Xamarin.Forms Absolutnílayout
Slouží AbsoluteLayout k umístění a velikosti podřízených položek pomocí explicitních hodnot. Pozice je určena levým horním rohem dítěte vzhledem k levému hornímu AbsoluteLayoutrohu v jednotkách nezávislých na zařízení. AbsoluteLayout implementuje také proporcionální funkci umístění a velikosti. Na rozdíl od některých jiných tříd rozložení je navíc možné umístit podřízené položky AbsoluteLayout tak, aby se překrývaly.
Mělo AbsoluteLayout by být považováno za speciální rozložení, které se má použít pouze v případě, že můžete uložit velikost na podřízené položky nebo pokud velikost prvku nemá vliv na umístění ostatních podřízených položek.
Třída AbsoluteLayout definuje následující vlastnosti:
LayoutBounds, typuRectangle, což je připojená vlastnost, která představuje pozici a velikost podřízeného objektu. Výchozí hodnota této vlastnosti je (0,0,AutoSize,AutoSize,AutoSize).LayoutFlags, typuAbsoluteLayoutFlags, což je připojená vlastnost, která označuje, zda vlastnosti hranic rozložení použité k umístění a velikosti podřízené jsou interpretovány úměrně. Výchozí hodnota této vlastnosti jeAbsoluteLayoutFlags.None.
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že vlastnosti mohou být cílem datových vazeb a styl. Další informace o připojených vlastnostech naleznete v tématu Xamarin.Forms Připojené vlastnosti.
Třída AbsoluteLayout je odvozena od Layout<T> třídy, která definuje Children vlastnost typu IList<T>. Vlastnost Children je ContentProperty třída Layout<T> , a proto není nutné explicitně nastavit z XAML.
Tip
Pokud chcete dosáhnout nejlepšího možného výkonu rozložení, postupujte podle pokynů při optimalizaci výkonu rozložení.
Umístění a velikost podřízených položek
Pozice a velikost podřízených položek v objektu AbsoluteLayout je definována nastavením AbsoluteLayout.LayoutBounds připojené vlastnosti každého podřízeného objektu pomocí absolutních hodnot nebo proporcionálních hodnot. Absolutní a proporcionální hodnoty lze pro podřízené položky kombinovat, když by se měla pozice škálovat, ale velikost by měla zůstat pevná nebo naopak. Informace o absolutních hodnotách naleznete v tématu Absolutní umístění a velikost. Informace o proporcionálních hodnotách naleznete v tématu Proporcionální umístění a velikost.
Připojenou AbsoluteLayout.LayoutBounds vlastnost lze nastavit pomocí dvou formátů bez ohledu na to, zda se používají absolutní nebo proporcionální hodnoty:
x, y. S tímto formátemxayhodnoty označují pozici levého horního rohu podřízeného rohu vzhledem k nadřazené sadě. Dítě není vytrénováno a velikostí samotné.x, y, width, height. V tomto formátuxoznačují hodnotyyumístění levého horního rohu podřízeného rohu vzhledem k nadřazené pomůcek, zatímcowidthhodnotyheightoznačují velikost podřízeného objektu.
Chcete-li určit, že se podřízená velikost velikostí vodorovně nebo svisle, nebo obojí, nastavte width vlastnost a/nebo height hodnoty AbsoluteLayout.AutoSize . Nadměrné využití této vlastnosti však může poškodit výkon aplikace, protože způsobí, že modul rozložení provede další výpočty rozložení.
Důležité
Vlastnosti HorizontalOptions nemají žádný vliv na podřízené položky objektu AbsoluteLayout.VerticalOptions
Absolutní umístění a změna velikosti
Ve výchozím nastavení AbsoluteLayout pozice a velikosti podřízených položek pomocí absolutních hodnot zadaných v jednotkách nezávislých na zařízeních, které explicitně definují umístění podřízených položek do rozložení. Toho dosáhnete přidáním podřízených AbsoluteLayout položek do Children kolekce a nastavením připojené vlastnosti u každého podřízeného objektu AbsoluteLayout.LayoutBounds na absolutní pozici a/nebo velikostní hodnoty.
Upozorňující
Použití absolutních hodnot pro umístění a změnu velikosti dětí může být problematické, protože různá zařízení mají různé velikosti a rozlišení obrazovky. Proto souřadnice středu obrazovky na jednom zařízení mohou být posunuty na jiných zařízeních.
Následující xaml ukazuje, jehož AbsoluteLayout podřízené položky jsou umístěny pomocí absolutních hodnot:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="AbsoluteLayoutDemos.Views.StylishHeaderDemoPage"
Title="Stylish header demo">
<AbsoluteLayout Margin="20">
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="0, 10, 200, 5" />
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="0, 20, 200, 5" />
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="10, 0, 5, 65" />
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="20, 0, 5, 65" />
<Label Text="Stylish Header"
FontSize="24"
AbsoluteLayout.LayoutBounds="30, 25" />
</AbsoluteLayout>
</ContentPage>
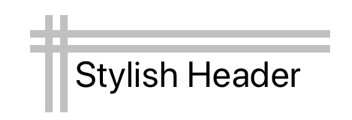
V tomto příkladu je pozice každého BoxView objektu definována pomocí prvních dvou absolutních hodnot zadaných AbsoluteLayout.LayoutBounds v připojené vlastnosti. Velikost každého z nich BoxView je definována pomocí třetí a další hodnoty. Pozice objektu Label je definována pomocí dvou absolutních hodnot zadaných AbsoluteLayout.LayoutBounds v připojené vlastnosti. Hodnoty velikosti nejsou pro danou Labelhodnotu zadány, a proto jsou bez omezení a velikosti samotné. Ve všech případech absolutní hodnoty představují jednotky nezávislé na zařízení.
Následující snímek obrazovky ukazuje výsledné rozložení:

Ekvivalentní kód jazyka C# je uvedený níže:
public class StylishHeaderDemoPageCS : ContentPage
{
public StylishHeaderDemoPageCS()
{
AbsoluteLayout absoluteLayout = new AbsoluteLayout
{
Margin = new Thickness(20)
};
absoluteLayout.Children.Add(new BoxView
{
Color = Color.Silver,
}, new Rectangle(0, 10, 200, 5));
absoluteLayout.Children.Add(new BoxView
{
Color = Color.Silver
}, new Rectangle(0, 20, 200, 5));
absoluteLayout.Children.Add(new BoxView
{
Color = Color.Silver
}, new Rectangle(10, 0, 5, 65));
absoluteLayout.Children.Add(new BoxView
{
Color = Color.Silver
}, new Rectangle(20, 0, 5, 65));
absoluteLayout.Children.Add(new Label
{
Text = "Stylish Header",
FontSize = 24
}, new Point(30,25));
Title = "Stylish header demo";
Content = absoluteLayout;
}
}
V tomto příkladu je pozice a velikost každého BoxView definována pomocí objektu Rectangle . Pozice objektu Label je definována pomocí objektu Point .
V jazyce C# je také možné nastavit umístění a velikost podřízeného AbsoluteLayout objektu po jeho přidání do Children kolekce pomocí AbsoluteLayout.SetLayoutBounds metody. První argument této metody je podřízený a druhý je Rectangle objekt.
Poznámka:
Objekt AbsoluteLayout , který používá absolutní hodnoty, může umístit a zmenšit podřízené položky tak, aby se nevešly do hranic rozložení.
Proporcionální umístění a změna velikosti
Podřízené AbsoluteLayout položky lze umístit a zmenšit pomocí proporcionálních hodnot. Toho dosáhnete přidáním podřízených AbsoluteLayoutpoložek do Children kolekce objektů a nastavením AbsoluteLayout.LayoutBounds připojené vlastnosti u každého dítěte na proporcionální pozici a/nebo velikost hodnoty v rozsahu 0–1. Hodnoty pozice a velikosti jsou proporcionální nastavením připojené vlastnosti u každého podřízeného objektu AbsoluteLayout.LayoutFlags .
Připojená AbsoluteLayout.LayoutFlags vlastnost typu AbsoluteLayoutFlagsumožňuje nastavit příznak, který označuje, že umístění a velikost rozložení hodnoty pro dítě jsou úměrné velikosti AbsoluteLayout. Při rozložení dítěte AbsoluteLayout odpovídajícím způsobem škáluje hodnoty pozice a velikosti na libovolnou velikost zařízení.
Výčet AbsoluteLayoutFlags definuje následující členy:
Noneoznačuje, že hodnoty budou interpretovány jako absolutní. Toto je výchozí hodnotaAbsoluteLayout.LayoutFlagspřipojené vlastnosti.XProportionaloznačuje, žexhodnota bude interpretována jako proporcionální a současně považuje všechny ostatní hodnoty za absolutní.YProportionaloznačuje, žeyhodnota bude interpretována jako proporcionální a současně považuje všechny ostatní hodnoty za absolutní.WidthProportionaloznačuje, žewidthhodnota bude interpretována jako proporcionální a současně považuje všechny ostatní hodnoty za absolutní.HeightProportionaloznačuje, žeheighthodnota bude interpretována jako proporcionální a současně považuje všechny ostatní hodnoty za absolutní.PositionProportionaloznačuje, žexhodnoty ayhodnoty budou interpretovány jako proporcionální, zatímco hodnoty velikosti jsou interpretovány jako absolutní.SizeProportionaloznačuje, žewidthhodnoty aheighthodnoty budou interpretovány jako proporcionální, zatímco hodnoty pozice jsou interpretovány jako absolutní.Alloznačuje, že všechny hodnoty budou interpretovány jako proporcionální.
Tip
Výčet AbsoluteLayoutFlags je Flags výčet, což znamená, že členy výčtu lze kombinovat. To se provádí v JAZYCE XAML se seznamem odděleným čárkami a v jazyce C# s bitovým operátorem OR.
