a papír: Počáteční koncepty, uvedené a načrtnuté.
- 3D Studio Max: vykreslit 3D objekty v perspektivě.
- Adobe Photoshop: Skica a iterace, napodobování v kontextu a dokončení podrobností.
- Adobe Illustrator/ Macromedia Freehand: Skica a iterace, finalizace podrobností.
- Gamani Gif Movie Gear: Vytvořit .ico soubor (s kompresí v případě potřeby).
- Axialis Icon Workshop: Vytvořit .ico soubor (s kompresí v případě potřeby).
- Microsoft Visual Studio nepodporuje ikony systému Windows Vista (nepodporuje alfa kanál ani více než 256 barev).
Production
Spropitné
Pomocí těchto kroků vytvořte jeden .ico soubor, který obsahuje více velikostí obrázků a hloubky barev.
Krok 1: Koncepční znázornění
- Pokud je to možné, použijte zavedené koncepty, abyste zajistili konzistenci významů ikony a její relevance pro jiná použití.
- Zvažte, jak se ikona zobrazí v kontextu uživatelského rozhraní a jak může fungovat jako součást sady ikon.
- Při revizi existující ikony zvažte, zda je možné snížit složitost.
- Zamyslete se nad kulturním dopadem grafiky. Vyhněte se používání písmen, slov, rukou nebo tváří v ikonách. V případě potřeby můžete znázornit reprezentaci lidí nebo uživatelů co nejocenější.
- Pokud zkombinujete více objektů do jednoho obrázku v ikoně, zvažte, jak se bude obrázek škálovat na menší velikosti. V ikoně nepoužívejte více než tři objekty (preferují se dva objekty). U velikosti 16× 16 zvažte odebrání objektů nebo zjednodušení obrázku za účelem zlepšení rozpoznávání.
- Nepoužívejte příznak Windows v ikonách.
krok 2: Ilustrace
- K ilustraci ikon stylu Windows Aero použijte vektorový nástroj, jako je Makromedia Freehand nebo Adobe Illustrator. Použijte paletu a vlastnosti stylu, jak je popsáno výše v tomto článku.
- Ilustruje obrázek pomocí volného ruky nebo illustratoru. Zkopírujte a vložte vektorové obrázky do Adobe Photoshopu.
- Vytvořte a použijte vrstvu šablony ve Photoshopu, abyste měli jistotu, že práce probíhá v rámci čtvercových oblastí regulovaných velikostí.
- Vytvořte obrázky o něco menší než požadavky na celkovou velikost ikon, aby bylo možné místo pro stín (u těch velikostí, které vyžadují jednu).
- Umístěte obrázky do dolní části čtverců, aby všechny ikony v adresáři byly konzistentně umístěné. Vyhněte se odřezávání stínů.
- Pokud do obrázku nebo řady přidáváte další objekt, ponechte hlavní objekt v pevné poloze a umístěte obrázky s plochou menší velikostí na pevnou pozici, jako je levý dolní nebo pravý horní v závislosti na případu.
krok 3: Vytvoření 24bitových imagí
- Po vložení velikostí ve Photoshopu zkontrolujte čitelnost obrázků, zejména při velikosti 16 × 16 a menších velikostech. Můžou se vyžadovat pixelové pokování pomocí procent barev. Může být také zapotřebí snížení transparentnosti. Je běžné přehánět aspekty v menších velikostech a eliminovat také aspekty, aby se zaměřily na klíčový bod.
- 8bitové ikony se zobrazí v libovolném barevném režimu nižším než 32bitový a nebudou mít 8bitový alfa kanál, takže možná budou muset mít jejich hrany nebo více vyčištěné, protože neexistuje žádný anti-aliasing (hrany můžou být jagged a obrázek může být obtížně čitelný).
- Ve Photoshopu duplikujte 24bitovou vrstvu obrázku a přejmenujte vrstvu na 4bitové obrázky. Indexujte 4bitové obrázky na paletu barev Windows 16.
- Vyčistěte obrázky pouze pomocí barev z palety 16 barev. Obrysy vytvořené z tmavších nebo světlejších verzí barev objektu jsou obvykle vhodnější než šedé nebo černé.
- Pokud pracujete na rastrovém obrázku, ujistěte se, že se barva pozadí v samotném obrázku nepoužívá, protože tato barva bude průhlednou barvou. Purpurová (R255 G0 B255) se často používá jako barva průhlednosti pozadí.
krok 4: Vytvoření 8bitových a 4bitových imagí
- Teď, když jsou 24bitové obrázky připravené k vytvoření do 32bitových ikon, je potřeba vytvořit 8bitové verze.
