Přizpůsobení vzhledu buňky ListView
Třída Xamarin.FormsListView se používá k prezentaci posouvatelných seznamů, které lze přizpůsobit pomocí ViewCell prvků. Prvek ViewCell může zobrazit text a obrázky, označit stav true/false a přijímat vstup uživatele.
Předdefinované buňky
Xamarin.Forms dodává se s integrovanými buňkami, které fungují pro mnoho aplikací:
TextCellovládací prvky slouží k zobrazení textu s volitelným druhým řádkem pro podrobný text.ImageCellovládací prvky jsou podobné ovládacím prvkům,TextCellale obsahují obrázek nalevo od textu.SwitchCellovládací prvky slouží k prezentaci a zachycení stavů zapnuto/vypnuto nebo true/false.EntryCellovládací prvky slouží k prezentaci textových dat, která uživatel může upravit.
Ovládací SwitchCell prvky a EntryCell ovládací prvky se častěji používají v kontextu TableView.
TextCell
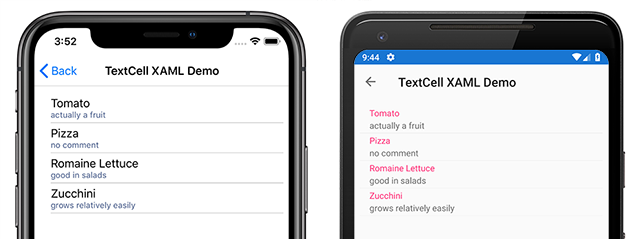
TextCell je buňka pro zobrazení textu, volitelně s druhým řádkem jako text podrobností. Následující snímek obrazovky ukazuje TextCell položky v iOSu a Androidu:

TextCells jsou vykresleny jako nativní ovládací prvky za běhu, takže výkon je velmi dobrý ve srovnání s vlastní ViewCell. Objekty TextCells jsou přizpůsobitelné a umožňují nastavit následující vlastnosti:
Text– text zobrazený na prvním řádku ve velkém písmu.Detail– text zobrazený pod prvním řádkem v menším písmu.TextColor– barva textu.DetailColor– barva podrobného textu
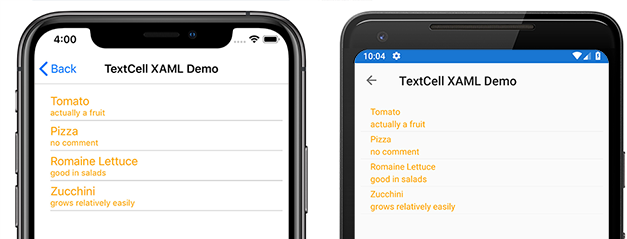
Následující snímek obrazovky ukazuje TextCell položky s přizpůsobenými vlastnostmi barvy:

ImageCell
ImageCell, například TextCell, lze použít k zobrazení textu a sekundárního podrobného textu a nabízí skvělý výkon pomocí nativních ovládacích prvků jednotlivých platforem. ImageCell liší se od TextCell toho, že zobrazuje obrázek nalevo od textu.
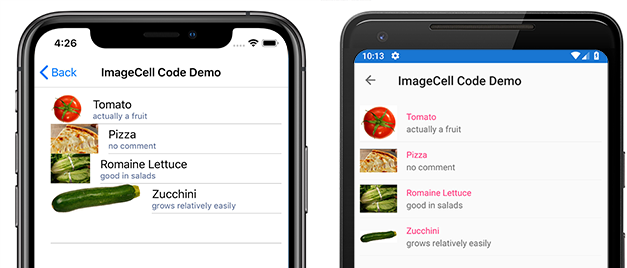
Následující snímek obrazovky ukazuje ImageCell položky v iOSu a Androidu: 
ImageCell je užitečné, když potřebujete zobrazit seznam dat s vizuálním aspektem, například seznam kontaktů nebo filmů. ImageCells jsou přizpůsobitelné a umožňují nastavit:
Text– text zobrazený na prvním řádku ve velkém písmuDetail– text zobrazený pod prvním řádkem v menším písmuTextColor– barva textuDetailColor– barva podrobného textuImageSource– obrázek, který se zobrazí vedle textu
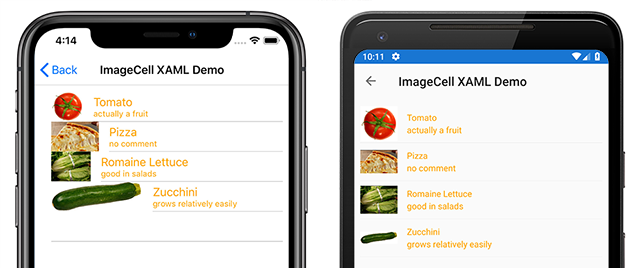
Následující snímek obrazovky ukazuje ImageCell položky s přizpůsobenými vlastnostmi barvy: 
Vlastní buňky
Vlastní buňky umožňují vytvářet rozložení buněk, která nejsou podporována integrovanými buňkami. Můžete například chtít prezentovat buňku se dvěma popisky, které mají stejnou váhu. Hodnota A TextCell by nebyla dostatečná, protože TextCell má jeden popisek, který je menší. Většina přizpůsobení buněk přidává další data jen pro čtení (například další popisky, obrázky nebo jiné informace o zobrazení).