Pokud například použijete SizeProportional příznak a nastavíte šířku dítěte na 0,25 a výšku na 0,1, dítě bude o jednu čtvrtinu šířky AbsoluteLayout a jednu desetinu výšky. Příznak PositionProportional je podobný. Pozice (0,0) umístí dítě do levého horního rohu, zatímco pozice (1,1) umístí dítě do pravého dolního rohu a pozice (0,5,0,5) zacentruje dítě uvnitř AbsoluteLayout.
Následující xaml ukazuje, jehož AbsoluteLayout podřízené položky jsou umístěny pomocí proporcionálních hodnot:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="AbsoluteLayoutDemos.Views.ProportionalDemoPage"
Title="Proportional demo">
<AbsoluteLayout>
<BoxView Color="Blue"
AbsoluteLayout.LayoutBounds="0.5,0,100,25"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<BoxView Color="Green"
AbsoluteLayout.LayoutBounds="0,0.5,25,100"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<BoxView Color="Red"
AbsoluteLayout.LayoutBounds="1,0.5,25,100"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<BoxView Color="Black"
AbsoluteLayout.LayoutBounds="0.5,1,100,25"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<Label Text="Centered text"
AbsoluteLayout.LayoutBounds="0.5,0.5,110,25"
AbsoluteLayout.LayoutFlags="PositionProportional" />
</AbsoluteLayout>
</ContentPage>
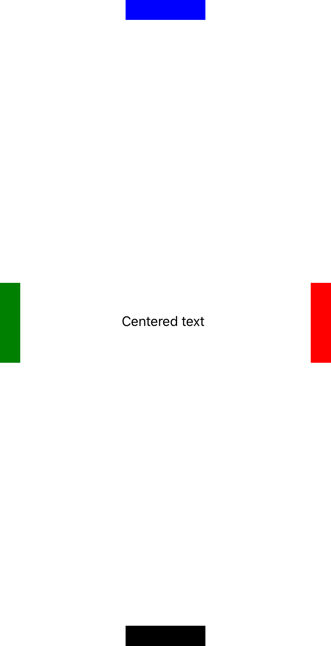
V tomto příkladu je každé podřízené umístění pomocí proporcionálních hodnot, ale velikost pomocí absolutních hodnot. Toho se dosahuje nastavením AbsoluteLayout.LayoutFlags připojené vlastnosti každého podřízeného objektu na PositionProportionalhodnotu . První dvě hodnoty zadané v AbsoluteLayout.LayoutBounds připojené vlastnosti pro každou podřízenou vlastnost definují pozici pomocí proporcionálních hodnot. Velikost každého podřízeného souboru je definována s třetí a další absolutními hodnotami pomocí jednotek nezávislých na zařízení.
Následující snímek obrazovky ukazuje výsledné rozložení:

Ekvivalentní kód jazyka C# je uvedený níže:
public class ProportionalDemoPageCS : ContentPage
{
public ProportionalDemoPageCS()
{
BoxView blue = new BoxView { Color = Color.Blue };
AbsoluteLayout.SetLayoutBounds(blue, new Rectangle(0.5, 0, 100, 25));
AbsoluteLayout.SetLayoutFlags(blue, AbsoluteLayoutFlags.PositionProportional);
BoxView green = new BoxView { Color = Color.Green };
AbsoluteLayout.SetLayoutBounds(green, new Rectangle(0, 0.5, 25, 100));
AbsoluteLayout.SetLayoutFlags(green, AbsoluteLayoutFlags.PositionProportional);
BoxView red = new BoxView { Color = Color.Red };
AbsoluteLayout.SetLayoutBounds(red, new Rectangle(1, 0.5, 25, 100));
AbsoluteLayout.SetLayoutFlags(red, AbsoluteLayoutFlags.PositionProportional);
BoxView black = new BoxView { Color = Color.Black };
AbsoluteLayout.SetLayoutBounds(black, new Rectangle(0.5, 1, 100, 25));
AbsoluteLayout.SetLayoutFlags(black, AbsoluteLayoutFlags.PositionProportional);
Label label = new Label { Text = "Centered text" };
AbsoluteLayout.SetLayoutBounds(label, new Rectangle(0.5, 0.5, 110, 25));
AbsoluteLayout.SetLayoutFlags(label, AbsoluteLayoutFlags.PositionProportional);
Title = "Proportional demo";
Content = new AbsoluteLayout
{
Children = { blue, green, red, black, label }
};
}
}
V tomto příkladu je pozice a velikost každého podřízeného objektu nastavena metodou AbsoluteLayout.SetLayoutBounds . První argument metody je podřízený a druhý je Rectangle objekt. Pozice každého podřízeného souboru je nastavena s proporcionálními hodnotami, zatímco velikost každého podřízeného objektu je nastavena s absolutními hodnotami pomocí jednotek nezávislých na zařízení.
Poznámka:
Objekt AbsoluteLayout , který používá proporcionální hodnoty, může umístit a zmenšit podřízené položky tak, aby se nevešel do mezí rozložení pomocí hodnot mimo rozsah 0–1.