Barva
Poznámka
Tento průvodce návrhem byl vytvořen pro Windows 7 a nebyl aktualizován pro novější verze Windows. Většina pokynů se stále používá v zásadě, ale prezentace a příklady neodráží naše aktuální pokyny k návrhu.
Barva je důležitým vizuálním prvkem většiny uživatelských rozhraní. Kromě čisté estetické, barva má přidružené významy a vyvolává emocionální odpovědi. Aby se zabránilo nejasnostem ve smyslu, musí se barva používat konzistentně. Chcete-li získat požadované emocionální odpovědi, musí být barva použita odpovídajícím způsobem.
Barva se často považuje za barevný prostor, kde RGB (červená, zelená, modrá), HSL (odstín, sytost, světelnost) a HSV (odstín, sytost, hodnota) jsou nejčastěji používané barevné prostory.

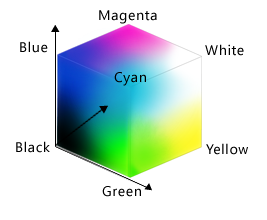
Barevný prostor RGB lze vizualizovat jako datovou krychli.
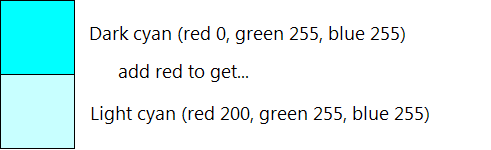
I když technologie zobrazení používá hodnoty RGB a vývojáři si barvy často myslí z hlediska RGB, barevný prostor RGB neodpovídá tomu, jak lidé vnímají barvu. Pokud například přidáte červenou k tmavě azurové, výsledek se nevnímá jako více červený, ale jako světlejší azurová.

Když v tomto příkladu přidáte červenou azurovou, bude světlejší, ne červená. Barevný prostor RGB neodpovídá tomu, jak lidé vnímají barvu.
Barevné prostory HSL/HSV se skládají ze tří součástí: odstín, sytost a světelnost nebo hodnota. Tyto barevné prostory se často používají místo RGB, protože lépe odpovídají tomu, jak lidé vnímají barvu.
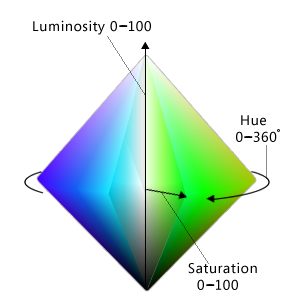
Barevný prostor HSL tvoří dvojitou kuželovou barvu, která je bílá nahoře, černá dole a neutrální uprostřed:
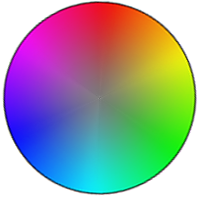
Hue: Základní barva barevného kolečka v rozsahu od 0 do 360 stupňů, kde jsou 0 i 360 stupňů červené.
 relací barev
relací barevBarevné kolo, kde červená je 0 stupňů, žlutá je 60 stupňů, zelená je 120 stupňů, azurová je 180 stupňů, modrá je 240 stupňů a purpurová je 300 stupňů.
sytost: Jak čistá (vs. nudná) barva je, od 0 do 100, kde 100 je plně nasycený a 0 je šedé.
Luminosity: Jak je barva světlá, od 0 do 100, kde 100 je co nejsvětlejší (bílá, bez ohledu na odstín a sytost) a 0 je co nejtmavší (černá).

Barevný prostor HSL lze vizualizovat jako dvojitý kužel.
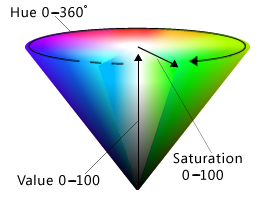
Barevný prostor HSV je podobný s tím rozdílem, že jeho prostor tvoří jeden kužel:
Hue: Základní barva barevného kolečka v rozsahu od 0 do 360 stupňů, kde jsou 0 i 360 stupňů červené.
sytost: Jak čistá (vs. nudná) barva je, od 0 do 100, kde 100 je plně nasycený a 0 je šedé.
Hodnota: Jak jasná barva je, od 0 do 100, kde 100 je co nejjasnější (což je poloviční světelnost v prostoru HSL) a 0 je co nejtmavší (černá).