- Toto je skvělá doba k otestování kontextových snímků obrazovky. Je úžasné, co lze zjistit zobrazením jiných ikon nebo řady ikon v kontextu. Tento krok může ušetřit čas a peníze. Je mnohem lepší zachytit problémy před tím, než soubory procházejí produkčním prostředím a předávají se.
- Přidejte stín do obrázků ve velikostech, které je vyžadují.
- Sloučí stín a 24bitové obrázky dohromady.
- Vytvořte nový soubor Aplikace Photoshop pro každou velikost. Zkopírujte a vložte příslušný obrázek. Každý soubor uložte jako .psd soubor.
- Nesloučí vrstvu obrázku s vrstvou pozadí. Při práci je vhodné do názvu souboru zahrnout velikost a hloubku barvy, ale soubor může být nakonec potřeba přejmenovat.
Krok 5: Vytvoření souboru .ico
- Zvolte aplikaci, která nejlépe vyhovuje potřebám a dovednostem umělců. Nezapomeňte, že ikony, které se mají použít v expedičním produktu, musí být vytvořeny v nástroji, který byl zakoupen nebo licencovaný. To znamená, že zkušební verze nelze použít.
- Oba produkty uvedené níže jsou používány návrháři, kteří vytvořili ikony pro Windows Vista, a každý z nich nabízí možnost exportovat do Adobe Photoshop CS.
- Gamani Gif Movie Gear: Vytvoření .ico souboru
- Axialis Icon Workshop: Výroba .ico souboru
- Visual Studio nepodporuje ikony windows Vista (nepodporuje alfa kanál ani více než 256 barev), takže jeho použití se nedoporučuje.
- Soubory ikony (.ico formátu) musí obsahovat 4bitové a 8bitové verze a také 24bitové + alfa.
- Soubory můžete uložit jako ikonu Systému Windows (.ico) bez ohledu na to, kterou ikonu můžete použít.
- Některé ikony mohou být ve skutečnosti rastrové pruhy, které také vyžadují alfa kanál (například pro panely nástrojů) nebo .png soubory uložené s průhledností. Ne všechny jsou nutně .ico formát; zkontrolujte, jaký formát je v kódu podporovaný.
krok 6: Vyhodnocení
- Podívejte se na všechny velikosti.
- Podívejte se na rodinu společně a vyhodnoťte podobnost rodiny, optické vyvážení a rozlišení.
- Podívejte se v kontextu, abyste vyhodnotili relativní váhy a viditelnost (ujistěte se, že dominuje).
- Zvažte případy, které se teď nedají použít, ale v blízké budoucnosti. Může být tato ikona někdy opatřena poznámkami nebo překrytím?
- Podívejte se na kód.
Ikony v kontextu zobrazení seznamu, panelů nástrojů a stromových zobrazení
zobrazení seznamu
V systému Windows Vista používejte miniatury pro soubory s obsahem, který je vizuálně odlišný v malém měřítku, aby uživatelé mohli přímo rozpoznat soubor, který hledají. (Pro toto použijte programovací rozhraní aplikace Windows Thumbnailing.)

Překryvné ikony aplikace (tady se nezobrazují) na miniaturách pomáhají přidružovat k aplikaci pro typ souboru kromě zobrazení náhledu souboru.
Poznámka: Pro soubory bez vizuálně odlišného obsahu nepoužívejte miniatury. Místo toho použijte tradiční symbolické ikony souborů zobrazující reprezentaci objektů a přidruženou aplikaci nebo typ.
panelu nástrojů
- Ikony, které se zobrazují na panelu nástrojů, musí mít optické vyvážení velikosti, barvy a složitosti.
- Otestujte potenciální ikony na kontextovém snímku obrazovky, abyste se vyhnuli jakékoli nežádoucí dominantní nebo nevyváženosti.
- Testování na snímek obrazovky snadno pomáhá vyhnout se nákladným iteracím v kódu.
- Prohlédněte si také ikony v kódu. Pohyb a další faktory mohou ovlivnit úspěch ikony; v některých případech mohou být potřeba další iterace.
![]()
V předchozím příkladu ještě nedošlo k dosažení optické rovnováhy.
![]()
Zkuste iterace v kontextu.
stromové zobrazení
- K zachování hierarchie v ovládacím prvku stromového zobrazení je potřeba optické vyvážení.
- Proto by se tam měly vyhodnotit ikony, které se obvykle používají v tomto kontextu. Někdy by měla být konkrétní ikona 16x16 menší, protože její tvar má optické dominantní postavení nad ostatními.
- Kompenzace optické nerovnováhy je důležitou součástí výroby ikon nejvyšší kvality.
![]()