Lintování JavaScriptu v sadě Visual Studio
Linting JavaScript a TypeScript ve Visual Studio je poháněno technologií ESLint. Pokud s ESLint začínáte, můžete začít tím, že si prohlédnete jejich dokumentaci.
Povolení podpory lintingu
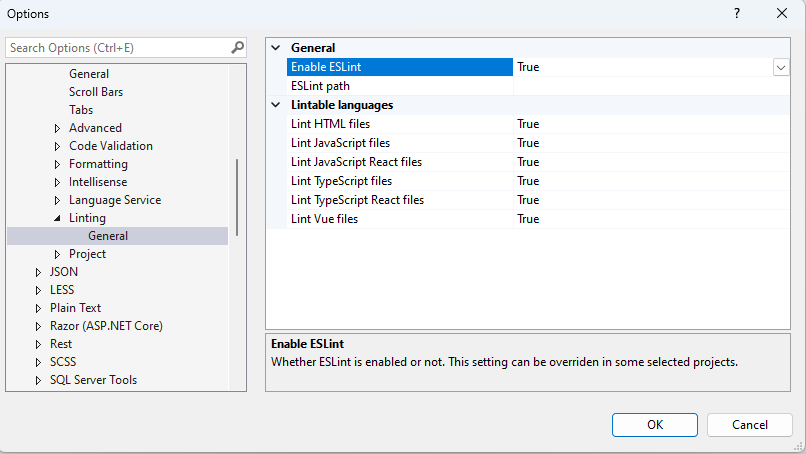
Pokud chcete povolit podporu lintování ve Visual Studio 2022 nebo novějších verzích, povolte nastavení Povolit ESLint v Tools > Options > Textový editor > JavaScript/TypeScript > Linting.

Na stránce možností můžete také upravit sadu souborů, které chcete lintovat. Ve výchozím nastavení budou lintovány všechny přípony souborů, které lze lintovat (.js, .jsx, .ts, .tsx, .vue, .html) . Editor založený na html LSP musí být povolený pro lintování souborů Vue a HTML. Příslušné nastavení najdete v Tools > Options > Environment > Preview Features>editoru založeném na HTML LSP.
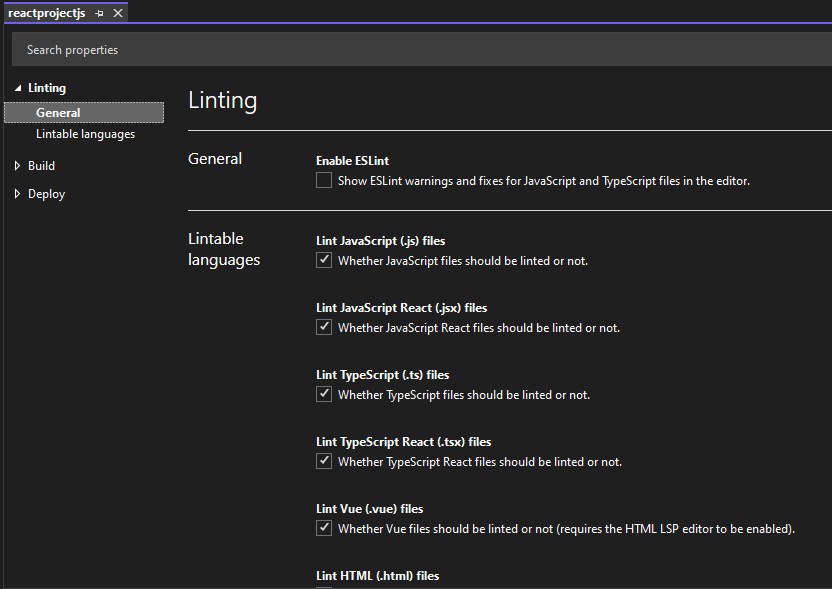
Tyto možnosti můžete přepsat v některých typech projektů, jako jsou šablony pro samostatné projekty React. V těchto projektech můžete přepsat nastavení ze stránky Nástroje > Možnosti pomocí vlastností projektu:

Nainstalujte závislosti ESLint
Po povolení lintování je potřeba nainstalovat potřebné závislosti. Závislosti zahrnují balíček ESLint npm a další moduly plug-in použitelné pro váš projekt. Tento balíček lze nainstalovat místně v každém projektu, kde chcete povolit lintování, nebo ho můžete nainstalovat globálně pomocí npm install -g eslint. Globální instalace se ale nedoporučuje, protože moduly plug-in a sdíletelné konfigurace musí být vždy nainstalovány místně.
Počínaje sadou Visual Studio 2022 verze 17.7 Preview 2 můžete také použít nastavení ESLint Path v Tools > Options > Text Editor > JavaScript/TypeScript > Linting k určení adresáře pro načítání ESLint. Toto nastavení je užitečné při globální instalaci ESLintu, kde můžete nastavit odpovídající cestu k C:\Program Files\n\nodejs\n\node_modules.
V závislosti na souborech, které chcete lintovat, mohou být zapotřebí další pluginy ESLint. Můžete například potřebovat TypeScript ESLint, který umožňuje, aby ESLint běžel v kódu TypeScript a obsahuje pravidla specifická pro další informace o typu.
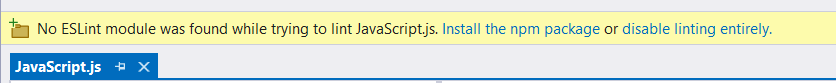
Když je ESLint povolený, ale balíček npm ESLint se nenajde, zobrazí se zlatý pruh. Tato zpráva umožňuje nainstalovat ESLint jako místní vývojovou závislost npm.

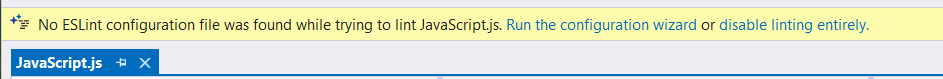
Podobně když se soubor .eslintrc nenajde, zobrazí se zlatý pruh. Tato zpráva umožňuje spustit průvodce konfigurací, který nainstaluje moduly plug-in použitelné pro aktuální projekt.

Zakázání pravidel lintování a automatických oprav
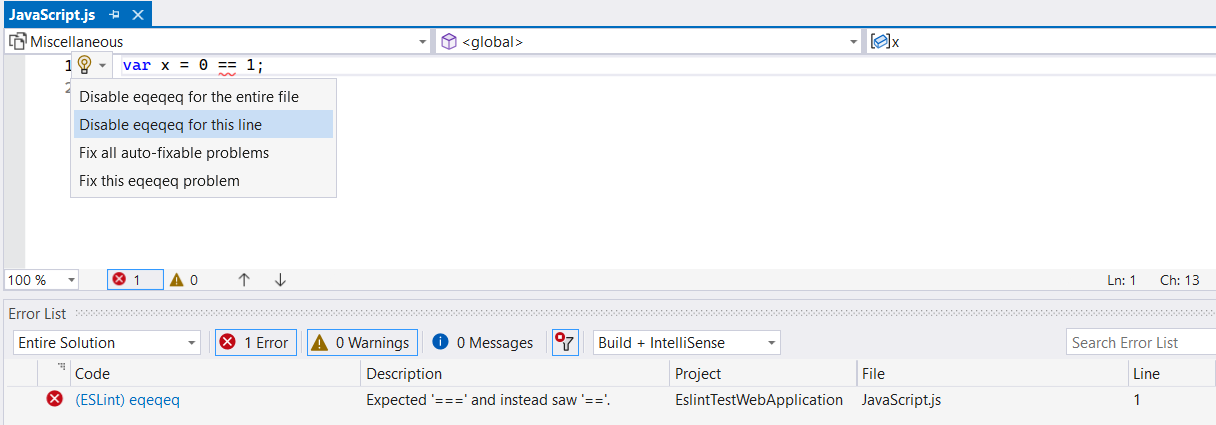
Můžete deaktivovat chyby lintování na konkrétní řádek nebo soubor. Chyby můžete zakázat pomocí nabídky Rychlých akcí (ikona žárovky):

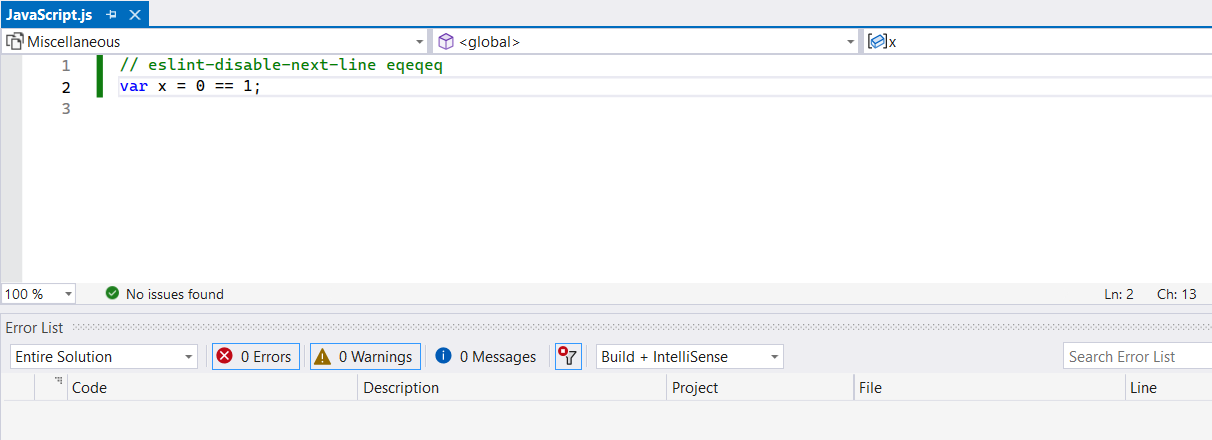
Následující obrázek znázorňuje výsledek, pokud zakážete chybu lintování pro vybraný řádek kódu.

Kromě toho akce automatické opravy kódu umožňují použít automatické opravy k vyřešení příslušné chyby lintování.
Řešení problémů
V okně Výstup můžete otevřít podokno rozšíření jazyka ESLint a zobrazit všechny chybové zprávy nebo jiné protokoly, které by mohly problém vysvětlit.