Vytvoření Xamarin.Forms aplikace Prostředí
Proces vytvoření Xamarin.Forms aplikace Prostředí je následující:
- Vytvořte novou Xamarin.Forms aplikaci nebo načtěte existující aplikaci, kterou chcete převést na aplikaci prostředí.
- Přidejte soubor XAML do projektu sdíleného kódu, který podtřídí
Shelltřídu. Další informace naleznete v tématu Podtřídy třídy Shell. MainPageNastavte vlastnost třídy aplikaceAppna podtříděnýShellobjekt. Další informace naleznete v tématu Bootstrap aplikace Shell.- Popište vizuální hierarchii aplikace v podtříděné
Shelltřídě. Další informace najdete v tématu Popis vizuální hierarchie aplikace.
Podrobný návod, jak vytvořit aplikaci Shell, najdete v tématu Rychlý start k Xamarin.Forms vytvoření aplikace.
Podtřída třídy Shell
Prvním krokem při vytváření Xamarin.Forms aplikace Prostředí je přidání souboru XAML do projektu sdíleného kódu, který podtřídí Shell třídu. Tento soubor může mít název cokoli, ale doporučuje se AppShell . Následující příklad kódu ukazuje nově vytvořený soubor AppShell.xaml :
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MyApp.AppShell">
</Shell>
Následující příklad ukazuje soubor s kódem AppShell.xaml.cs:
using Xamarin.Forms;
namespace MyApp
{
public partial class AppShell : Shell
{
public AppShell()
{
InitializeComponent();
}
}
}
Bootstrap aplikace Shell
Po vytvoření souboru XAML, který podtřídí Shell objekt, MainPage by měla být vlastnost App třídy nastavena na podtříděný Shell objekt:
namespace MyApp
{
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new AppShell();
}
...
}
}
V tomto příkladu AppShell je třída soubor XAML, který je odvozen od Shell třídy.
Upozorňující
Zatímco se sestaví prázdná aplikace Shell, pokus o jeho spuštění způsobí InvalidOperationException vyvolání.
Popis vizuální hierarchie aplikace
Posledním krokem při vytváření Xamarin.Forms aplikace Prostředí je popis vizuální hierarchie aplikace v podtříděné Shell třídě. Podtříděná Shell třída se skládá ze tří hlavních hierarchických objektů:
FlyoutItemneboTabBar. AFlyoutItempředstavuje jednu nebo více položek v informačním rámečku a mělo by se použít, když navigační vzor pro aplikaci vyžaduje kontext. ATabBarpředstavuje dolní panel karet a měl by se použít, když navigační vzor pro aplikaci začíná dolními kartami a nevyžaduje informační panel. KaždýFlyoutItemobjekt neboTabBarobjekt je podřízený objekt.ShellTab, který představuje seskupený obsah, navigace po dolních kartách. KaždýTabobjekt je podřízený objektu neboTabBarobjektuFlyoutItem.ShellContent, který představujeContentPageobjekty pro každou kartu. KaždýShellContentobjekt je podřízený objektuTab. Pokud v objektuTabexistuje více než jedenShellContentobjekt, budou se objekty procházet horními kartami.
Tyto objekty nepředstavují žádné uživatelské rozhraní, ale spíše uspořádání hierarchie vizuálů aplikace. Prostředí vezme tyto objekty a vytvoří uživatelské rozhraní navigace pro obsah.
Následující XAML ukazuje příklad podtříděné Shell třídy:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
...
<FlyoutItem FlyoutDisplayOptions="AsMultipleItems">
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<!--
Shell has implicit conversion operators that enable the Shell visual hierarchy to be simplified.
This is possible because a subclassed Shell object can only ever contain a FlyoutItem object or a TabBar object,
which can only ever contain Tab objects, which can only ever contain ShellContent objects.
The implicit conversion automatically wraps the ShellContent objects below in Tab objects.
-->
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
<ShellContent Title="Elephants"
Icon="elephant.png"
ContentTemplate="{DataTemplate views:ElephantsPage}" />
<ShellContent Title="Bears"
Icon="bear.png"
ContentTemplate="{DataTemplate views:BearsPage}" />
</FlyoutItem>
...
</Shell>
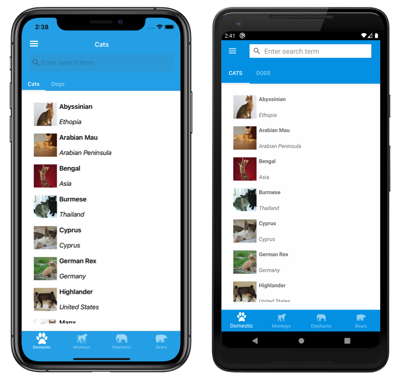
Při spuštění zobrazí tento XAML CatsPage, protože se jedná o první položku obsahu deklarovanou v podtřídě Shell třídy:
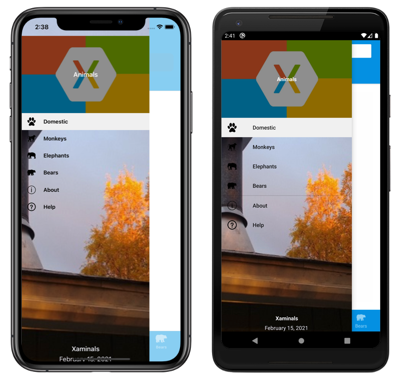
Stisknutím ikony hamburgeru nebo potáhnutím prstem zleva zobrazíte informační panel:
V informačním rámečku se zobrazí více položek, protože FlyoutDisplayOptions vlastnost je nastavena na AsMultipleItemshodnotu . Další informace najdete v tématu Možnosti zobrazení informačního rámečku.
Důležité
V aplikaci Prostředí se stránky vytvářejí na vyžádání v reakci na navigaci. Toho lze dosáhnout pomocí DataTemplate rozšíření značek k nastavení ContentTemplate vlastnosti každého ShellContent objektu ContentPage na objekt.