Kurz: Vytvoření aplikace ASP.NET Core pomocí Angular v sadě Visual Studio
V tomto článku se dozvíte, jak vytvořit projekt ASP.NET Core tak, aby fungoval jako back-end rozhraní API a projekt Angular, který bude fungovat jako uživatelské rozhraní.
Visual Studio obsahuje šablony jednostránkové aplikace (SPA) ASP.NET Core, které podporují Angular a React. Šablony poskytují integrovanou složku klientské aplikace v projektech ASP.NET Core, které obsahují základní soubory a složky každé architektury.
Metodu popsanou v tomto článku můžete použít k vytvoření ASP.NET základních jednostrákových aplikací, které:
- Umístěte klientskou aplikaci do samostatného projektu mimo projekt ASP.NET Core.
- Vytvoření klientského projektu na základě rozhraní příkazového řádku nainstalovaného na vašem počítači
Poznámka
Tento článek popisuje proces vytváření projektu pomocí aktualizované šablony v sadě Visual Studio 2022 verze 17.8.
Požadavky
Nezapomeňte nainstalovat následující:
- Visual Studio 2022 verze 17.8 nebo novější s nainstalovanou úlohou ASP.NET a vývojem webů. Přejděte na stránku Visual Studio ke stažení a nainstalujte si jej zdarma. Pokud potřebujete nainstalovat úlohu a sadu Visual Studio už máte, přejděte na Tools>Získat nástroje a funkce..., čímž se otevře instalační program sady Visual Studio. Zvolte pracovní zátěž pro ASP.NET a vývoj webu a pak zvolte Upravit.
- npm (
https://www.npmjs.com/), který je součástí Node.js - Angular CLI (
https://angular.dev/tools/cli), což může být verze podle vašeho výběru. Front-endový projekt se vytvoří pomocí nástrojů rozhraní příkazového řádku, které jste nainstalovali na místním počítači, takže to určuje verzi Angular použitou v šabloně.
Vytvoření front-endové aplikace
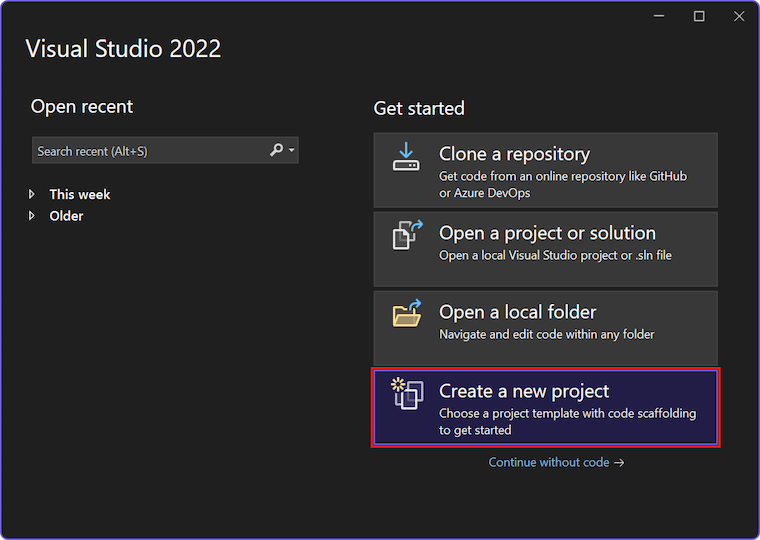
V okně Start (zvolte Soubor>okno Start otevřít), vyberte Vytvořit nový projekt.

