Možnosti rozložení v Xamarin.Forms
Každé Xamarin.Forms zobrazení má vlastnosti HorizontalOptions a VerticalOptions typu LayoutOptions. Tento článek vysvětluje, jaký vliv má každá hodnota LayoutOptions na zarovnání a rozšíření zobrazení.
Přehled
Struktura LayoutOptions zapouzdřuje dvě předvolby rozložení:
- Zarovnání – upřednostňované zarovnání zobrazení, které určuje jeho umístění a velikost v rámci nadřazeného rozložení.
- Rozšíření – používá se pouze pomocí
StackLayouta označuje, jestli má zobrazení používat nadbytečné místo, pokud je k dispozici.
Tyto předvolby rozložení lze použít u objektu View, relativního k nadřazené, nastavením HorizontalOptions nebo VerticalOptions vlastnosti View na jedno z veřejných polí ze LayoutOptions struktury. Veřejná pole jsou následující:
Pole Start, Center, Enda Fill pole slouží k definování zarovnání zobrazení v rámci nadřazeného rozložení:
- U vodorovného zarovnání
Startse umístíViewna levou stranu nadřazeného rozložení a pro svislé zarovnání umístíViewdo horní části nadřazeného rozložení. - Pro vodorovné a svislé zarovnání,
Centervodorovně nebo svisle zarovnáView. - U vodorovného zarovnání
Endse umístíViewna pravou stranu nadřazeného rozložení a pro svislé zarovnání umístíViewdo dolní části nadřazeného rozložení. - U vodorovného zarovnání zajistíte,
FillžeViewvyplní šířku nadřazeného rozložení a pro svislé zarovnání zajistí, žeViewse výška nadřazeného rozložení vyplní.
Hodnoty StartAndExpand, CenterAndExpand, EndAndExpanda FillAndExpand jsou použity k definování předvolby zarovnání a zda zobrazení bude zabírat více místa, pokud je k dispozici v rámci nadřazeného StackLayoutobjektu .
Poznámka:
Výchozí hodnota vlastností HorizontalOptions a VerticalOptions pro zobrazení je LayoutOptions.Fill.
Zarovnání
Zarovnání určuje umístění zobrazení v rámci nadřazeného rozložení, pokud nadřazené rozložení obsahuje nevyužité místo (to znamená, že nadřazené rozložení je větší než kombinovaná velikost všech podřízených položek).
Respektuje StackLayout pouze Startpole , , CenterEnda Fill LayoutOptions pole v podřízených zobrazeních, které jsou v opačném směru než StackLayout orientace. Podřízená zobrazení v rámci svisle orientovaného StackLayout objektu Startproto mohou nastavit jejich HorizontalOptions vlastnosti na jeden z , Center, Endnebo Fill polí. Podobně podřízená zobrazení v rámci vodorovně orientovaného StackLayout objektu Startmohou nastavit jejich VerticalOptions vlastnosti na jednu z hodnot , Center, Endnebo Fill polí.
A StackLayout nerespektuje Startpole , a Fill LayoutOptions CenterEndpole v podřízených zobrazeních, které jsou ve stejném směru jako StackLayout orientace. Proto svisle orientovaný StackLayout ignoruje Startpole , Center, Endnebo Fill pole, pokud jsou nastaveny na VerticalOptions vlastnosti podřízených zobrazení. Podobně vodorovně orientovaný StackLayout ignoruje Startpole , Center, Endnebo Fill pole, pokud jsou nastaveny na HorizontalOptions vlastnosti podřízených zobrazení.
Poznámka:
LayoutOptions.Fill obecně přepíše požadavky na velikost zadané pomocí HeightRequest vlastností a WidthRequest vlastností.
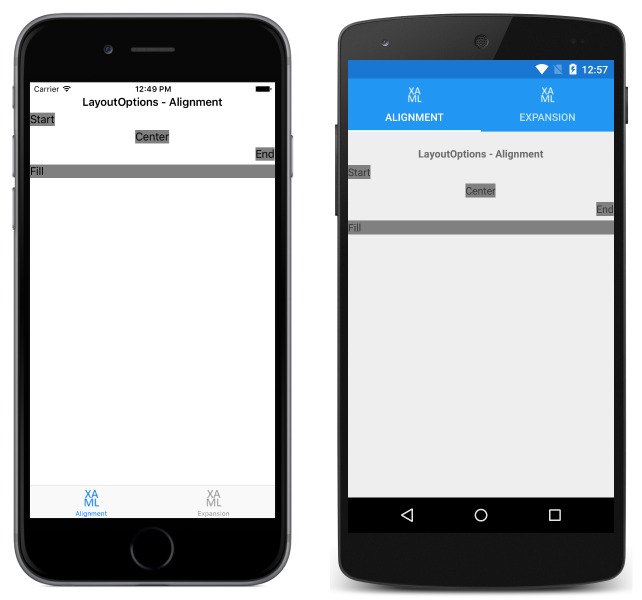
Následující příklad kódu XAML ukazuje svisle orientované StackLayout , kde každá podřízená Label nastaví svou HorizontalOptions vlastnost na jedno ze čtyř polí zarovnání ze LayoutOptions struktury:
<StackLayout Margin="0,20,0,0">
...
<Label Text="Start" BackgroundColor="Gray" HorizontalOptions="Start" />
<Label Text="Center" BackgroundColor="Gray" HorizontalOptions="Center" />
<Label Text="End" BackgroundColor="Gray" HorizontalOptions="End" />
<Label Text="Fill" BackgroundColor="Gray" HorizontalOptions="Fill" />
</StackLayout>
Ekvivalentní kód jazyka C# je uvedený níže:
Content = new StackLayout
{
Margin = new Thickness(0, 20, 0, 0),
Children = {
...
new Label { Text = "Start", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Start },
new Label { Text = "Center", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Center },
new Label { Text = "End", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.End },
new Label { Text = "Fill", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Fill }
}
};
Výsledkem kódu je rozložení zobrazené na následujících snímcích obrazovky:
Expanze
Rozšíření určuje, zda zobrazení bude zabírat více místa, pokud je k dispozici, v rámci .StackLayout StackLayout Pokud obsahuje nevyužité místo (tj. je větší než celková velikost všech podřízených položek), sdílí se nevyužité místo rovnoměrně všemi podřízenými zobrazeními, která požadují rozšíření tím, StackLayout že nastavíte jejich HorizontalOptions vlastnosti VerticalOptions na LayoutOptions pole, které používá příponuAndExpand. Všimněte si, že když se použije všechna místa v daném StackLayout prostoru, možnosti rozšíření nemají žádný vliv.
Objekt StackLayout může rozšířit podřízená zobrazení jenom ve směru své orientace. Svisle orientovaný StackLayout proto může rozbalit podřízená zobrazení, která nastaví jejich VerticalOptions vlastnosti na jeden z StartAndExpand, CenterAndExpandEndAndExpandnebo FillAndExpand polí, pokud StackLayout obsahuje nevyužité místo. Podobně vodorovně orientovaný StackLayout může rozšířit podřízená zobrazení, která nastaví jejich HorizontalOptions vlastnosti na jednu z StartAndExpandhodnot , CenterAndExpandEndAndExpandnebo FillAndExpand polí, pokud StackLayout obsahuje nevyužité místo.
Podřízená StackLayout zobrazení nelze rozbalit v opačném směru než jeho orientace. Proto u svisle orientovaného StackLayoutnastavení HorizontalOptions vlastnosti v podřízeném zobrazení StartAndExpand má stejný účinek jako nastavení vlastnosti na Start.
Poznámka:
Všimněte si, že povolení rozšíření nezmění velikost zobrazení, pokud nepoužívá LayoutOptions.FillAndExpand.
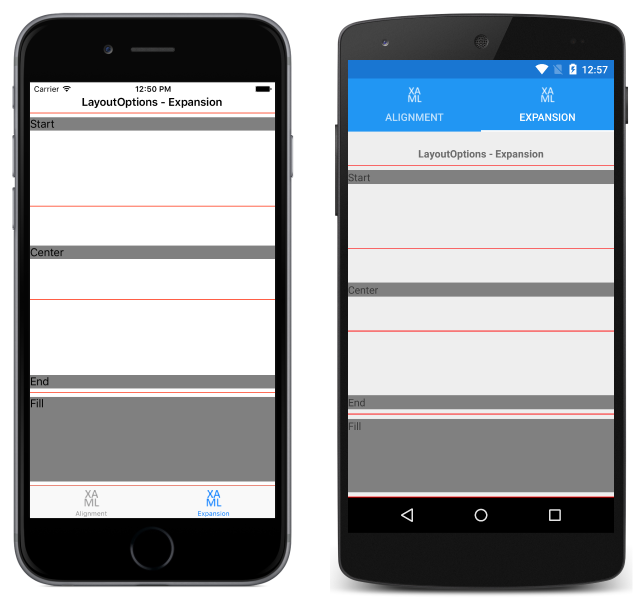
Následující příklad kódu XAML ukazuje svisle orientované StackLayout , kde každá podřízená Label nastaví svou VerticalOptions vlastnost na jedno ze čtyř rozšiřujících polí ze LayoutOptions struktury:
<StackLayout Margin="0,20,0,0">
...
<BoxView BackgroundColor="Red" HeightRequest="1" />
<Label Text="Start" BackgroundColor="Gray" VerticalOptions="StartAndExpand" />
<BoxView BackgroundColor="Red" HeightRequest="1" />
<Label Text="Center" BackgroundColor="Gray" VerticalOptions="CenterAndExpand" />
<BoxView BackgroundColor="Red" HeightRequest="1" />
<Label Text="End" BackgroundColor="Gray" VerticalOptions="EndAndExpand" />
<BoxView BackgroundColor="Red" HeightRequest="1" />
<Label Text="Fill" BackgroundColor="Gray" VerticalOptions="FillAndExpand" />
<BoxView BackgroundColor="Red" HeightRequest="1" />
</StackLayout>
Ekvivalentní kód jazyka C# je uvedený níže:
Content = new StackLayout
{
Margin = new Thickness(0, 20, 0, 0),
Children = {
...
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "StartAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.StartAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "CenterAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.CenterAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "EndAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.EndAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "FillAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.FillAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 }
}
};
Výsledkem kódu je rozložení zobrazené na následujících snímcích obrazovky:
Každý Label zabírá stejné množství místa v rámci StackLayout. Odlišnou velikost má jenom poslední objekt Label, který má vlastnost VerticalOptions nastavenou na FillAndExpand. Každý z nich Label je navíc oddělený malou červenou BoxViewbarvou, která umožňuje snadno zobrazit prostor Label obsazení.
Shrnutí
Tento článek vysvětlil, že každá LayoutOptions hodnota struktury má na zarovnání a rozšíření zobrazení vzhledem k nadřazené. Pole Start, , EndCentera Fill pole se používají k definování zarovnání zobrazení v rámci nadřazeného rozložení, a StartAndExpandCenterAndExpand, , EndAndExpanda FillAndExpand pole se používají k definování předvolby zarovnání a k určení, zda bude zobrazení zabírat více místa, pokud je k dispozici v rámci StackLayout.