Xamarin.Forms Kontextová nabídka prostředí
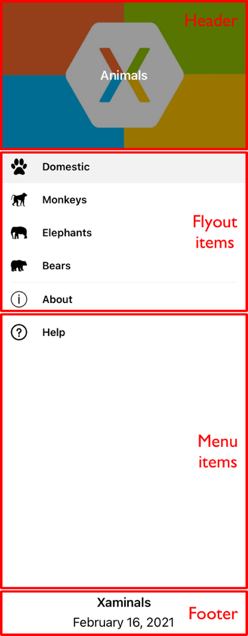
Navigační prostředí poskytované prostředím Xamarin.Forms Shell je založené na informačních náchocích a kartách. Kontextová nabídka je volitelná kořenová nabídka pro aplikaci Shell a je plně přizpůsobitelná. Je přístupný prostřednictvím ikony nebo potáhnutím prstem ze strany obrazovky. Kontext se skládá z volitelného záhlaví, položek rozevíracího rámečku, volitelných položek nabídky a volitelného zápatí:

Kontextové položky
Do informačního rámečku lze přidat jednu nebo více položek s informačním rámečkem a každá položka s informačním rámečkem je reprezentována objektem FlyoutItem . Každý FlyoutItem objekt by měl být podřízeným objektem podtřídy Shell . Kontextové položky se zobrazí v horní části informačního rámečku, když není k dispozici záhlaví informačního rámečku.
Následující příklad vytvoří kontextovou řadu obsahující dvě kontextové položky:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:Xaminals.Controls"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<FlyoutItem Title="Cats"
Icon="cat.png">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</FlyoutItem>
<FlyoutItem Title="Dogs"
Icon="dog.png">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
</FlyoutItem>
</Shell>
Vlastnost FlyoutItem.Title typu stringdefinuje název kontextové položky. Vlastnost FlyoutItem.Icon typu ImageSourcedefinuje ikonu kontextové položky:
V tomto příkladu lze ke každému ShellContent objektu přistupovat pouze prostřednictvím kontextových položek, nikoli prostřednictvím karet. Je to proto, že ve výchozím nastavení se karty zobrazí jenom v případě, že položka s informačním rámečkem obsahuje více než jednu kartu.
Důležité
V aplikaci Prostředí se stránky vytvářejí na vyžádání v reakci na navigaci. Toho lze dosáhnout pomocí DataTemplate rozšíření značek k nastavení ContentTemplate vlastnosti každého ShellContent objektu ContentPage na objekt.
Shell má implicitní operátory převodu, které umožňují zjednodušení hierarchie vizuálů prostředí, aniž by bylo nutné do vizuálního stromu zavést další zobrazení. To je možné, protože podtříděný Shell objekt může obsahovat FlyoutItem pouze objekty nebo TabBar objekt, který může obsahovat Tab pouze objekty, které mohou obsahovat ShellContent pouze objekty. Tyto implicitní převodní operátory lze použít k odebrání FlyoutItem objektů z Tab předchozího příkladu:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:Xaminals.Controls"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Shell>
Tento implicitní převod automaticky zabalí každý ShellContent objekt do Tab objektů, které jsou zabaleny v FlyoutItem objektech.
Poznámka:
Všechny FlyoutItem objekty v podtřídě objektu Shell se automaticky přidají do Shell.FlyoutItems kolekce, která definuje seznam položek, které se zobrazí v informačním rámečku.
Možnosti zobrazení v informačním rámečku
Vlastnost FlyoutItem.FlyoutDisplayOptions konfiguruje, jak se v informačním rámečku zobrazí kontextová položka a její podřízené položky. Tato vlastnost by měla být nastavena na člen výčtu FlyoutDisplayOptions :
AsSingleItemoznačuje, že položka bude viditelná jako jedna položka. Toto je výchozí hodnotaFlyoutDisplayOptionsvlastnosti.AsMultipleItemsoznačuje, že položka a její podřízené položky budou viditelné v informačním rámečku jako skupina položek.
