Vytvoření projektu Angular
V tomto 5-10minutovém úvodu do integrovaného vývojového prostředí (IDE) sady Visual Studio vytvoříte a spustíte jednoduchou front-endovou webovou aplikaci Angular.
Požadavky
Nezapomeňte nainstalovat následující software:
- Visual Studio 2022 nebo novější Přejděte na stránku ke stažení Visual Studio a nainstalujte si jej zdarma.
- npm (
https://www.npmjs.com/), který je součástí Node.js - Angular CLI (
https://angular.dev/tools/cli), což může být verze podle vašeho výběru.
Vytvoření aplikace
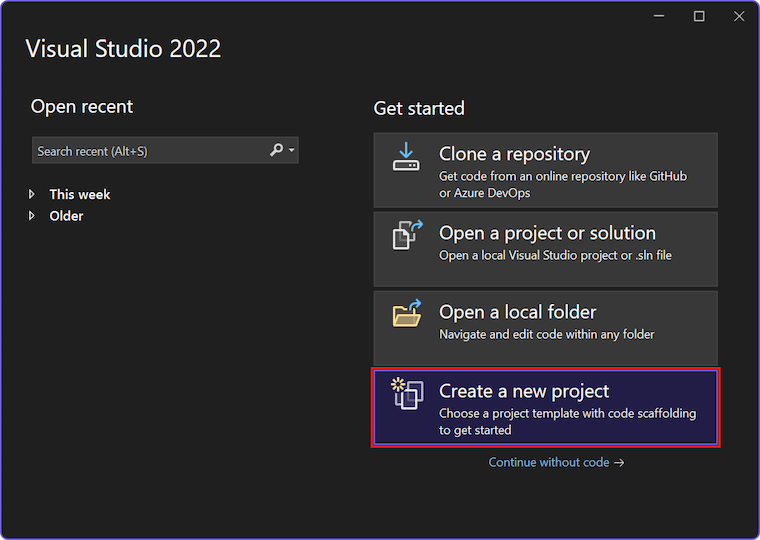
V okně Start (zvolte Soubor>okno Start otevřít), vyberte Vytvořit nový projekt.

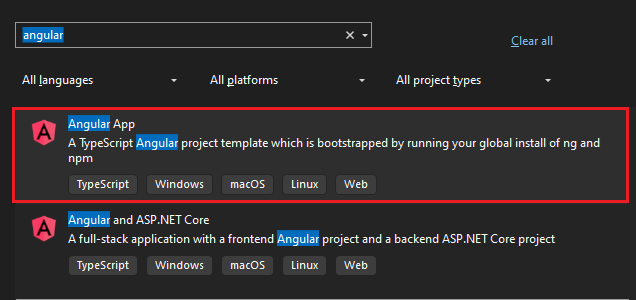
Vyhledejte Angular na panelu hledání v horní části a pak vyberte Angular App .

Od sady Visual Studio 2022 verze 11 se název šablony změnil z samostatný TypeScript Angular projekt na Angular aplikace.
Pojmenujte projekt a řešení.
Zvolte Vytvořita počkejte, až visual Studio projekt vytvoří.
Zobrazení vlastností projektu
Výchozí nastavení projektu umožňuje sestavit a ladit projekt. Pokud ale potřebujete změnit nastavení, klikněte pravým tlačítkem myši na projekt v Průzkumníku řešení, vyberte Vlastnosti, a poté přejděte do sekce Linting, Sestavení nebo Nasazení.
Pro konfiguraci ladicího programu použijte launch.json.
Poznámka
launch.json uloží nastavení spuštění, která jsou přidružena k tlačítku Start na panelu nástrojů Ladění. V současné době musí být launch.json umístěna ve složce .vscode.
Sestavení projektu
Zvolte Sestavit>Sestavit řešení a sestavte projekt.
Všimněte si, že počáteční sestavení může chvíli trvat, protože Rozhraní příkazového řádku Angular spustí příkaz npm install.
Začněte svůj projekt
Stiskněte F5 nebo vyberte tlačítko Spustit v horní části okna a zobrazí se příkazový řádek:
Rozhraní příkazového řádku Angular se spuštěným příkazem ng start
Poznámka
Zkontrolujte konzolový výstup kvůli zprávám, například zprávě s pokynem k aktualizaci verze Node.js.
V dalším kroku by se měly zobrazit základní aplikace Angular.
Další kroky
Integrace ASP.NET Core: