Tlačítko

Tlačítko je jedním z nejzákladnějších a nejzákladnějších prvků uživatelského rozhraní v hybridní realitě. Umožňuje uživatelům aktivovat okamžité akce. Vzhledem k tomu, že v hybridní realitě neexistuje žádná fyzická zpětná vazba, je nezbytné poskytnout dostatek vizuální a zvukové zpětné vazby, která zvýší důvěru uživatele v interakci.
V HoloLens 2 návrhu tlačítek jsme na základě mnoha iterací návrhu, prototypů a uživatelských výzkumných studií integrli několik vizuálních a zvukových podnětů, které pomáhají uživateli v hlubokém vnímání a interakci v prázdném prostoru.
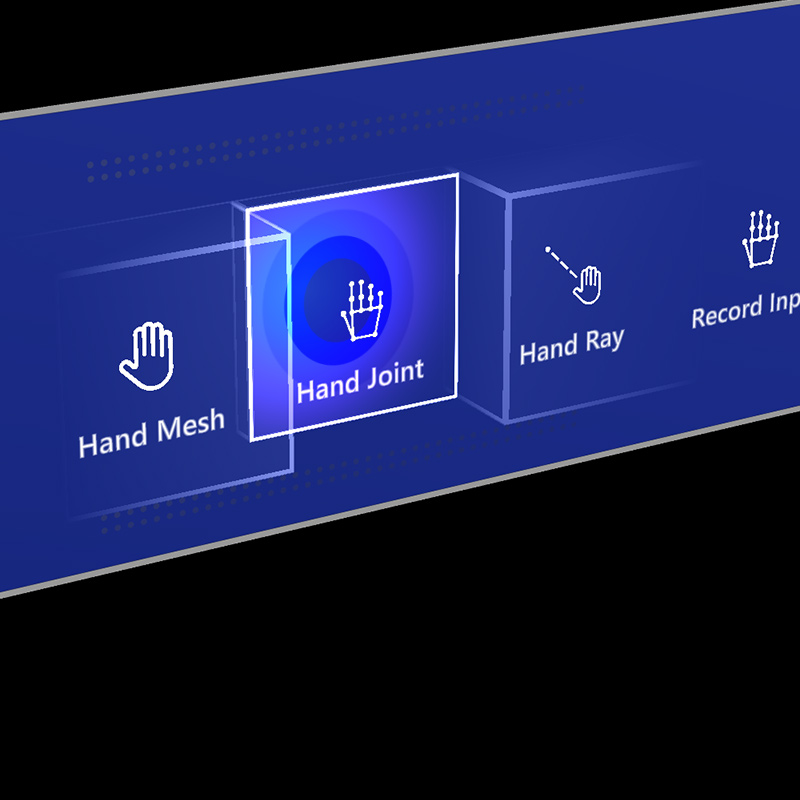
Vizuální cenová dostupnost

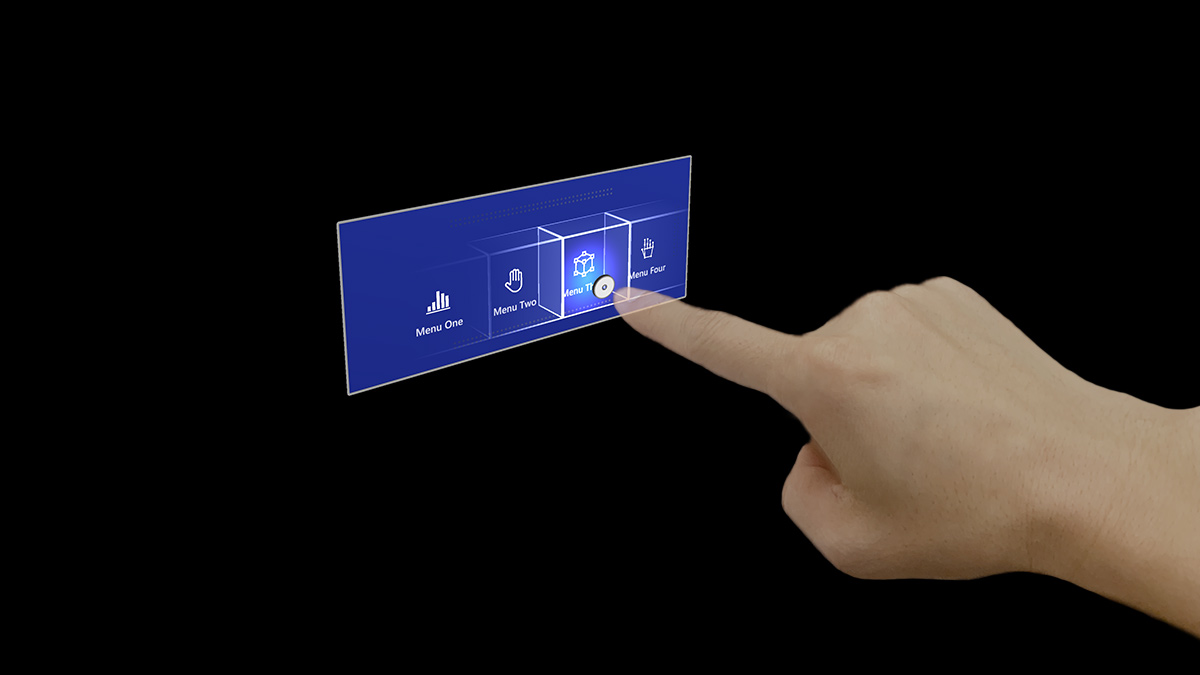
Bezkontaktní světlo

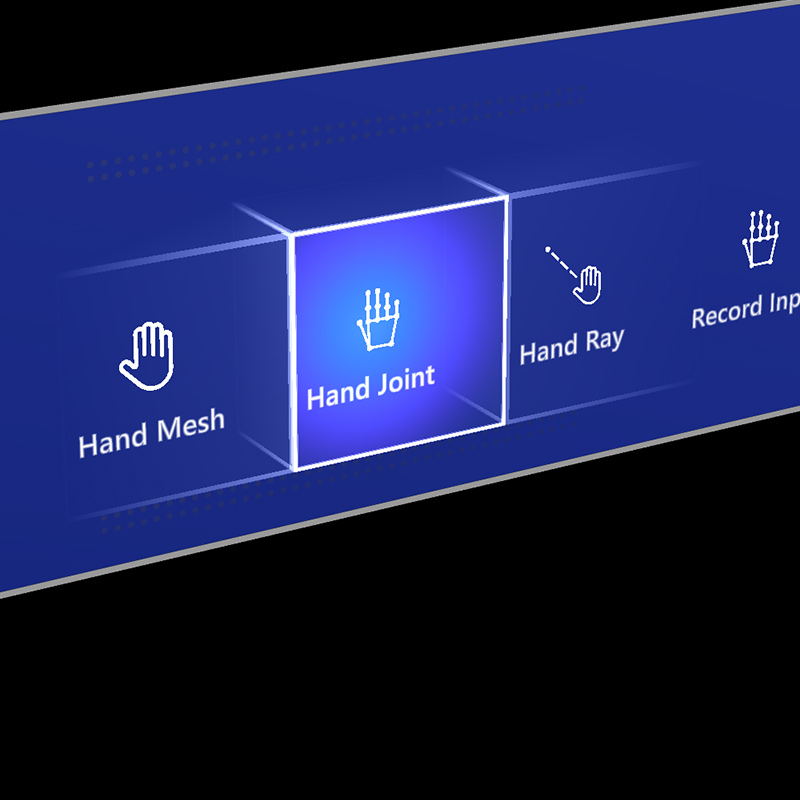
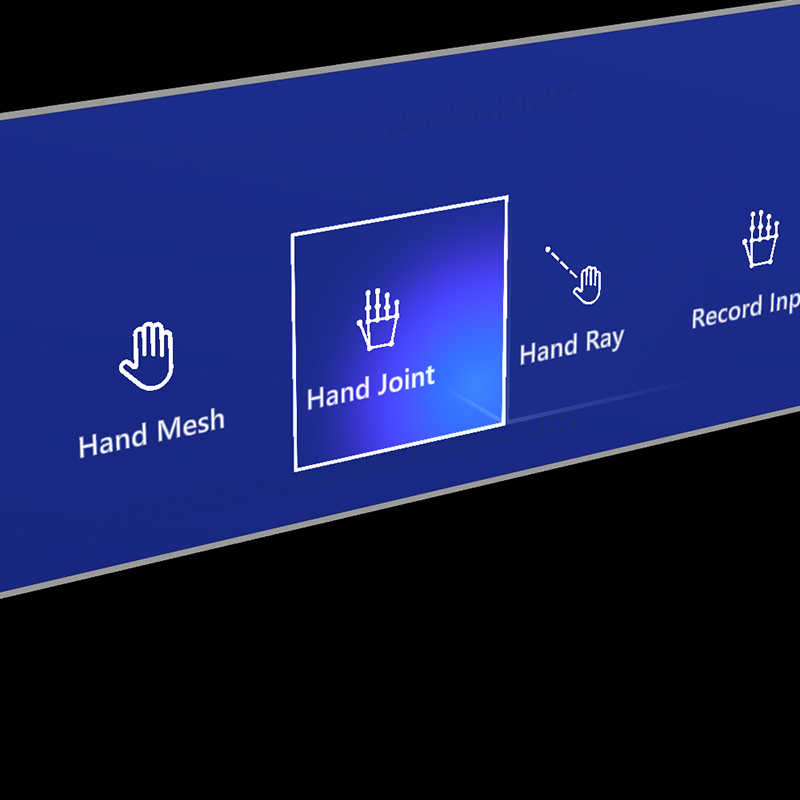
Zvýraznění fokusu

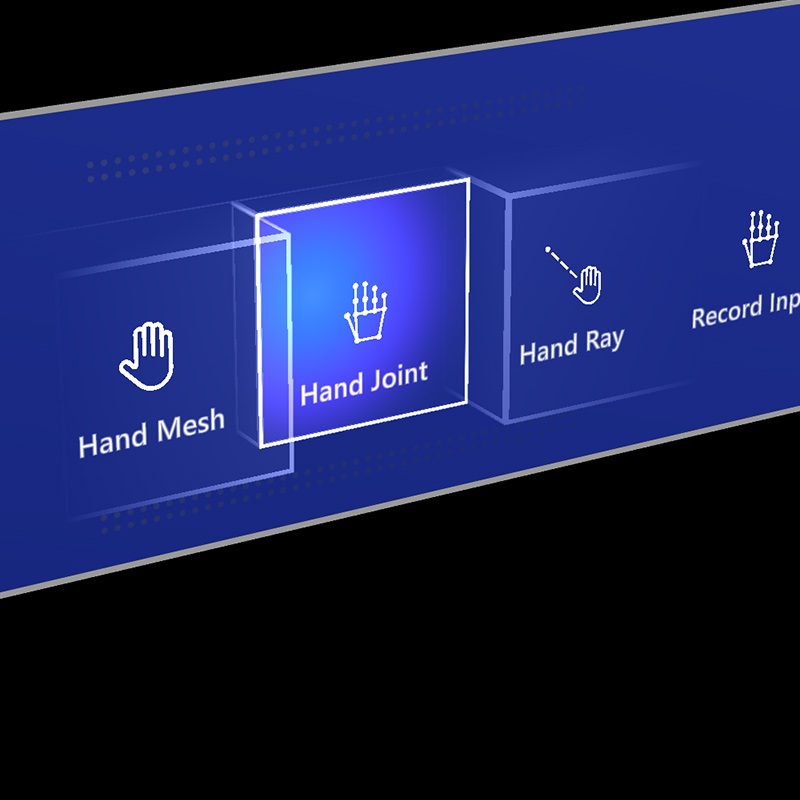
Komprimační klec

Puls na triggeru
Zvukové signály
Správná zvuková zpětná vazba může výrazně zlepšit uživatelské prostředí. tlačítko HoloLens 2 poskytuje zvukovou zpětnou vazbu ke sdělení následujících upozornění:
- Kontakt začíná: Přehrávání zvuku při zahájení dotykového ovládání (blízko interakce)
- Konce kontaktu: Přehrávání zvuku na dotykovém konci (blízko interakce)
