Úvod do Xamarin.Forms šablon dat
Xamarin.Forms šablony dat poskytují možnost definovat prezentaci dat na podporovaných ovládacích prvcích. Tento článek obsahuje úvod do šablon dat a zkoumá, proč jsou nezbytné.
ListView Představte si, že se zobrazí kolekce Person objektů. Následující příklad kódu ukazuje definici Person třídy:
public class Person
{
public string Name { get; set; }
public int Age { get; set; }
public string Location { get; set; }
}
Třída Person definuje Name, Agea Location vlastnosti, které lze nastavit při vytvoření objektu Person . Slouží ListView k zobrazení kolekce Person objektů, jak je znázorněno v následujícím příkladu kódu XAML:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:DataTemplates"
...>
<StackLayout Margin="20">
...
<ListView Margin="0,20,0,0">
<ListView.ItemsSource>
<x:Array Type="{x:Type local:Person}">
<local:Person Name="Steve" Age="21" Location="USA" />
<local:Person Name="John" Age="37" Location="USA" />
<local:Person Name="Tom" Age="42" Location="UK" />
<local:Person Name="Lucas" Age="29" Location="Germany" />
<local:Person Name="Tariq" Age="39" Location="UK" />
<local:Person Name="Jane" Age="30" Location="USA" />
</x:Array>
</ListView.ItemsSource>
</ListView>
</StackLayout>
</ContentPage>
Položky jsou přidány do jazyka ListView XAML inicializací ItemsSource vlastnosti z pole Person instancí.
Poznámka:
Všimněte si, že x:Array prvek vyžaduje Type atribut označující typ položek v poli.
Ekvivalentní stránka jazyka C# se zobrazí v následujícím příkladu kódu, který inicializuje ItemsSource vlastnost na List Person instanci:
public WithoutDataTemplatePageCS()
{
...
var people = new List<Person>
{
new Person { Name = "Steve", Age = 21, Location = "USA" },
new Person { Name = "John", Age = 37, Location = "USA" },
new Person { Name = "Tom", Age = 42, Location = "UK" },
new Person { Name = "Lucas", Age = 29, Location = "Germany" },
new Person { Name = "Tariq", Age = 39, Location = "UK" },
new Person { Name = "Jane", Age = 30, Location = "USA" }
};
Content = new StackLayout
{
Margin = new Thickness(20),
Children = {
...
new ListView { ItemsSource = people, Margin = new Thickness(0, 20, 0, 0) }
}
};
}
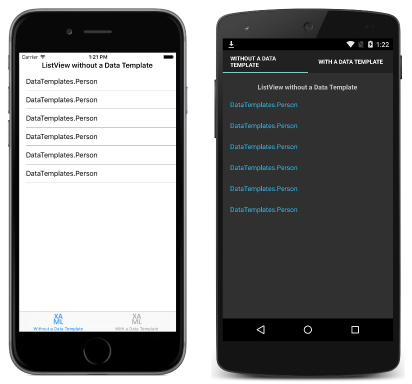
Volání ListView ToString při zobrazení objektů v kolekci. Vzhledem k tomu, že neexistuje žádné Person.ToString přepsání, ToString vrátí název typu každého objektu, jak je znázorněno na následujících snímcích obrazovky:

Objekt Person může přepsat metodu ToString pro zobrazení smysluplných dat, jak je znázorněno v následujícím příkladu kódu:
public class Person
{
...
public override string ToString ()
{
return Name;
}
}
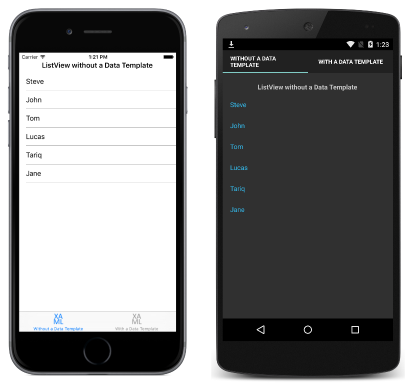
Výsledkem je ListView zobrazení Person.Name hodnoty vlastnosti pro každý objekt v kolekci, jak je znázorněno na následujících snímcích obrazovky:

Přepsání Person.ToString může vrátit formátovaný řetězec, který se skládá z objektu Name, Agea Location vlastností. Tento přístup ale nabízí pouze omezenou kontrolu nad vzhledem každé položky dat. Pro větší flexibilitu je možné vytvořit, DataTemplate která definuje vzhled dat.
Vytvoření objektu DataTemplate
A DataTemplate slouží k určení vzhledu dat a obvykle používá datovou vazbu k zobrazení dat. Běžným scénářem použití je zobrazení dat z kolekce objektů v objektu ListView. Pokud je například ListView vázán na kolekci Person objektů, ListView.ItemTemplate vlastnost bude nastavena na DataTemplate , která definuje vzhled každého Person objektu v objektu ListView. Bude DataTemplate obsahovat prvky, které se sváže s hodnotami vlastností každého Person objektu. Další informace o datové vazbě najdete v tématu Základy datových vazeb.
Objekt DataTemplate umístěný jako přímý podřízený objekt výše uvedených vlastností se označuje jako vložená šablona. Alternativně DataTemplate je možné ji definovat jako prostředek na úrovni ovládacího prvku, na úrovni stránky nebo na úrovni aplikace. Volba místa, kde se má definovat DataTemplate dopad, kde se dá použít:
- Definovaný
DataTemplatena úrovni ovládacího prvku lze použít pouze u ovládacího prvku. - Definovaný
DataTemplatena úrovni stránky lze použít na více platných ovládacích prvků na stránce. - Definice
DataTemplatena úrovni aplikace se dá použít pro platné ovládací prvky v celé aplikaci.
Šablony dat nižší v hierarchii zobrazení mají přednost před těmi, které jsou definovány výše, když sdílejí x:Key atributy. Šablona dat na úrovni aplikace se například přepíše šablonou dat na úrovni stránky a šablona dat na úrovni stránky se přepíše šablonou dat na úrovni ovládacího prvku nebo vloženou šablonou dat.