Kurz: Vytvoření aplikace .NET MAUI pomocí sady Microsoft Graph SDK
Získejte praktické informace o rozhraní .NET MAUI vytvořením multiplatformní aplikace ve Windows, která využívá sadu Microsoft Graph SDK k zobrazení uživatelských dat.
V tomto kurzu se naučíte:
- Nastavení prostředí pro vývoj pro .NET MAUI a vytvoření projektu .NET MAUI
- Registrace klientské aplikace v Azure
- Integrace s Azure Identity a Microsoft Graph SDK
- Aktualizace uživatelského rozhraní tak, aby zobrazovala informace o uživateli z Microsoft Graphu
Požadavky
- Účet Azure s aktivním předplatným. Vytvořit účet zdarma.
- Požadavky na instalaci rozhraní .NET MAUI .
- Pokud s .NET MAUI ve Windows teprve začínáte, měli byste začít s Návod na sestavení první aplikace .NET MAUI pro Windows kurzem.
Nastavení prostředí
Pokud jste ještě nenastavili prostředí pro vývoj pro .NET MAUI, postupujte podle pokynů k Začínáme s .NET MAUI ve Windows.
Vytvoření projektu .NET MAUI
Poznámka
Pokud už máte zkušenosti s nastavením projektu .NET MAUI, můžete přeskočit na Registrovat klienta v části Azure.
Spusťte Visual Studio a v úvodním okně klikněte na Vytvořit nový projekt a vytvořte nový projekt:

V okně Vytvořit nový projekt v rozevíracím seznamu Všechny typy projektů vyberte MAUI, poté vyberte šablonu Aplikace .NET MAUI a klikněte na tlačítko Další:

V okně Konfigurace nového projektu zadejte název projektu, zvolte umístění a klikněte na tlačítko Další:

V okně Další informace klikněte na tlačítko Vytvořit:

Počkejte na vytvoření projektu a obnovu jeho závislostí.

Na panelu nástrojů sady Visual Studio stiskněte tlačítko Windows Machine pro sestavení a spuštění aplikace. Klikněte na tlačítko Klikněte na mě a ověřte, zda se obsah tlačítka aktualizuje podle počtu provedených kliknutí.
Teď, když jste ověřili, že aplikace .NET MAUI ve Windows funguje podle očekávání, můžeme integrovat sadu Graph SDK. V další části přidáte balíčky potřebné k ověření a volání do Microsoft Graphu.
Registrace klienta v Azure
Registrace aplikace v Azure s oborem User. Read uděleným aplikaci je nutná ke čtení uživatelských dat z Microsoft Graphu. Pokud chcete aplikaci zaregistrovat, postupujte takto:
Přihlaste se k Azure Portal.
Pokud máte přístup k více tenantům, použijte ve vrchní nabídce filtr Directories + subscriptions pro přepnutí na tenanta, ve kterém chcete aplikaci zaregistrovat.
Vyhledejte a vyberte Azure Active Directory.
V části Spravovatvyberte Registrace aplikací > Nová registrace.
Zadejte jméno své aplikace, například Win-App-calling-MsGraph. Uživatelé vaší aplikace můžou vidět tento název a později ho můžete změnit.
V části Podporované typy účtů vyberte Účty v libovolném organizačním adresáři a osobních účtech Microsoft (například Skype, Xbox, Outlook.com).
Vyberte Zaregistrovat a vytvořte aplikaci.
Zkopírujte a uložte id aplikace (klienta) a ID adresáře (tenanta) hodnoty pro pozdější použití. Tyto hodnoty uložíme do třídy GraphService v další části.
V části Spravovatvyberte Ověřování.
Vyberte Přidat platformu > Mobilní a desktopové aplikace.
V části identifikátory URI pro přesměrování vyberte https://login.microsoftonline.com/common/oauth2/nativeclient a ve vlastních identifikátorech URI pro přesměrování přidejte http://localhost.
Vyberte Konfigurovat.
V části Spravovatvyberte oprávnění rozhraní API.
Pokud v části Nakonfigurovaná oprávněnínení k dispozici oprávnění User.Read User.Read , vyberte Přidat oprávnění. Na obrazovce Vyžadovat oprávnění rozhraní API vyberte oprávnění aplikace > Microsoft Graph a vyhledejte User.Read. Rozbalte Uživatel, vyberte User.Reada klikněte na Přidat oprávnění.
Integrace sady Graph SDK a azure Identity
Teď, když máte aplikaci .NET MAUI spuštěnou ve Windows a nakonfigurovali registraci aplikace v Azure, přidáme do projektu několik balíčků NuGet pro integraci s Azure Identity a Microsoft Graphem.
Klikněte pravým tlačítkem na projekt v Průzkumníku řešení a v místní nabídce vyberte Spravovat balíčky NuGet....
V okně Správce balíčků NuGet vyberte kartu Procházet a vyhledejte Azure.Identity:

Kliknutím na Nainstalovatpřidejte do projektu nejnovější stabilní verzi balíčku Azure.Identity .
Dále vyhledejte Microsoft.Graph:

Kliknutím na Nainstalovatpřidejte do projektu nejnovější stabilní verzi balíčku Microsoft.Graph .
Po dokončení instalace nového balíčku zavřete okno Správce balíčků NuGet.
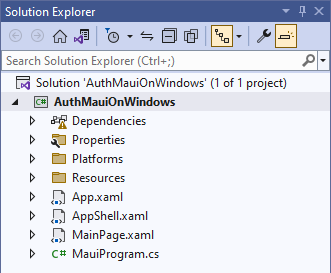
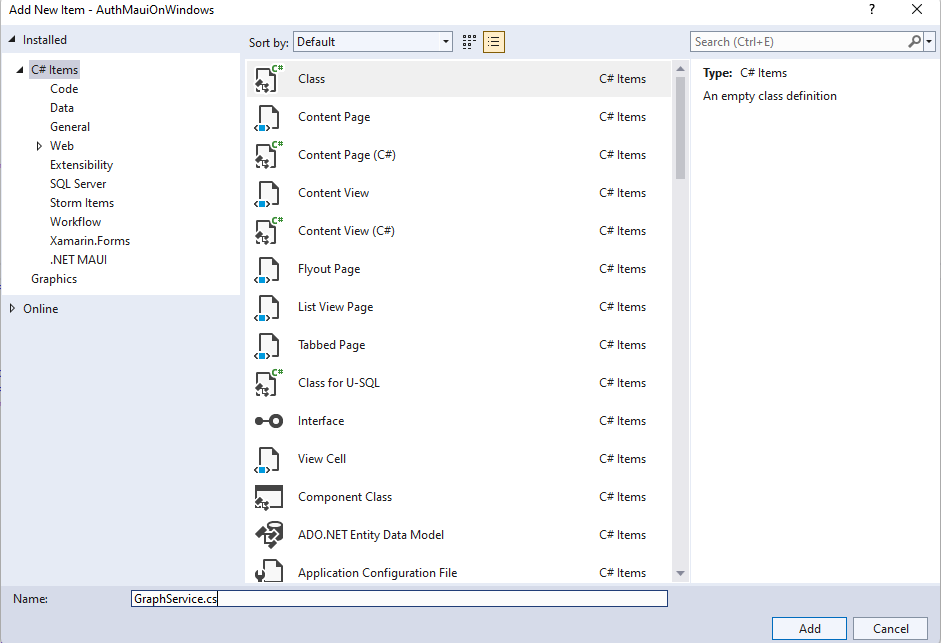
Znovu klikněte pravým tlačítkem myši na projekt a z místní nabídky vyberte Přidat | Třída.
V zobrazeném okně Přidat novou položku pojmenujte třídu GraphService a klikněte na Přidat:

Přidejte do třídy GraphService čtyři soukromé členy a nahraďte vlastní ID klienta a ID tenanta hodnoty zástupného textu:
private readonly string[] _scopes = new[] { "User.Read" };
private const string TenantId = "<add your tenant id here>";
private const string ClientId = "<add your client id here>";
private GraphServiceClient _client;
Přidejte metodu Initialize() do GraphService, která bude volána z konstruktoru. Inicializační kód se ověří pomocí třídy InteractiveBrowserCredential. Po úspěšném ověření poskytne autentizační třída autorizační token GraphServiceClient spolu se žádanými rozsahy (User.Read).
public GraphService()
{
Initialize();
}
private void Initialize()
{
// assume Windows for this sample
if (OperatingSystem.IsWindows())
{
var options = new InteractiveBrowserCredentialOptions
{
TenantId = TenantId,
ClientId = ClientId,
AuthorityHost = AzureAuthorityHosts.AzurePublicCloud,
RedirectUri = new Uri("http://localhost"),
};
InteractiveBrowserCredential interactiveCredential = new(options);
_client = new GraphServiceClient(interactiveCredential, _scopes);
}
else
{
// TODO: Add iOS/Android support
}
}
Poznámka
Metoda Initialize() v současné době podporuje pouze Windows. Ověřování v iOSu a Androidu vyžaduje jiný balíček NuGet (Microsoft.Identity.Client) a několik dalších kroků. Další informace o mobilním ověřování najdete v tématu Konfigurace nativní klientské aplikace.
Přidejte veřejnou asynchronní metodu s názvem GetMyDetailsAsync(), která vrátí objekt User ověřeného uživatele:
public async Task<User> GetMyDetailsAsync()
{
try
{
return await _client.Me.GetAsync();
}
catch (Exception ex)
{
Console.WriteLine($"Error loading user details: {ex}");
return null;
}
}
Ke kompilaci nového kódu přidaného do GraphServicebudou potřeba dva příkazy using:
using Azure.Identity;
using Microsoft.Graph;
using Microsoft.Graph.Models;
V MainPage.xamlpřidejte x:Name do Hello, World! popisek:
<Label
x:Name="HelloLabel"
Text="Hello, World!"
SemanticProperties.HeadingLevel="Level1"
FontSize="32"
HorizontalOptions="Center" />
Přidání nového tlačítka na stránku za existujícím CounterBtn pro získání informací o uživateli z Graphu:
<Button
x:Name="GetUserInfoBtn"
Text="Load User Info"
SemanticProperties.Hint="Loads user information from Microsoft Graph"
Clicked="GetUserInfoBtn_Clicked"
HorizontalOptions="Center" />
V MainPage.xaml.cspřidejte do GraphService a Userprivátní proměnné:
private GraphService graphService;
private User user;
Přidejte obslužnou rutinu události pro událost Clicked, kterou jste přidali do GetUserInfoButton na MainPage.xaml. Obslužná rutina události vytvoří instanci GraphService, pokud je tato instance null, a provede načtení dat uživatele. Text HelloLabelse aktualizuje tak, aby pozdravil uživatele a zobrazil vlastnost DisplayName z Microsoft Graphu:
private async void GetUserInfoBtn_Clicked(object sender, EventArgs e)
{
if (graphService == null)
{
graphService = new GraphService();
}
user = await graphService.GetMyDetailsAsync();
HelloLabel.Text = $"Hello, {user.DisplayName}!";
}
Spusťte aplikaci a klikněte na tlačítko Načíst informace o uživateli:

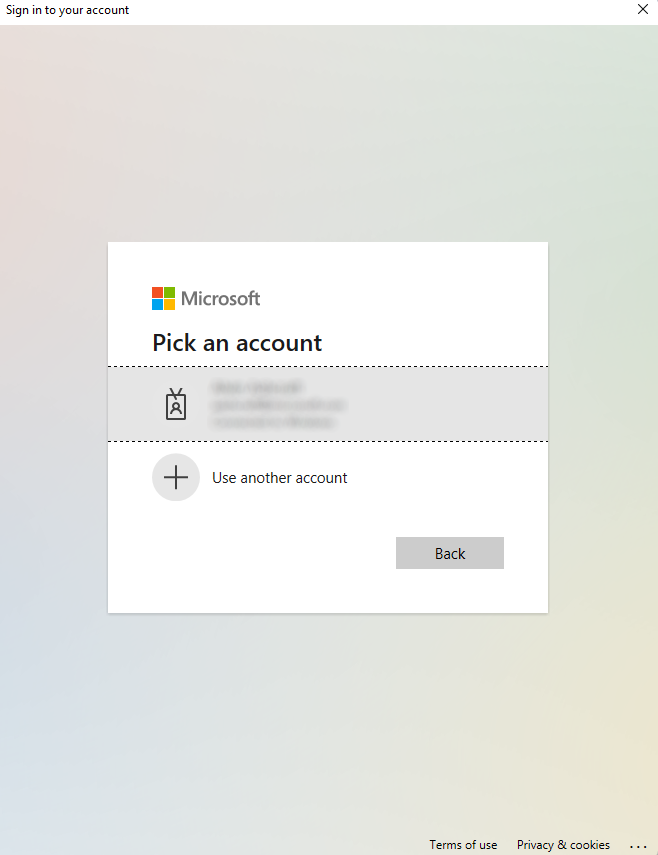
Když se zobrazí okno Přihlásit se ke svému účtu, vyberte existující účet nebo klikněte na Použít jiný účet:

Pokud jste vybrali jiný účet, zadejte e-mailovou adresu a heslo účtu a přihlaste se.
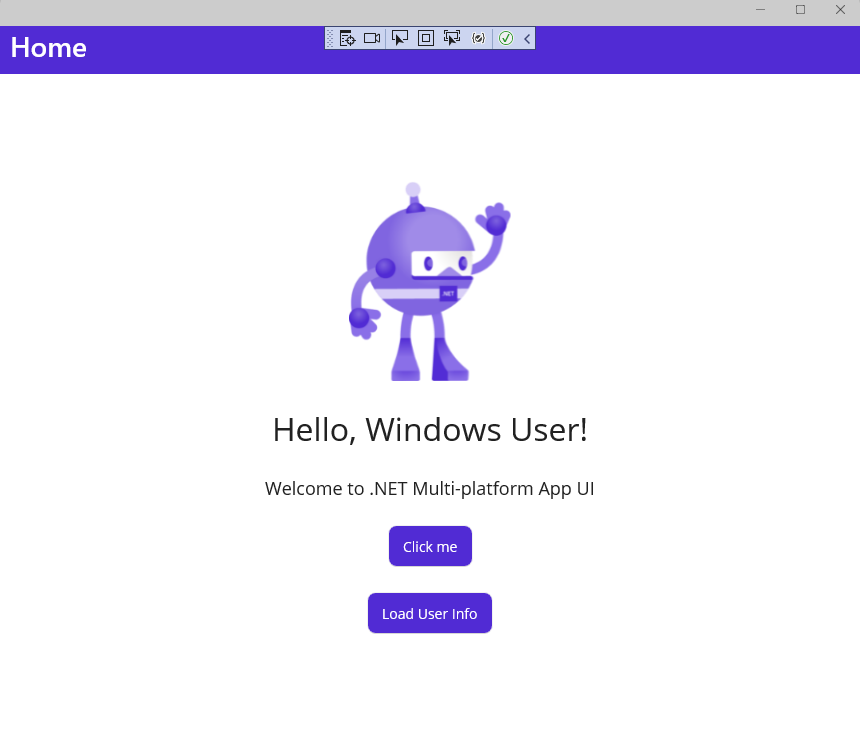
Po dokončení ověřování se v aplikaci zobrazí zobrazované jméno vašeho uživatele: DisplayName