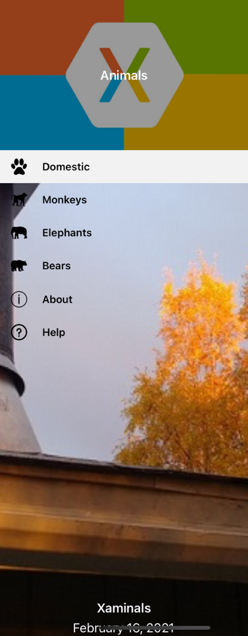
Kontextovou položku pro každý Tab objekt v rámci objektu FlyoutItem lze zobrazit nastavením FlyoutItem.FlyoutDisplayOptions vlastnosti na AsMultipleItems:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:Xaminals.Controls"
xmlns:views="clr-namespace:Xaminals.Views"
FlyoutHeaderBehavior="CollapseOnScroll"
x:Class="Xaminals.AppShell">
<FlyoutItem FlyoutDisplayOptions="AsMultipleItems">
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
<ShellContent Title="Elephants"
Icon="elephant.png"
ContentTemplate="{DataTemplate views:ElephantsPage}" />
<ShellContent Title="Bears"
Icon="bear.png"
ContentTemplate="{DataTemplate views:BearsPage}" />
</FlyoutItem>
<ShellContent Title="About"
Icon="info.png"
ContentTemplate="{DataTemplate views:AboutPage}" />
</Shell>
V tomto příkladu se vytvoří kontextové položky pro Tab objekt, který je podřízeným FlyoutItem objektem, a ShellContent objekty, které jsou podřízenými objekty FlyoutItem . K tomu dochází, protože každý ShellContent objekt, který je podřízený objektem FlyoutItem , je automaticky zabalen do objektu Tab . Kromě toho se vytvoří kontextová položka pro konečný ShellContent objekt, který se automaticky zabalí do objektu Tab a pak v objektu FlyoutItem .
Poznámka:
Karty se zobrazí, když FlyoutItem obsahuje více než jeden ShellContent objekt.
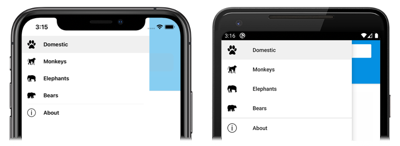
Výsledkem jsou následující kontextové položky:
Definování vzhledu FlyoutItem
Vzhled každého FlyoutItem lze přizpůsobit nastavením Shell.ItemTemplate připojené vlastnosti na DataTemplate:
<Shell ...>
...
<Shell.ItemTemplate>
<DataTemplate>
<Grid ColumnDefinitions="0.2*,0.8*">
<Image Source="{Binding FlyoutIcon}"
Margin="5"
HeightRequest="45" />
<Label Grid.Column="1"
Text="{Binding Title}"
FontAttributes="Italic"
VerticalTextAlignment="Center" />
</Grid>
</DataTemplate>
</Shell.ItemTemplate>
</Shell>
Tento příklad zobrazuje název každého FlyoutItem objektu v kurzívě:
Vzhledem k tomu Shell.ItemTemplate , že je připojená vlastnost, lze k určitým FlyoutItem objektům připojit různé šablony.
Poznámka:
Prostředí poskytuje Title vlastnosti a FlyoutIcon vlastnosti objektu BindingContext ItemTemplate.
Shell navíc obsahuje tři třídy stylu, které se automaticky použijí na FlyoutItem objekty. Další informace naleznete v tématu Styl FlyoutItem a MenuItem objekty.
Výchozí šablona pro flyoutItems
Výchozí DataTemplate hodnota použitá pro každý z nich FlyoutItem je uvedená níže:
<DataTemplate x:Key="FlyoutTemplate">
<Grid x:Name="FlyoutItemLayout"
HeightRequest="{x:OnPlatform Android=50}"
ColumnSpacing="{x:OnPlatform UWP=0}"
RowSpacing="{x:OnPlatform UWP=0}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal" />
<VisualState x:Name="Selected">
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="{x:OnPlatform Android=#F2F2F2, iOS=#F2F2F2}" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</VisualStateManager.VisualStateGroups>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="{x:OnPlatform Android=54, iOS=50, UWP=Auto}" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Image x:Name="FlyoutItemImage"
Source="{Binding FlyoutIcon}"
VerticalOptions="Center"
HorizontalOptions="{x:OnPlatform Default=Center, UWP=Start}"
HeightRequest="{x:OnPlatform Android=24, iOS=22, UWP=16}"
WidthRequest="{x:OnPlatform Android=24, iOS=22, UWP=16}">
<Image.Margin>
<OnPlatform x:TypeArguments="Thickness">
<OnPlatform.Platforms>
<On Platform="UWP"
Value="12,0,12,0" />
</OnPlatform.Platforms>
</OnPlatform>
</Image.Margin>
</Image>
<Label x:Name="FlyoutItemLabel"
Grid.Column="1"
Text="{Binding Title}"
FontSize="{x:OnPlatform Android=14, iOS=Small}"
HorizontalOptions="{x:OnPlatform UWP=Start}"
HorizontalTextAlignment="{x:OnPlatform UWP=Start}"
FontAttributes="{x:OnPlatform iOS=Bold}"
VerticalTextAlignment="Center">
<Label.TextColor>
<OnPlatform x:TypeArguments="Color">
<OnPlatform.Platforms>
<On Platform="Android"
Value="#D2000000" />
</OnPlatform.Platforms>
</OnPlatform>
</Label.TextColor>
<Label.Margin>
<OnPlatform x:TypeArguments="Thickness">
<OnPlatform.Platforms>
<On Platform="Android"
Value="20, 0, 0, 0" />
</OnPlatform.Platforms>
</OnPlatform>
</Label.Margin>
<Label.FontFamily>
<OnPlatform x:TypeArguments="x:String">
<OnPlatform.Platforms>
<On Platform="Android"
Value="sans-serif-medium" />
</OnPlatform.Platforms>
</OnPlatform>
</Label.FontFamily>
</Label>
</Grid>
</DataTemplate>
Tuto šablonu lze použít jako základ pro provádění změn existujícího rozložení informačního rámečku a také zobrazuje vizuální stavy, které jsou implementovány pro kontextové položky.
Kromě toho , , a elementy Gridvšechny mají x:Name hodnoty, a tak mohou být cílem pomocí Správce vizuálního Label stavu. Image Další informace naleznete v tématu Nastavení stavu u více prvků.
Poznámka:
Stejnou šablonu lze použít také pro MenuItem objekty.
Nahrazení kontextového obsahu
Kontextové položky, které představují obsah informačního rámečku, lze volitelně nahradit vlastním obsahem nastavením Shell.FlyoutContent vlastnosti bindable na object:
<Shell ...
x:Name="shell">
...
<Shell.FlyoutContent>
<CollectionView BindingContext="{x:Reference shell}"
IsGrouped="True"
ItemsSource="{Binding FlyoutItems}">
<CollectionView.ItemTemplate>
<DataTemplate>
<Label Text="{Binding Title}"
TextColor="White"
FontSize="Large" />
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</Shell.FlyoutContent>
</Shell>
V tomto příkladu se kontextový obsah nahradí CollectionView názvem každé položky v kolekci FlyoutItems .
Poznámka:
Vlastnost FlyoutItems ve Shell třídě je kolekce položek s rozevíracím rámečkem jen pro čtení.
Případně lze obsah informačního rámečku Shell.FlyoutContentTemplate definovat nastavením vlastnosti bindable na DataTemplate:
<Shell ...
x:Name="shell">
...
<Shell.FlyoutContentTemplate>
<DataTemplate>
<CollectionView BindingContext="{x:Reference shell}"
IsGrouped="True"
ItemsSource="{Binding FlyoutItems}">
<CollectionView.ItemTemplate>
<DataTemplate>
<Label Text="{Binding Title}"
TextColor="White"
FontSize="Large" />
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</DataTemplate>
</Shell.FlyoutContentTemplate>
</Shell>
Důležité
Nad obsahem informačního rámečku se dá volitelně zobrazit záhlaví informačního rámečku a pod obsahem informačního rámečku se dá volitelně zobrazit informační zápatí. Pokud je váš kontextový obsah posuvný, shell se pokusí respektovat chování posouvání záhlaví informačního rámečku.