- Začíná stažením prstů: Přehrávání zvuku při výběru stažením prstů (vzdálená interakce s pohledem nebo paprsky)
- Stažení prstů: Přehrávání zvuku při uvolnění stažením prstů (daleko interakce s pohledem nebo paprsky)
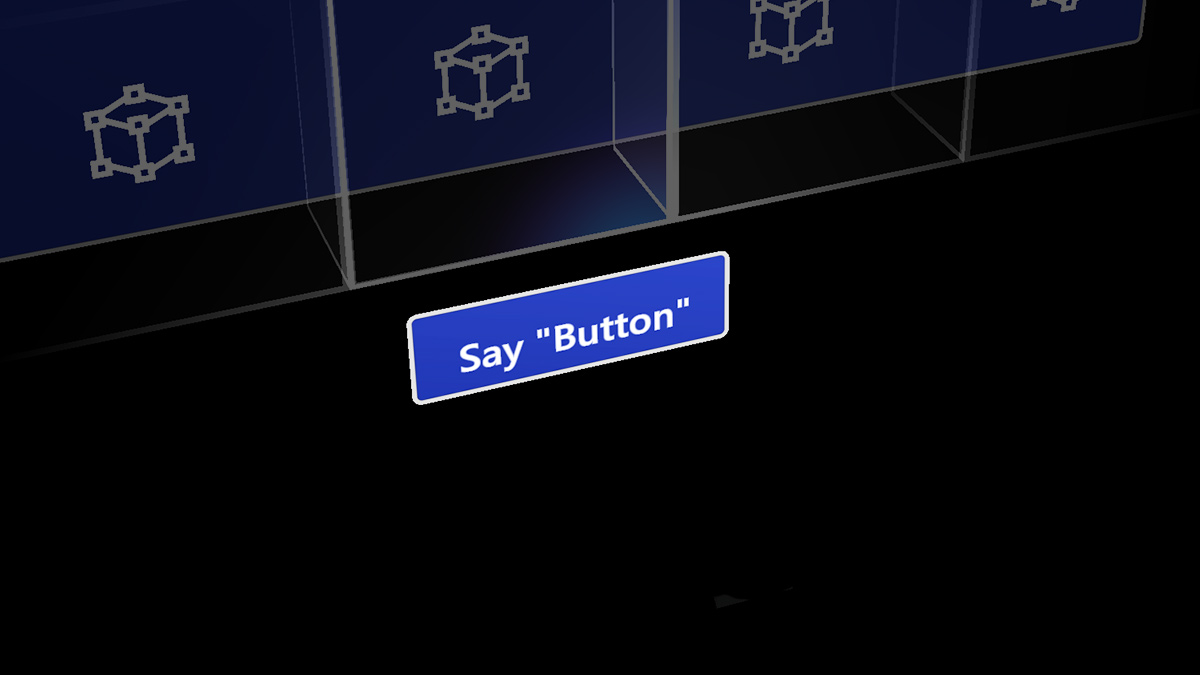
Hlasové ovládání
U všech tlačítek v hybridní realitě je důležité podporovat alternativní možnosti interakce. Ve výchozím nastavení doporučujeme u všech tlačítek podporovat hlasové příkazy. V návrhu tlačítek HoloLens 2 poskytujeme popis během najetí myší, abychom zlepšili zjistitelnost.

Obrázek: Popis hlasového příkazu
Doporučení pro změnu velikosti
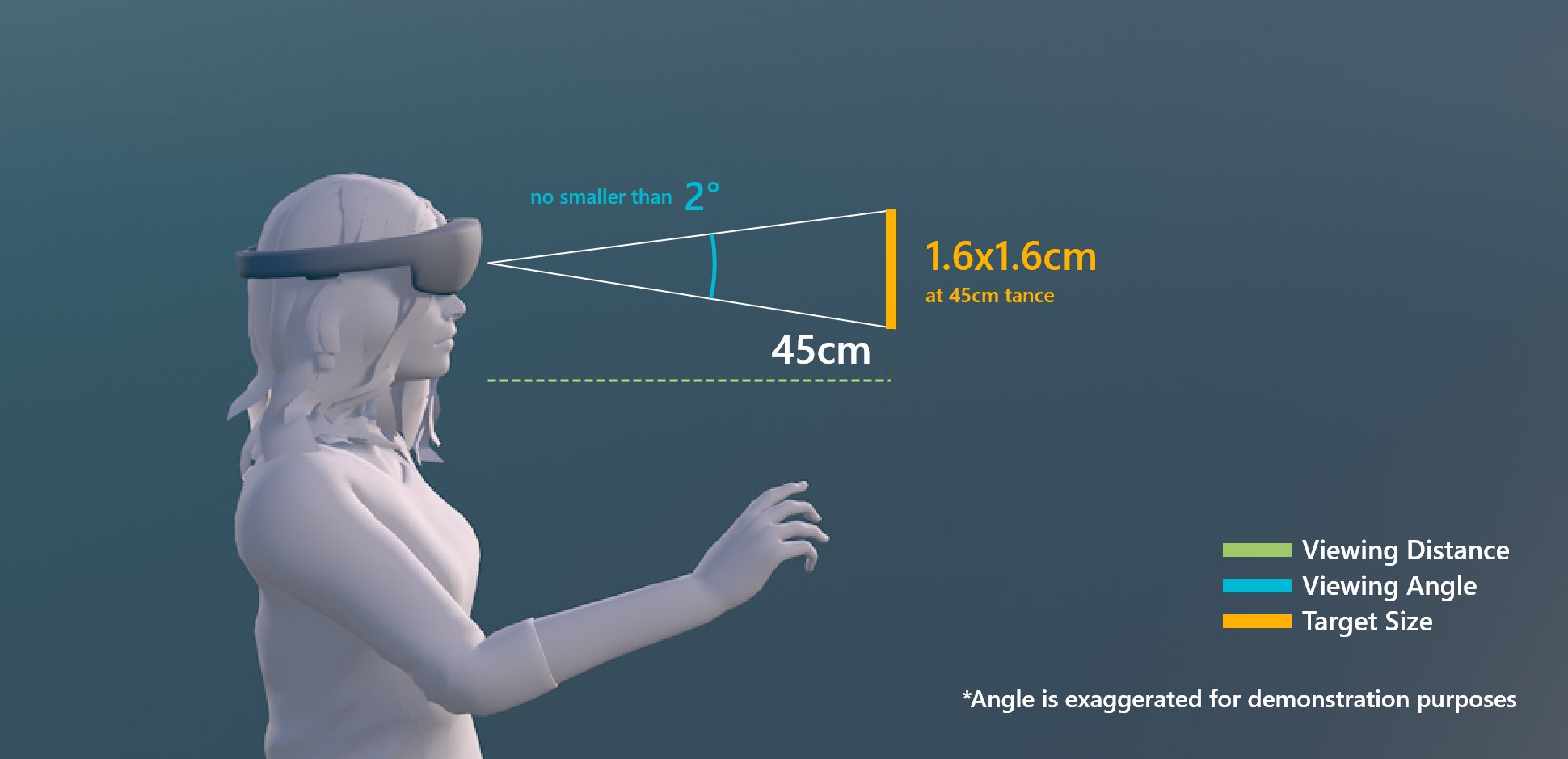
Abyste zajistili, že se všechny interagovatelné objekty dají snadno dotknout, doporučujeme zajistit, aby interagovatelné objekty splňovaly minimální velikost na základě vzdálenosti, která je od uživatele umístěna. Vizuální úhel se často měří ve stupních vizuálního oblouku. Vizuální úhel je založen na vzdálenosti mezi očima uživatele a objektem a zůstává konstantní, zatímco fyzická velikost cíle se může měnit s tím, jak se mění vzdálenost od uživatele. Pokud chcete určit potřebnou fyzickou velikost objektu