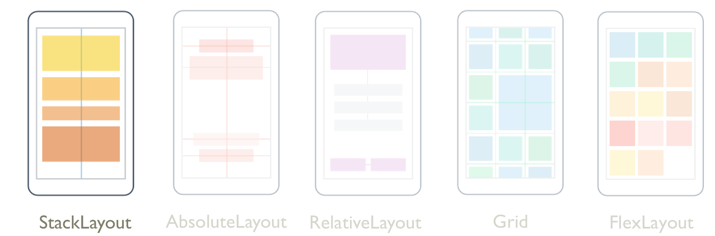
Xamarin.Forms StackLayout
A StackLayout uspořádá podřízená zobrazení v jednorozměrném zásobníku vodorovně nebo svisle. Ve výchozím nastavení má objekt StackLayout svislé uspořádání. Kromě toho StackLayout lze použít jako nadřazené rozložení, které obsahuje jiná podřízená rozložení.
Třída StackLayout definuje následující vlastnosti:
Orientation, typuStackOrientation, představuje směr, ve kterém jsou umístěna podřízená zobrazení. Výchozí hodnota této vlastnosti jeVertical.Spacing, typudoubleoznačuje velikost mezery mezi každým podřízeným zobrazením. Výchozí hodnota této vlastnosti je šest jednotek nezávislých na zařízení.
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že vlastnosti mohou být cílem datových vazeb a styl.
Třída StackLayout je odvozena od Layout<T> třídy, která definuje Children vlastnost typu IList<T>. Vlastnost Children je ContentProperty třída Layout<T> , a proto není nutné explicitně nastavit z XAML.
Tip
Pokud chcete dosáhnout nejlepšího možného výkonu rozložení, postupujte podle pokynů při optimalizaci výkonu rozložení.
Svislá orientace
Následující XAML ukazuje, jak vytvořit svisle orientované StackLayout zobrazení, které obsahuje různá podřízená zobrazení:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.VerticalStackLayoutPage"
Title="Vertical StackLayout demo">
<StackLayout Margin="20">
<Label Text="Primary colors" />
<BoxView Color="Red" />
<BoxView Color="Yellow" />
<BoxView Color="Blue" />
<Label Text="Secondary colors" />
<BoxView Color="Green" />
<BoxView Color="Orange" />
<BoxView Color="Purple" />
</StackLayout>
</ContentPage>
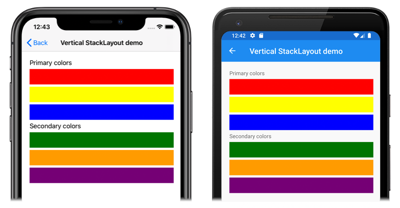
Tento příklad vytvoří svislou StackLayout obsahující Label objekty a BoxView objekty. Ve výchozím nastavení je mezi podřízenými zobrazeními šest jednotek nezávislých na zařízení:
Ekvivalentní kód jazyka C# je:
public class VerticalStackLayoutPageCS : ContentPage
{
public VerticalStackLayoutPageCS()
{
Title = "Vertical StackLayout demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Children =
{
new Label { Text = "Primary colors" },
new BoxView { Color = Color.Red },
new BoxView { Color = Color.Yellow },
new BoxView { Color = Color.Blue },
new Label { Text = "Secondary colors" },
new BoxView { Color = Color.Green },
new BoxView { Color = Color.Orange },
new BoxView { Color = Color.Purple }
}
};
}
}
Poznámka:
Hodnota Margin vlastnosti představuje vzdálenost mezi elementem a jeho sousedními prvky. Další informace najdete v článku o okrajích a odsazeních.
Vodorovná orientace
Následující XAML ukazuje, jak vytvořit vodorovně orientované StackLayout nastavením jeho Orientation vlastnosti na Horizontal:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.HorizontalStackLayoutPage"
Title="Horizontal StackLayout demo">
<StackLayout Margin="20"
Orientation="Horizontal"
HorizontalOptions="Center">
<BoxView Color="Red" />
<BoxView Color="Yellow" />
<BoxView Color="Blue" />
<BoxView Color="Green" />
<BoxView Color="Orange" />
<BoxView Color="Purple" />
</StackLayout>
</ContentPage>
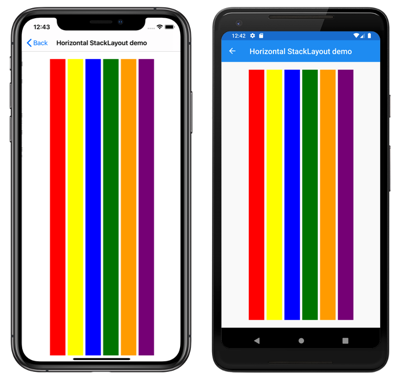
Tento příklad vytvoří vodorovný StackLayout obsahující BoxView objekty se šesti jednotkami nezávislých na zařízení mezi podřízenými zobrazeními:
Ekvivalentní kód jazyka C# je:
public HorizontalStackLayoutPageCS()
{
Title = "Horizontal StackLayout demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Orientation = StackOrientation.Horizontal,
HorizontalOptions = LayoutOptions.Center,
Children =
{
new BoxView { Color = Color.Red },
new BoxView { Color = Color.Yellow },
new BoxView { Color = Color.Blue },
new BoxView { Color = Color.Green },
new BoxView { Color = Color.Orange },
new BoxView { Color = Color.Purple }
}
};
}
Mezera mezi podřízenými zobrazeními
Mezery mezi podřízenými zobrazeními v objektu StackLayout lze změnit nastavením Spacing vlastnosti na double hodnotu:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.StackLayoutSpacingPage"
Title="StackLayout Spacing demo">
<StackLayout Margin="20"
Spacing="0">
<Label Text="Primary colors" />
<BoxView Color="Red" />
<BoxView Color="Yellow" />
<BoxView Color="Blue" />
<Label Text="Secondary colors" />
<BoxView Color="Green" />
<BoxView Color="Orange" />
<BoxView Color="Purple" />
</StackLayout>
</ContentPage>
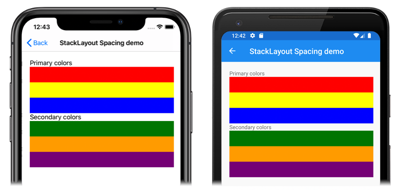
Tento příklad vytvoří svislý StackLayout obsah Label a BoxView objekty, které mezi nimi nemají mezery:
Tip
Vlastnost Spacing lze nastavit na záporné hodnoty, aby se podřízená zobrazení překrývala.
Ekvivalentní kód jazyka C# je:
public class StackLayoutSpacingPageCS : ContentPage
{
public StackLayoutSpacingPageCS()
{
Title = "StackLayout Spacing demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Spacing = 0,
Children =
{
new Label { Text = "Primary colors" },
new BoxView { Color = Color.Red },
new BoxView { Color = Color.Yellow },
new BoxView { Color = Color.Blue },
new Label { Text = "Secondary colors" },
new BoxView { Color = Color.Green },
new BoxView { Color = Color.Orange },
new BoxView { Color = Color.Purple }
}
};
}
}
Umístění a velikost podřízených zobrazení
Velikost a umístění podřízených zobrazení v rámci závisí StackLayout na hodnotách podřízených zobrazení HeightRequest a WidthRequest vlastností a na hodnotách jejich HorizontalOptions a VerticalOptions vlastností. Ve svislém StackLayoutpohledu se podřízená zobrazení rozbalí, aby vyplnila dostupnou šířku, pokud není explicitně nastavená jejich velikost. Podobně se v horizontálních StackLayoutpodřízených zobrazeních rozbalí, aby vyplnila dostupnou výšku, pokud jejich velikost není explicitně nastavená.
Vlastnosti HorizontalOptions objektu StackLayouta VerticalOptions jeho podřízených zobrazení lze nastavit na pole ze LayoutOptions struktury, která zapouzdřuje dvě předvolby rozložení:
- Zarovnání určuje pozici a velikost podřízeného zobrazení v rámci nadřazeného rozložení.
- Rozšíření označuje, jestli má podřízené zobrazení používat nadbytečné místo, pokud je k dispozici.
Tip
Nenastavujte HorizontalOptions vlastnosti a VerticalOptions vlastnosti čáry StackLayout , pokud je nepotřebujete. Výchozí hodnoty LayoutOptions.Fill a LayoutOptions.FillAndExpand umožňují nejlepší optimalizaci rozložení. Změna těchto vlastností má náklady a spotřebovává paměť, i když je nastavíte zpět na výchozí hodnoty.
