ListView – zdroje dat
A Xamarin.FormsListView slouží k zobrazení seznamů dat. Tento článek vysvětluje, jak naplnit ListView daty a jak svázat data s vybranou položkou.
ItemsSource
A ListView je naplněna daty pomocí ItemsSource vlastnosti, která může přijmout jakoukoli implementaci IEnumerablekolekce . Nejjednodušší způsob, jak naplnit ListView řetězec, zahrnuje použití pole řetězců:
<ListView>
<ListView.ItemsSource>
<x:Array Type="{x:Type x:String}">
<x:String>mono</x:String>
<x:String>monodroid</x:String>
<x:String>monotouch</x:String>
<x:String>monorail</x:String>
<x:String>monodevelop</x:String>
<x:String>monotone</x:String>
<x:String>monopoly</x:String>
<x:String>monomodal</x:String>
<x:String>mononucleosis</x:String>
</x:Array>
</ListView.ItemsSource>
</ListView>
Ekvivalentní kód jazyka C# je:
var listView = new ListView();
listView.ItemsSource = new string[]
{
"mono",
"monodroid",
"monotouch",
"monorail",
"monodevelop",
"monotone",
"monopoly",
"monomodal",
"mononucleosis"
};

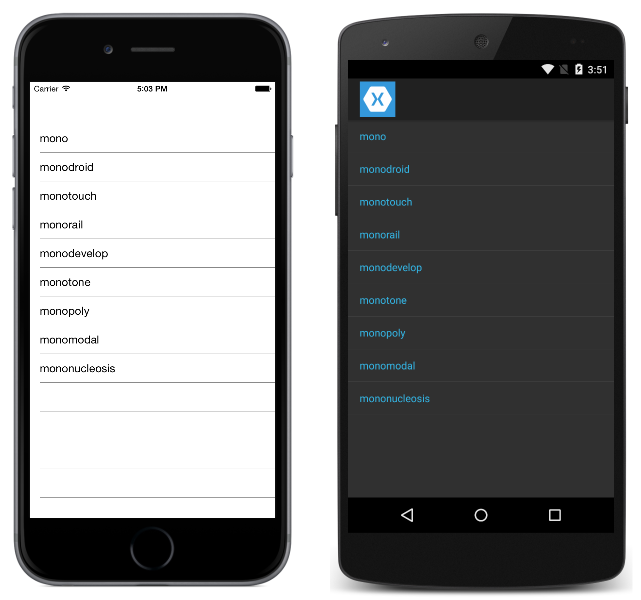
Tento přístup naplní ListView seznamem řetězců. Ve výchozím nastavení ListView bude volat ToString a zobrazovat výsledek pro TextCell každý řádek. Pokud chcete přizpůsobit způsob zobrazení dat, přečtěte si článek Vzhled buňky.
Protože ItemsSource byl odeslán do pole, obsah se neaktualizuje jako podkladový seznam nebo změny pole. Pokud chcete, aby listView automaticky aktualizoval při přidávání, odebírání a změně v podkladovém seznamu, budete muset použít .ObservableCollection ObservableCollection je definován v System.Collections.ObjectModel a je stejně jako List, s tím rozdílem, že může informovat ListView o jakýchkoli změnách:
ObservableCollection<Employee> employees = new ObservableCollection<Employee>();
listView.ItemsSource = employees;
//Mr. Mono will be added to the ListView because it uses an ObservableCollection
employees.Add(new Employee(){ DisplayName="Mr. Mono"});
Datová vazba
Datová vazba je "lepidlo", které spojuje vlastnosti objektu uživatelského rozhraní s vlastnostmi některého objektu CLR, například třídy v modelu viewmodel. Datová vazba je užitečná, protože zjednodušuje vývoj uživatelských rozhraní nahrazením velkého nudného kódu.
Datová vazba funguje tak, že udržuje objekty synchronizované při změně jejich vázaných hodnot. Místo toho, abyste museli zapisovat obslužné rutiny událostí pro každou změnu hodnoty ovládacího prvku, vytvoříte vazbu a povolíte vazbu v modelu viewmodel.
Další informace o datové vazbě naleznete v tématu Základy datových vazeb, která je součástí Xamarin.Forms řady článků Základy XAML.
Vazby buněk
Vlastnosti buněk (a podřízených buněk) mohou být vázány na vlastnosti objektů v objektu ItemsSource. Můžete například ListView použít k prezentaci seznamu zaměstnanců.
Třída zaměstnance:
public class Employee
{
public string DisplayName {get; set;}
}
Vytvoří se ObservableCollection<Employee> , nastaví se jako ListView ItemsSourcea seznam se naplní daty:
ObservableCollection<Employee> employees = new ObservableCollection<Employee>();
public ObservableCollection<Employee> Employees { get { return employees; }}
public EmployeeListPage()
{
EmployeeView.ItemsSource = employees;
// ObservableCollection allows items to be added after ItemsSource
// is set and the UI will react to changes
employees.Add(new Employee{ DisplayName="Rob Finnerty"});
employees.Add(new Employee{ DisplayName="Bill Wrestler"});
employees.Add(new Employee{ DisplayName="Dr. Geri-Beth Hooper"});
employees.Add(new Employee{ DisplayName="Dr. Keith Joyce-Purdy"});
employees.Add(new Employee{ DisplayName="Sheri Spruce"});
employees.Add(new Employee{ DisplayName="Burt Indybrick"});
}
Upozorňující
ListView Zatímco se aktualizuje v reakci na změny v podkladovém ObservableCollectionobjektu ListView , nebude se aktualizovat, pokud je k původnímu ObservableCollection odkazu přiřazena jiná ObservableCollection instance (např. employees = otherObservableCollection;).
Následující fragment kódu ukazuje ListView vazbu na seznam zaměstnanců:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:constants="clr-namespace:XamarinFormsSample;assembly=XamarinFormsXamlSample"
x:Class="XamarinFormsXamlSample.Views.EmployeeListPage"
Title="Employee List">
<ListView x:Name="EmployeeView"
ItemsSource="{Binding Employees}">
<ListView.ItemTemplate>
<DataTemplate>
<TextCell Text="{Binding DisplayName}" />
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</ContentPage>
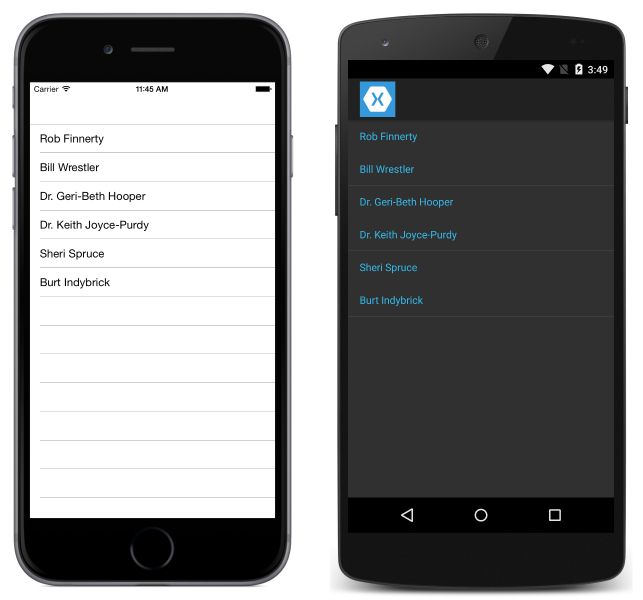
Tento příklad XAML definujeContentPage, který obsahuje .ListView Zdroj dat je ListView nastaven prostřednictvím atributu ItemsSource . Rozložení každého řádku v daném ItemsSource prvku je definováno v rámci ListView.ItemTemplate prvku. Výsledkem jsou následující snímky obrazovky:

Upozorňující
ObservableCollection není bezpečné vlákno. Úprava ObservableCollection způsobí, že aktualizace uživatelského rozhraní proběhnou ve stejném vlákně, které provedlo úpravy. Pokud vlákno není primárním vláknem uživatelského rozhraní, způsobí výjimku.
Vazba SelectedItem
Často budete chtít vytvořit vazbu s vybranou položkou , ListViewmísto použití obslužné rutiny události reagovat na změny. Chcete-li to provést v XAML, vytvořte vazbu SelectedItem vlastnosti:
<ListView x:Name="listView"
SelectedItem="{Binding Source={x:Reference SomeLabel},
Path=Text}">
…
</ListView>
Za předpokladu listView, že 's ItemsSource je seznam řetězců, SomeLabel bude mít jeho Text vlastnost svázaný s SelectedItem.