Barevný prostor HSV lze vizualizovat jako jeden kužel.
Pokud je sytost v prostorech HSL i HSV 0, určuje světelnost odstín šedé. Ve Windows se prostory HSL a HSV obvykle přemapují na měřítko od 0 do 240, aby barvy mohly být reprezentovány 32bitovou hodnotou.
Poznámka: Pokyny týkající se písem a přístupnosti jsou uvedeny v samostatných článcích.
Koncepty návrhu
Efektivní použití barev může zesílnit uživatelské rozhraní (UI) vašeho programu. Barva může uživatelům pomoct pochopit určité významy na první pohled. Barva může také vylepšit vzhled vašeho produktu esteticky a zpřesnění.
Bohužel, je to vše příliš snadné používat barvu neefektivní, zejména pokud nejste vyškoleni ve vizuálním designu. Špatné použití barevných výsledků v návrzích, které vypadají neprofesionálně, datovat, matoucí nebo prostě ošklivě. Špatné použití barvy může být horší než použití barvy vůbec.
Tato část vysvětluje, co potřebujete vědět, abyste mohli efektivně používat barvu.
Jak se používá barva
Barva se obvykle používá v uživatelském rozhraní ke komunikaci:
- Význam. Význam zprávy lze shrnout barvou. Například barva se často používá ke komunikaci stavu, kdy červený je problém nebo chyba, žlutá je upozornění nebo upozornění a zelená je dobrá.
- Stát. Stav objektu může být označen barvou. Například Systém Windows používá barvu k označení stavů výběru a najetí myší. Odkazy na webových stránkách používají modrou barvu pro navštívené a nevislé a fialové.
- Diferenciace. Lidé předpokládají, že mezi položkami stejné barvy existuje vztah, takže barevné kódování je efektivní způsob, jak rozlišovat mezi objekty. Například v položce ovládacího panelu používají podokna úloh zelené pozadí k vizuálnímu oddělení od hlavního obsahu. Microsoft Outlook také umožňuje uživatelům přiřazovat zprávy různé barevné příznaky.
- Důraz. Barvu lze použít k upoutat pozornost uživatelů. Například Systém Windows používá modré hlavní pokyny, které jim pomohou vyniknout z druhého textu.
Samozřejmě, barva se často používá v grafiku z čistě estetických důvodů. I když jsou estetické prvky důležité, měli byste zvolit barvy prvků uživatelského rozhraní primárně na základě toho, co znamenají, a ne na tom, jak vypadají.
Interpretace barev
Interpretace barev uživatelů je často kulturní závislá. Například ve Spojených státech, svatební oblečení nevěsty je z velké části spojeno s barvou bílou, zatímco černá je spojena s pohřby. Nicméně, před dlouhou dobou v Japonsku byla barevná symbolika právě opačná: bílá byla převládající barvou na pohřbu a černá byla považována za barvu, která přináší hodně štěstí na svatby.
To znamená, interpretace červené, žluté a zelené pro stav je konzistentní globálně. To je způsobeno Vídeňskou úmluvou UNESCO o silničních značkách a signálech, která definuje celosvětovou úmluvu o semaforech (kde červená znamená zastavení, zelená znamená pokračovat a žlutá znamená pokračovat s opatrností). Tyto barvy stavu můžete použít bez obav pro kulturní závislé interpretace.
Kromě barev stavu systém Windows přiřazuje významy k barvám na základě konvence, jak je uvedeno v části Pokyny tohoto článku. Ujistěte se, že použití barev programu je kompatibilní s těmito zásadami barev.
Usnadnění barev
Použití barev ovlivňuje přístupnost softwaru pro nejširší možnou cílovou skupinu. Uživatelé, kteří mají slepost nebo slabozrakost, nemusí být schopni dobře vidět barvy, pokud vůbec. Přibližně 8 procent dospělých mužů má určitou formu záměny barev (často nesprávně označované jako "barvoslepost"), z nichž je nejčastější záměna červeno-zelenou barvou.

Primární barvy, jak vidíte s normálním barevným zrakem.
 protanopia
protanopia
Primární barvy, jak je vidět u protanopia (1% mužů populace).
 deuteranopia
deuteranopia
Primární barvy, jak je vidět na Deuteranopia (6% mužů populace).

Primární barvy, jak je vidět u Tritanopia (1% populace mužů).
Další informace najdete v tématu Může Color-Blind uživatelé vidět váš web?
Použití barvy k vizuálnímu posílení
Nejlepším řešením problémů s interpretací barev a přístupností je použití barev k vizuálnímu posílení významu jedné z těchto primárních metod komunikace:
- Text. Stručný text je obvykle nejúčinnější primární komunikace buď přímo v uživatelském rozhraní, nebo prostřednictvím popisu.

V tomto příkladu se text popisu používá ke sdělení významu ikony.
- Navrhnout. Ikony jsou snadno odlišitelné návrhy, zejména jejich tvar obrysu.

V tomto příkladu jsou standardní ikony snadno odlišitelné na základě jejich návrhů.
- Umístění. Relativní umístění lze použít také, ale tento přístup je slabší než alternativy. Aby byla lokalita efektivní, měla by být standardní a dobře známá, stejně jako se semafory.
I když je barva nejobraznějším atributem mnoha návrhů, musí být vždy redundantní.
Návrh s barvou
Je ironií, že nejlepší způsob, jak navrhnout barvu, je začít návrhem bez barvy, buď pomocí drátových modelů nebo monochromatické, a pak později přidat barvu. Tím zajistíte, že informace nebudou komunikovány jenom barvou. Pomáhá také zajistit, aby výtisky vypadaly skvěle na monochromatických tiskárnách.
Použití motivu nebo systémových barev
I když existuje mnoho složitých faktorů efektivního používání barev, v uživatelském rozhraní Windows se výběr barvy často snižuje tak, aby jednoduše zvolil odpovídající barvu motivu nebo systémovou barvu podle několika jednoduchých pravidel. Uživatelé pak můžou tato barevná schémata vybrat a přizpůsobit podle vlastního výběru.
Tímto způsobem se nejen přizpůsobíte barevným preferencím všech uživatelů, ale eliminujete zátěž výběru jednoho dokonalého barevného schématu, které funguje pro všechny vkusy, styly a kultury (což je samozřejmě jinak nemožné).
Pokud děláš jen jednu věc...
Zvolte barvy tak, že vyberete příslušnou barvu motivu nebo barvu systému. Nikdy nepoužívejte barvu jako primární způsob komunikace, ale jako sekundární metodu pro vizuální posílení významu. Navrhujte drátové modely nebo monochromatické prvky, abyste zajistili, že barva je sekundární.
Správné použití motivu nebo systémových barev
Předpokládejme, že uživatelé zvolí motiv nebo systémové barvy na základě svých osobních potřeb a že motiv nebo systémové barvy jsou vytvořené odpovídajícím způsobem. Na základě tohoto předpokladu, pokud vždy zvolíte motiv nebo systémové barvy na základě jejich zamýšleného účelu a spárování popředí s přidruženými pozadími, barvy jsou zaručeny, že budou čitelné a respektují přání uživatelů ve všech režimech videa, včetně režim vysokého kontrastu. Například barva textového systému okna je zaručená, že bude čitelná oproti barvě systému pozadí okna.
Konkrétně vždy:
- Zvolte barvy na základě jejich účelu. Nevybírejte barvy na základě jejich aktuálního vzhledu, protože tento vzhled může změnit uživatel nebo budoucí verze Windows.
- Porovná barvy popředí s přidruženými barvami pozadí. Barvy popředí mají jistotu, že budou čitelné jenom na jejich přidružených barvách pozadí. Nekombinujte a neshodujte barvy popředí s jinými barvami pozadí, nebo ještě horšími, jinými barvami popředí.
- Nekombinujte typy barev. To znamená, že vždy spárujte barvy motivu s jejich přidruženými barvami motivu, systémové barvy s přidruženými systémovými barvami a pevně připojené barvy s jinými barvami s pevnými drátěnými barvami. Například barva textu motivu není zaručená, že bude čitelná na pevném pozadí.
- Pokud je nutné pevně drátové barvy, zachycovat režim vysokého kontrastu jako speciální případ.
Pokud děláš jen jednu věc...
Vždy zvolte motiv nebo systémové barvy na základě zamýšleného účelu a spárujte popředí s přidruženými pozadími.
Použití jiných barev
I když motiv Windows definuje komplexní sadu částí motivu, můžete zjistit, že program potřebuje barvy, které nejsou definovány v souboru motivu. I když byste mohli tyto barvy pevně připojit, lepším přístupem je odvodit barvy z motivu nebo systémových barev. Strategické použití tohoto přístupu vám dává všechny výhody používání motivu a systémových barev, ale s mnohem větší flexibilitou.
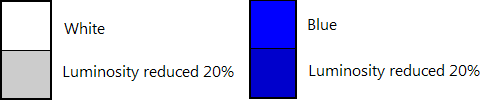
Předpokládejme například, že potřebujete pozadí okna, které je tmavší než barva pozadí okna motivu. V barevném prostoru HSL znamená tmavší barva barvu s nižší světelností. Proto můžete odvodit tmavší barvu pozadí okna pomocí následujícího postupu:
- Získejte barvu motivu pozadí okna RGB.
- Převeďte RGB na hodnotu HSL.
- Snižte hodnotu světelnosti (například o 20 procent).
- Převeďte zpět na hodnoty RGB.
Pomocí tohoto přístupu je zaručeno, že odvozená barva je považována za tmavší odstín původní barvy (pokud původní barva nebyla velmi tmavá, aby začínala.)
obrázek 
V tomto příkladu je tmavší barva pozadí okna odvozena z barvy motivu.
Testování barev
Pokud chcete zjistit, jestli je použití barvy programu přístupné a nepoužívá se jako primární způsob komunikace, doporučujeme použít ColorDoctor Nebo nástroje Vischeck vyhledat:
- Celková závislost na barvě pomocí filtru šedé škály
- Specifické problémy s záměnou barvou pomocí filtrů Protanopia, Deuteranopia a Tritanopia.
Pokud chcete zjistit, jestli je použití barev programu správně naprogramované, otestujte program v následujících režimech:
- Motivy jsou povolené pomocí výchozího motivu Windows.
- Motivy jsou povolené pomocí jiného než výchozího motivu.
- Motivy jsou zakázané ("Klasický styl Windows" v nastavení motivu v položce Ovládací panely přizpůsobení).
- Vysoký kontrast – černý motiv (bílý text na černém pozadí označovaný jako Vodní text ve Windows 11).
- Vysoce kontrastní bílý motiv (černý text na bílém pozadí, označovaný jako Desert ve Windows 11).
Všechny prvky obrazovky by měly být čitelné a měly by se zobrazovat podle očekávání, a to i okamžitě po změně režimu.
Pokyny
Obecné
- Nikdy nepoužívejte barvu jako primární způsob komunikace, ale jako sekundární metodu pro vizuální posílení významu.
Použití motivu a systémových barev
- Kdykoli je to možné, zvolit barvy výběrem vhodné barvy motivu nebo barvy systému. Tímto způsobem můžete vždy respektovat předvolby barev uživatelů.
- Na základě jejich účelu zvolte motiv a systémové barvy. Nevybírejte barvy na základě jejich aktuálního vzhledu, protože tento vzhled může změnit uživatel nebo budoucí verze Windows.
- Porovná barvy popředí s přidruženými barvami pozadí. Barvy popředí mají jistotu, že budou čitelné jenom na jejich přidružených barvách pozadí. Nekombinujte a neshodujte barvy popředí s jinými barvami pozadí, nebo ještě horšími, jinými barvami popředí.
- Nekombinujte typy barev. To znamená, že vždy spárujte barvy motivu s jejich přidruženými barvami motivu, systémové barvy s přidruženými systémovými barvami a pevně připojené barvy s jinými barvami s pevnými drátěnými barvami. Například barva textu motivu není zaručená, že bude čitelná na pevném pozadí.
-
Pokud musíte použít barvu, která není motivem nebo barvou systému:
- Raději odvozujte barvu z motivu nebo systémové barvy a přetáhněte jeho hodnotu. Použijte postup popsaný výše v tomto článku v části Použití jiných barev.
- Zpracování režimu vysokého kontrastu jako speciálního případu.
- Zpracování změn motivu Změny motivu se zpracovávají automaticky pomocí oken se standardními rámečky oken a běžnými ovládacími prvky. Windows s vlastními rámečky oken, vlastními ovládacími prvky nebo ovládacími prvky pro kreslení vlastníka a jiným použitím barev musí zpracovávat změny motivu explicitně.
- vývojáři: Můžete reagovat na události změn motivu zpracováním zprávy WM_THEMECHANGED.
Význam barev
- I když byste měli používat barvy motivu a systému (nebo odvozené barvy), kdykoli je to možné, ujistěte se, že jakékoli jiné použití barev je kompatibilní s následujícím použitím barev v systému Windows.
| Odstín | Význam | Použití ve Windows |
|---|---|---|
| modrá/zelená |
Značka Windows |
Pozadí: Branding windows |
| sklo, černá, šedá, bílá |
neutrální |
Pozadí: standardní rámečky oken, nabídka Start, hlavní panel, Boční panel. Popředí: normální text. |
| modrý |
start, commit |
Pozadí: výchozí příkazová tlačítka, hledání, přihlášení. Ikony: informace, nápověda. Popředí: hlavní pokyny, odkazy. |
| červený |
chyba, zastavení, zranitelná, kritická, okamžitá pozornost, omezená |
Pozadí: stav, zastavený průběh (indikátory průběhu). Ikony: chyba, zastavení, zavření okna, odstranění, požadovaný vstup, chybějící, nedostupný. |
| žlutý |
upozornění, upozornění, otázka |
Pozadí: stav, pozastavený průběh (indikátory průběhu). Ikony: upozornění |
| zelený |
go, proceed, progress, safe |
Pozadí: stav, normální průběh (indikátory průběhu). Ikony: go, done, refresh. Popředí: Cesty a adresy URL (ve výsledcích hledání). |
| nachový |
navštívený |
Popředí: navštívené odkazy (pro odkazy v aplikaci Windows Internet Explorer a dokumenty). |
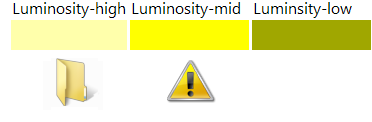
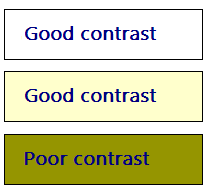
- Abyste předešli komunikaci předchozích významů, zvolte barvy s vysokou střední až nízkou sytostí a vysokou nebo nízkou světelností. Uživatelé přidružují předchozí významy k barvám, které mají plnou nebo vysokou sytost a světelnost střední úrovně, abyste se těmto přidružením vyhnuli výběrem různých odstínů.

V tomto příkladu existují tři různé odstíny žluté, ale pouze vysoce sytá stín světelnost střední úrovně oznamuje upozornění. Žlutá ikona složky se necítí jako upozornění.
Použití barvy s daty
Pokud je to užitečné, přiřadit barvu k datům, aby ji uživatelé mohli odlišit. Všimněte si, že uživatelé budou předpokládat, že data s podobnými barvami mají podobné významy.
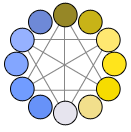
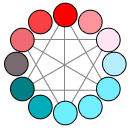
Ve výchozím nastavení přiřaďte barvy, které se snadno rozlišují. Obecně platí, že barvy jsou snadno rozlišitelné, pokud jsou od sebe daleko od sebe v barevných prostorech HSL/HSV a přitom zachovávají vysoký kontrast s jejich pozadím:
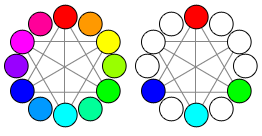
Při výběru barev preferujete triad harmonie nebo doplňkové odstíny, ale ne sousední odstíny.

Pokud je v tomto příkladu první přiřazení barvy červené, měla by být další barva modrá, zelená nebo azurová, ale ne purpurová, fialová, oranžová nebo žlutá.
Barvy mají vysoký kontrast, pokud existuje velký rozdíl v jejich odstínu, sytosti nebo světelnosti.

V tomto příkladu světlá modrá základní barva kontrastuje s pozadími s velkými rozdíly v odstínu, sytosti nebo světelnosti.
Použití bílého nebo velmi světlého pozadí usnadňuje rozlišení kontrastních barev popředí.

V tomto příkladu bílé a světlé barvy pozadí usnadňují rozlišení barvy popředí.
Povolit uživatelům přizpůsobit tato přiřazení barev, protože volba barvy je subjektivní a osobní předvolba. Pokud existuje mnoho koordinovaných barev, povolte uživatelům, aby je změnili jako skupinu pomocí barevných schémat.
Umožňuje uživatelům označit tato přiřazení barev. Pomáhá jim usnadnit jejich identifikaci a hledání.
Na rozdíl od barev uživatelského rozhraní by se data při změně systémových barev neměla měnit.
Dokumentace
- Odkazovat na prvky uživatelského rozhraní podle jejich názvů, ne podle jejich barev. Tyto odkazy nejsou přístupné a barvy systému se můžou změnit. Pokud název prvku uživatelského rozhraní není dobře známý nebo není dostatečně popisný, zobrazte snímek obrazovky, který objasníte.
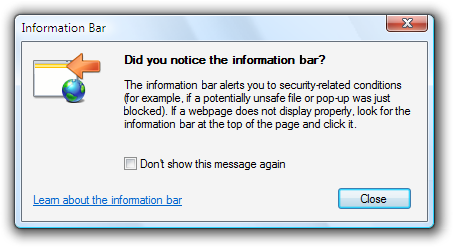
správně:

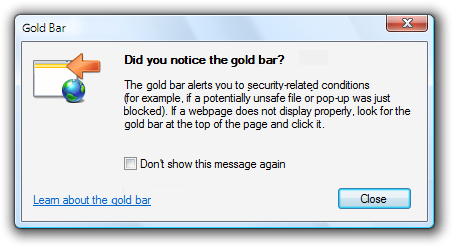
nesprávná odpověď:

V nesprávném příkladu se zpráva místo názvu odkazuje na informační panel Aplikace Windows Internet Explorer jeho barvou.