Zobrazení obrázku v Xamarin.iOS
Tento článek popisuje zahrnutí prostředku obrázku do aplikace Xamarin.iOS a zobrazení tohoto obrázku pomocí kódu jazyka C# nebo jeho přiřazením k ovládacímu prvku v iOS Designeru.
Přidání a uspořádání obrázků v aplikaci Xamarin.iOS
Při přidávání image pro použití v aplikaci Xamarin.iOS bude vývojář používat katalog prostředků k podpoře všech zařízení s iOSem a rozlišení vyžadovaných aplikací.
Součástí iOS 7 jsou sady iMagí katalogu prostředků všechny verze nebo reprezentace obrázku, které jsou nezbytné pro podporu různých zařízení a faktorů škálování aplikace. Sady obrázků místo toho, aby se spoléhaly na název souboru prostředků obrázků, používají k určení, který obrázek patří do kterého zařízení a/nebo rozlišení patří. Toto je upřednostňovaný způsob správy a podpory iOS (z iOS 9 nebo vyšší).
Přidání obrázků do sady imagí katalogu assetů
Jak je uvedeno výše, sady imagí katalogu prostředků obsahují všechny verze nebo reprezentace image, které jsou nezbytné pro podporu různých zařízení a faktorů škálování pro aplikaci. Sady obrázků místo toho, aby se spoléhaly na název souboru prostředků obrázků, používají k určení, který obrázek patří do kterého zařízení a/nebo rozlišení patří.
Pokud chcete vytvořit novou sadu imagí a přidat do ní obrázky, postupujte takto:
V Průzkumník řešení poklikáním
Assets.xcassetsotevřete soubor pro úpravy:
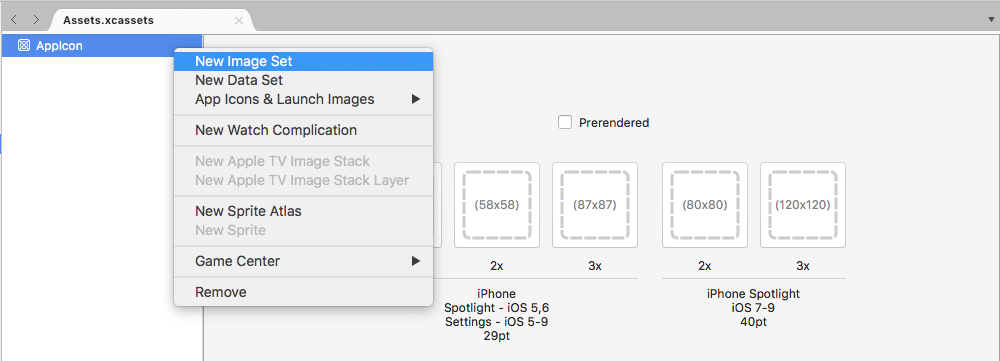
Klikněte pravým tlačítkem na seznam prostředků a vyberte Nová sada obrázků:

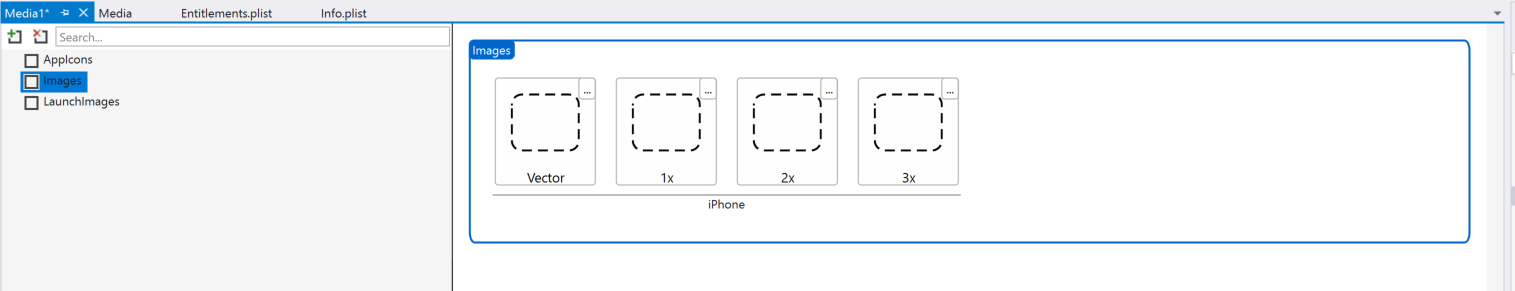
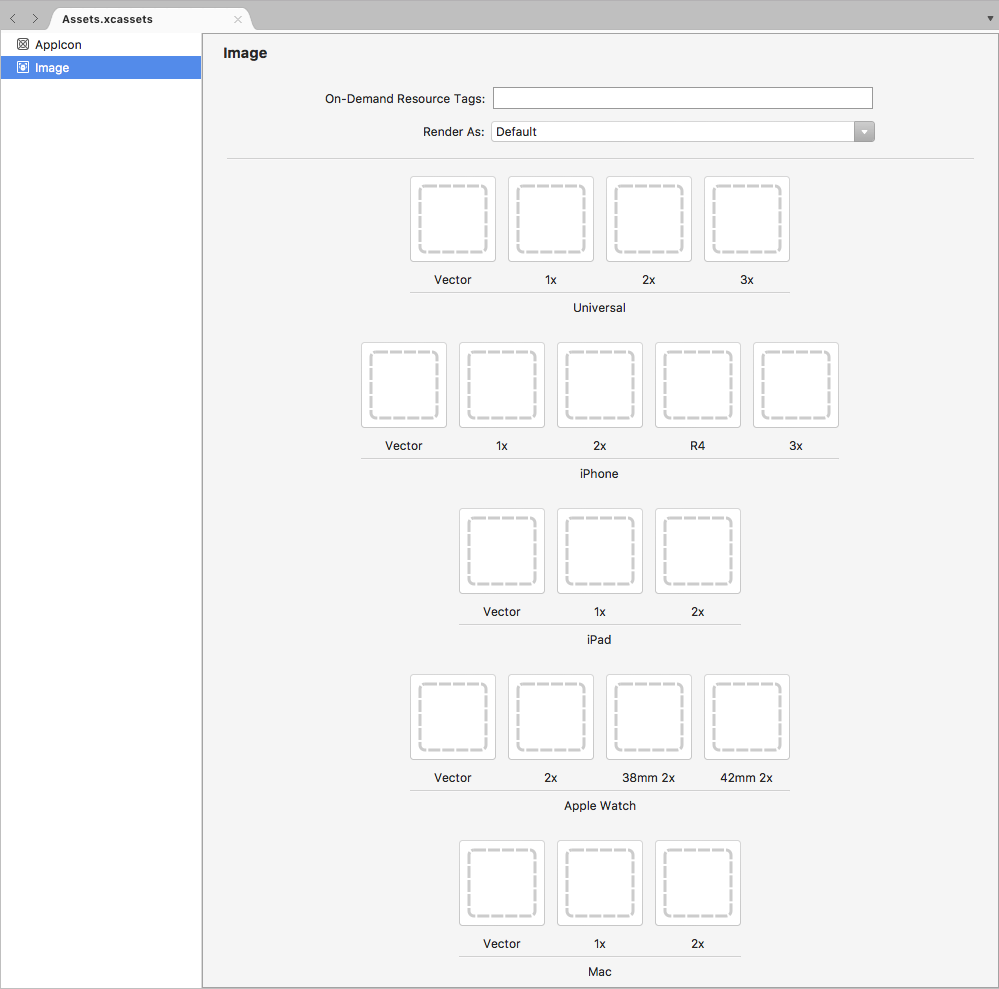
Vyberte novou sadu obrázků a zobrazí se editor:

Odtud přetáhněte obrázky pro každou z různých zařízení a požadovaných rozlišení.
Poklikáním na název nové sady obrázků v seznamu prostředků ji upravte:

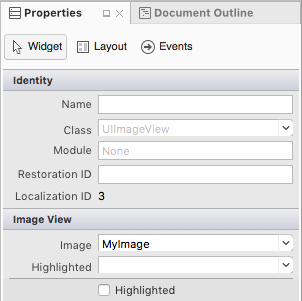
Při použití sady obrázků v iOS Designeru jednoduše vyberte název sady z rozevíracího seznamu v Editoru vlastností:

Při použití image Set v kódu, odkazovat podle názvu volání FromBundle metody UIImage třídy. Příklad:
MonkeyImage.Image = UIImage.FromBundle ("PurpleMonkey");
Důležité
Pokud se obrázky přiřazené k sadě obrázků nezobrazují správně, ujistěte se, že se s metodou FromBundle používá správný název souboru ( Sada obrázků a ne název nadřazeného katalogu assetů ). U obrázků .png PNG je možné rozšíření vynechat. Pro jiné formáty obrázků je nutné rozšíření (např. PurpleMonkey.jpg).
Použití vektorových obrázků v katalogu assetů
Od iOSu 8 byla přidána speciální vektorová třída do sady obrázků, která umožňuje vývojáři zahrnout do kazety formátovaný vektorový obrázek PDF místo toho, aby zahrnoval jednotlivé rastrové soubory v různých rozlišeních. Pomocí této metody zadejte jeden vektorový soubor pro @1x rozlišení (formátovaný jako vektorový soubor PDF) a @2x@3x verze souboru budou generovány v době kompilace a zahrnuty do sady aplikací.
Pokud například vývojář zahrne MonkeyIcon.pdf soubor jako vektor katalogu assetů s rozlišením 150px x 150px, při kompilaci by se do konečné sady aplikací zahrnuly následující bitmapové assety:
MonkeyIcon@1x.png- rozlišení 150 px x 150px.MonkeyIcon@2x.png- rozlišení 300 px x 300px.MonkeyIcon@3x.png- rozlišení 450 px x 450px.
Při použití vektorových obrázků PDF v katalogu assetů byste měli vzít v úvahu následující skutečnosti:
- To není úplná podpora vektoru, protože PDF bude rastrován na rastrový obrázek v době kompilace a rastrové obrázky odeslané v konečné aplikaci.
- Velikost obrázku nelze upravit, jakmile je nastavena v katalogu prostředků. Pokud se vývojář pokusí změnit velikost obrázku (buď v kódu, nebo pomocí třídy automatického rozložení a velikosti), obrázek bude zkreslený stejně jako jakýkoli jiný rastrový obrázek.
- Katalogy prostředků jsou kompatibilní pouze s iOSem 7 a novějším, pokud aplikace potřebuje podporovat iOS 6 nebo nižší, nemůže používat katalogy prostředků.
Práce s obrázky šablon
V závislosti na návrhu aplikace pro iOS může být čas, kdy vývojář potřebuje přizpůsobit ikonu nebo obrázek uvnitř uživatelského rozhraní tak, aby odpovídal změně barevného schématu (například na základě uživatelských předvoleb).
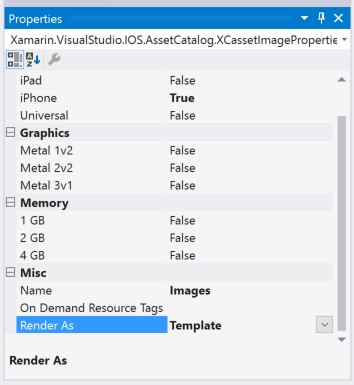
Pokud chcete tento efekt snadno dosáhnout, přepněte režim vykreslení prostředku obrázku na obrázek šablony:
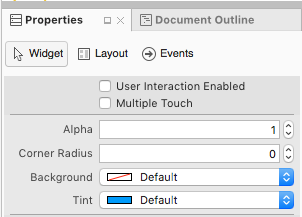
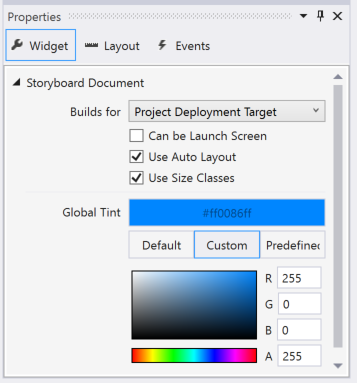
V iOS Designeru přiřaďte asset obrázku k ovládacímu prvku uživatelského rozhraní a pak nastavte barevný nádech obrázku:
Volitelně můžete asset a barevný nádech obrázku nastavit přímo v kódu:
MyIcon.Image = UIImage.FromBundle ("MessageIcon");
MyIcon.TintColor = UIColor.Red;
Pokud chcete zcela použít obrázek šablony z kódu, postupujte takto:
if (MyIcon.Image != null) {
var mutableImage = MyIcon.Image.ImageWithRenderingMode (UIImageRenderingMode.AlwaysTemplate);
MyIcon.Image = mutableImage;
MyIcon.TintColor = UIColor.Red;
}
Vzhledem k tomu, že RenderMode vlastnost objektu je UIImage jen pro čtení, použijte ImageWithRenderingMode metodu k vytvoření nové instance obrázku s požadovaným nastavením režimu vykreslení.
Existují tři možná nastavení pro UIImage.RenderMode výčet UIImageRenderingMode :
AlwaysOriginal- Vynutí vykreslení obrázku jako původní zdrojový soubor obrázku bez jakýchkoli změn.AlwaysTemplate- Vynutí vykreslení obrázku jako obrázek šablony tím, že zvýrazní pixely zadanouTintbarvou.Automatic– Obrázek se buď vykreslí jako šablona, nebo původní na základě prostředí, ve které se používá. Pokud je například obrázek použit v souboruUIToolBar,UINavigationBarUITabBarneboUISegmentControlbude považován za šablonu.
Přidání nových kolekcí prostředků
Při práci s obrázky v katalogu assetů může do kolekce docházet k časům, kdy bude potřeba nová kolekce, místo aby se do Assets.xcassets kolekce přidávaly všechny obrázky aplikace. Například při návrhu prostředků na vyžádání.
Přidání nového katalogu prostředků do projektu:
Klikněte pravým tlačítkem na název projektu v Průzkumník řešení a vyberte Přidat>nový soubor...
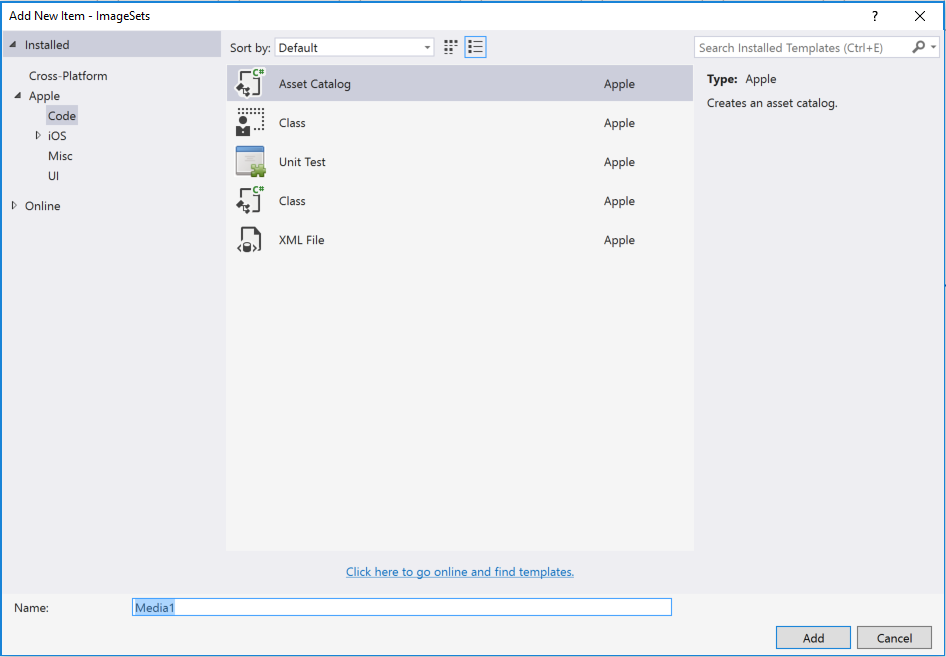
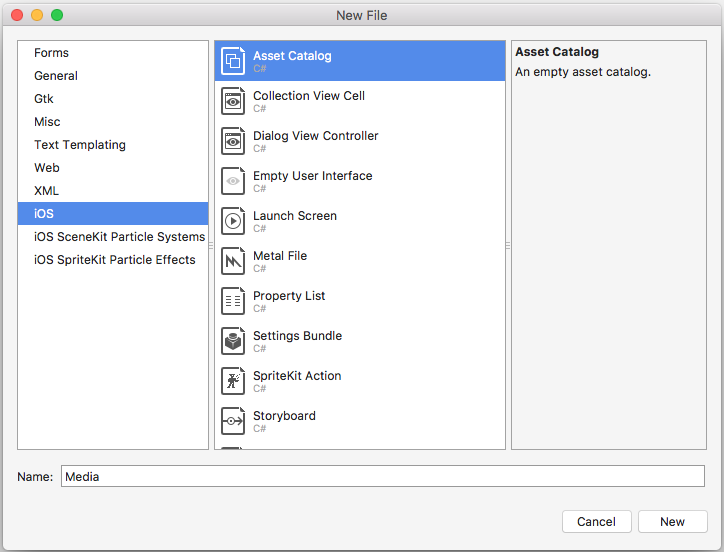
Vyberte katalog prostředků iOS>, zadejte název kolekce a klikněte na tlačítko Nový:

Odsud lze kolekci pracovat stejným způsobem jako výchozí Assets.xcassets kolekce, která se automaticky zahrne do projektu.
Použití obrázků s ovládacími prvky
Kromě použití obrázků k podpoře aplikace používá iOS obrázky s typy ovládacích prvků aplikace, jako jsou panely karet, panely nástrojů, navigační panely, tabulky a tlačítka. Jednoduchý způsob, jak vytvořit obrázek v ovládacím prvku, je přiřadit UIImage instanci k vlastnosti ovládacího prvku Image .
Pochází zBundle
Volání FromBundle metody je synchronní (blokující) volání, které má řadu integrovaných funkcí načítání a správy obrázků, jako je podpora ukládání do mezipaměti a automatické zpracování souborů obrázků pro různá rozlišení.
Následující příklad ukazuje, jak nastavit obrázek na UITabBarItemUITabBar:
TabBarItem.Image = UIImage.FromBundle ("MyImage");
Za předpokladu, že MyImage se jedná o název assetu obrázku přidaného do katalogu assetů výše. Při práci s obrázky katalogu assetů stačí zadat název sady obrázků v FromBundle metodě pro obrázky ve formátu PNG :
TabBarItem.Image = UIImage.FromBundle ("MyImage");
U libovolného jiného formátu obrázku zahrňte příponu s názvem. Příklad:
TabBarItem.Image = UIImage.FromBundle ("MyImage.jpg");
Další informace o ikonách a obrázcích najdete v dokumentaci Apple týkající se vlastních ikon a pokynů k vytváření obrázků.
Zobrazení obrázku ve scénáři
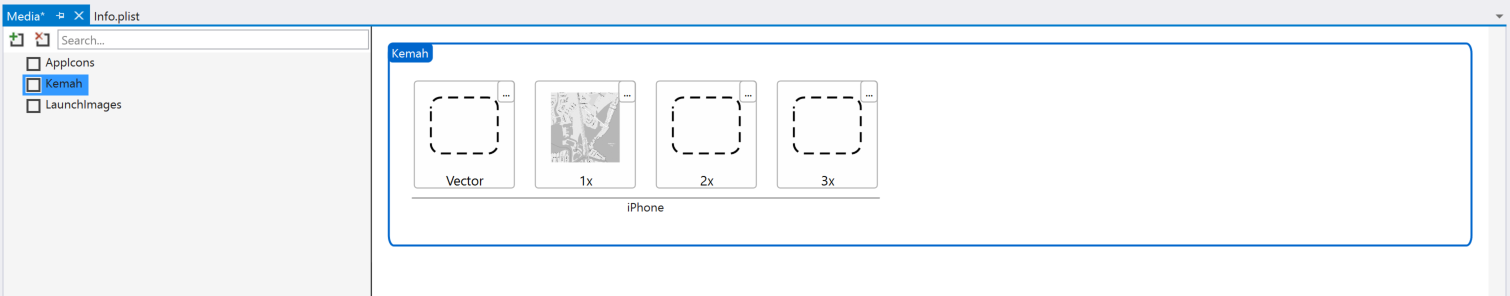
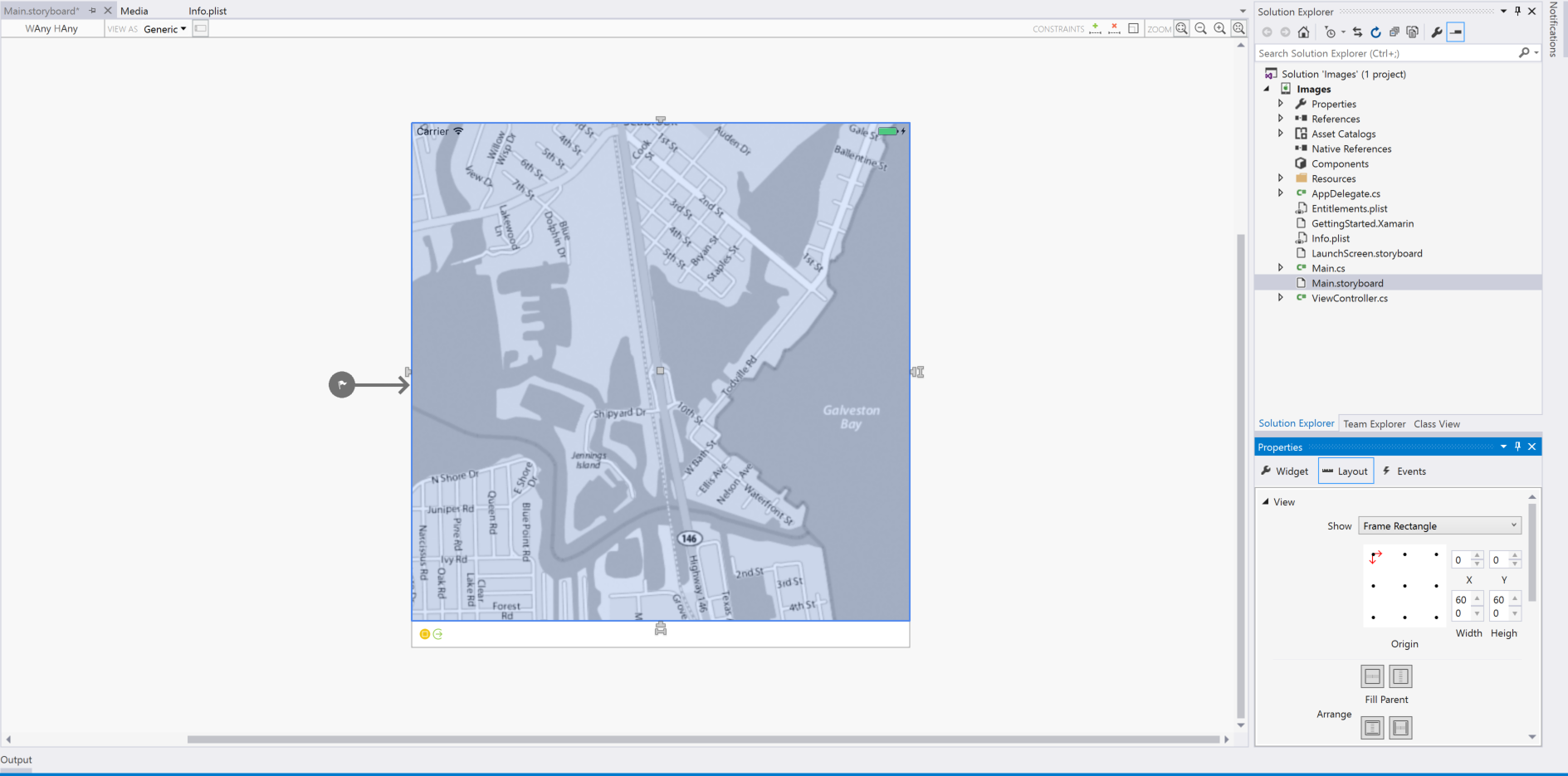
Po přidání obrázku do projektu Xamarin.iOS pomocí katalogu prostředků se dá snadno zobrazit ve scénáři pomocí UIImageView nástroje iOS Designer. Pokud byl například přidán následující image asset:

Pokud ho chcete zobrazit ve storyboardu, postupujte takto:
Poklikáním
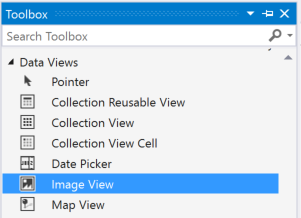
Main.storyboardna soubor v Průzkumník řešení ho otevřete pro úpravy v iOS Designeru.Ze sady nástrojů vyberte zobrazení obrázku:

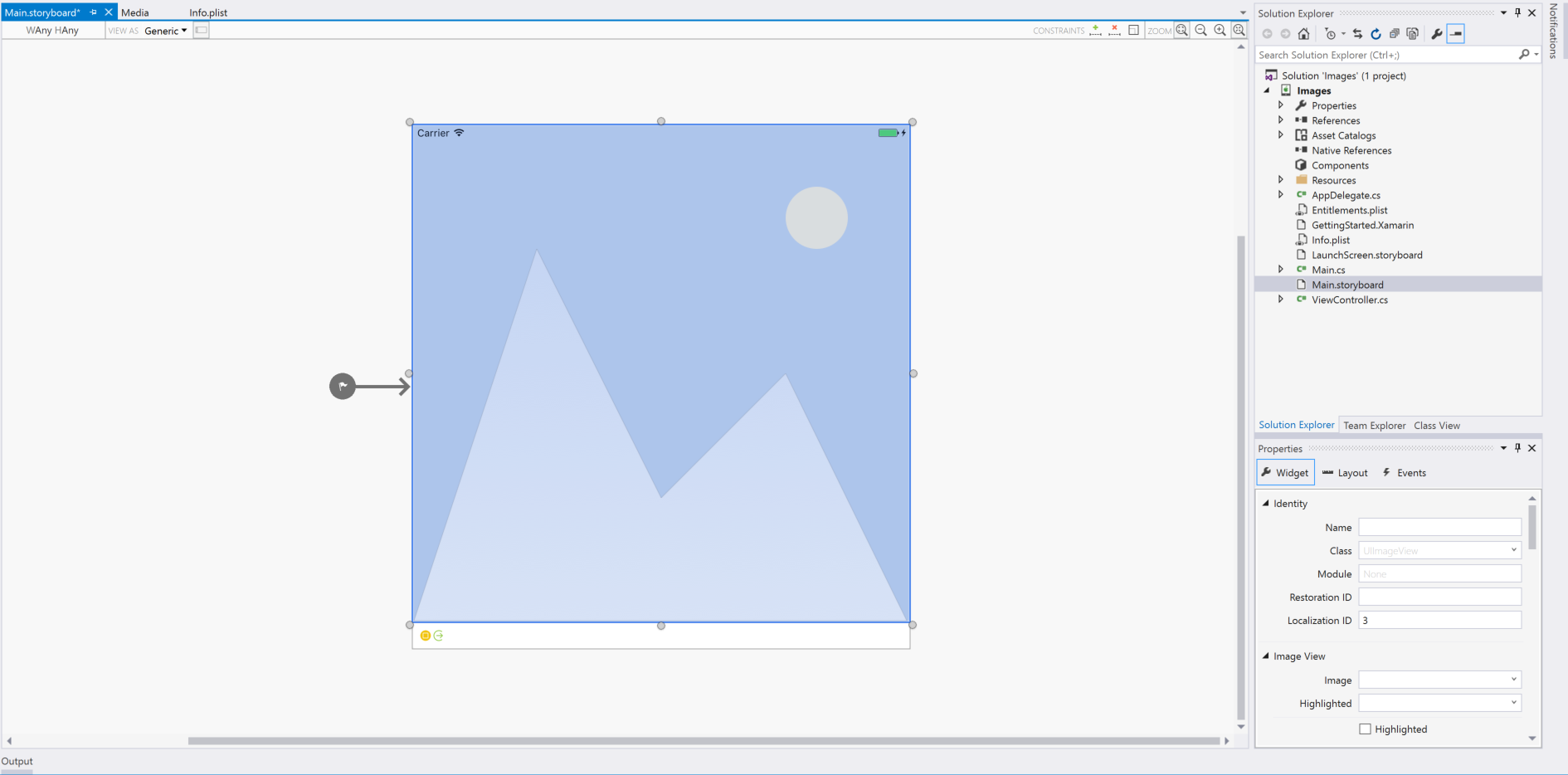
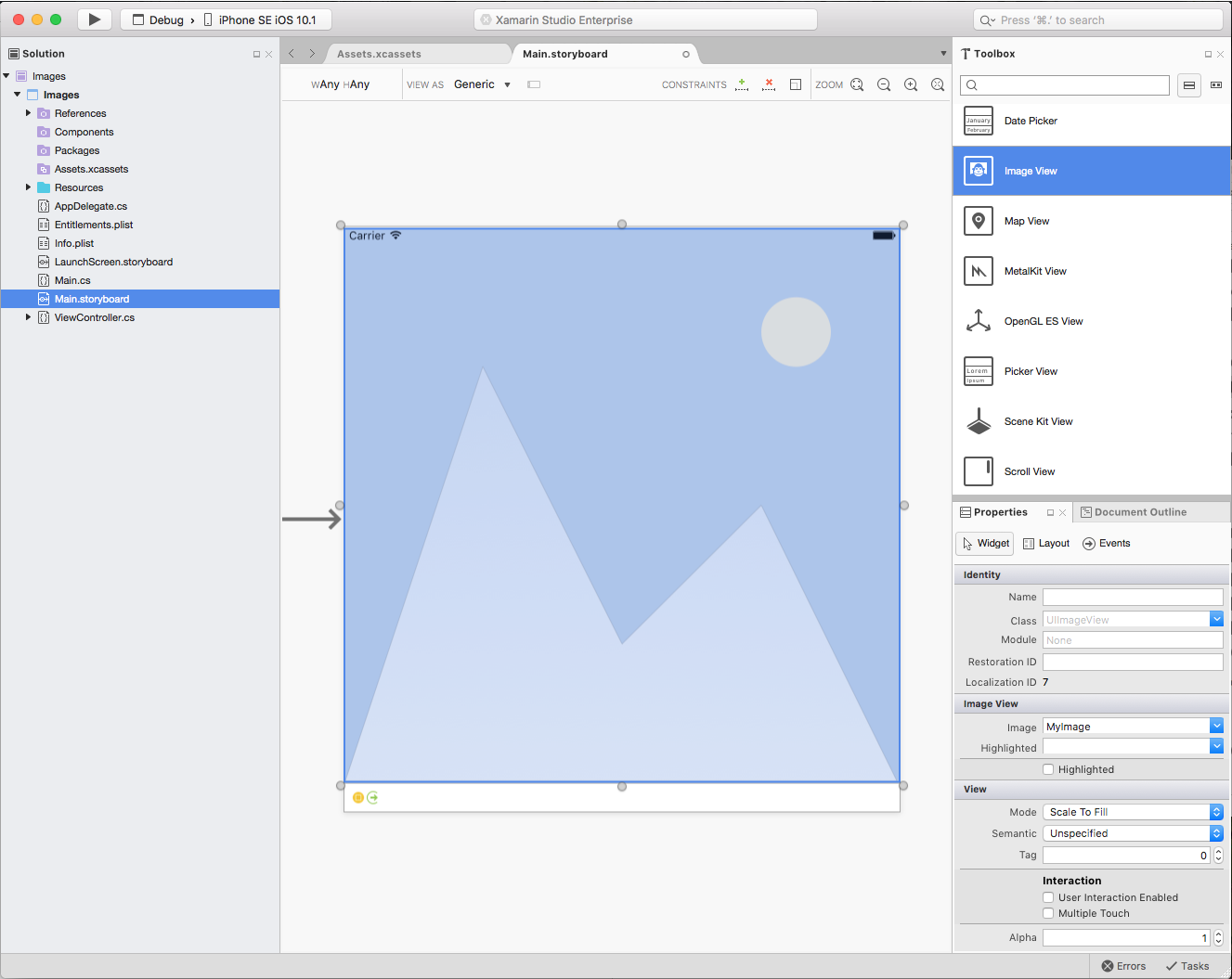
Přetáhněte zobrazení obrázku na návrhovou plochu a umístění a podle potřeby ho na velikost:

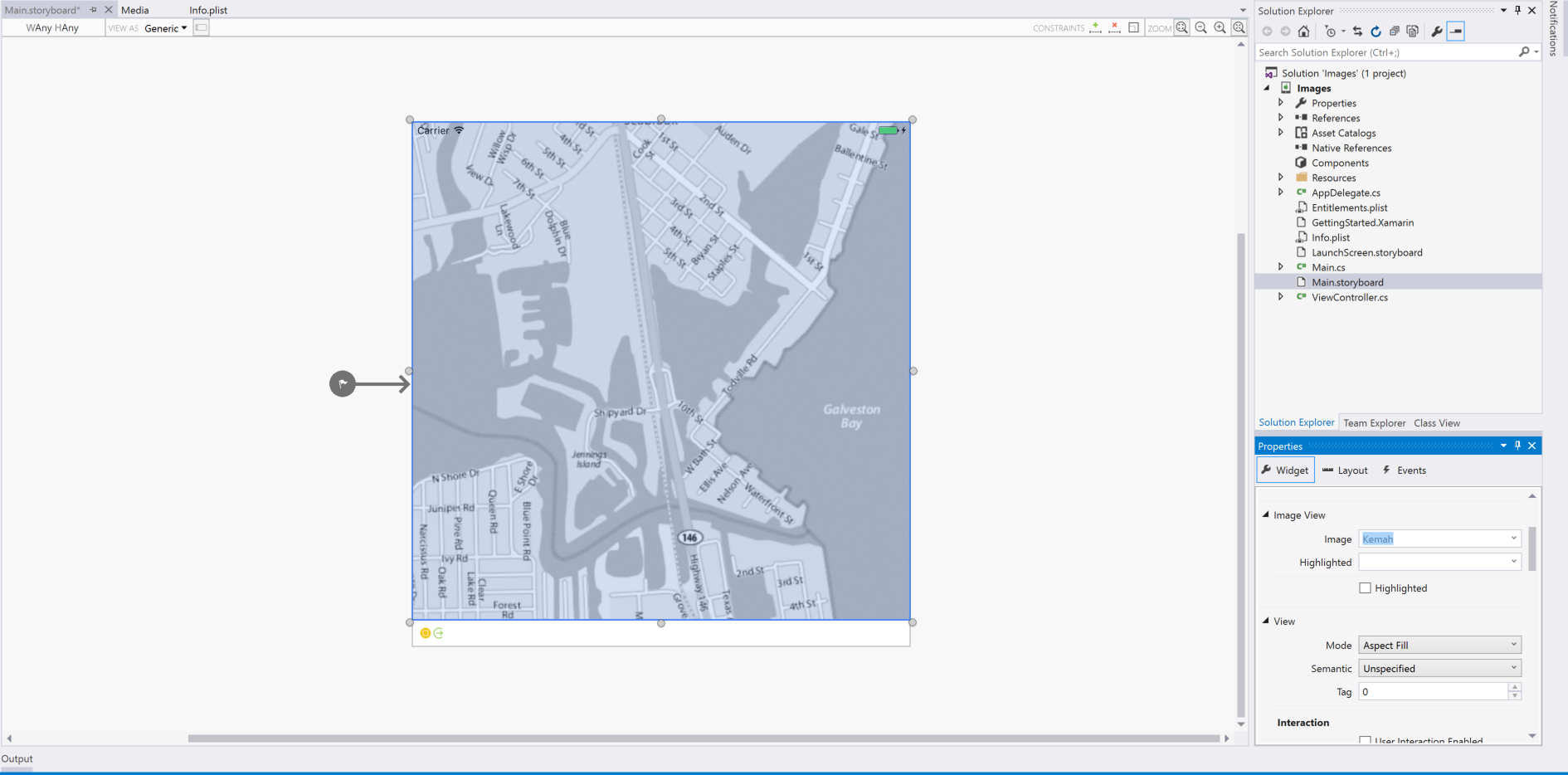
V části Widget v Průzkumníku vlastností vyberte požadovaný asset obrázku, který se má zobrazit:

V části Zobrazení můžete pomocí režimu určit, jak bude obrázek při změně velikosti zobrazení obrázku změněn.
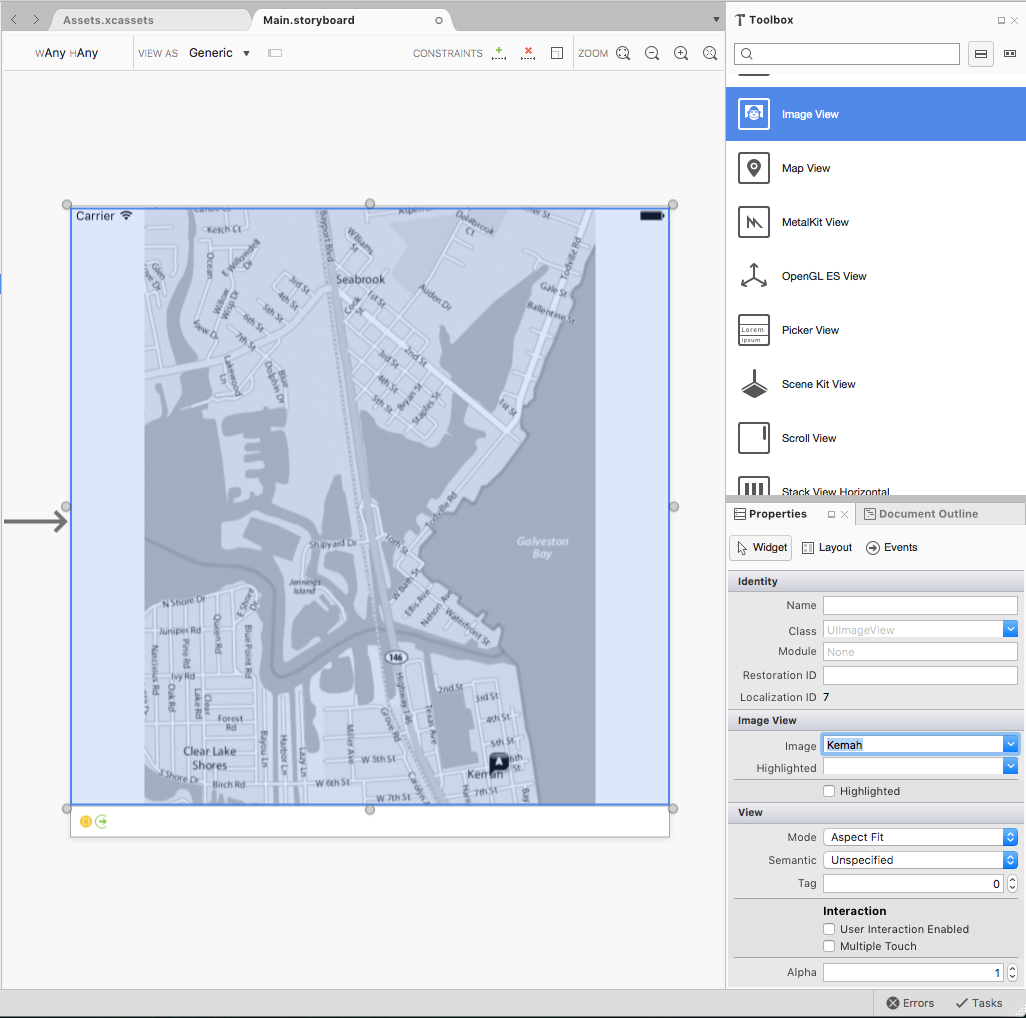
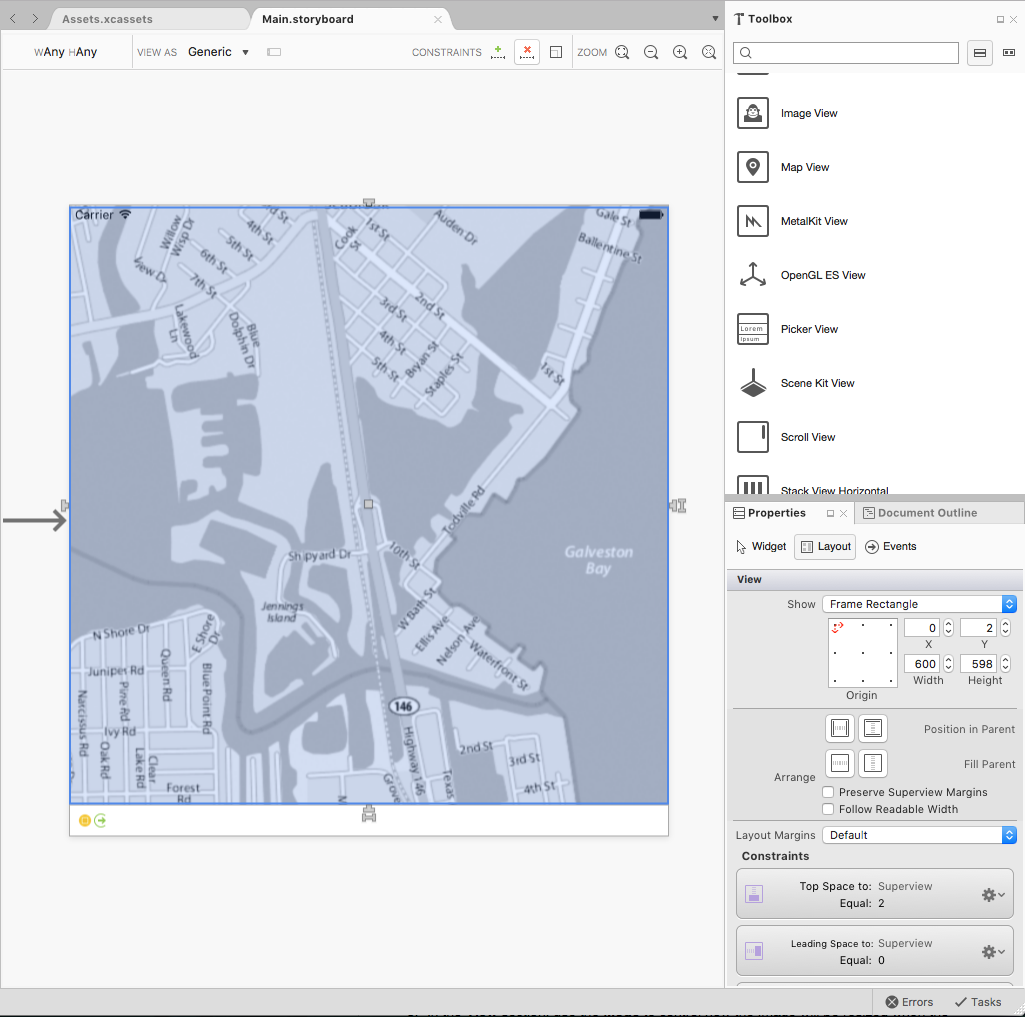
Když je vybrané zobrazení obrázku, klikněte na něj znovu a přidejte omezení:

Přetažením úchytu "T" na každém okraji zobrazení obrázku na odpovídající stranu obrazovky obrázek připnete na strany. Tímto způsobem se zobrazení obrázku zmenší a zvětší při změně velikosti obrazovky.
Uložte změny do scénáře.
Zobrazení obrázku v kódu
Stejně jako při zobrazení obrázku ve storyboardu se po přidání obrázku do projektu Xamarin.iOS pomocí katalogu prostředků dá snadno zobrazit pomocí kódu jazyka C#.
Podívejte se na následující příklad:
// Create an image view that will fill the
// parent image view and set the image from
// an Image Asset
var imageView = new UIImageView (View.Frame);
imageView.Image = UIImage.FromBundle ("Kemah");
// Add the Image View to the parent view
View.AddSubview (imageView);
Tento kód vytvoří novou UIImageView a poskytne jí počáteční velikost a pozici. Potom načte obrázek z prostředku obrázku přidaného do projektu a přidá ho UIImageView do nadřazeného objektu UIView , který ho zobrazí.