Vytvoření projektu React
V tomto 5-10minutovém úvodu do integrovaného vývojového prostředí (IDE) sady Visual Studio vytvoříte a spustíte jednoduchou front-endovou webovou aplikaci React.
Požadavky
Nezapomeňte nainstalovat následující software:
- Visual Studio 2022 nebo novější Přejděte na visual Studio ke stažení stránku a nainstalujte si ji zdarma.
- npm (
https://www.npmjs.com/), který je součástí Node.js
Vytvoření aplikace
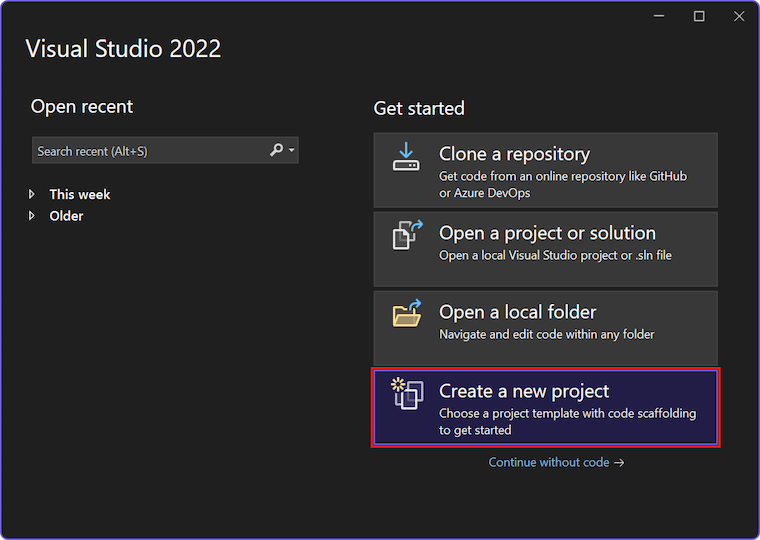
V okně Start (zvolte Soubor>okno Start otevřít), vyberte Vytvořit nový projekt.

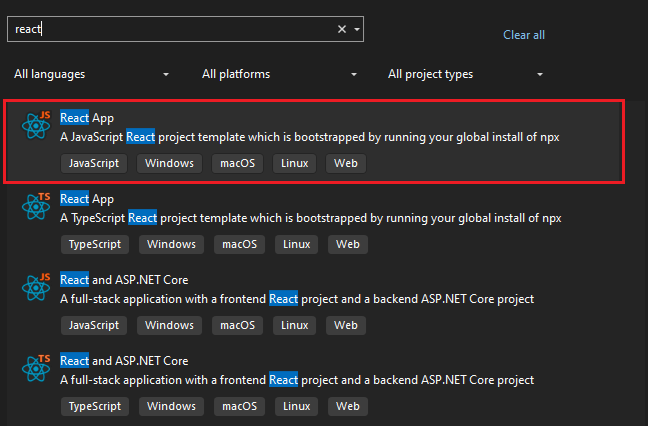
Na panelu hledání v horní části vyhledejte React a pak podle svých preferencí vyberte aplikace React pro JavaScript nebo TypeScript.

Od verze 11 sady Visual Studio 2022 se název šablony změnil z samostatný projekt React pro JavaScript na React App.
Pojmenujte projekt a řešení.
Zvolte Vytvořita počkejte, až visual Studio projekt vytvoří.
Upozorňujeme, že vytvoření projektu Reactu chvíli trvá, protože příkaz create-react-app, který se v současné době spouští, spustí také příkaz npm install.
Zobrazení vlastností projektu
Výchozí nastavení projektu umožňuje sestavit a ladit projekt. Pokud ale potřebujete změnit nastavení, klikněte pravým tlačítkem myši na projekt v Průzkumníku řešení, vyberte Vlastnosti, a pak přejděte do části Linting, Sestavení nebo Nasazení.
Pro konfiguraci ladicího programu použijte launch.json.
Poznámka
launch.json uloží nastavení spuštění přidružené k tlačítku Start na panelu nástrojů Ladění. V současné době musí být launch.json umístěna ve složce .vscode.
Sestavení projektu
Zvolte Sestavit>Sestavit řešení pro sestavení projektu.
Začněte svůj projekt
Stiskněte F5 nebo vyberte tlačítko Start v horní části okna a zobrazí se příkazový řádek, například:
- VITE v4.4.9 připraveno v 780 ms
Poznámka
Zkontrolujte výstup konzole pro zprávy, například zprávu s pokynem k aktualizaci verze Node.js.
Dále by se měla zobrazit základní aplikace React.
Další kroky
Integrace ASP.NET Core: