Xamarin.Forms Styly textu
Styling text in Xamarin.Forms
Styly lze použít k úpravě vzhledu popisků, položek a editorů. Styly lze definovat jednou a používat v mnoha zobrazeních, ale styl lze použít pouze se zobrazeními jednoho typu.
Styly lze zadat Key a použít selektivně pomocí vlastnosti určitého ovládacího prvku Style .
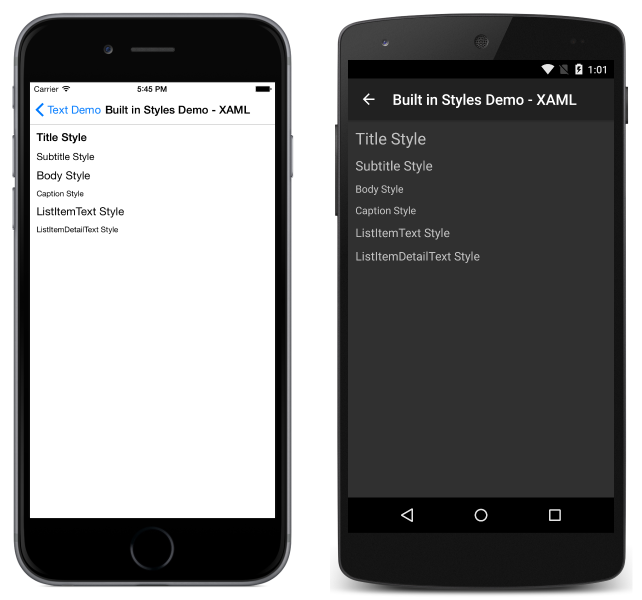
Předdefinované styly
Xamarin.Forms obsahuje několik předdefinovaných stylů pro běžné scénáře:
BodyStyleCaptionStyleListItemDetailTextStyleListItemTextStyleSubtitleStyleTitleStyle
Pokud chcete použít některý z předdefinovaných stylů, zadejte styl pomocí DynamicResource rozšíření značek:
<Label Text="I'm a Title" Style="{DynamicResource TitleStyle}"/>
V jazyce C# jsou předdefinované styly vybrány z Device.Styles:
label.Style = Device.Styles.TitleStyle;

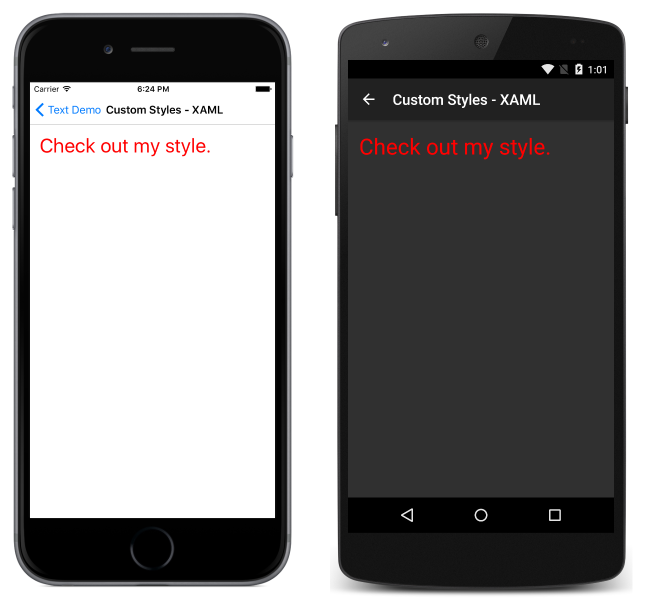
Vlastní styly
Styly se skládají z hodnot setter a setter se skládají z vlastností a hodnoty, na které budou vlastnosti nastaveny.
V jazyce C# by byl vlastní styl popisku s červeným textem velikosti 30 definován takto:
var LabelStyle = new Style (typeof(Label)) {
Setters = {
new Setter {Property = Label.TextColorProperty, Value = Color.Red},
new Setter {Property = Label.FontSizeProperty, Value = 30}
}
};
var label = new Label { Text = "Check out my style.", Style = LabelStyle };
V JAZYCE XAML:
<ContentPage.Resources>
<ResourceDictionary>
<Style x:Key="LabelStyle" TargetType="Label">
<Setter Property="TextColor" Value="Red"/>
<Setter Property="FontSize" Value="30"/>
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout>
<Label Text="Check out my style." Style="{StaticResource LabelStyle}" />
</StackLayout>
</ContentPage.Content>
Všimněte si, že prostředky (včetně všech stylů) jsou definovány v rámci ContentPage.Resources, což je stejné jako běžnější ContentPage.Content prvek.

Aplikování stylů
Jakmile je styl vytvořen, lze jej použít pro jakékoli zobrazení, které odpovídá jeho TargetType.
V JAZYCE XAML se vlastní styly použijí u zobrazení zadáním jejich Style vlastnosti s rozšířením StaticResource značek odkazujícím na požadovaný styl:
<Label Text="Check out my style." Style="{StaticResource LabelStyle}" />
V jazyce C# lze styly použít buď přímo v zobrazení, nebo je přidat a načíst ze stránky ResourceDictionary. Přidání přímo:
var label = new Label { Text = "Check out my style.", Style = LabelStyle };
Přidání a načtení ze stránky ResourceDictionary:
this.Resources.Add ("LabelStyle", LabelStyle);
label.Style = (Style)Resources["LabelStyle"];
Předdefinované styly se používají odlišně, protože potřebují reagovat na nastavení přístupnosti. K použití předdefinovaných stylů v XAML DynamicResource se používá rozšíření značek:
<Label Text="I'm a Title" Style="{DynamicResource TitleStyle}"/>
V jazyce C# jsou předdefinované styly vybrány z Device.Styles:
label.Style = Device.Styles.TitleStyle;
Usnadnění
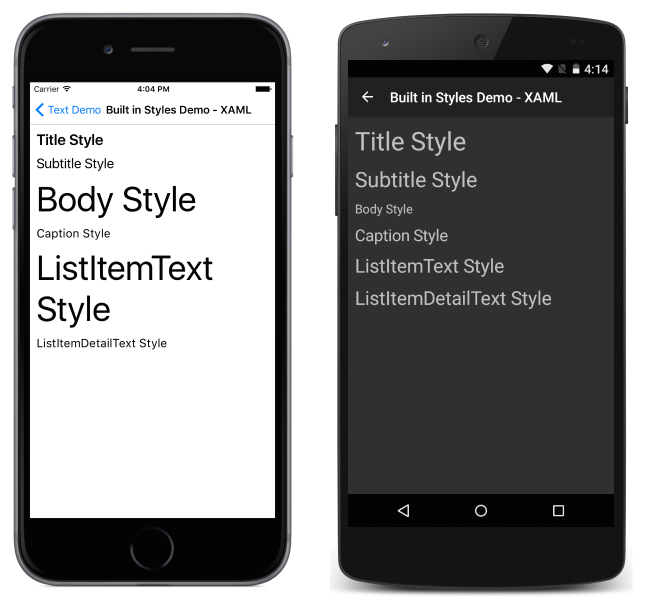
Předdefinované styly existují, aby bylo snazší respektovat předvolby přístupnosti. Při použití některého z předdefinovaných stylů se velikosti písem automaticky zvětší, pokud uživatel nastaví předvolby přístupnosti odpovídajícím způsobem.
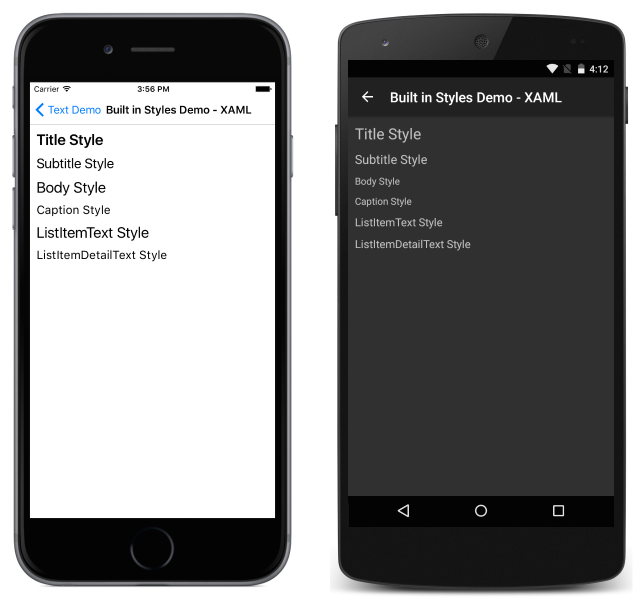
Podívejte se na následující příklad stejné stránky zobrazení ve stylu s předdefinovanými styly s povoleným a zakázaným nastavením přístupnosti:
Zakázané:

Povolené:

Abyste zajistili přístupnost, ujistěte se, že se integrované styly používají jako základ pro všechny styly související s textem v aplikaci a že používáte styly konzistentně. Další podrobnosti o rozšíření a práci se styly obecně najdete v tématu Styly .