Vytvoření první aplikace .NET MAUI pro Windows
Získejte praktické informace o .NET MAUI vytvořením první multiplatformní aplikace ve Windows.
Úvod
V tomto kurzu se dozvíte, jak vytvořit a spustit první aplikaci .NET MAUI pro Windows v sadě Visual Studio 2022 (17.3 nebo novější). Přidáme některé MVVM Toolkit funkce z .NET Community Toolkit ke zlepšení návrhu výchozího projektu.
Nastavení prostředí
Pokud jste ještě nenastavili prostředí pro vývoj pro .NET MAUI, postupujte podle pokynů k Začínáme s .NET MAUI ve Windows.
Vytvoření projektu .NET MAUI
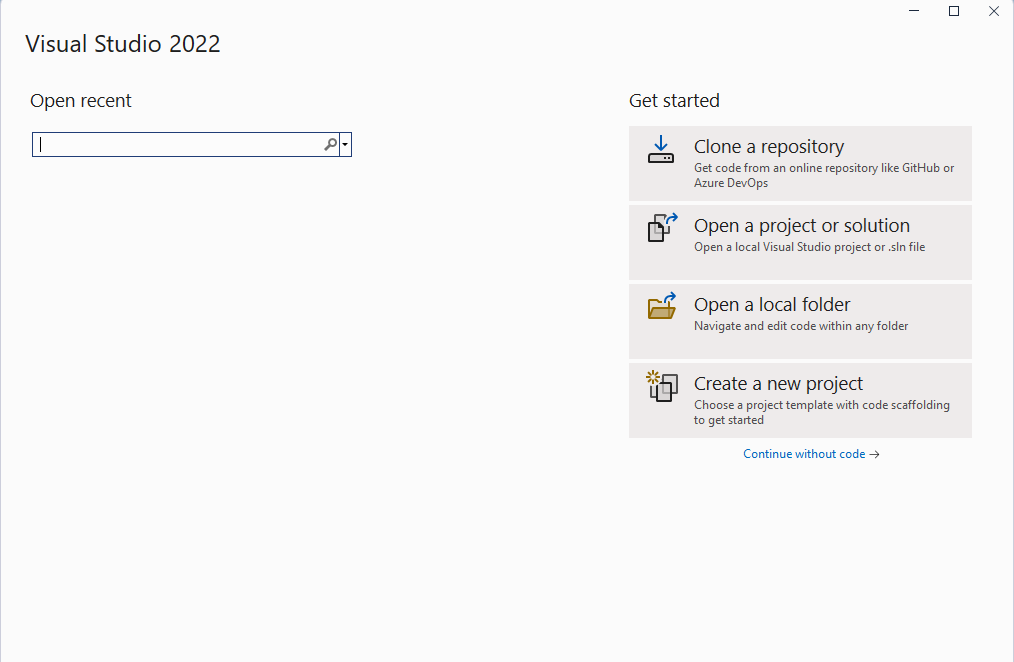
Spusťte Visual Studio a v úvodním okně klikněte na Vytvořit nový projekt a vytvořte nový projekt:

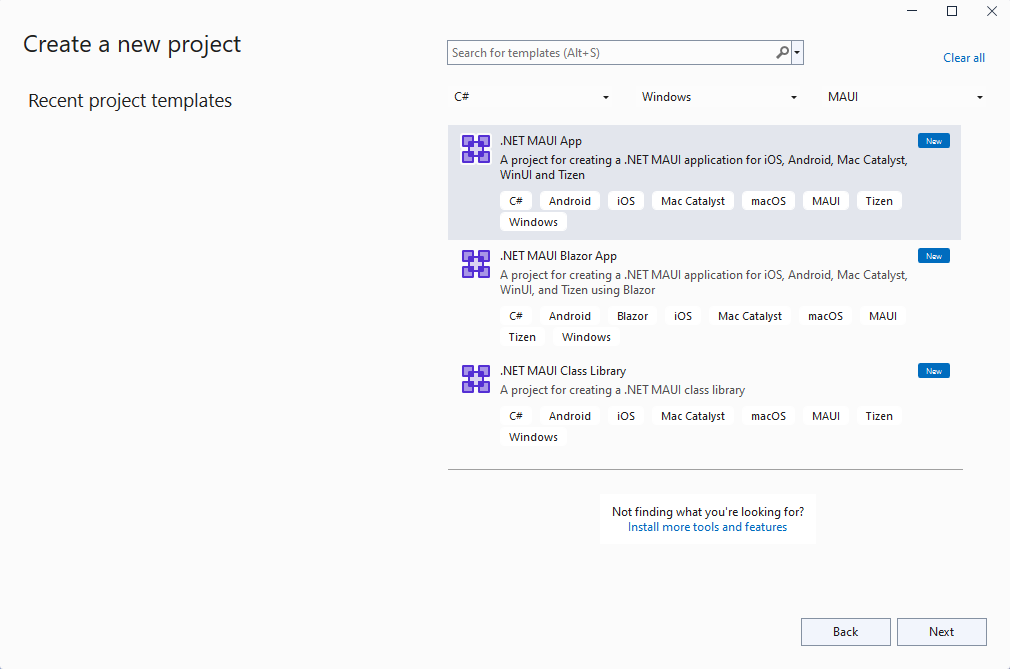
V okně Vytvořit nový projekt v rozevíracím seznamu Všechny typy projektů vyberte MAUI, zvolte šablonu aplikace .NET MAUI a klikněte na tlačítko Další:

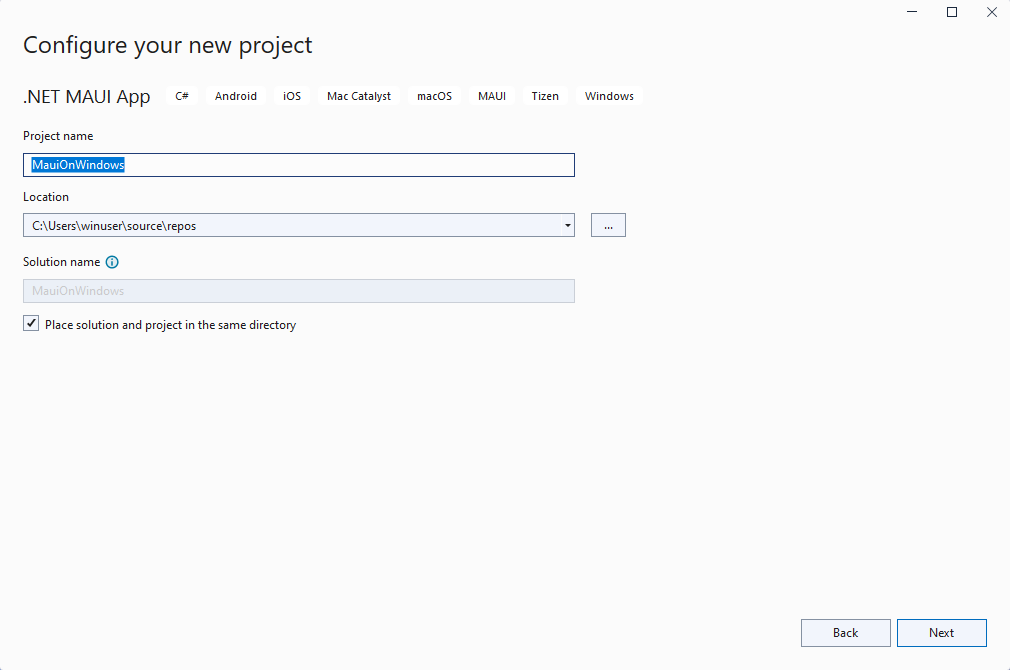
V okně Konfigurace nového projektu zadejte název projektu, zvolte umístění a klikněte na tlačítko Další:

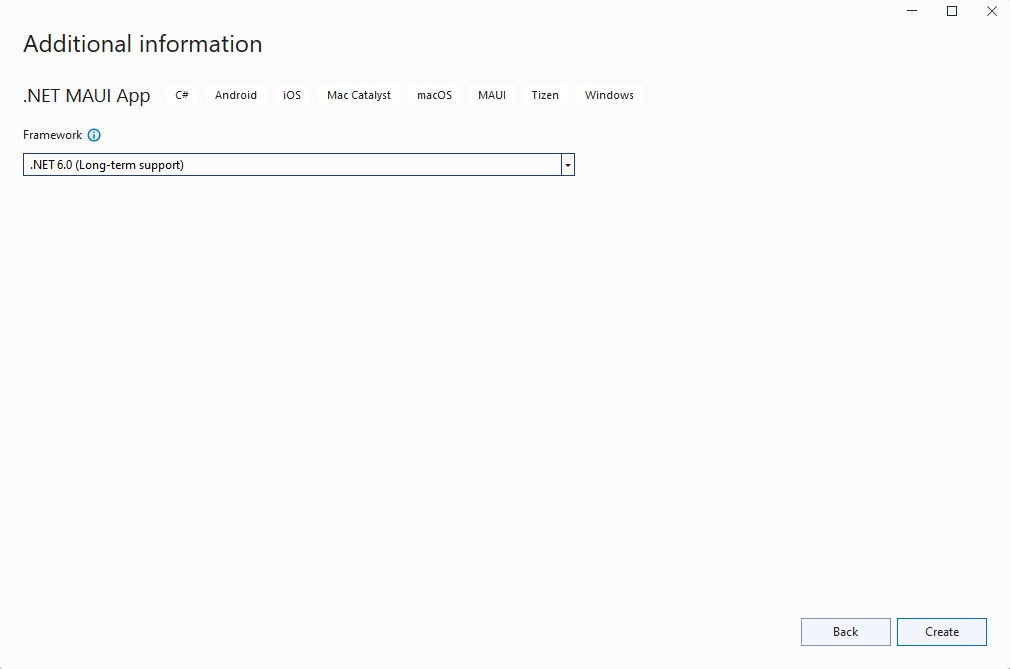
V okně Další informace klikněte na tlačítko Vytvořit:

Počkejte na vytvoření projektu a obnovení jeho závislostí:

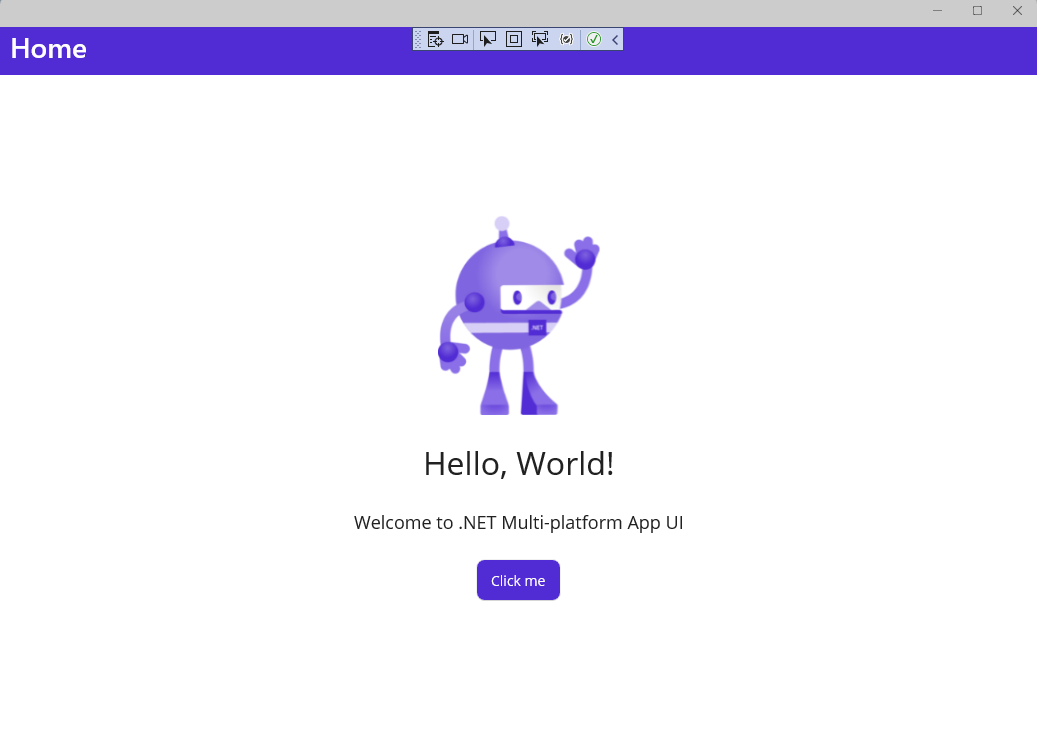
Na panelu nástrojů sady Visual Studio stisknutím tlačítka Počítače s Windows sestavte a spusťte aplikaci.
V běžící aplikaci několikrát stiskněte tlačítko Klikněte na mě a všimněte si, že počet kliknutí na tlačítko se zvýší:

Právě jste spustili svou první aplikaci .NET MAUI ve Windows. V další části se dozvíte, jak do aplikace přidat funkce datové vazby a zasílání zpráv z MVVM Toolkit.
Řešení problémů
Pokud se vaší aplikaci nepodaří zkompilovat, projděte si Řešení známých problémů, které můžou mít řešení vašeho problému.
Přidání sady nástrojů MVVM
Teď, když máte první aplikaci .NET MAUI spuštěnou ve Windows, přidáme do projektu některé funkce MVVM Toolkit, abychom zlepšili návrh aplikace.
Klikněte pravým tlačítkem myši na projekt v Průzkumníku řešení a v kontextové nabídce vyberte Spravovat balíčky NuGet....
V okně správce balíčků NuGet vyberte kartu Procházet a vyhledejte CommunityToolkit.MVVM:

Přidejte do projektu nejnovější stabilní verzi balíčku CommunityToolkit.MVVM (verze 8.0.0 nebo novější) kliknutím na Nainstalovat.
Po dokončení instalace nového balíčku zavřete okno Správce balíčků NuGet.
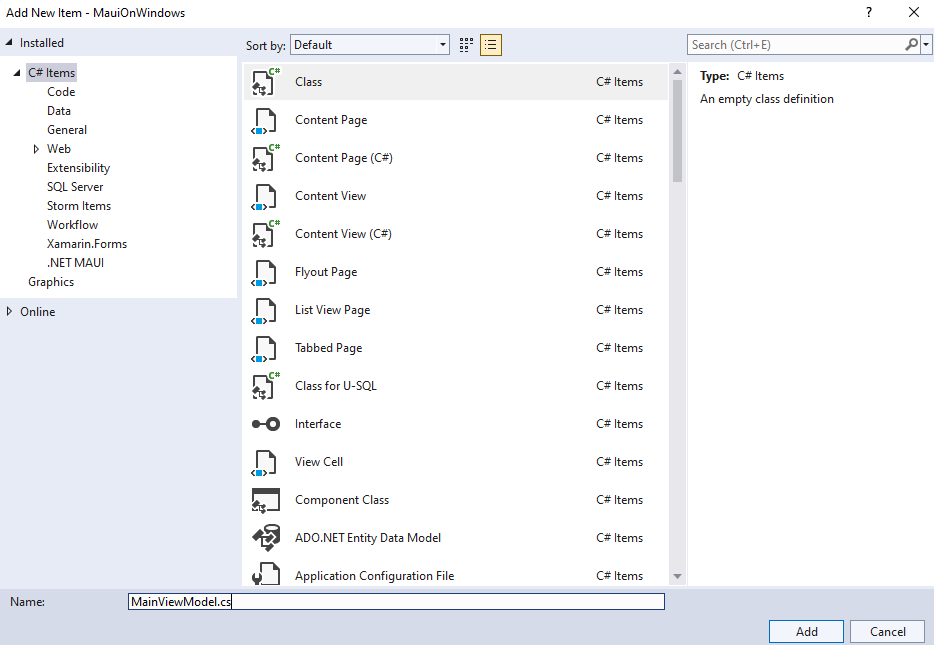
Znovu klikněte pravým tlačítkem myši na projekt a vyberte Přidat | Třída z místní nabídky.
V okně Přidat novou položku, které se objeví, pojmenujte třídu
MainViewModela klikněte na Přidat:cs-CZ:

Třída
MainViewModelbude cílem datové vazby proMainPage. Aktualizujte jej tak, aby dědil zObservableObjectv oboru názvůCommunityToolkit.Mvvm.ComponentModel. To bude také vyžadovat aktualizaci třídy tak, aby bylapublicapartial.Třída
MainViewModelbude obsahovat následující kód. ZáznamCountChangedMessagedefinuje zprávu, která se odešle při každém kliknutí na tlačítko „Klikni na mě“ a informuje zobrazení o změně. Atributy ObservableProperty a RelayCommand, přidané k členůmmessageaIncrementCounter, jsou generátory zdrojů poskytované MVVM Toolkitem pro vytvoření šablonového kódu MVVM pro implementaceINotifyPropertyChangedaIRelayCommand. ImplementaceIncrementCountermetody obsahuje logiku zOnCounterClickedv MainPage.xaml.cs se změnou odeslání zprávy s novou zprávou čítače. Později odebereme kód code-behind.using CommunityToolkit.Mvvm.ComponentModel; using CommunityToolkit.Mvvm.Input; using CommunityToolkit.Mvvm.Messaging; namespace MauiOnWindows { public sealed record CountChangedMessage(string Text); public partial class MainViewModel : ObservableObject { [ObservableProperty] private string message = "Click me"; private int count; [RelayCommand] private void IncrementCounter() { count++; // Pluralize the message if the count is greater than 1 message = count == 1 ? $"Clicked {count} time" : $"Clicked {count} times"; WeakReferenceMessenger.Default.Send(new CountChangedMessage(message)); } } }Poznámka
Budete muset aktualizovat obor názvů v předchozím kódu tak, aby odpovídal oboru názvů v projektu.
Otevřete soubor MainPage.xaml.cs pro úpravy a odeberte metodu
OnCounterClickeda polecount.Přidejte následující kód do konstruktoru
MainPageza voláníInitializeComponent(). Tento kód obdrží zprávu odeslanouIncrementCounter()vMainViewModela aktualizuje vlastnostCounterBtn.Textnovou zprávou a oznámí nový text pomocíSemanticScreenReader:WeakReferenceMessenger.Default.Register<CountChangedMessage>(this, (r, m) => { CounterBtn.Text = m.Text; SemanticScreenReader.Announce(m.Text); });Do třídy budete také muset přidat příkaz
using:using CommunityToolkit.Mvvm.Messaging;V
MainPage.xamlpřidejte deklaraci oboru názvů doContentPage, aby byla nalezena třídaMainViewModel:xmlns:local="clr-namespace:MauiOnWindows"Jako
BindingContextproContentPagepřidejteMainViewModel:<ContentPage.BindingContext> <local:MainViewModel/> </ContentPage.BindingContext>Aktualizujte
ButtonnaMainPagetak, aby místo zpracování událostiClickedpoužívaliCommand. Příkaz vytvoří vazbu na veřejnou vlastnostIncrementCounterCommand, která je generována zdrojovými generátory MVVM Toolkit:<Button x:Name="CounterBtn" Text="Click me" SemanticProperties.Hint="Counts the number of times you click" Command="{Binding Path=IncrementCounterCommand}" HorizontalOptions="Center" />Spusťte projekt znovu a všimněte si, že se čítač stále zvýší, když kliknete na tlačítko:

V době, kdy projekt běží, zkuste změnit zprávu "Hello, World!" v prvním popisku na "Hello, Windows!" v souboru MainPage.xaml. Uložte soubor a všimněte si, že XAML Hot Reload aktualizuje uživatelské rozhraní, zatímco aplikace stále běží.

Další kroky
Naučte se vytvořit aplikaci, která zobrazuje microsoft Graph data pro uživatele pomocí Graph SDK v kurzu .NET MAUI pro Windows.
Související obsah
použití rozhraní Microsoft Graph API s rozhraním .NET MAUI ve Windows
Windows developer