Položky nabídky
Položky nabídky lze volitelně přidat do kontextového rámečku a každá položka nabídky je reprezentována objektem MenuItem . Pozice MenuItem objektů v kontextovém rámečku závisí na pořadí jejich deklarace ve vizuální hierarchii prostředí. Proto se všechny MenuItem objekty deklarované před FlyoutItem objekty zobrazí před FlyoutItem objekty v informačním rámečku a všechny MenuItem objekty deklarované po FlyoutItem objektech se zobrazí za FlyoutItem objekty v informačním rámečku.
Třída MenuItem má Clicked událost a Command vlastnost. Objekty proto umožňují scénáře, MenuItem které provádějí akci v reakci na MenuItem klepnutí.
MenuItem objekty lze přidat do kontextového rámečku, jak je znázorněno v následujícím příkladu:
<Shell ...>
...
<MenuItem Text="Help"
IconImageSource="help.png"
Command="{Binding HelpCommand}"
CommandParameter="https://learn.microsoft.com/xamarin/xamarin-forms/app-fundamentals/shell" />
</Shell>
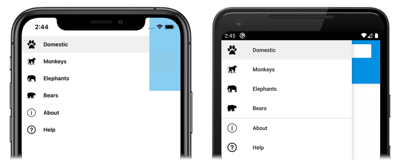
Tento příklad přidá MenuItem objekt do kontextového rámečku pod všemi položkami informačního rámečku:
Objekt MenuItem spustí pojmenovanou ICommand HelpCommand, která otevře adresu URL určenou CommandParameter vlastností v systémovém webovém prohlížeči.
Poznámka:
Každý BindingContext z nich MenuItem je zděděn z podtříděného Shell objektu.
Definování vzhledu MenuItem
Vzhled každého MenuItem lze přizpůsobit nastavením Shell.MenuItemTemplate připojené vlastnosti na DataTemplate:
<Shell ...>
<Shell.MenuItemTemplate>
<DataTemplate>
<Grid ColumnDefinitions="0.2*,0.8*">
<Image Source="{Binding Icon}"
Margin="5"
HeightRequest="45" />
<Label Grid.Column="1"
Text="{Binding Text}"
FontAttributes="Italic"
VerticalTextAlignment="Center" />
</Grid>
</DataTemplate>
</Shell.MenuItemTemplate>
...
<MenuItem Text="Help"
IconImageSource="help.png"
Command="{Binding HelpCommand}"
CommandParameter="https://learn.microsoft.com/xamarin/xamarin-forms/app-fundamentals/shell" />
</Shell>
Tento příklad připojí DataTemplate k jednotlivým MenuItem objektům název objektu MenuItem v kurzívě:
Vzhledem k tomu Shell.MenuItemTemplate , že je připojená vlastnost, lze k určitým MenuItem objektům připojit různé šablony.
Poznámka:
Prostředí poskytuje Text vlastnosti a IconImageSource vlastnosti objektu BindingContext MenuItemTemplate. Můžete také použít Title místo Text a Icon místo IconImageSource toho, abyste mohli použít stejnou šablonu pro položky nabídky a kontextové položky.
Výchozí šablonu pro FlyoutItem objekty lze také použít pro MenuItem objekty. Další informace naleznete v tématu Výchozí šablona pro FlyoutItems.
Style FlyoutItem a MenuItem – objekty
Shell obsahuje tři třídy stylu, které se automaticky použijí na FlyoutItem objekty a MenuItem na objekty. Názvy tříd stylů jsou FlyoutItemLabelStyle, FlyoutItemImageStylea FlyoutItemLayoutStyle.
Následující XAML ukazuje příklad definování stylů pro tyto třídy stylů:
<Style TargetType="Label"
Class="FlyoutItemLabelStyle">
<Setter Property="TextColor"
Value="Black" />
<Setter Property="HeightRequest"
Value="100" />
</Style>
<Style TargetType="Image"
Class="FlyoutItemImageStyle">
<Setter Property="Aspect"
Value="Fill" />
</Style>
<Style TargetType="Layout"
Class="FlyoutItemLayoutStyle"
ApplyToDerivedTypes="True">
<Setter Property="BackgroundColor"
Value="Teal" />
</Style>
Tyto styly se automaticky použijí u FlyoutItem objektů a MenuItem bez nutnosti nastavit jejich StyleClass vlastnosti na názvy tříd stylů.