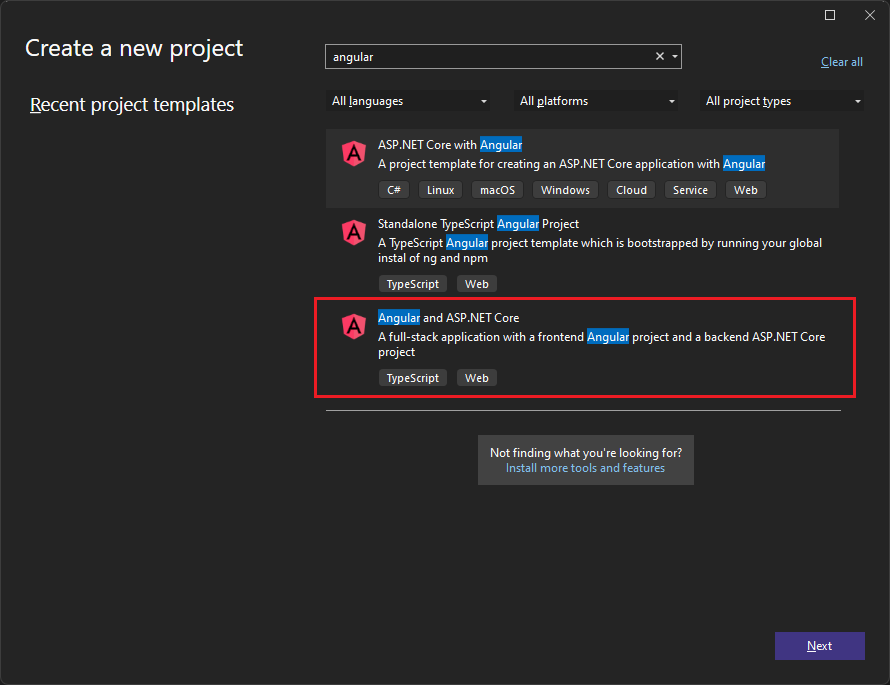
Na panelu hledání v horní části vyhledejte Angular a pak vyberte Angular a ASP.NET Core.

Pojmenujte projekt AngularWithASP a pak vyberte Další.
V dialogovém okně Další informace se ujistěte, že je povolena možnost Konfigurace pro HTTPS. Ve většině scénářů ponechte ostatní nastavení na výchozích hodnotách.
Vyberte Vytvořit.
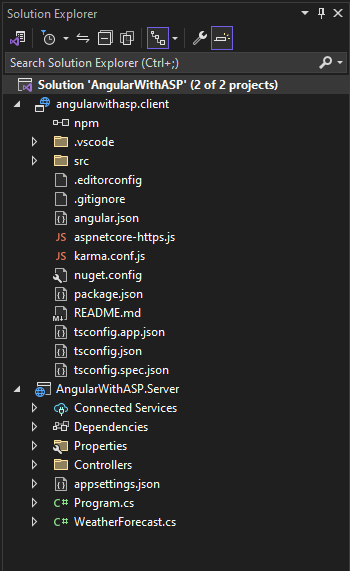
Průzkumník řešení ukazuje následující:

Ve srovnání s samostatnou šablonou Angularse zobrazí některé nové a upravené soubory pro integraci s ASP.NET Core:
- aspnetcore-https.js
- proxy.conf.js
- package.json(změněno)
- angular.json(změněno)
- app.components.ts
- app.module.ts
Další informace o některých z těchto souborů projektu naleznete v tématu Další kroky.
Nastavení vlastností projektu
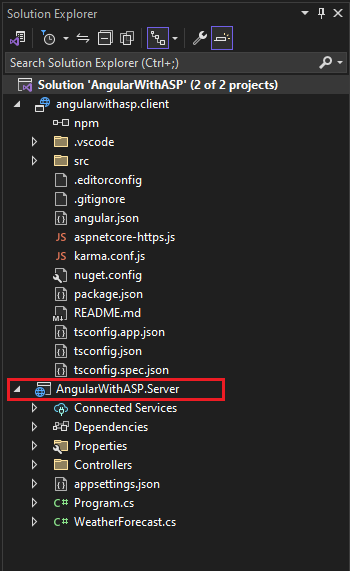
V Průzkumníku řešení klikněte pravým tlačítkem na projekt AngularWithASP.Server a zvolte Vlastnosti.

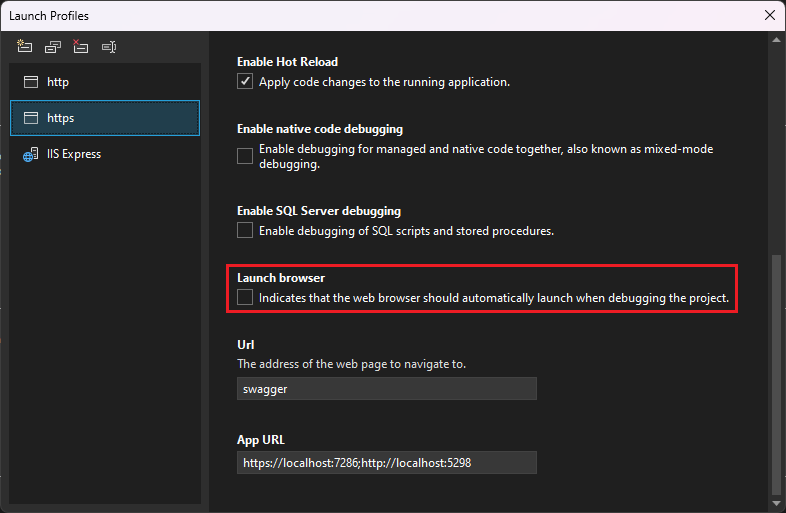
Na stránce Vlastnosti otevřete kartu Ladění a vyberte možnost Otevřít uživatelské rozhraní pro spuštění ladění. Zrušte zaškrtnutí možnosti Spustit prohlížeč pro profil https nebo pro profil pojmenovaný podle projektu ASP.NET Core, pokud je k dispozici.

Tato hodnota brání otevření webové stránky se zdrojovými daty o počasí.
Poznámka
V aplikaci Visual Studio ukládá
launch.jsonnastavení spuštění spojená s tlačítkem Start na panelu nástrojů Ladění.launch.jsonmusí být umístěna ve složce.vscode.Pravým tlačítkem myši klikněte na řešení v Průzkumníku řešení a vyberte Vlastnosti. Ověřte, že nastavení spouštění projektu je nastaveno na více projektůa že akce u obou projektů je nastavena na Spustit.
Spuštění projektu
Stisknutím klávesy F5 nebo výběrem tlačítka Start v horní části okna spusťte aplikaci. Zobrazí se dva příkazové řádky:
- Spuštěný projekt rozhraní API ASP.NET Core
- Angular CLI spouštějící příkaz ng start
Poznámka
Zkontrolujte výstup konzoly pro zprávy. Může se například zobrazit zpráva o aktualizaci Node.js.
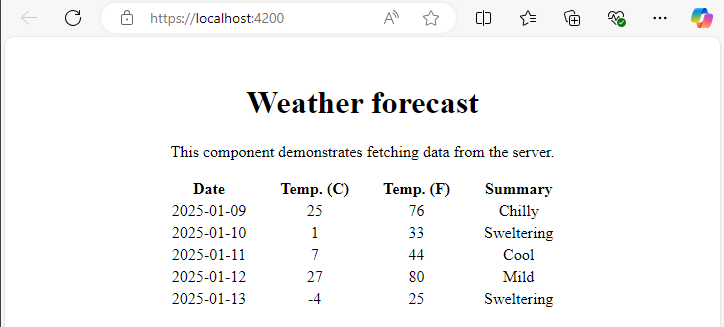
Zobrazí se aplikace Angular a naplní se přes rozhraní API (port localhost se může lišit od snímku obrazovky).

Pokud aplikaci nevidíte, přečtěte si řešení potíží.
Publikování projektu
Počínaje sadou Visual Studio 2022 verze 17.3 můžete integrované řešení publikovat pomocí nástroje Pro publikování sady Visual Studio.
Poznámka
Pokud chcete použít publikování, vytvořte projekt JavaScriptu pomocí sady Visual Studio 2022 verze 17.3 nebo novější.
V Průzkumníku řešení klikněte pravým tlačítkem na projekt AngularWithASP.Server a vyberte Přidat referenční>projekt.
Ujistěte se, že je vybraný projekt angularwithasp.client.
Zvolte OK.
Znovu klikněte pravým tlačítkem na projekt ASP.NET Core a vyberte Upravit soubor projektu.
Tím se otevře soubor
.csprojprojektu.V souboru
.csprojse ujistěte, že odkaz na projekt obsahuje prvek<ReferenceOutputAssembly>s hodnotou nastavenou nafalse.Tento odkaz by měl vypadat takto:
<ProjectReference Include="..\angularwithasp.client\angularwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Klikněte pravým tlačítkem na projekt ASP.NET Core a zvolte Znovu načíst projekt, pokud je tato možnost dostupná.
V Program.csse ujistěte, že je k dispozici následující kód.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Pokud chcete publikovat, klikněte pravým tlačítkem na projekt ASP.NET Core, zvolte Publikovata vyberte možnosti, které odpovídají požadovanému scénáři publikování, jako je Azure, publikování do složky atd.
Proces publikování trvá déle, než to dělá jenom u projektu ASP.NET Core, protože při publikování se vyvolá příkaz
npm run build. Ve výchozím nastavení běží BuildCommandnpm run build.Pokud publikujete do složky, přečtěte si strukturu adresářů ASP.NET Core pro více informací o souborech přidaných do složky publikování.
Řešení problémů
Chyba proxy serveru
Může se zobrazit následující chyba:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:5001 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Pokud se zobrazí tento problém, pravděpodobně front-end začal před back-endem.
- Jakmile se zobrazí back-endový příkazový řádek spuštěný, stačí v prohlížeči aktualizovat aplikaci Angular.
- Ověřte také, že je back-end nakonfigurovaný tak, aby se spustil před front-endem. Chcete-li to ověřit, vyberte řešení v Průzkumníku řešení a zvolte Vlastnosti z nabídky Projekt. Dále vyberte Nastavit projekty při spuštění a ujistěte se, že ASP.NET Core back-end projekt je v seznamu první. Pokud to není první, vyberte projekt a pomocí tlačítka Šipka nahoru ho nastavte jako první projekt v seznamu spuštění.
Ověření portu
Pokud se data o počasí nenačítají správně, možná budete muset ověřit, jestli jsou porty správné.
Přejděte do souboru
launchSettings.jsonv projektu ASP.NET Core (ve složce Vlastnosti). Získej číslo portu z vlastnostiapplicationUrl.Pokud existuje více
applicationUrlvlastností, vyhledejte jednu z nich pomocí koncového boduhttps. Měl by vypadat podobně jakohttps://localhost:7049.Pak přejděte do souboru
proxy.conf.jsprojektu Angular (podívejte se do složky src). Aktualizujte cílovou vlastnost tak, aby odpovídala vlastnostiapplicationUrlv launchSettings.json. Když ji aktualizujete, měla by tato hodnota vypadat nějak takto:target: 'https://localhost:7049',
Docker
Pokud vytvoříte projekt s podporou Dockeru povolenou, proveďte následující kroky:
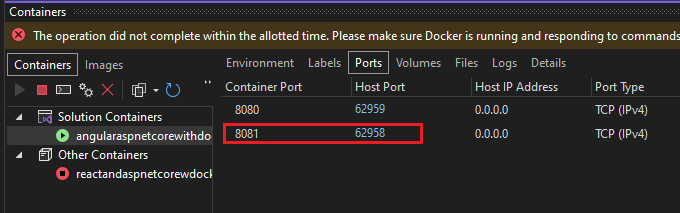
Po načtení aplikace získejte port HTTPS Dockeru pomocí okna Containers v sadě Visual Studio. Zkontrolujte kartu prostředí, nebo kartu porty.

Otevřete soubor
proxy.conf.jspro projekt Angular. Aktualizujte proměnnoutargettak, aby odpovídala portu HTTPS v okně Kontejnery. Například v následujícím kódu:const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` : env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'https://localhost:7209';Změňte
https://localhost:7209na odpovídající port HTTPS (v tomto příkladuhttps://localhost:62958).Restartujte aplikaci.
Další kroky
Další informace o aplikacích SPA v ASP.NET Core najdete v části Angular v části Vývoj jednostránkových aplikací. Propojený článek poskytuje další kontext pro soubory projektu, jako jsou aspnetcore-https.js a proxy.conf.js, i když podrobnosti implementace se liší kvůli rozdílům v šablonách projektu. Například místo složky ClientApp jsou soubory Angular obsaženy v samostatném projektu.
Informace o MSBuild specifické pro klientský projekt naleznete pod vlastnosti MSBuild pro JSPS.