na základě vzdálenosti od uživatele, zkuste použít kalkulačku vizuálního úhlu, jako je tato.
Níže najdete doporučení pro minimální velikosti interagovatelného obsahu.
Cílová velikost pro přímou interakci rukou
| Vzdálenost | Úhel pohledu | Velikost |
|---|---|---|
| 45 cm | ne menší než 2° | 1,6 x 1,6 cm |

Cílová velikost pro přímou interakci rukou
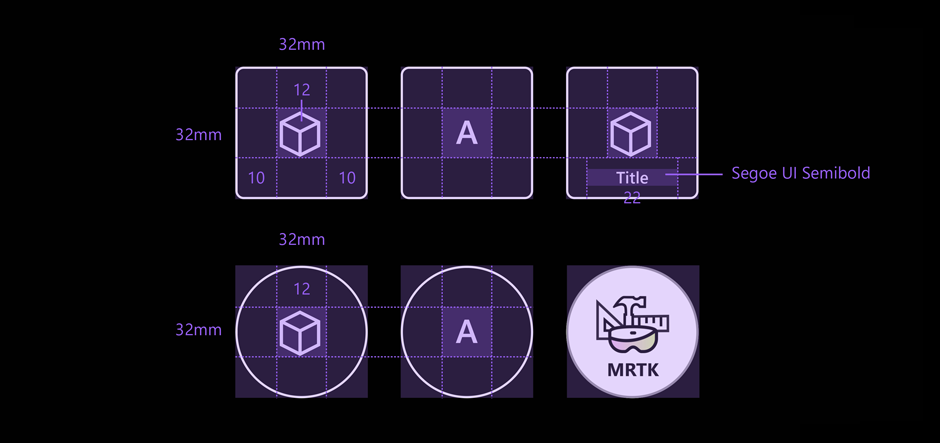
Cílová velikost tlačítek
Při vytváření tlačítek pro přímou interakci doporučujeme větší minimální velikost 3,2 x 3,2 cm, abyste měli jistotu, že bude dostatek místa na ikonu a potenciálně i nějaký text.