Kromě toho lze definovat a používat FlyoutItem vlastní třídy stylů a MenuItem objekty. Další informace o třídách stylů naleznete v tématu Xamarin.Forms Třídy stylů.
Záhlaví informačního rámečku
Záhlaví informačního rámečku je obsah, který se volitelně zobrazí v horní části informačního rámečku a jeho vzhled je definován pomocí object vlastnosti Shell.FlyoutHeader s možností vázání:
<Shell ...>
<Shell.FlyoutHeader>
<controls:FlyoutHeader />
</Shell.FlyoutHeader>
</Shell>
Typ FlyoutHeader je uveden v následujícím příkladu:
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Xaminals.Controls.FlyoutHeader"
HeightRequest="200">
<Grid BackgroundColor="Black">
<Image Aspect="AspectFill"
Source="xamarinstore.jpg"
Opacity="0.6" />
<Label Text="Animals"
TextColor="White"
FontAttributes="Bold"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center" />
</Grid>
</ContentView>
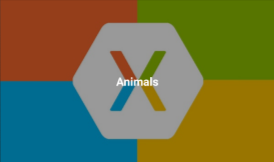
Výsledkem je následující kontextová hlavička:

Případně lze vzhled záhlaví informačního rámečku definovat nastavením Shell.FlyoutHeaderTemplate vlastnosti bindable na DataTemplate:
<Shell ...>
<Shell.FlyoutHeaderTemplate>
<DataTemplate>
<Grid BackgroundColor="Black"
HeightRequest="200">
<Image Aspect="AspectFill"
Source="xamarinstore.jpg"
Opacity="0.6" />
<Label Text="Animals"
TextColor="White"
FontAttributes="Bold"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center" />
</Grid>
</DataTemplate>
</Shell.FlyoutHeaderTemplate>
</Shell>
Ve výchozím nastavení se záhlaví informačního rámečku opraví v informačním rámečku, zatímco níže uvedený obsah se posune, pokud je k dispozici dostatek položek. Toto chování ale můžete změnit nastavením Shell.FlyoutHeaderBehavior vlastnosti bindable na jeden ze členů výčtu FlyoutHeaderBehavior :
Default– označuje, že se použije výchozí chování platformy. Toto je výchozí hodnotaFlyoutHeaderBehaviorvlastnosti.Fixed– označuje, že záhlaví informačního rámečku zůstane vždy viditelné a beze změny.Scroll– označuje, že se záhlaví informačního rámečku posune ze zobrazení, když uživatel posune položky.CollapseOnScroll– označuje, že záhlaví informačního rámečku se sbalí jenom na nadpis, protože uživatel položky posune.
Následující příklad ukazuje, jak sbalit kontextové záhlaví při posouvání uživatele:
<Shell ...
FlyoutHeaderBehavior="CollapseOnScroll">
...
</Shell>
Informační zápatí
Zápatí informačního rámečku je obsah, který se volitelně zobrazí v dolní části informačního rámečku a jeho vzhled je definován pomocí object vlastnosti Shell.FlyoutFooter s možností vázání:
<Shell ...>
<Shell.FlyoutFooter>
<controls:FlyoutFooter />
</Shell.FlyoutFooter>
</Shell>
Typ FlyoutFooter je uveden v následujícím příkladu:
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:sys="clr-namespace:System;assembly=netstandard"
x:Class="Xaminals.Controls.FlyoutFooter">
<StackLayout>
<Label Text="Xaminals"
TextColor="GhostWhite"
FontAttributes="Bold"
HorizontalOptions="Center" />
<Label Text="{Binding Source={x:Static sys:DateTime.Now}, StringFormat='{0:MMMM dd, yyyy}'}"
TextColor="GhostWhite"
HorizontalOptions="Center" />
</StackLayout>
</ContentView>
Výsledkem je následující zápatí informačního rámečku:

Případně lze vzhled zápatí informačního rámečku definovat nastavením Shell.FlyoutFooterTemplate vlastnosti na DataTemplate:
<Shell ...>
<Shell.FlyoutFooterTemplate>
<DataTemplate>
<StackLayout>
<Label Text="Xaminals"
TextColor="GhostWhite"
FontAttributes="Bold"
HorizontalOptions="Center" />
<Label Text="{Binding Source={x:Static sys:DateTime.Now}, StringFormat='{0:MMMM dd, yyyy}'}"
TextColor="GhostWhite"
HorizontalOptions="Center" />
</StackLayout>
</DataTemplate>
</Shell.FlyoutFooterTemplate>
</Shell>
Zápatí s informačním rámečkem je pevně nastavené na konec informačního rámečku a může být libovolná výška. Zápatí navíc nikdy nezakrývá žádné položky nabídky.
Šířka a výška informačního rámečku
Šířku a výšku kontextového rámečku lze přizpůsobit nastavením Shell.FlyoutWidth a Shell.FlyoutHeight připojených vlastností na double hodnoty:
<Shell ...
FlyoutWidth="400"
FlyoutHeight="200">
...
</Shell>
To umožňuje scénáře, jako je rozšíření informačního rámečku na celé obrazovce nebo zmenšení výšky informačního rámečku tak, aby nezakrýtal panel karet.
Ikona informačního rámečku
Ve výchozím nastavení mají aplikace Shell ikonu hamburgeru, která po stisknutí otevře informační panel. Tuto ikonu lze změnit nastavením Shell.FlyoutIcon vlastnosti bindable typu ImageSourcena příslušnou ikonu:
<Shell ...
FlyoutIcon="flyouticon.png">
...
</Shell>
Kontextové pozadí
Barvu pozadí kontextového rámečku lze nastavit pomocí Shell.FlyoutBackgroundColor vlastnosti bindable:
<Shell ...
FlyoutBackgroundColor="AliceBlue">
...
</Shell>
Poznámka:
Dá Shell.FlyoutBackgroundColor se také nastavit ze šablony stylů CSS (Cascading Style Sheet). Další informace najdete v tématu Xamarin.Forms Specifické vlastnosti prostředí.
Alternativně lze pozadí kontextového rámečku určit nastavením Shell.FlyoutBackground vlastnosti bindable na Brush:
<Shell ...
FlyoutBackground="LightGray">
...
</Shell>
V tomto příkladu je pozadí informačního rámečku malováno světle šedým SolidColorBrush.
Následující příklad ukazuje nastavení kontextového pozadí na LinearGradientBrush:
<Shell ...>
<Shell.FlyoutBackground>
<LinearGradientBrush StartPoint="0,0"
EndPoint="1,1">
<GradientStop Color="#8A2387"
Offset="0.1" />
<GradientStop Color="#E94057"
Offset="0.6" />
<GradientStop Color="#F27121"
Offset="1.0" />
</LinearGradientBrush>
</Shell.FlyoutBackground>
...
</Shell>
Další informace o štětce naleznete v tématu Xamarin.Forms Štětce.
Obrázek pozadí s informačním rámečkem
Informační panel může mít volitelný obrázek pozadí, který se zobrazí pod záhlavím informačního rámečku a za všemi rozevíracími položkami, položkami nabídek a zápatím informačního rámečku. Obrázek pozadí lze určit nastavením FlyoutBackgroundImage vlastnosti bindable, typu ImageSource, na soubor, vložený prostředek, identifikátor URI nebo datový proud.
Poměr stran obrázku na pozadí lze nakonfigurovat nastavením FlyoutBackgroundImageAspect vlastnosti bindable typu Aspectna jeden z členů výčtu Aspect :
AspectFill- vystřiží obrázek tak, aby vyplnil oblast zobrazení při zachování poměru stran.AspectFit- v případě potřeby vloží obrázek do oblasti zobrazení s prázdným místem přidaným do horní nebo dolní části nebo stran v závislosti na tom, jestli je obrázek široký nebo vysoký. Toto je výchozí hodnotaFlyoutBackgroundImageAspectvlastnosti.Fill- roztáhne obrázek úplně a přesně vyplní oblast zobrazení. To může mít za následek zkreslení obrázku.
Následující příklad ukazuje nastavení těchto vlastností:
<Shell ...
FlyoutBackgroundImage="photo.jpg"
FlyoutBackgroundImageAspect="AspectFill">
...
</Shell>
Výsledkem bude obrázek na pozadí, který se zobrazí v informačním rámečku pod záhlavím informačního rámečku:

Pozadí informačního rámečku
Pozadí informačního rámečku, což je vzhled překrytí informačního rámečku, lze určit nastavením Shell.FlyoutBackdrop připojené vlastnosti na Brush:
<Shell ...
FlyoutBackdrop="Silver">
...
</Shell>
V tomto příkladu je pozadí s informačním rámečkem malováno stříbrem SolidColorBrush.
Důležité
Připojenou vlastnost lze nastavit u libovolného FlyoutBackdrop elementu Shell, ale použije se pouze v případě, že je nastavena na Shell, FlyoutItemnebo TabBar objekty.
Následující příklad ukazuje nastavení kontextového pozadí na LinearGradientBrush:
<Shell ...>
<Shell.FlyoutBackdrop>
<LinearGradientBrush StartPoint="0,0"
EndPoint="1,1">
<GradientStop Color="#8A2387"
Offset="0.1" />
<GradientStop Color="#E94057"
Offset="0.6" />
<GradientStop Color="#F27121"
Offset="1.0" />
</LinearGradientBrush>
</Shell.FlyoutBackdrop>
...
</Shell>
Další informace o štětce naleznete v tématu Xamarin.Forms Štětce.
Chování informačního rámečku
K informačnímu rámečku se dostanete přes ikonu hamburgeru nebo potáhnutím prstem ze strany obrazovky. Toto chování však lze změnit nastavením Shell.FlyoutBehavior připojené vlastnosti na jeden z členů výčtu FlyoutBehavior :
Disabled– označuje, že kontext nelze otevřít uživatelem.Flyout– označuje, že informační nabídku může uživatel otevřít a zavřít. Toto je výchozí hodnota vlastnostiFlyoutBehavior.Locked– označuje, že kontext nelze zavřít uživatelem a že se nepřekrývá obsah.
Následující příklad ukazuje, jak zakázat informační nabídku:
<Shell ...
FlyoutBehavior="Disabled">
...
</Shell>
Poznámka:
Připojenou FlyoutBehavior vlastnost lze nastavit na Shell, , FlyoutItemShellContenta objekty stránky, aby se přepsaly výchozí kontextové chování.
Svislé posouvání s plovoucím rámečkem
Ve výchozím nastavení se kontextová nabídka dá posunout svisle, když se položky informačního rámečku nevejdou do informačního rámečku. Toto chování lze změnit nastavením Shell.FlyoutVerticalScrollMode vlastnosti bindable na jeden ze členů výčtu ScrollMode :
Disabled– označuje, že svislé posouvání bude zakázáno.Enabled– označuje, že bude povoleno svislé posouvání.Auto– označuje, že svislé posouvání bude povoleno, pokud se položky informačního rámečku nevejdou do informačního rámečku. Toto je výchozí hodnotaFlyoutVerticalScrollModevlastnosti.
Následující příklad ukazuje, jak zakázat svislé posouvání:
<Shell ...
FlyoutVerticalScrollMode="Disabled">
...
</Shell>
Pořadí ovládacích prvků FlyoutItem
Ve výchozím nastavení je pořadí ovládacích FlyoutItem prvků objektů stejné pořadí, ve kterém jsou uvedeny v jazyce XAML, nebo programově přidané do podřízené kolekce. Toto pořadí je pořadí, ve kterém FlyoutItem budou objekty procházet pomocí klávesnice, a často je toto výchozí pořadí nejlepším pořadím.
Výchozí pořadí ovládacích prvků lze změnit nastavením FlyoutItem.TabIndex vlastnosti, která označuje pořadí, ve kterém FlyoutItem objekty obdrží fokus, když uživatel prochází položkami stisknutím klávesy Tab. Výchozí hodnota vlastnosti je 0 a lze ji nastavit na libovolnou int hodnotu.
