Vytvoření objektu Xamarin.Forms DataTemplate
Šablony dat je možné vytvářet v textu, ve slovníku prostředků nebo z vlastního typu nebo z příslušného Xamarin.Forms typu buňky. Tento článek se zabývá jednotlivými technikami.
Běžným scénářem DataTemplate použití je zobrazení dat z kolekce objektů v objektu ListView. Vzhled dat pro každou buňku v objektu ListView lze spravovat nastavením ListView.ItemTemplate vlastnosti na hodnotu DataTemplate. Existuje celá řada technik, které lze použít k tomuto účelu:
- Vytvoření vloženého objektu DataTemplate
- Vytvoření objektu DataTemplate s typem
- Vytvoření dataTemplate jako prostředku
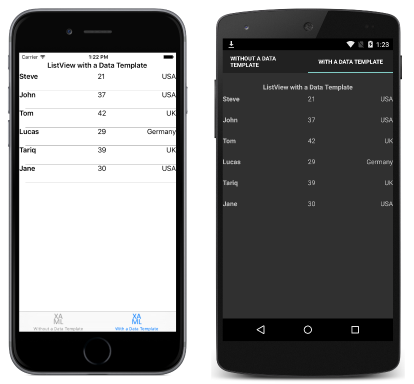
Bez ohledu na použitou techniku je výsledkem, že vzhled každé buňky v buňce ListView je definován pomocí , DataTemplatejak je znázorněno na následujících snímcích obrazovky:

Vytvoření vloženého objektu DataTemplate
Vlastnost ListView.ItemTemplate lze nastavit na vložený DataTemplate. Vložená šablona, která je umístěná jako přímá podřízená vlastnost ovládacího prvku, by se měla použít, pokud není potřeba opakovaně používat šablonu dat jinde. Prvky zadané v definici DataTemplate vzhledu každé buňky, jak je znázorněno v následujícím příkladu kódu XAML:
<ListView Margin="0,20,0,0">
<ListView.ItemsSource>
<x:Array Type="{x:Type local:Person}">
<local:Person Name="Steve" Age="21" Location="USA" />
<local:Person Name="John" Age="37" Location="USA" />
<local:Person Name="Tom" Age="42" Location="UK" />
<local:Person Name="Lucas" Age="29" Location="Germany" />
<local:Person Name="Tariq" Age="39" Location="UK" />
<local:Person Name="Jane" Age="30" Location="USA" />
</x:Array>
</ListView.ItemsSource>
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<Grid>
...
<Label Text="{Binding Name}" FontAttributes="Bold" />
<Label Grid.Column="1" Text="{Binding Age}" />
<Label Grid.Column="2" Text="{Binding Location}" HorizontalTextAlignment="End" />
</Grid>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
Podřízený vložený DataTemplate typ musí být nebo musí být odvozen od typu Cell. Tento příklad používá , ViewCellkterý je odvozen z Cell. Rozložení uvnitř je ViewCell zde spravováno Gridpomocí . Obsahuje Grid tři Label instance, které spojují své Text vlastnosti s příslušnými vlastnostmi každého Person objektu v kolekci.
Ekvivalentní kód jazyka C# je znázorněn v následujícím příkladu kódu:
public class WithDataTemplatePageCS : ContentPage
{
public WithDataTemplatePageCS()
{
...
var people = new List<Person>
{
new Person { Name = "Steve", Age = 21, Location = "USA" },
...
};
var personDataTemplate = new DataTemplate(() =>
{
var grid = new Grid();
...
var nameLabel = new Label { FontAttributes = FontAttributes.Bold };
var ageLabel = new Label();
var locationLabel = new Label { HorizontalTextAlignment = TextAlignment.End };
nameLabel.SetBinding(Label.TextProperty, "Name");
ageLabel.SetBinding(Label.TextProperty, "Age");
locationLabel.SetBinding(Label.TextProperty, "Location");
grid.Children.Add(nameLabel);
grid.Children.Add(ageLabel, 1, 0);
grid.Children.Add(locationLabel, 2, 0);
return new ViewCell { View = grid };
});
Content = new StackLayout
{
Margin = new Thickness(20),
Children = {
...
new ListView { ItemsSource = people, ItemTemplate = personDataTemplate, Margin = new Thickness(0, 20, 0, 0) }
}
};
}
}
V jazyce C# je vložený DataTemplate vytvořen pomocí přetížení konstruktoru, který určuje Func argument.
Vytvoření objektu DataTemplate s typem
Vlastnost ListView.ItemTemplate lze také nastavit na vytvořenou DataTemplate z typu buňky. Výhodou tohoto přístupu je, že vzhled definovaný typem buňky může být opakovaně použit více datových šablon v celé aplikaci. Následující kód XAML ukazuje příklad tohoto přístupu:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:DataTemplates"
...>
<StackLayout Margin="20">
...
<ListView Margin="0,20,0,0">
<ListView.ItemsSource>
<x:Array Type="{x:Type local:Person}">
<local:Person Name="Steve" Age="21" Location="USA" />
...
</x:Array>
</ListView.ItemsSource>
<ListView.ItemTemplate>
<DataTemplate>
<local:PersonCell />
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackLayout>
</ContentPage>
ListView.ItemTemplate Zde je vlastnost nastavena na vytvořený DataTemplate z vlastního typu, který definuje vzhled buňky. Vlastní typ musí být odvozen od typu ViewCell, jak je znázorněno v následujícím příkladu kódu:
<ViewCell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="DataTemplates.PersonCell">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.5*" />
<ColumnDefinition Width="0.2*" />
<ColumnDefinition Width="0.3*" />
</Grid.ColumnDefinitions>
<Label Text="{Binding Name}" FontAttributes="Bold" />
<Label Grid.Column="1" Text="{Binding Age}" />
<Label Grid.Column="2" Text="{Binding Location}" HorizontalTextAlignment="End" />
</Grid>
</ViewCell>
V rámci ViewCell, rozložení je spravován zde pomocí Grid. Obsahuje Grid tři Label instance, které spojují své Text vlastnosti s příslušnými vlastnostmi každého Person objektu v kolekci.
Ekvivalentní kód jazyka C# je znázorněn v následujícím příkladu:
public class WithDataTemplatePageFromTypeCS : ContentPage
{
public WithDataTemplatePageFromTypeCS()
{
...
var people = new List<Person>
{
new Person { Name = "Steve", Age = 21, Location = "USA" },
...
};
Content = new StackLayout
{
Margin = new Thickness(20),
Children = {
...
new ListView { ItemTemplate = new DataTemplate(typeof(PersonCellCS)), ItemsSource = people, Margin = new Thickness(0, 20, 0, 0) }
}
};
}
}
V jazyce C# se DataTemplate vytvoří pomocí přetížení konstruktoru, které určuje typ buňky jako argument. Typ buňky musí být odvozen od typu ViewCell, jak je znázorněno v následujícím příkladu kódu:
public class PersonCellCS : ViewCell
{
public PersonCellCS()
{
var grid = new Grid();
...
var nameLabel = new Label { FontAttributes = FontAttributes.Bold };
var ageLabel = new Label();
var locationLabel = new Label { HorizontalTextAlignment = TextAlignment.End };
nameLabel.SetBinding(Label.TextProperty, "Name");
ageLabel.SetBinding(Label.TextProperty, "Age");
locationLabel.SetBinding(Label.TextProperty, "Location");
grid.Children.Add(nameLabel);
grid.Children.Add(ageLabel, 1, 0);
grid.Children.Add(locationLabel, 2, 0);
View = grid;
}
}
Poznámka:
Všimněte si, že Xamarin.Forms obsahuje také typy buněk, které lze použít k zobrazení jednoduchých dat v ListView buňkách. Další informace naleznete v tématu Vzhled buňky.
Vytvoření dataTemplate jako prostředku
Šablony dat lze také vytvořit jako opakovaně použitelné objekty v objektu ResourceDictionary. Toho dosáhnete tím, že každé deklaraci poskytnete jedinečný x:Key atribut, který poskytuje popisný klíč v kódu ResourceDictionary, jak je znázorněno v následujícím příkladu kódu XAML:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
...>
<ContentPage.Resources>
<ResourceDictionary>
<DataTemplate x:Key="personTemplate">
<ViewCell>
<Grid>
...
</Grid>
</ViewCell>
</DataTemplate>
</ResourceDictionary>
</ContentPage.Resources>
<StackLayout Margin="20">
...
<ListView ItemTemplate="{StaticResource personTemplate}" Margin="0,20,0,0">
<ListView.ItemsSource>
<x:Array Type="{x:Type local:Person}">
<local:Person Name="Steve" Age="21" Location="USA" />
...
</x:Array>
</ListView.ItemsSource>
</ListView>
</StackLayout>
</ContentPage>
Vlastnost DataTemplate je přiřazena ListView.ItemTemplate pomocí StaticResource rozšíření značek. Všimněte si, že i když DataTemplate je definována na stránce ResourceDictionary, může být definována také na úrovni ovládacího prvku nebo aplikace.
Následující příklad kódu ukazuje ekvivalentní stránku v jazyce C#:
public class WithDataTemplatePageCS : ContentPage
{
public WithDataTemplatePageCS ()
{
...
var personDataTemplate = new DataTemplate (() => {
var grid = new Grid ();
...
return new ViewCell { View = grid };
});
Resources = new ResourceDictionary ();
Resources.Add ("personTemplate", personDataTemplate);
Content = new StackLayout {
Margin = new Thickness(20),
Children = {
...
new ListView { ItemTemplate = (DataTemplate)Resources ["personTemplate"], ItemsSource = people };
}
};
}
}
Přidá DataTemplate se do ResourceDictionary metody pomocí Add metody, která určuje Key řetězec, který se používá k odkazování DataTemplate na při načítání.
Shrnutí
Tento článek vysvětluje, jak vytvářet šablony dat, vložené, z vlastního typu nebo v objektu ResourceDictionary. Vložená šablona by se měla použít, pokud není potřeba opakovaně používat šablonu dat jinde. Případně můžete šablonu dat znovu použít tak, že ji definujete jako vlastní typ nebo jako prostředek na úrovni ovládacího prvku, na úrovni stránky nebo na úrovni aplikace.