| Vzdálenost | Minimální velikost |
|---|---|
| 45 cm | 3,2 x 3,2 cm |

Cílová velikost tlačítek
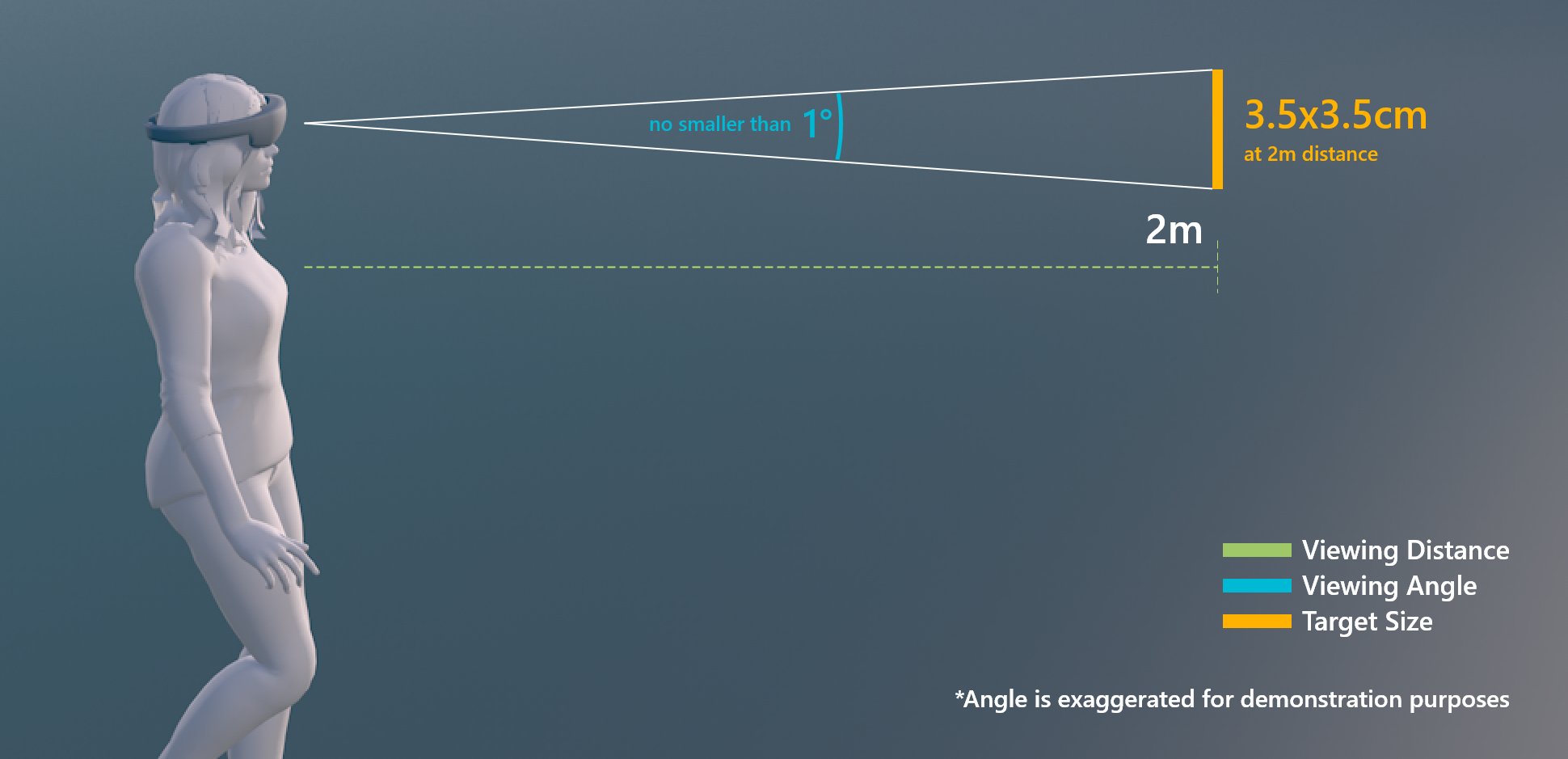
Cílová velikost pro interakci s paprskem ruky nebo pohledem
| Vzdálenost | Úhel pohledu | Velikost |
|---|---|---|
| 2 m | ne menší než 1° | 3,5 x 3,5 cm |

Cílová velikost pro interakci s paprskem ruky nebo pohledem
Pokyny pro návrh
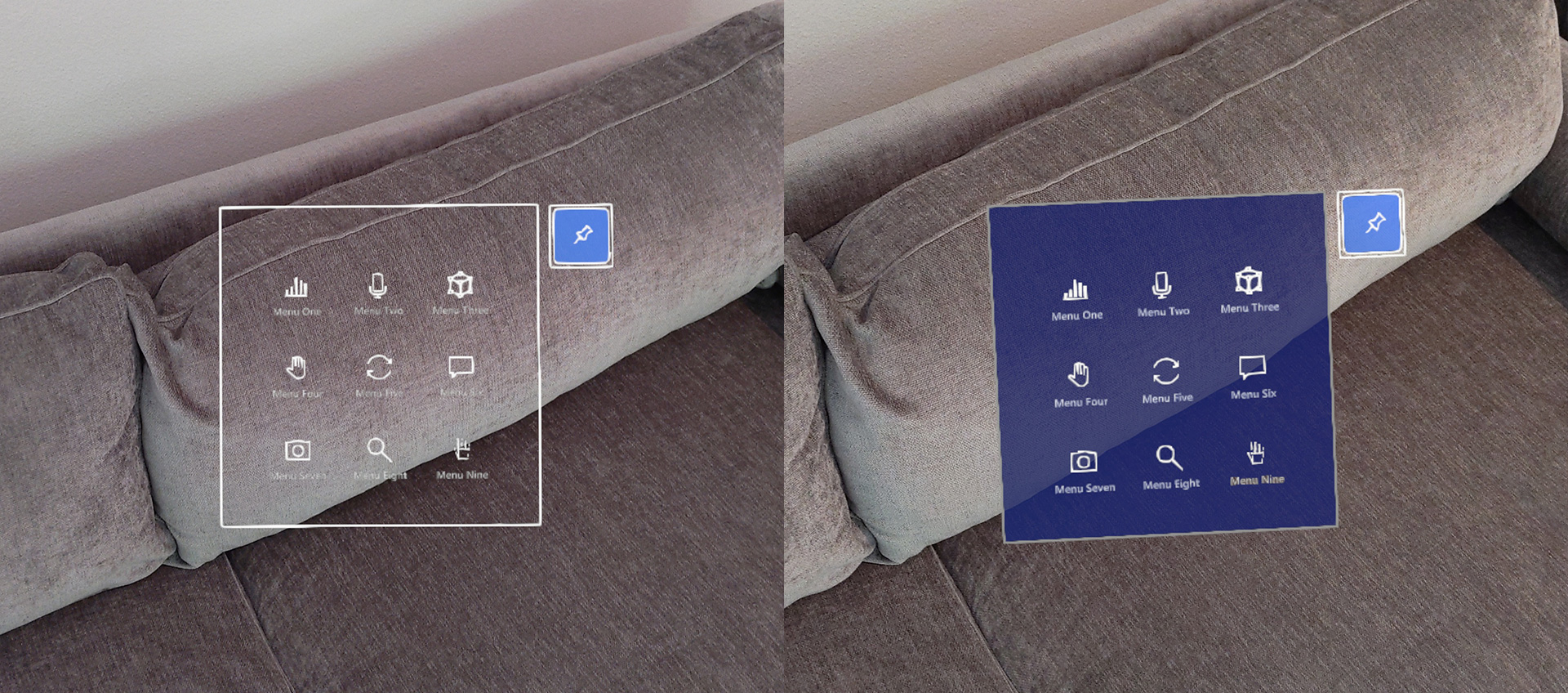
Vyhněte se průhlednému zadnímu panelu
Při návrhu uživatelského rozhraní nabídky s tlačítky se doporučuje použít neprůspornou zadní desku. Průhledné zadní desky se nedoporučují z následujících důvodů:
- Je obtížné s ním pracovat, protože je obtížné pochopit, jak hluboko je potřeba stisknout tlačítko, aby se aktivovala událost.
- Problém s čitelností ve složitém fyzickém prostředí
- Hologramy zobrazené průhlednou deskou mohou při použití s technologií hloubkové stabilizace LSR zobrazit problém s plaveckým efektem.
Další podrobnosti o možnostech barev a pokyny pro holografické zobrazení najdete v tématu Návrh obsahu pro holografické zobrazení.