Následující pravidla platí při použití výchozího pořadí ovládacích prvků nebo nastavení TabIndex vlastnosti:
FlyoutItemobjekty se stejnouTabIndexhodnotou 0 se přidají do pořadí ovládacích prvků na základě jejich pořadí deklarace v kolekcích XAML nebo podřízených kolekcích.FlyoutItemobjekty sTabIndexhodnotou větší než 0 se přidají do pořadí ovládacích prvků na základě jejichTabIndexhodnoty.FlyoutItemobjekty sTabIndexhodnotou menší než 0 se přidají do pořadí ovládacích prvků a zobrazí se před libovolnou nulovou hodnotou.- Konflikty na a
TabIndexjsou vyřešeny pořadím deklarací.
Po definování pořadí FlyoutItem ovládacíchprvkůch TabIndex
Kromě nastavení pořadí ovládacích FlyoutItem prvků objektů může být nutné vyloučit některé objekty z pořadí ovládacích prvků. Toho lze dosáhnout pomocí FlyoutItem.IsTabStop vlastnosti, která označuje, zda FlyoutItem je součástí navigace na kartách. Její výchozí hodnota je truea pokud je false FlyoutItem její hodnota ignorována infrastrukturou navigace tabulátoru, bez ohledu na to, zda je nastavena TabIndex .
Výběr informačního rámečku
Pokud je nejprve spuštěna aplikace Prostředí, která používá kontextový popis, Shell.CurrentItem vlastnost bude nastavena na první FlyoutItem objekt v podtřídě objektu Shell . Vlastnost však lze nastavit na jinou FlyoutItem, jak je znázorněno v následujícím příkladu:
<Shell ...
CurrentItem="{x:Reference aboutItem}">
<FlyoutItem FlyoutDisplayOptions="AsMultipleItems">
...
</FlyoutItem>
<ShellContent x:Name="aboutItem"
Title="About"
Icon="info.png"
ContentTemplate="{DataTemplate views:AboutPage}" />
</Shell>
Tento příklad nastaví CurrentItem vlastnost na ShellContent objekt s názvem aboutItem, což vede k jeho výběru a zobrazení. V tomto příkladu se implicitní převod používá k zabalení objektu ShellContent Tab do objektu, který je zabalený v objektu FlyoutItem .
Ekvivalentní kód jazyka C# s názvem objektu ShellContent aboutItemje:
CurrentItem = aboutItem;
V tomto příkladu CurrentItem je vlastnost nastavena v podtřídě Shell třídy. Alternativně CurrentItem lze vlastnost nastavit v libovolné třídě prostřednictvím Shell.Current statické vlastnosti:
Shell.Current.CurrentItem = aboutItem;
Poznámka:
Aplikace může zadat stav, kdy výběr kontextové položky není platnou operací. V takových případech FlyoutItem lze zakázat nastavením jeho IsEnabled vlastnosti na falsehodnotu . Tím zabráníte uživatelům v výběru kontextové položky.
Viditelnost informačního rámečku
Kontextové položky jsou ve výchozím nastavení viditelné v informačním rámečku. Položku však můžete skrýt v informačním rámečku s FlyoutItemIsVisible vlastností a odebrat ji z informačního rámečku s IsVisible vlastností:
FlyoutItemIsVisible, typubool, označuje, zda je položka skrytá v informačním rámečku, ale je stále dosažitelná pomocíGoToAsyncnavigační metody. Výchozí hodnota této vlastnosti jetrue.IsVisible, typubooloznačuje, zda má být položka odebrána ze stromu vizuálu, a proto se nezobrazí v informačním rámečku. Výchozí hodnota jetrue.
Následující příklad ukazuje skrytí položky v informačním rámečku:
<Shell ...>
<FlyoutItem ...
FlyoutItemIsVisible="False">
...
</FlyoutItem>
</Shell>
Poznámka:
K dispozici je také připojená Shell.FlyoutItemIsVisible vlastnost, která může být nastavena na FlyoutItem, MenuItem, Taba ShellContent objekty.
Otevření a zavření informačního rámečku prostřednictvím kódu programu
Kontext lze otevřít a zavřít prostřednictvím kódu programu nastavením Shell.FlyoutIsPresented vlastnosti bindable na boolean hodnotu, která označuje, jestli je informační nabídka aktuálně otevřená:
<Shell ...
FlyoutIsPresented="{Binding IsFlyoutOpen}">
</Shell>
Alternativně to můžete provést v kódu:
Shell.Current.FlyoutIsPresented = false;