Xamarin.Forms Posouvání objektu CollectionView
CollectionView definuje dvě ScrollTo metody, které se posunou položky do zobrazení. Jedno z přetížení posune položku v zadaném indexu do zobrazení, zatímco druhý posune zadanou položku do zobrazení. Obě přetížení mají další argumenty, které lze určit pro označení skupiny, do které položka patří, přesné umístění položky po dokončení posouvání a zda chcete animovat posouvání.
CollectionViewScrollToRequested definuje událost, která se aktivuje při vyvolání jedné z ScrollTo metod. Objekt ScrollToRequestedEventArgs , který doprovází ScrollToRequested událost, má mnoho vlastností, včetně IsAnimated, Index, Itema ScrollToPosition. Tyto vlastnosti jsou nastaveny z argumentů zadaných ScrollTo ve volání metody.
Kromě toho definuje Scrolled událost, která se aktivuje, CollectionView aby značila, že došlo k posouvání. Objekt ItemsViewScrolledEventArgs , který doprovází Scrolled událost, má mnoho vlastností. Další informace naleznete v tématu Detekce posouvání.
CollectionView také definuje ItemsUpdatingScrollMode vlastnost, která představuje chování CollectionView posouvání při přidání nových položek do něj. Další informace o této vlastnosti naleznete v tématu Umístění posouvání ovládacího prvku při přidání nových položek.
Když uživatel potáhnutím prstem zahájí posouvání, může být pozice konce posuvníku řízena tak, aby se položky plně zobrazily. Tato funkce se označuje jako přichycení, protože položky se při posouvání zarážky přichytí k poloze. Další informace najdete v tématu Přichycení bodů.
CollectionView může také načítat data přírůstkově při posouvání uživatelem. Další informace najdete v tématu Přírůstkové načítání dat.
Detekce posouvání
CollectionViewScrolled definuje událost, která se aktivuje, aby značila, že došlo k posouvání. Třída ItemsViewScrolledEventArgs , která představuje objekt, který doprovází Scrolled událost, definuje následující vlastnosti:
HorizontalDelta, typudouble, představuje změnu v množství vodorovného posouvání. Jedná se o zápornou hodnotu při posouvání doleva a kladnou hodnotu při posouvání doprava.VerticalDelta, typudouble, představuje změnu v množství svislého posouvání. Jedná se o zápornou hodnotu při posouvání nahoru a kladnou hodnotu při posouvání směrem dolů.HorizontalOffset, typudouble, definuje množství, o které je seznam vodorovně posunu od jeho původu.VerticalOffset, typudouble, definuje množství, o které je seznam svisle posun od jeho původu.FirstVisibleItemIndex, typuint, je index první položky, která je viditelná v seznamu.CenterItemIndex, typuint, je index prostřední položky, která je viditelná v seznamu.LastVisibleItemIndex, typuint, je index poslední položky, která je viditelná v seznamu.
Následující příklad XAML ukazuje CollectionView , že nastaví obslužnou rutinu Scrolled události pro událost:
<CollectionView Scrolled="OnCollectionViewScrolled">
...
</CollectionView>
Ekvivalentní kód jazyka C# je:
CollectionView collectionView = new CollectionView();
collectionView.Scrolled += OnCollectionViewScrolled;
V tomto příkladu kódu se obslužná rutina OnCollectionViewScrolled události spustí při Scrolled spuštění události:
void OnCollectionViewScrolled(object sender, ItemsViewScrolledEventArgs e)
{
// Custom logic
}
Důležité
Událost Scrolled se aktivuje pro posouvání iniciované uživatelem a pro programové posouvání.
Posouvání položky v indexu do zobrazení
ScrollTo První metoda přetížení posune položku v zadaném indexu do zobrazení. Při pojmenování collectionViewobjektu CollectionView ukazuje následující příklad, jak se posunout položku v indexu 12 do zobrazení:
collectionView.ScrollTo(12);
Případně můžete položku ve seskupených datech posunout do zobrazení zadáním indexů položek a skupin. Následující příklad ukazuje, jak posunout třetí položku ve druhé skupině do zobrazení:
// Items and groups are indexed from zero.
collectionView.ScrollTo(2, 1);
Poznámka:
Událost ScrollToRequested se aktivuje při ScrollTo vyvolání metody.