 Příklady transparentního backplate uživatelského rozhraní
Příklady transparentního backplate uživatelského rozhraní
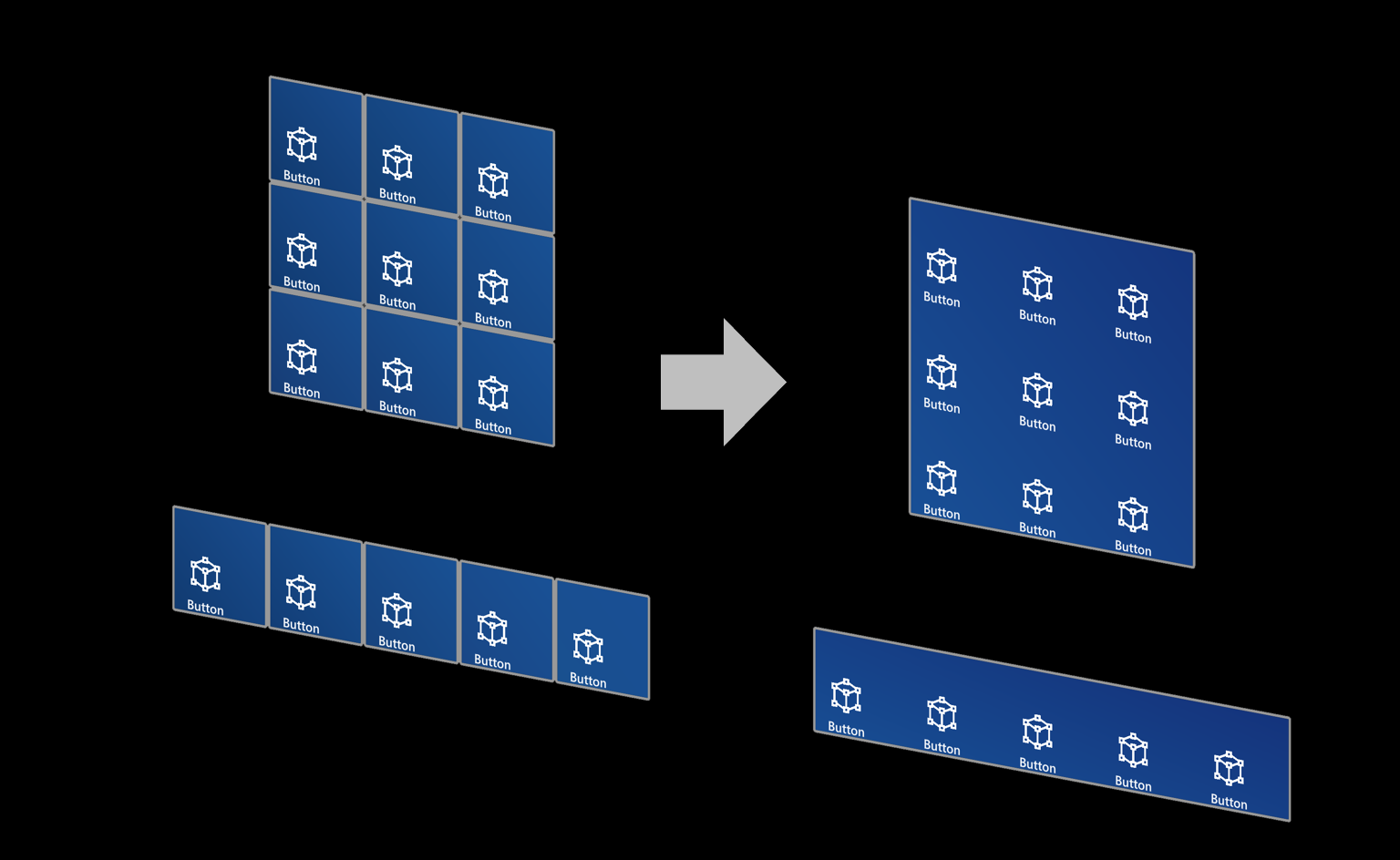
Použití sdíleného backplate
Pro více tlačítek se doporučuje místo backplate jednotlivých tlačítek použít sdílenou backplate.
- Snížení vizuálního šumu a složitosti
- Vymazat seskupení
 Příklady sdíleného rozhraní backplate
Příklady sdíleného rozhraní backplate
Tlačítko v MRTK (Mixed Reality Toolkit)
MRTK pro Unity a MRTK pro Unreal poskytují různé typy prefab tlačítek, včetně tlačítek ve stylu HoloLens 2. Komponenta tlačítka HoloLens 2 obsahuje všechny vizuální zpětné vazby a podrobnosti o interakci, které byly představeny na této stránce. Jeho použitím můžete využít výsledek z mnoha iterací návrhu a uživatelských výzkumů, které provedli naši návrháři, vývojáři a výzkumní pracovníci.
Další pokyny a přizpůsobené příklady najdete na tlačítku MRTK .