Xamarin.Forms Třídy stylů
Xamarin.Forms třídy stylů umožňují použití více stylů u ovládacího prvku, aniž by se uchýlily k dědičnosti stylu.
Vytváření tříd stylů
Třídu stylu lze vytvořit nastavením Class vlastnosti na Style string hodnotu, která představuje název třídy. Výhodou této nabídky je, že při definování explicitního stylu pomocí atributu x:Key lze použít VisualElementvíce tříd stylů .
Důležité
Více stylů může sdílet stejný název třídy za předpokladu, že cílí na různé typy. To umožňuje více tříd stylů, které jsou identicky pojmenované, aby cílily na různé typy.
Následující příklad ukazuje tři BoxView třídy stylu a VisualElement třídu stylu:
<ContentPage ...>
<ContentPage.Resources>
<Style TargetType="BoxView"
Class="Separator">
<Setter Property="BackgroundColor"
Value="#CCCCCC" />
<Setter Property="HeightRequest"
Value="1" />
</Style>
<Style TargetType="BoxView"
Class="Rounded">
<Setter Property="BackgroundColor"
Value="#1FAECE" />
<Setter Property="HorizontalOptions"
Value="Start" />
<Setter Property="CornerRadius"
Value="10" />
</Style>
<Style TargetType="BoxView"
Class="Circle">
<Setter Property="BackgroundColor"
Value="#1FAECE" />
<Setter Property="WidthRequest"
Value="100" />
<Setter Property="HeightRequest"
Value="100" />
<Setter Property="HorizontalOptions"
Value="Start" />
<Setter Property="CornerRadius"
Value="50" />
</Style>
<Style TargetType="VisualElement"
Class="Rotated"
ApplyToDerivedTypes="true">
<Setter Property="Rotation"
Value="45" />
</Style>
</ContentPage.Resources>
</ContentPage>
Třídy Separator, Roundeda Circle styl každé set BoxView vlastnosti na konkrétní hodnoty.
Třída Rotated stylu má typ TargetType VisualElement, což znamená, že lze použít pouze na VisualElement instance. Jeho ApplyToDerivedTypes vlastnost je však nastavena na true, což zajišťuje, že jej lze použít na všechny ovládací prvky odvozené , VisualElementnapříklad BoxView. Další informace o použití stylu u odvozeného typu naleznete v tématu Použití stylu u odvozených typů.
Ekvivalentní kód jazyka C# je:
var separatorBoxViewStyle = new Style(typeof(BoxView))
{
Class = "Separator",
Setters =
{
new Setter
{
Property = VisualElement.BackgroundColorProperty,
Value = Color.FromHex("#CCCCCC")
},
new Setter
{
Property = VisualElement.HeightRequestProperty,
Value = 1
}
}
};
var roundedBoxViewStyle = new Style(typeof(BoxView))
{
Class = "Rounded",
Setters =
{
new Setter
{
Property = VisualElement.BackgroundColorProperty,
Value = Color.FromHex("#1FAECE")
},
new Setter
{
Property = View.HorizontalOptionsProperty,
Value = LayoutOptions.Start
},
new Setter
{
Property = BoxView.CornerRadiusProperty,
Value = 10
}
}
};
var circleBoxViewStyle = new Style(typeof(BoxView))
{
Class = "Circle",
Setters =
{
new Setter
{
Property = VisualElement.BackgroundColorProperty,
Value = Color.FromHex("#1FAECE")
},
new Setter
{
Property = VisualElement.WidthRequestProperty,
Value = 100
},
new Setter
{
Property = VisualElement.HeightRequestProperty,
Value = 100
},
new Setter
{
Property = View.HorizontalOptionsProperty,
Value = LayoutOptions.Start
},
new Setter
{
Property = BoxView.CornerRadiusProperty,
Value = 50
}
}
};
var rotatedVisualElementStyle = new Style(typeof(VisualElement))
{
Class = "Rotated",
ApplyToDerivedTypes = true,
Setters =
{
new Setter
{
Property = VisualElement.RotationProperty,
Value = 45
}
}
};
Resources = new ResourceDictionary
{
separatorBoxViewStyle,
roundedBoxViewStyle,
circleBoxViewStyle,
rotatedVisualElementStyle
};
Využívání tříd stylů
Třídy stylu lze využívat nastavením StyleClass vlastnosti ovládacího prvku, který je typu IList<string>, na seznam názvů tříd stylů. Třídy stylů budou použity za předpokladu, že typ ovládacího prvku odpovídá TargetType třídám stylu.
Následující příklad ukazuje tři BoxView instance, z nichž každá je nastavená na různé třídy stylů:
<ContentPage ...>
<ContentPage.Resources>
...
</ContentPage.Resources>
<StackLayout Margin="20">
<BoxView StyleClass="Separator" />
<BoxView WidthRequest="100"
HeightRequest="100"
HorizontalOptions="Center"
StyleClass="Rounded, Rotated" />
<BoxView HorizontalOptions="Center"
StyleClass="Circle" />
</StackLayout>
</ContentPage>
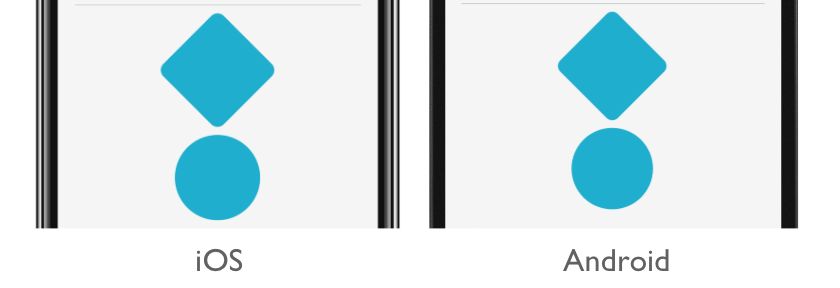
V tomto příkladu má první BoxView styl oddělovač čar, zatímco třetí BoxView je kruhový. Druhá BoxView má dvě třídy stylu použité na něj, které dávají zaoblené rohy a otočí 45 stupňů:

Důležité
U ovládacího prvku lze použít více tříd stylu, protože StyleClass vlastnost je typu IList<string>. V takovém případě se třídy stylů použijí ve vzestupném pořadí seznamu. Pokud tedy více tříd stylů nastaví stejné vlastnosti, bude mít přednost vlastnost ve třídě stylů, která je na nejvyšší pozici seznamu.
Ekvivalentní kód jazyka C# je:
...
Content = new StackLayout
{
Children =
{
new BoxView { StyleClass = new [] { "Separator" } },
new BoxView { WidthRequest = 100, HeightRequest = 100, HorizontalOptions = LayoutOptions.Center, StyleClass = new [] { "Rounded", "Rotated" } },
new BoxView { HorizontalOptions = LayoutOptions.Center, StyleClass = new [] { "Circle" } }
}
};