Posunutí položky do zobrazení
ScrollTo Druhá metoda přetížení posune zadanou položku do zobrazení. Vzhledem k objektu CollectionView s názvem collectionView, následující příklad ukazuje, jak posunout Položku Proboscis Monkey do zobrazení:
MonkeysViewModel viewModel = BindingContext as MonkeysViewModel;
Monkey monkey = viewModel.Monkeys.FirstOrDefault(m => m.Name == "Proboscis Monkey");
collectionView.ScrollTo(monkey);
Případně můžete položku ve seskupených datech posunout do zobrazení zadáním položky a skupiny. Následující příklad ukazuje, jak posunout položku Proboscis Monkey ve skupině Monkeys do zobrazení:
GroupedAnimalsViewModel viewModel = BindingContext as GroupedAnimalsViewModel;
AnimalGroup group = viewModel.Animals.FirstOrDefault(a => a.Name == "Monkeys");
Animal monkey = group.FirstOrDefault(m => m.Name == "Proboscis Monkey");
collectionView.ScrollTo(monkey, group);
Poznámka:
Událost ScrollToRequested se aktivuje při ScrollTo vyvolání metody.
Zakázání animace posouvání
Při posouvání položky do zobrazení se zobrazí animace posouvání. Tuto animaci ale můžete zakázat nastavením animate argumentu ScrollTo metody na false:
collectionView.ScrollTo(monkey, animate: false);
Pozice posouvání ovládacích prvků
Při posouvání položky do zobrazení je možné určit přesnou pozici položky po dokončení posouvání pomocí position argumentu ScrollTo metod. Tento argument přijímá člen výčtu ScrollToPosition .
Zviditelnit
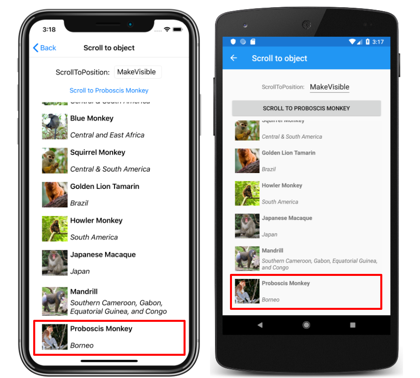
Člen ScrollToPosition.MakeVisible označuje, že položka by se měla posouvat, dokud ji v zobrazení neuvidíte:
collectionView.ScrollTo(monkey, position: ScrollToPosition.MakeVisible);
Výsledkem tohoto ukázkového kódu je minimální posouvání potřebné k posouvání položky do zobrazení:
Poznámka:
Člen ScrollToPosition.MakeVisible se používá ve výchozím nastavení, pokud position argument není zadán při volání ScrollTo metody.
Spustit
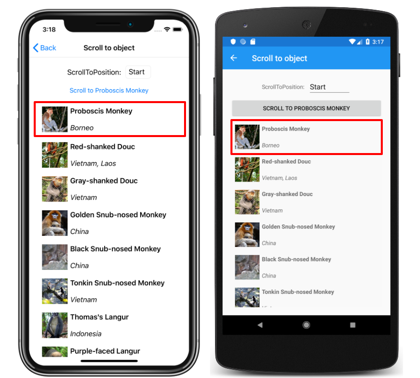
Člen ScrollToPosition.Start označuje, že položka by se měla posunout na začátek zobrazení:
collectionView.ScrollTo(monkey, position: ScrollToPosition.Start);
Výsledkem tohoto ukázkového kódu je posouvání položky na začátek zobrazení:
Na střed
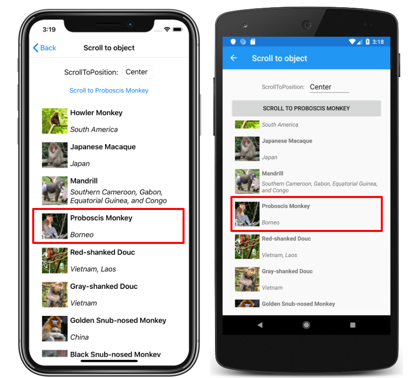
Člen ScrollToPosition.Center označuje, že položka by se měla posunout na střed zobrazení:
collectionView.ScrollTo(monkey, position: ScrollToPosition.Center);
Výsledkem tohoto ukázkového kódu je posouvání položky do středu zobrazení:
End
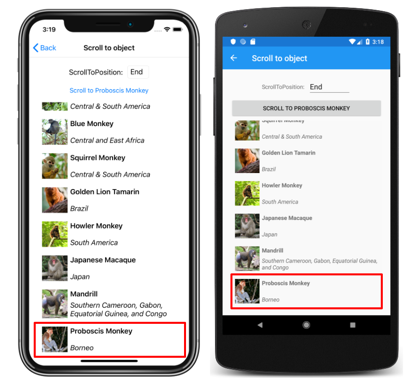
Člen ScrollToPosition.End označuje, že položka by se měla posunout na konec zobrazení:
collectionView.ScrollTo(monkey, position: ScrollToPosition.End);
Výsledkem tohoto ukázkového kódu je posouvání položky na konec zobrazení:
Umístění posouvání ovládacích prvků při přidání nových položek