Aktualizace uživatelského rozhraní tak, aby zobrazovala informace o uživateli
Teď, když GraphService vrací informace o uživateli, aktualizujeme uživatelské rozhraní, aby zobrazilo další informace o profilu uživatele.
V souboru MainPage.xaml začněte aktualizací obsahu VerticalStackLayout, odebráním existujícího uvítacího popisku a Image ovládacím prvku a přidáním čtyř nových popisků zobrazte informace o uživateli. Každý popisek, který se aktualizuje, má název a zadali jsme zástupný text, dokud se data nenačtou z dotazu Graphu. Obsah VerticalStackLayout by teď měl vypadat takto:
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Label
x:Name="HelloLabel"
Text="Hello, World!"
SemanticProperties.Description="Displays a welcome message for the user"
SemanticProperties.HeadingLevel="Level1"
FontSize="32"
HorizontalOptions="Center" />
<Button
x:Name="CounterBtn"
Text="Click me"
SemanticProperties.Hint="Counts the number of times you click"
Clicked="CounterBtn_Clicked"
HorizontalOptions="Center" />
<Button
Text="Load User Info"
SemanticProperties.Hint="Loads user information from Microsoft Graph"
Clicked="GetUserInfoBtn_Clicked"
HorizontalOptions="Center" />
<Label
x:Name="DisplayNameLabel"
Text="Display name"
SemanticProperties.Description="Displays the user's display name from Microsoft Graph."
SemanticProperties.HeadingLevel="Level2"
FontSize="18"
HorizontalOptions="Center" />
<Label
x:Name="UserFirstNameLabel"
Text="First name"
SemanticProperties.Description="Displays the user's first name info from Microsoft Graph"
SemanticProperties.HeadingLevel="Level2"
FontSize="18"
HorizontalOptions="Center" />
<Label
x:Name="UserLastNameLabel"
Text="Last name"
SemanticProperties.Description="Displays the user's last name from Microsoft Graph"
SemanticProperties.HeadingLevel="Level2"
FontSize="18"
HorizontalOptions="Center" />
<Label
x:Name="UserPrincipalNameLabel"
Text="User Principal Name"
SemanticProperties.Description="Displays the user principal name from Microsoft Graph"
SemanticProperties.HeadingLevel="Level2"
FontSize="18"
HorizontalOptions="Center" />
</VerticalStackLayout>
Nakonec v MainPage.xaml.cs aktualizujte prvky uživatelského rozhraní hodnotami nových vlastností v obslužné rutině události GetUserInfoBtn_Clicked pomocí vlastností objektu Graph User:
private async void GetUserInfoBtn_Clicked(object sender, EventArgs e)
{
if (graphService == null)
{
graphService = new GraphService();
}
user = await graphService.GetMyDetailsAsync();
HelloLabel.Text = $"Hello, {user.DisplayName}!";
DisplayNameLabel.Text = user.DisplayName;
UserFirstNameLabel.Text = user.GivenName;
UserLastNameLabel.Text = user.Surname;
UserPrincipalNameLabel.Text = user.UserPrincipalName;
}
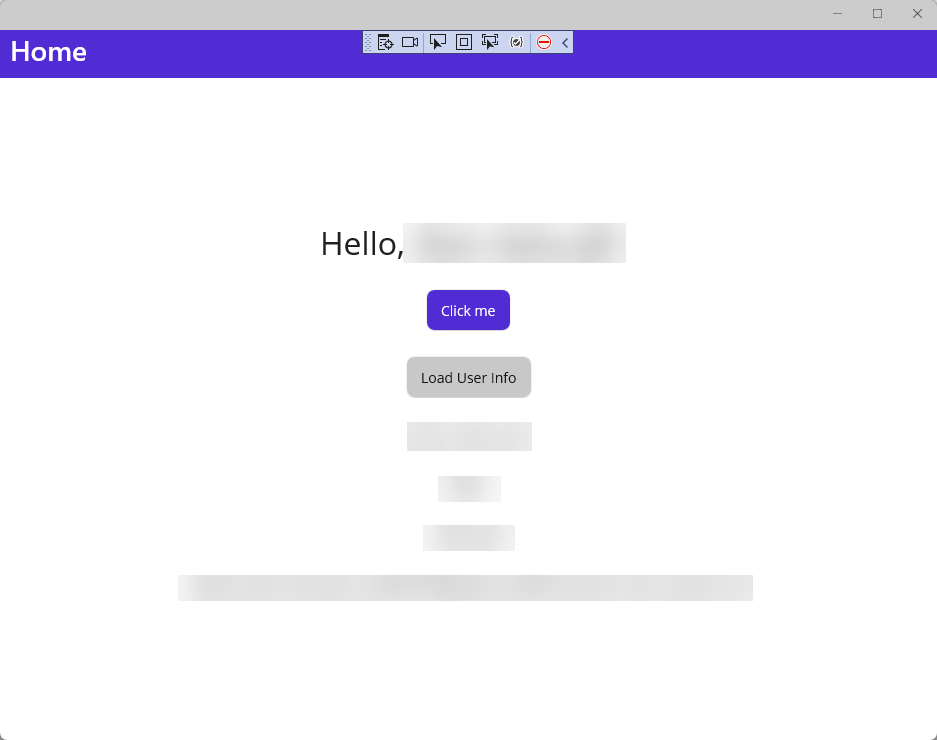
Spusťte aplikaci znovu a klikněte na tlačítko Načíst informace o uživateli. Po ověření by se v aplikaci měly zobrazit informace o uživateli:

Informace o instalaci a zahájení práce se sadou Microsoft Graph SDK v aplikacích .NET MAUI najdete v tématu Instalace sady Microsoft Graph .NET SDK.
Další kroky
V dalším článku se dozvíte, jak...
vytvoření aplikace pro doporučení s .NET MAUI a ChatGPT
Viz také
přehled sady Microsoft Graph SDK
Windows developer