Všechny vlastní buňky musí být odvozeny od ViewCellstejné základní třídy, kterou používají všechny předdefinované typy buněk.
Xamarin.Formsnabízí chování při ukládání do mezipaměti u ListView ovládacího prvku, které může zlepšit výkon posouvání u některých typů vlastních buněk.
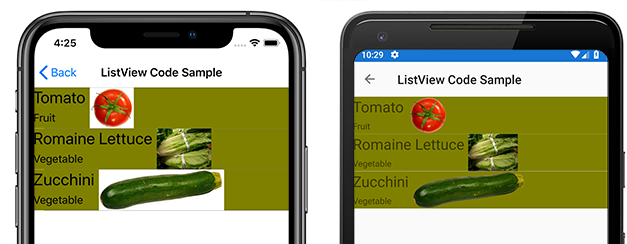
Následující snímek obrazovky ukazuje příklad vlastní buňky:

XAML
Vlastní buňku zobrazenou na předchozím snímku obrazovky můžete vytvořit pomocí následujícího kódu XAML:
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="demoListView.ImageCellPage">
<ContentPage.Content>
<ListView x:Name="listView">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<StackLayout BackgroundColor="#eee"
Orientation="Vertical">
<StackLayout Orientation="Horizontal">
<Image Source="{Binding image}" />
<Label Text="{Binding title}"
TextColor="#f35e20" />
<Label Text="{Binding subtitle}"
HorizontalOptions="EndAndExpand"
TextColor="#503026" />
</StackLayout>
</StackLayout>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</ContentPage.Content>
</ContentPage>
XAML funguje takto:
- Vlastní buňka je vnořena uvnitř
DataTemplate, která je uvnitřListView.ItemTemplate. Jedná se o stejný proces jako použití jakékoli předdefinované buňky. ViewCellje typ vlastní buňky. Podřízený prvekDataTemplatemusí být nebo musí být odvozen odViewCelltřídy.ViewCellUvnitř , rozložení může být spravováno libovolným Xamarin.Forms rozložením. V tomto příkladu se rozložení spravuje pomocí objektuStackLayout, který umožňuje přizpůsobit barvu pozadí.
Poznámka:
Libovolnou vlastnost StackLayout , která se dá svázat, může být vázaná uvnitř vlastní buňky. Tato funkce se ale v příkladu XAML nezobrazuje.