Zarovnání
Následující příklad XAML nastaví předvolby zarovnání pro každé podřízené zobrazení v :StackLayout
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.AlignmentPage"
Title="Alignment demo">
<StackLayout Margin="20">
<Label Text="Start"
BackgroundColor="Gray"
HorizontalOptions="Start" />
<Label Text="Center"
BackgroundColor="Gray"
HorizontalOptions="Center" />
<Label Text="End"
BackgroundColor="Gray"
HorizontalOptions="End" />
<Label Text="Fill"
BackgroundColor="Gray"
HorizontalOptions="Fill" />
</StackLayout>
</ContentPage>
V tomto příkladu jsou předvolby zarovnání nastaveny na Label objekty pro řízení jejich umístění v rámci StackLayout. Pole Start, , EndCentera Fill jsou použity k definování zarovnání Label objektů v rámci nadřazeného StackLayoutobjektu :
Objekt StackLayout respektuje jenom předvolby zarovnání podřízených zobrazení, které jsou v opačném směru k orientaci objektu StackLayout. Pro podřízená zobrazení Label v rámci svisle orientovaného objektu StackLayout se proto nastavují vlastnosti HorizontalOptions na jedno z těchto polí zarovnání:
Start, která umístí naLabellevou stranuStackLayout.Center: Zarovná objektLabelv objektuStackLayoutna střed.End, která umístí naLabelpravou stranuStackLayout.Fill: Zajistí, aby objektLabelvyplnil celou šířku objektuStackLayout.
Ekvivalentní kód jazyka C# je:
public class AlignmentPageCS : ContentPage
{
public AlignmentPageCS()
{
Title = "Alignment demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Children =
{
new Label { Text = "Start", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Start },
new Label { Text = "Center", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Center },
new Label { Text = "End", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.End },
new Label { Text = "Fill", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Fill }
}
};
}
}
Expanze
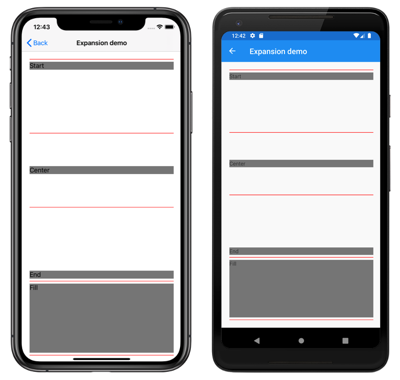
Následující příklad XAML nastaví předvolby rozšíření pro každý Label v :StackLayout
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.ExpansionPage"
Title="Expansion demo">
<StackLayout Margin="20">
<BoxView BackgroundColor="Red"
HeightRequest="1" />
<Label Text="Start"
BackgroundColor="Gray"
VerticalOptions="StartAndExpand" />
<BoxView BackgroundColor="Red"
HeightRequest="1" />
<Label Text="Center"
BackgroundColor="Gray"
VerticalOptions="CenterAndExpand" />
<BoxView BackgroundColor="Red"
HeightRequest="1" />
<Label Text="End"
BackgroundColor="Gray"
VerticalOptions="EndAndExpand" />
<BoxView BackgroundColor="Red"
HeightRequest="1" />
<Label Text="Fill"
BackgroundColor="Gray"
VerticalOptions="FillAndExpand" />
<BoxView BackgroundColor="Red"
HeightRequest="1" />
</StackLayout>
</ContentPage>
V tomto příkladu jsou předvolby rozšíření nastaveny na Label objekty pro řízení jejich velikosti v rámci StackLayout. Pole StartAndExpand, CenterAndExpand, EndAndExpanda FillAndExpand pole slouží k definování předvolby zarovnání a zda Label bude zabírat více místa, pokud je k dispozici v rámci nadřazeného StackLayoutobjektu :
Objekt StackLayout může rozšířit podřízená zobrazení jenom ve směru své orientace. Svisle orientovaný objekt StackLayout může proto rozšířit podřízená zobrazení Label, která mají vlastnost VerticalOptions nastavenou na jedno z polí rozšíření. Pro svislé zarovnání to znamená, že každý objekt Label zabírá v rámci objektu StackLayout stejně velké místo. Odlišnou velikost má jenom poslední objekt Label, který má vlastnost VerticalOptions nastavenou na FillAndExpand.
Tip
Při použití , StackLayoutujistěte se, že je nastaveno LayoutOptions.Expandspouze jedno podřízené zobrazení . Tato vlastnost zajišťuje, že zadaná podřízená položka bude zabírat největší prostor, který StackLayout mu může dát, a je plýtvání prováděním těchto výpočtů více než jednou.
Ekvivalentní kód jazyka C# je:
public ExpansionPageCS()
{
Title = "Expansion demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Children =
{
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "StartAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.StartAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "CenterAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.CenterAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "EndAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.EndAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "FillAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.FillAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 }
}
};
}
Důležité
Když je využité veškeré místo v objektu StackLayout, nemají předvolby rozšíření žádný vliv.
Další informace o zarovnání a rozšíření naleznete v tématu Možnosti rozložení v Xamarin.Forms.
Vnořené objekty StackLayout
Lze StackLayout použít jako nadřazené rozložení, které obsahuje vnořené podřízené StackLayout objekty nebo jiná podřízená rozložení.
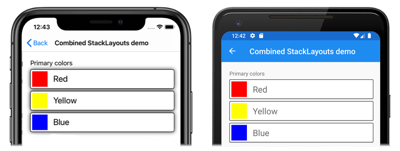
Následující xaml ukazuje příklad vnoření StackLayout objektů:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.CombinedStackLayoutPage"
Title="Combined StackLayouts demo">
<StackLayout Margin="20">
...
<Frame BorderColor="Black"
Padding="5">
<StackLayout Orientation="Horizontal"
Spacing="15">
<BoxView Color="Red" />
<Label Text="Red"
FontSize="Large"
VerticalOptions="Center" />
</StackLayout>
</Frame>
<Frame BorderColor="Black"
Padding="5">
<StackLayout Orientation="Horizontal"
Spacing="15">
<BoxView Color="Yellow" />
<Label Text="Yellow"
FontSize="Large"
VerticalOptions="Center" />
</StackLayout>
</Frame>
<Frame BorderColor="Black"
Padding="5">
<StackLayout Orientation="Horizontal"
Spacing="15">
<BoxView Color="Blue" />
<Label Text="Blue"
FontSize="Large"
VerticalOptions="Center" />
</StackLayout>
</Frame>
...
</StackLayout>
</ContentPage>
V tomto příkladu nadřazený StackLayout objekt obsahuje vnořené StackLayout objekty uvnitř Frame objektů. Nadřazený objekt StackLayout je orientovaný svisle, zatímco podřízené StackLayout objekty jsou orientované vodorovně:
Důležité
Čím hlouběji vnořujete StackLayout objekty a další rozložení, tím více vnořených rozložení ovlivní výkon. Další informace najdete v tématu Volba správného rozložení.
Ekvivalentní kód jazyka C# je:
public class CombinedStackLayoutPageCS : ContentPage
{
public CombinedStackLayoutPageCS()
{
Title = "Combined StackLayouts demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Children =
{
new Label { Text = "Primary colors" },
new Frame
{
BorderColor = Color.Black,
Padding = new Thickness(5),
Content = new StackLayout
{
Orientation = StackOrientation.Horizontal,
Spacing = 15,
Children =
{
new BoxView { Color = Color.Red },
new Label { Text = "Red", FontSize = Device.GetNamedSize(NamedSize.Large, typeof(Label)), VerticalOptions = LayoutOptions.Center }
}
}
},
new Frame
{
BorderColor = Color.Black,
Padding = new Thickness(5),
Content = new StackLayout
{
Orientation = StackOrientation.Horizontal,
Spacing = 15,
Children =
{
new BoxView { Color = Color.Yellow },
new Label { Text = "Yellow", FontSize = Device.GetNamedSize(NamedSize.Large, typeof(Label)), VerticalOptions = LayoutOptions.Center }
}
}
},
new Frame
{
BorderColor = Color.Black,
Padding = new Thickness(5),
Content = new StackLayout
{
Orientation = StackOrientation.Horizontal,
Spacing = 15,
Children =
{
new BoxView { Color = Color.Blue },
new Label { Text = "Blue", FontSize = Device.GetNamedSize(NamedSize.Large, typeof(Label)), VerticalOptions = LayoutOptions.Center }
}
}
},
// ...
}
};
}
}