Xamarin.Forms Rám
Třída Xamarin.FormsFrame je rozložení, které slouží k zabalení zobrazení s ohraničením, které lze nakonfigurovat s barvou, stínem a dalšími možnostmi. Rámce se běžně používají k vytváření ohraničení kolem ovládacích prvků, ale lze je použít k vytvoření složitějšího uživatelského rozhraní. Další informace naleznete v tématu Rozšířené použití rámce.
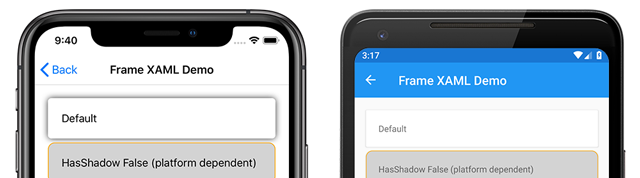
Následující snímek obrazovky ukazuje Frame ovládací prvky v iOSu a Androidu:
Třída Frame definuje následující vlastnosti:
BorderColorColorje hodnota, která určuje barvu ohraničeníFrame.CornerRadiusfloatje hodnota, která určuje zaokrouhlený poloměr rohu.HasShadowboolje hodnota, která určuje, zda má rámeček stín.
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená Frame , že může být cílem datových vazeb.
Poznámka:
Chování HasShadow vlastnosti je závislé na platformě. Výchozí hodnota je true na všech platformách. Stíny pro UPW se ale nevykreslují. Stíny v Androidu i iOSu se vykreslují, ale stíny v iOSu jsou tmavší a zabírají více místa.
Vytvoření rámce
V Frame XAML je možné vytvořit instanci. Výchozí Frame objekt má bílé pozadí, stín a bez ohraničení. Objekt Frame obvykle zabalí jiný ovládací prvek. Následující příklad ukazuje výchozí Frame zabalení objektu Label :
<Frame>
<Label Text="Example" />
</Frame>
V kódu lze také vytvořit A Frame :
Frame defaultFrame = new Frame
{
Content = new Label { Text = "Example" }
};
Frame objekty lze přizpůsobit pomocí zaoblených rohů, barevných ohraničení a stínů nastavením vlastností v XAML. Následující příklad ukazuje přizpůsobený Frame objekt:
<Frame BorderColor="Orange"
CornerRadius="10"
HasShadow="True">
<Label Text="Example" />
</Frame>
Tyto vlastnosti instance lze také nastavit v kódu:
Frame frame = new Frame
{
BorderColor = Color.Orange,
CornerRadius = 10,
HasShadow = true,
Content = new Label { Text = "Example" }
};
Rozšířené využití rámce
Třída Frame dědí z ContentView, což znamená, že může obsahovat libovolný typ objektu View včetně Layout objektů. Tato schopnost umožňuje Frame používat k vytváření složitých objektů uživatelského rozhraní, jako jsou karty.
Vytvoření karty s rámečkem
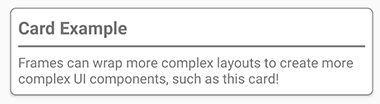
Kombinace objektu Frame s objektem Layout , jako StackLayout je například objekt, umožňuje vytvoření složitějšího uživatelského rozhraní. Následující snímek obrazovky ukazuje ukázkovou kartu vytvořenou pomocí objektu Frame :
Následující XAML ukazuje, jak vytvořit kartu s Frame třídou:
<Frame BorderColor="Gray"
CornerRadius="5"
Padding="8">
<StackLayout>
<Label Text="Card Example"
FontSize="Medium"
FontAttributes="Bold" />
<BoxView Color="Gray"
HeightRequest="2"
HorizontalOptions="Fill" />
<Label Text="Frames can wrap more complex layouts to create more complex UI components, such as this card!"/>
</StackLayout>
</Frame>
Kartu je možné vytvořit také v kódu:
Frame cardFrame = new Frame
{
BorderColor = Color.Gray,
CornerRadius = 5,
Padding = 8,
Content = new StackLayout
{
Children =
{
new Label
{
Text = "Card Example",
FontSize = Device.GetNamedSize(NamedSize.Medium, typeof(Label)),
FontAttributes = FontAttributes.Bold
},
new BoxView
{
Color = Color.Gray,
HeightRequest = 2,
HorizontalOptions = LayoutOptions.Fill
},
new Label
{
Text = "Frames can wrap more complex layouts to create more complex UI components, such as this card!"
}
}
}
};
Kulaté prvky
CornerRadius Vlastnost Frame ovládacího prvku lze použít k vytvoření kruhového obrázku. Následující snímek obrazovky ukazuje příklad kruhového obrázku vytvořeného pomocí objektu Frame :
Následující XAML ukazuje, jak vytvořit obrázek kruhu v XAML:
<Frame Margin="10"
BorderColor="Black"
CornerRadius="50"
HeightRequest="60"
WidthRequest="60"
IsClippedToBounds="True"
HorizontalOptions="Center"
VerticalOptions="Center">
<Image Source="outdoors.jpg"
Aspect="AspectFill"
Margin="-20"
HeightRequest="100"
WidthRequest="100" />
</Frame>
Obrázek kruhu lze také vytvořit v kódu:
Frame circleImageFrame = new Frame
{
Margin = 10,
BorderColor = Color.Black,
CornerRadius = 50,
HeightRequest = 60,
WidthRequest = 60,
IsClippedToBounds = true,
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center,
Content = new Image
{
Source = ImageSource.FromFile("outdoors.jpg"),
Aspect = Aspect.AspectFill,
Margin = -20,
HeightRequest = 100,
WidthRequest = 100
}
};
Image outdoors.jpg musí být přidána do každého projektu platformy a způsob, jakým se toho dosahuje, se liší podle platformy. Další informace naleznete v tématu Obrázky v Xamarin.Formssouboru .
Poznámka:
Zaoblené rohy se na různých platformách chovají trochu jinak. Margin Objekt Image by měl být polovinou rozdílu mezi šířkou obrázku a šířkou nadřazeného rámce a měl by být záporný, aby byl obrázek rovnoměrně zarovnaný do objektuFrame. Požadovanou šířku a výšku ale není zaručeno, takže je možné, že MarginHeightRequest vlastnosti a WidthRequest vlastnosti budou muset být změněny na základě velikosti obrázku a dalších možností rozložení.