Kód
Vlastní buňku lze také vytvořit v kódu. Nejprve musí být vytvořena vlastní třída odvozená od ViewCell :
public class CustomCell : ViewCell
{
public CustomCell()
{
//instantiate each of our views
var image = new Image ();
StackLayout cellWrapper = new StackLayout ();
StackLayout horizontalLayout = new StackLayout ();
Label left = new Label ();
Label right = new Label ();
//set bindings
left.SetBinding (Label.TextProperty, "title");
right.SetBinding (Label.TextProperty, "subtitle");
image.SetBinding (Image.SourceProperty, "image");
//Set properties for desired design
cellWrapper.BackgroundColor = Color.FromHex ("#eee");
horizontalLayout.Orientation = StackOrientation.Horizontal;
right.HorizontalOptions = LayoutOptions.EndAndExpand;
left.TextColor = Color.FromHex ("#f35e20");
right.TextColor = Color.FromHex ("503026");
//add views to the view hierarchy
horizontalLayout.Children.Add (image);
horizontalLayout.Children.Add (left);
horizontalLayout.Children.Add (right);
cellWrapper.Children.Add (horizontalLayout);
View = cellWrapper;
}
}
V konstruktoru stránky je vlastnost ListView ItemTemplate nastavena na typ DataTemplate CustomCell zadaný:
public partial class ImageCellPage : ContentPage
{
public ImageCellPage ()
{
InitializeComponent ();
listView.ItemTemplate = new DataTemplate (typeof(CustomCell));
}
}
Změny kontextu vazby
Při vytváření vazby na instance vlastního typu BindableProperty buňky by ovládací prvky uživatelského rozhraní zobrazující BindableProperty hodnoty měly použít OnBindingContextChanged přepsání k nastavení dat, která se mají zobrazit v každé buňce, a nikoli v konstruktoru buňky, jak je znázorněno v následujícím příkladu kódu:
public class CustomCell : ViewCell
{
Label nameLabel, ageLabel, locationLabel;
public static readonly BindableProperty NameProperty =
BindableProperty.Create ("Name", typeof(string), typeof(CustomCell), "Name");
public static readonly BindableProperty AgeProperty =
BindableProperty.Create ("Age", typeof(int), typeof(CustomCell), 0);
public static readonly BindableProperty LocationProperty =
BindableProperty.Create ("Location", typeof(string), typeof(CustomCell), "Location");
public string Name
{
get { return(string)GetValue (NameProperty); }
set { SetValue (NameProperty, value); }
}
public int Age
{
get { return(int)GetValue (AgeProperty); }
set { SetValue (AgeProperty, value); }
}
public string Location
{
get { return(string)GetValue (LocationProperty); }
set { SetValue (LocationProperty, value); }
}
...
protected override void OnBindingContextChanged ()
{
base.OnBindingContextChanged ();
if (BindingContext != null)
{
nameLabel.Text = Name;
ageLabel.Text = Age.ToString ();
locationLabel.Text = Location;
}
}
}
Přepsání OnBindingContextChanged se zavolá, když BindingContextChanged se událost aktivuje, v reakci na hodnotu BindingContext změny vlastnosti. Proto když se BindingContext změny změní, ovládací prvky uživatelského rozhraní zobrazující BindableProperty hodnoty by měly nastavit jejich data. Všimněte si, že BindingContext hodnota by měla být kontrolována null , protože to lze nastavit Xamarin.Forms pro uvolňování paměti, což pak bude mít za následek OnBindingContextChanged vyvolání přepsání.
Případně můžou ovládací prvky uživatelského rozhraní vytvořit vazbu k BindableProperty instancím a zobrazit jejich hodnoty, což eliminuje nutnost přepsat metodu OnBindingContextChanged .
Poznámka:
Při přepsání OnBindingContextChangedzajistěte, aby byla volána metoda základní třídy OnBindingContextChanged , aby registrovaní delegáti obdrželi BindingContextChanged událost.
V JAZYCE XAML je možné vytvořit vazbu vlastního typu buňky na data, jak je znázorněno v následujícím příkladu kódu:
<ListView x:Name="listView">
<ListView.ItemTemplate>
<DataTemplate>
<local:CustomCell Name="{Binding Name}" Age="{Binding Age}" Location="{Binding Location}" />
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
Tím se vytvoří Namevazba , Agea bindable Location vlastnosti v CustomCell instanci , Namena , Agea Location vlastnosti každého objektu v podkladové kolekci.
Ekvivalentní vazba v jazyce C# je znázorněna v následujícím příkladu kódu:
var customCell = new DataTemplate (typeof(CustomCell));
customCell.SetBinding (CustomCell.NameProperty, "Name");
customCell.SetBinding (CustomCell.AgeProperty, "Age");
customCell.SetBinding (CustomCell.LocationProperty, "Location");
var listView = new ListView
{
ItemsSource = people,
ItemTemplate = customCell
};
Pokud ListView jsou prvky recyklace a vlastní buňka v iOSu a Androidu používá vlastní renderer, musí vlastní renderer správně implementovat oznámení o změně vlastnosti. Při opakovaném použití buněk se hodnoty vlastností změní při aktualizaci kontextu vazby na dostupnou buňku s PropertyChanged vyvoláním událostí. Další informace naleznete v tématu Přizpůsobení ViewCell. Další informace o recyklaci buněk naleznete v tématu Strategie ukládání do mezipaměti.