CollectionViewItemsUpdatingScrollMode definuje vlastnost, která je zajištěna vazebnou vlastností. Tato vlastnost získá nebo nastaví hodnotu výčtu ItemsUpdatingScrollMode , která představuje chování CollectionView posouvání při přidání nových položek do ní. Výčet ItemsUpdatingScrollMode definuje následující členy:
KeepItemsInViewponechá první položku v seznamu zobrazenou při přidání nových položek.KeepScrollOffsetzajišťuje, aby při přidání nových položek byla zachována aktuální pozice posouvání.KeepLastItemInViewupraví posun posunutí, aby se při přidání nových položek zachovala poslední položka v seznamu.
Výchozí hodnota ItemsUpdatingScrollMode vlastnosti je KeepItemsInView. Proto při přidání nových položek do CollectionView první položky v seznamu zůstane zobrazena. Pokud chcete zajistit, aby se při přidání nových položek zobrazila poslední položka v seznamu, nastavte ItemsUpdatingScrollMode vlastnost na KeepLastItemInView:
<CollectionView ItemsUpdatingScrollMode="KeepLastItemInView">
...
</CollectionView>
Ekvivalentní kód jazyka C# je:
CollectionView collectionView = new CollectionView
{
ItemsUpdatingScrollMode = ItemsUpdatingScrollMode.KeepLastItemInView
};
Viditelnost posuvníku
CollectionViewdefinuje a VerticalScrollBarVisibility vlastnosti, které jsou podporovány vlastnostmi s možností vazbyHorizontalScrollBarVisibility. Tyto vlastnosti získají nebo nastaví hodnotu výčtu ScrollBarVisibility , která představuje, když je viditelný vodorovný nebo svislý posuvník. Výčet ScrollBarVisibility definuje následující členy:
Defaultoznačuje výchozí chování posuvníku pro platformu a je výchozí hodnotou pro vlastnostiHorizontalScrollBarVisibilityaVerticalScrollBarVisibilityvlastnosti.Alwaysoznačuje, že posuvníky budou viditelné, i když se obsah vejde do zobrazení.Neveroznačuje, že posuvníky nebudou viditelné, i když se obsah nevejde do zobrazení.
Přichycení bodů
Když uživatel potáhnutím prstem zahájí posouvání, může být pozice konce posuvníku řízena tak, aby se položky plně zobrazily. Tato funkce se označuje jako přichycení, protože položky se při posouvání zarážky přichytí a řídí se následujícími vlastnostmi třídy ItemsLayout :
SnapPointsType, typuSnapPointsType, určuje chování přichycení bodů při posouvání.SnapPointsAlignment, typuSnapPointsAlignment, určuje, jak jsou body přichycení zarovnány s položkami.
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že vlastnosti mohou být cílem datových vazeb.
Poznámka:
Při přichycení se objeví ve směru, který produkuje nejmenší množství pohybu.
Typ bodů přichycení
Výčet SnapPointsType definuje následující členy:
Noneoznačuje, že posouvání se nechytí k položkám.Mandatoryoznačuje, že obsah se vždy přichytí k nejbližšímu bodu přichycení k místu, kde by se posouvání přirozeně zastavilo podél směru nečinnosti.MandatorySingleoznačuje stejné chování jakoMandatory, ale posouvá pouze jednu položku najednou.
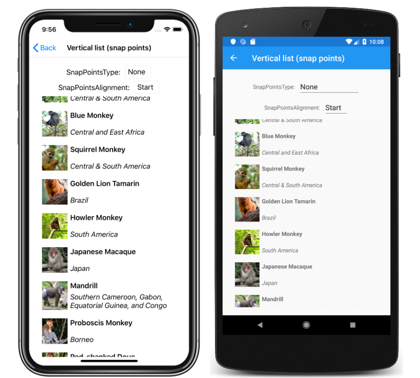
Ve výchozím nastavení je vlastnost nastavena SnapPointsType na SnapPointsType.None, což zajišťuje, že posouvání nezachytí položky, jak je znázorněno na následujících snímcích obrazovky:
Zarovnání bodů přichycení
Výčet SnapPointsAlignment definuje Start, Centera End členy.
Důležité
Hodnota SnapPointsAlignment vlastnosti je dodržena pouze v případě SnapPointsType , že je vlastnost nastavena na Mandatoryhodnotu , nebo MandatorySingle.
Spustit
Člen SnapPointsAlignment.Start označuje, že body přichycení jsou zarovnané s úvodním okrajem položek.
Ve výchozím nastavení SnapPointsAlignment je vlastnost nastavena na SnapPointsAlignment.Start. Pro úplnost však následující příklad XAML ukazuje, jak nastavit tento člen výčtu:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Start" />
</CollectionView.ItemsLayout>
...
</CollectionView>
Ekvivalentní kód jazyka C# je:
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Start
},
// ...
};
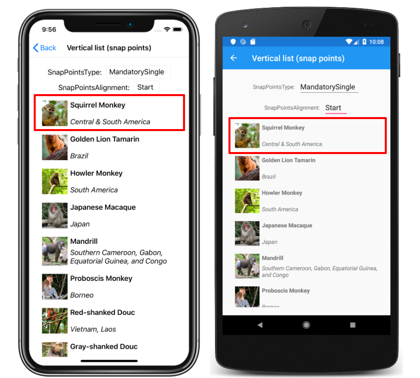
Když uživatel potáhne prstem, aby zahájil posouvání, bude horní položka zarovnaná s horní částí zobrazení:
Na střed
Člen SnapPointsAlignment.Center označuje, že body přichycení jsou zarovnané se středem položek. Následující příklad XAML ukazuje, jak nastavit tento člen výčtu:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Center" />
</CollectionView.ItemsLayout>
...
</CollectionView>
Ekvivalentní kód jazyka C# je:
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Center
},
// ...
};
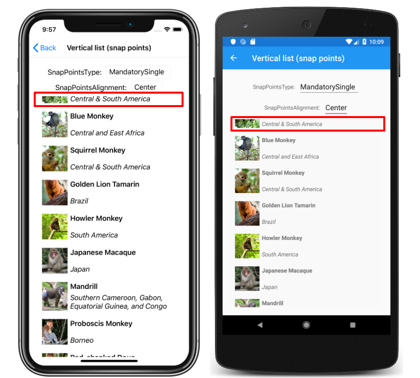
Když uživatel potáhne prstem, aby zahájil posouvání, bude horní položka zarovnaná na střed v horní části zobrazení:
End
Člen SnapPointsAlignment.End označuje, že body přichycení jsou zarovnané s koncovým okrajem položek. Následující příklad XAML ukazuje, jak nastavit tento člen výčtu:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="End" />
</CollectionView.ItemsLayout>
...
</CollectionView>
Ekvivalentní kód jazyka C# je:
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.End
},
// ...
};
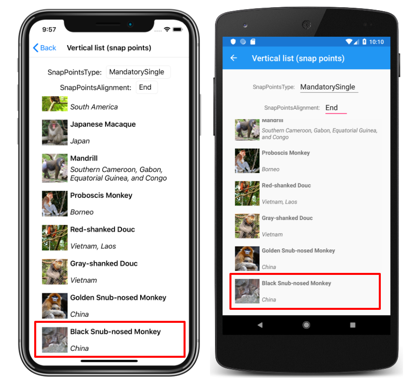
Když uživatel potáhnutím prstem zahájí posouvání, bude dolní položka zarovnaná s dolní částí zobrazení: