Xamarin.Forms Rozložení CollectionView
CollectionView definuje následující vlastnosti, které řídí rozložení:
ItemsLayout, typuIItemsLayout, určuje rozložení, které se má použít.ItemSizingStrategy, typuItemSizingStrategy, určuje strategii míry položky, která se má použít.
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že vlastnosti mohou být cílem datových vazeb.
Ve výchozím nastavení CollectionView se položky zobrazí ve svislém seznamu. Můžete ale použít některé z následujících rozložení:
- Svislý seznam – jeden seznam sloupců, který roste svisle při přidávání nových položek.
- Vodorovný seznam – jeden řádek, který roste vodorovně při přidávání nových položek.
- Svislá mřížka – mřížka s více sloupci, která se při přidávání nových položek rozrůstá svisle.
- Vodorovná mřížka – mřížka s více řádky, která roste vodorovně při přidávání nových položek.
Tato rozložení lze určit nastavením ItemsLayout vlastnosti na třídu, která je odvozena od ItemsLayout třídy. Tato třída definuje následující vlastnosti:
Orientation, typuItemsLayoutOrientation, určuje směr, ve kterémCollectionViewse rozbalí při přidávání položek.SnapPointsAlignment, typuSnapPointsAlignment, určuje, jak jsou body přichycení zarovnány s položkami.SnapPointsType, typuSnapPointsType, určuje chování přichycení bodů při posouvání.
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že vlastnosti mohou být cílem datových vazeb. Další informace o bodech přichycení naleznete v části Body přichycení v Xamarin.Forms průvodci posouváním CollectionView.
Výčet ItemsLayoutOrientation definuje následující členy:
Verticaloznačuje, žeCollectionViewse při přidávání položek bude rozbalit svisle.Horizontaloznačuje, že se rozbalíCollectionViewvodorovně při přidávání položek.
Třída LinearItemsLayout dědí z ItemsLayout třídy a definuje ItemSpacing vlastnost typu double, která představuje prázdné místo kolem každé položky. Výchozí hodnota této vlastnosti je 0 a její hodnota musí být vždy větší nebo rovna 0. Třída LinearItemsLayout také definuje statické Vertical členy a Horizontal členy. Tyto členy lze použít k vytvoření svislých nebo vodorovných seznamů. Alternativně LinearItemsLayout lze vytvořit objekt, který určuje člen výčtu ItemsLayoutOrientation jako argument.
Třída GridItemsLayout dědí z ItemsLayout třídy a definuje následující vlastnosti:
VerticalItemSpacing, typudouble, který představuje svislé prázdné místo kolem každé položky. Výchozí hodnota této vlastnosti je 0 a její hodnota musí být vždy větší nebo rovna 0.HorizontalItemSpacing, typudouble, který představuje vodorovné prázdné místo kolem každé položky. Výchozí hodnota této vlastnosti je 0 a její hodnota musí být vždy větší nebo rovna 0.Span, typuint, který představuje počet sloupců nebo řádků, které se mají zobrazit v mřížce. Výchozí hodnota této vlastnosti je 1 a její hodnota musí být vždy větší nebo rovna 1.
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že vlastnosti mohou být cílem datových vazeb.
Poznámka:
CollectionView používá k provádění rozložení nativní moduly rozložení.
Svislý seznam
Ve výchozím nastavení CollectionView se položky zobrazí ve svislém rozložení seznamu. Proto není nutné nastavit ItemsLayout vlastnost tak, aby používala toto rozložení:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Image Grid.RowSpan="2"
Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="60"
WidthRequest="60" />
<Label Grid.Column="1"
Text="{Binding Name}"
FontAttributes="Bold" />
<Label Grid.Row="1"
Grid.Column="1"
Text="{Binding Location}"
FontAttributes="Italic"
VerticalOptions="End" />
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
Pro úplnost však lze v XAML CollectionView nastavit zobrazení svých položek ve svislém seznamu nastavením jeho ItemsLayout vlastnosti na VerticalList:
<CollectionView ItemsSource="{Binding Monkeys}"
ItemsLayout="VerticalList">
...
</CollectionView>
Případně to lze provést také nastavením ItemsLayout vlastnosti na LinearItemsLayout objekt, zadáním člena výčtu Vertical ItemsLayoutOrientation Orientation jako hodnoty vlastnosti:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical" />
</CollectionView.ItemsLayout>
...
</CollectionView>
Ekvivalentní kód jazyka C# je:
CollectionView collectionView = new CollectionView
{
...
ItemsLayout = LinearItemsLayout.Vertical
};
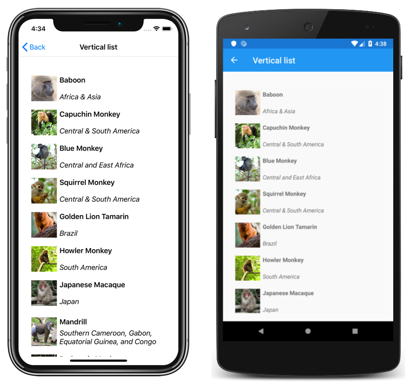
Výsledkem je jeden seznam sloupců, který se při přidávání nových položek zvětšuje svisle:
Vodorovný seznam
V xaml může CollectionView zobrazit své položky v vodorovném seznamu nastavením jeho ItemsLayout vlastnosti na HorizontalList:
<CollectionView ItemsSource="{Binding Monkeys}"
ItemsLayout="HorizontalList">
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="10">
<Grid.RowDefinitions>
<RowDefinition Height="35" />
<RowDefinition Height="35" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="70" />
<ColumnDefinition Width="140" />
</Grid.ColumnDefinitions>
<Image Grid.RowSpan="2"
Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="60"
WidthRequest="60" />
<Label Grid.Column="1"
Text="{Binding Name}"
FontAttributes="Bold"
LineBreakMode="TailTruncation" />
<Label Grid.Row="1"
Grid.Column="1"
Text="{Binding Location}"
LineBreakMode="TailTruncation"
FontAttributes="Italic"
VerticalOptions="End" />
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
Toto rozložení lze také provést nastavením ItemsLayout vlastnosti na LinearItemsLayout objekt a určením člena výčtu Horizontal ItemsLayoutOrientation Orientation jako hodnoty vlastnosti:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal" />
</CollectionView.ItemsLayout>
...
</CollectionView>
Ekvivalentní kód jazyka C# je:
CollectionView collectionView = new CollectionView
{
...
ItemsLayout = LinearItemsLayout.Horizontal
};
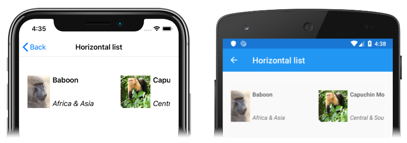
Výsledkem je jeden řádek, který se při přidávání nových položek zvětšuje vodorovně:
Svislá mřížka
V xaml může CollectionView zobrazit své položky ve svislé mřížce nastavením jeho ItemsLayout vlastnosti na VerticalGrid:
<CollectionView ItemsSource="{Binding Monkeys}"
ItemsLayout="VerticalGrid, 2">
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="10">
<Grid.RowDefinitions>
<RowDefinition Height="35" />
<RowDefinition Height="35" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="70" />
<ColumnDefinition Width="80" />
</Grid.ColumnDefinitions>
<Image Grid.RowSpan="2"
Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="60"
WidthRequest="60" />
<Label Grid.Column="1"
Text="{Binding Name}"
FontAttributes="Bold"
LineBreakMode="TailTruncation" />
<Label Grid.Row="1"
Grid.Column="1"
Text="{Binding Location}"
LineBreakMode="TailTruncation"
FontAttributes="Italic"
VerticalOptions="End" />
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
Toto rozložení lze také provést nastavením ItemsLayout vlastnosti na GridItemsLayout objekt, jehož Orientation vlastnost je nastavena na Vertical:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<GridItemsLayout Orientation="Vertical"
Span="2" />
</CollectionView.ItemsLayout>
...
</CollectionView>
Ekvivalentní kód jazyka C# je:
CollectionView collectionView = new CollectionView
{
...
ItemsLayout = new GridItemsLayout(2, ItemsLayoutOrientation.Vertical)
};
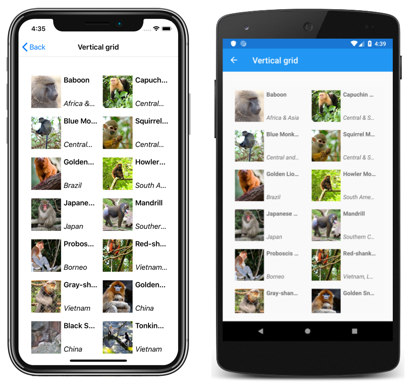
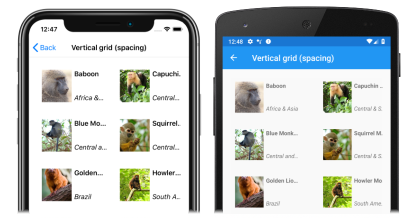
Ve výchozím nastavení se ve svislém GridItemsLayout směru zobrazí položky v jednom sloupci. Tento příklad však nastaví GridItemsLayout.Span vlastnost na hodnotu 2. Výsledkem je mřížka se dvěma sloupci, která roste svisle při přidávání nových položek:
Vodorovná mřížka
V jazyce XAML CollectionView může zobrazit své položky ve vodorovné mřížce nastavením jeho ItemsLayout vlastnosti na HorizontalGrid:
<CollectionView ItemsSource="{Binding Monkeys}"
ItemsLayout="HorizontalGrid, 4">
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="10">
<Grid.RowDefinitions>
<RowDefinition Height="35" />
<RowDefinition Height="35" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="70" />
<ColumnDefinition Width="140" />
</Grid.ColumnDefinitions>
<Image Grid.RowSpan="2"
Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="60"
WidthRequest="60" />
<Label Grid.Column="1"
Text="{Binding Name}"
FontAttributes="Bold"
LineBreakMode="TailTruncation" />
<Label Grid.Row="1"
Grid.Column="1"
Text="{Binding Location}"
LineBreakMode="TailTruncation"
FontAttributes="Italic"
VerticalOptions="End" />
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
Toto rozložení lze také provést nastavením ItemsLayout vlastnosti na GridItemsLayout objekt, jehož Orientation vlastnost je nastavena na Horizontal:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<GridItemsLayout Orientation="Horizontal"
Span="4" />
</CollectionView.ItemsLayout>
...
</CollectionView>
Ekvivalentní kód jazyka C# je:
CollectionView collectionView = new CollectionView
{
...
ItemsLayout = new GridItemsLayout(4, ItemsLayoutOrientation.Horizontal)
};
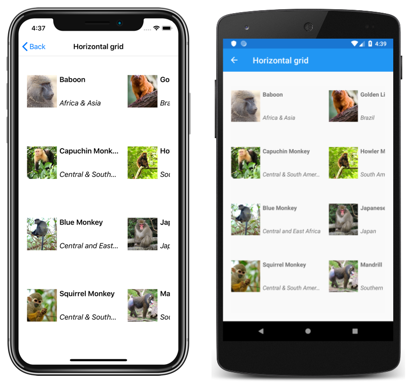
Ve výchozím nastavení se vodorovně GridItemsLayout zobrazí položky v jednom řádku. Tento příklad však nastaví GridItemsLayout.Span vlastnost na hodnotu 4. Výsledkem je mřížka se čtyřmi řádky, která roste vodorovně při přidávání nových položek:
Záhlaví a zápatí
CollectionView může prezentovat záhlaví a zápatí, které se posunou s položkami v seznamu. Záhlaví a zápatí můžou být řetězce, zobrazení nebo DataTemplate objekty.
CollectionView definuje následující vlastnosti pro zadání záhlaví a zápatí:
Header, typuobject, určuje řetězec, vazbu nebo zobrazení, které se zobrazí na začátku seznamu.HeaderTemplate, typuDataTemplate, určujeDataTemplate, že se má formátovatHeader.Footer, typuobject, určuje řetězec, vazbu nebo zobrazení, které se zobrazí na konci seznamu.FooterTemplate, typuDataTemplate, určujeDataTemplate, že se má formátovatFooter.
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že vlastnosti mohou být cílem datových vazeb.
Když je záhlaví přidáno do rozložení, které roste vodorovně, zleva doprava se záhlaví zobrazí vlevo od seznamu. Podobně když je zápatí přidáno do rozložení, které roste vodorovně, zleva doprava se zápatí zobrazí vpravo od seznamu.
Zobrazení řetězců v záhlaví a zápatí
Vlastnosti Header lze Footer nastavit na string hodnoty, jak je znázorněno v následujícím příkladu:
<CollectionView ItemsSource="{Binding Monkeys}"
Header="Monkeys"
Footer="2019">
...
</CollectionView>
Ekvivalentní kód jazyka C# je:
CollectionView collectionView = new CollectionView
{
Header = "Monkeys",
Footer = "2019"
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
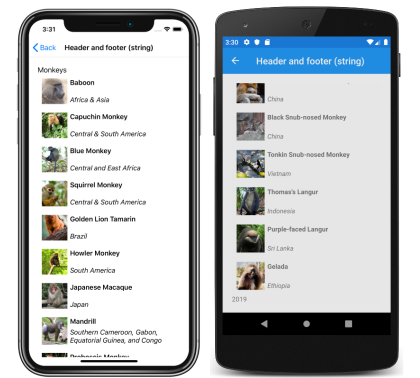
Výsledkem tohoto kódu jsou následující snímky obrazovky se záhlavím zobrazeným na snímku obrazovky s iOSem a zápatím zobrazeným na snímku obrazovky s Androidem:
Zobrazení v záhlaví a zápatí
Vlastnosti Header a Footer vlastnosti lze nastavit na zobrazení. Může to být jedno zobrazení nebo zobrazení, které obsahuje více podřízených zobrazení. Následující příklad ukazuje Header a Footer vlastnosti, které jsou nastaveny na StackLayout objekt, který obsahuje Label objekt:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.Header>
<StackLayout BackgroundColor="LightGray">
<Label Margin="10,0,0,0"
Text="Monkeys"
FontSize="Small"
FontAttributes="Bold" />
</StackLayout>
</CollectionView.Header>
<CollectionView.Footer>
<StackLayout BackgroundColor="LightGray">
<Label Margin="10,0,0,0"
Text="Friends of Xamarin Monkey"
FontSize="Small"
FontAttributes="Bold" />
</StackLayout>
</CollectionView.Footer>
...
</CollectionView>
Ekvivalentní kód jazyka C# je:
CollectionView collectionView = new CollectionView
{
Header = new StackLayout
{
Children =
{
new Label { Text = "Monkeys", ... }
}
},
Footer = new StackLayout
{
Children =
{
new Label { Text = "Friends of Xamarin Monkey", ... }
}
}
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
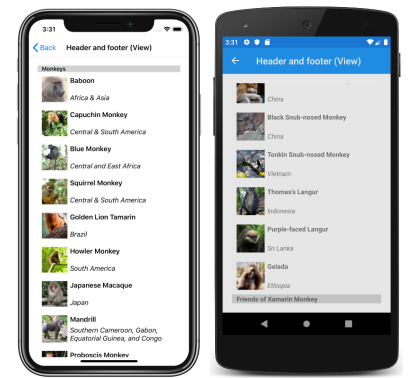
Výsledkem tohoto kódu jsou následující snímky obrazovky se záhlavím zobrazeným na snímku obrazovky s iOSem a zápatím zobrazeným na snímku obrazovky s Androidem:
Zobrazení záhlaví a zápatí šablony
FooterTemplate Vlastnosti HeaderTemplate lze nastavit na DataTemplate objekty, které slouží k formátování záhlaví a zápatí. V tomto scénáři Header musí být vlastnosti vázány Footer k aktuálnímu zdroji šablon, které se mají použít, jak je znázorněno v následujícím příkladu:
<CollectionView ItemsSource="{Binding Monkeys}"
Header="{Binding .}"
Footer="{Binding .}">
<CollectionView.HeaderTemplate>
<DataTemplate>
<StackLayout BackgroundColor="LightGray">
<Label Margin="10,0,0,0"
Text="Monkeys"
FontSize="Small"
FontAttributes="Bold" />
</StackLayout>
</DataTemplate>
</CollectionView.HeaderTemplate>
<CollectionView.FooterTemplate>
<DataTemplate>
<StackLayout BackgroundColor="LightGray">
<Label Margin="10,0,0,0"
Text="Friends of Xamarin Monkey"
FontSize="Small"
FontAttributes="Bold" />
</StackLayout>
</DataTemplate>
</CollectionView.FooterTemplate>
...
</CollectionView>
Ekvivalentní kód jazyka C# je:
CollectionView collectionView = new CollectionView
{
HeaderTemplate = new DataTemplate(() =>
{
return new StackLayout { };
}),
FooterTemplate = new DataTemplate(() =>
{
return new StackLayout { };
})
};
collectionView.SetBinding(ItemsView.HeaderProperty, ".");
collectionView.SetBinding(ItemsView.FooterProperty, ".");
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
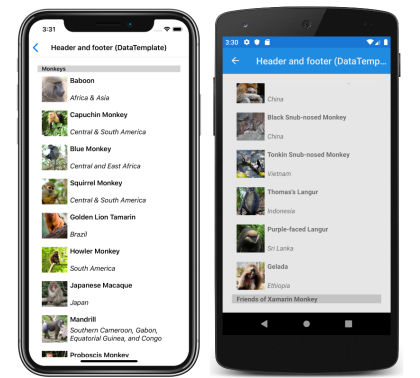
Výsledkem tohoto kódu jsou následující snímky obrazovky se záhlavím zobrazeným na snímku obrazovky s iOSem a zápatím zobrazeným na snímku obrazovky s Androidem:
Mezery mezi položkami
Ve výchozím nastavení není mezi jednotlivými položkami v objektu CollectionView. Toto chování lze změnit nastavením vlastností rozložení položek, které CollectionViewpoužívá .
CollectionView Když nastaví jeho ItemsLayout vlastnost na LinearItemsLayout objekt, LinearItemsLayout.ItemSpacing může být vlastnost nastavena na double hodnotu, která představuje mezeru mezi položkami:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
ItemSpacing="20" />
</CollectionView.ItemsLayout>
...
</CollectionView>
Poznámka:
Vlastnost LinearItemsLayout.ItemSpacing má sadu zpětného volání ověřování, která zajišťuje, že hodnota vlastnosti je vždy větší nebo rovna 0.
Ekvivalentní kód jazyka C# je:
CollectionView collectionView = new CollectionView
{
...
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
ItemSpacing = 20
}
};
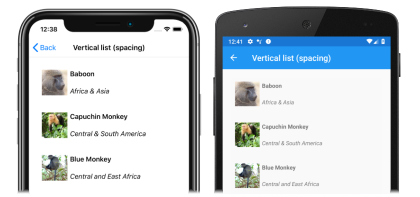
Výsledkem tohoto kódu je svislý seznam s jedním sloupcem, který má mezeru 20 mezi položkami:
CollectionView Když nastaví jeho ItemsLayout vlastnost na GridItemsLayout objekt, GridItemsLayout.VerticalItemSpacing a GridItemsLayout.HorizontalItemSpacing vlastnosti lze nastavit na double hodnoty, které představují prázdné místo svisle a vodorovně mezi položkami:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<GridItemsLayout Orientation="Vertical"
Span="2"
VerticalItemSpacing="20"
HorizontalItemSpacing="30" />
</CollectionView.ItemsLayout>
...
</CollectionView>
Poznámka:
GridItemsLayout.HorizontalItemSpacing Vlastnosti GridItemsLayout.VerticalItemSpacing mají nastavené zpětná volání ověřování, které zajišťují, že hodnoty vlastností jsou vždy větší nebo rovny 0.
Ekvivalentní kód jazyka C# je:
CollectionView collectionView = new CollectionView
{
...
ItemsLayout = new GridItemsLayout(2, ItemsLayoutOrientation.Vertical)
{
VerticalItemSpacing = 20,
HorizontalItemSpacing = 30
}
};
Výsledkem tohoto kódu je svislá mřížka se dvěma sloupci, která má svislé mezery 20 mezi položkami a vodorovné mezery 30 mezi položkami:
Změna velikosti položky
Ve výchozím nastavení je každá položka v objektu CollectionView individuálně měřená a velikost za předpokladu, že prvky uživatelského rozhraní v DataTemplate pevných velikostech nezadávají. Toto chování, které lze změnit, je určeno CollectionView.ItemSizingStrategy hodnotou vlastnosti. Tuto hodnotu vlastnosti lze nastavit na jeden z členů výčtu ItemSizingStrategy :
MeasureAllItems– každá položka se měří jednotlivě. Tato hodnota je výchozí.MeasureFirstItem– měří se pouze první položka, přičemž všechny následné položky mají stejnou velikost jako první položka.
Důležité
Strategie MeasureFirstItem určení velikosti bude mít za následek vyšší výkon při použití v situacích, kdy má být velikost položky jednotná pro všechny položky.
Následující příklad kódu ukazuje nastavení ItemSizingStrategy vlastnosti:
<CollectionView ...
ItemSizingStrategy="MeasureFirstItem">
...
</CollectionView>
Ekvivalentní kód jazyka C# je:
CollectionView collectionView = new CollectionView
{
...
ItemSizingStrategy = ItemSizingStrategy.MeasureFirstItem
};
Dynamická změna velikosti položek
Položky v objektu CollectionView lze dynamicky měnit velikost za běhu změnou vlastností souvisejících s rozložením prvků v rámci objektu DataTemplate. Například následující příklad kódu změní HeightRequest a WidthRequest vlastnosti objektu Image :
void OnImageTapped(object sender, EventArgs e)
{
Image image = sender as Image;
image.HeightRequest = image.WidthRequest = image.HeightRequest.Equals(60) ? 100 : 60;
}
Obslužná OnImageTapped rutina události se spustí v reakci na Image objekt, na který se klepne, a změní rozměry obrázku, aby se snadněji zobrazil:
Rozložení zprava doleva
CollectionView může rozložení jeho obsahu ve směru toku zprava doleva nastavením jeho FlowDirection vlastnosti na RightToLeft. FlowDirection Vlastnost by ale měla být v ideálním případě nastavená na stránce nebo kořenovém rozložení, což způsobí, že všechny prvky v rámci stránky nebo kořenového rozložení reagují na směr toku:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="CollectionViewDemos.Views.VerticalListFlowDirectionPage"
Title="Vertical list (RTL FlowDirection)"
FlowDirection="RightToLeft">
<StackLayout Margin="20">
<CollectionView ItemsSource="{Binding Monkeys}">
...
</CollectionView>
</StackLayout>
</ContentPage>
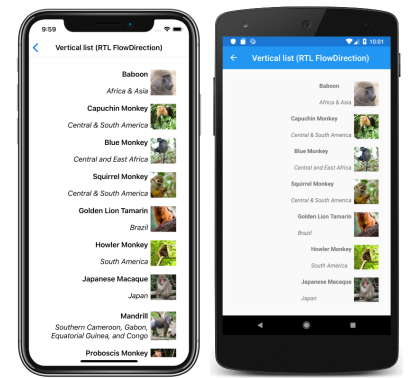
Výchozí hodnota FlowDirection elementu s nadřazeným prvkem je MatchParent. CollectionView Proto dědí FlowDirection hodnotu vlastnosti z objektu StackLayout, který zase dědí FlowDirection hodnotu vlastnosti z objektu ContentPage. Výsledkem je rozložení zprava doleva zobrazené na následujících snímcích obrazovky:
Další informace o směru toku najdete v tématu Lokalizace zprava doleva.