Přizpůsobení položky
Ovládací Xamarin.Forms prvek Entry umožňuje úpravy jednoho řádku textu. Tento článek ukazuje, jak vytvořit vlastní renderer pro ovládací prvek Entry, což vývojářům umožňuje přepsat výchozí nativní vykreslování vlastním přizpůsobením specifické pro platformu.
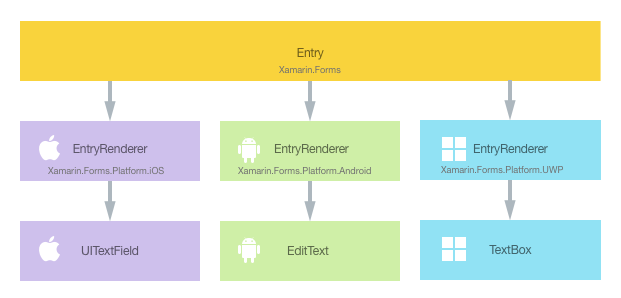
Každý Xamarin.Forms ovládací prvek má doprovodný renderer pro každou platformu, která vytvoří instanci nativního ovládacího prvku. Když aplikace Entry vykreslí Xamarin.Forms ovládací prvek, vytvoří se v iOSu EntryRenderer instance třídy, která pak vytvoří instanci nativního UITextField ovládacího prvku. Na platformě Android třída EntryRenderer vytvoří EditText instanci ovládacího prvku. Na Univerzální platforma Windows (UPW) třída EntryRenderer vytvoří TextBox instanci ovládacího prvku. Další informace o rendereru a nativních tříd ovládacích prvcích, které Xamarin.Forms řídí mapování, naleznete v tématu Renderer Základní třídy a nativní ovládací prvky.
Následující diagram znázorňuje vztah mezi ovládacím Entry prvku a odpovídajícími nativními ovládacími prvky, které ho implementují:

Proces vykreslování lze využít k implementaci přizpůsobení specifických pro platformu vytvořením vlastního rendereru Entry pro ovládací prvek na každé platformě. Postup je následující:
- Vytvořte Xamarin.Forms vlastní ovládací prvek.
- Využití vlastního ovládacího prvku z Xamarin.Forms.
- Vytvořte vlastní renderer pro ovládací prvek na každé platformě.
Jednotlivé položky se teď budou probírat a implementovat ovládací prvek, který má na každé platformě jinou Entry barvu pozadí.
Důležité
Tento článek vysvětluje, jak vytvořit jednoduchý vlastní renderer. Není však nutné vytvořit vlastní renderer pro implementaci Entry , která má na každé platformě jinou barvu pozadí. Toho lze snadněji dosáhnout pomocí Device třídy nebo OnPlatform rozšíření značek k poskytnutí hodnot specifických pro platformu. Další informace najdete v tématu Poskytování hodnot specifických pro platformu a rozšíření značek OnPlatform.
Vytvoření vlastního ovládacího prvku entry
Vlastní Entry ovládací prvek lze vytvořit podtřídou Entry ovládacího prvku, jak je znázorněno v následujícím příkladu kódu:
public class MyEntry : Entry
{
}
Ovládací MyEntry prvek se vytvoří v projektu knihovny .NET Standard a je to jednoduše Entry ovládací prvek. Přizpůsobení ovládacího prvku se provede ve vlastním rendereru, takže v ovládacím MyEntry prvku není nutná žádná další implementace.
Využívání vlastního ovládacího prvku
Ovládací MyEntry prvek lze odkazovat v XAML v projektu knihovny .NET Standard deklarováním oboru názvů pro jeho umístění a použitím předpony oboru názvů v ovládacím prvku. Následující příklad kódu ukazuje, jak MyEntry může ovládací prvek využívat stránka XAML:
<ContentPage ...
xmlns:local="clr-namespace:CustomRenderer;assembly=CustomRenderer"
...>
...
<local:MyEntry Text="In Shared Code" />
...
</ContentPage>
Předponu local oboru názvů lze pojmenovat cokoli. clr-namespace Hodnoty ale assembly musí odpovídat podrobnostem vlastního ovládacího prvku. Jakmile je obor názvů deklarován, předpona se použije k odkazování na vlastní ovládací prvek.
Následující příklad kódu ukazuje, jak MyEntry může ovládací prvek využívat stránka jazyka C#:
public class MainPage : ContentPage
{
public MainPage ()
{
Content = new StackLayout {
Children = {
new Label {
Text = "Hello, Custom Renderer !",
},
new MyEntry {
Text = "In Shared Code",
}
},
VerticalOptions = LayoutOptions.CenterAndExpand,
HorizontalOptions = LayoutOptions.CenterAndExpand,
};
}
}
Tento kód vytvoří instanci nového ContentPage objektu, který zobrazí Label svisle i vodorovně na stránce na střed a MyEntry na střed.
Do každého projektu aplikace je teď možné přidat vlastní renderer, který přizpůsobí vzhled ovládacího prvku na jednotlivých platformách.
Vytvoření vlastního rendereru na jednotlivých platformách
Proces vytvoření vlastní třídy rendereru je následující:
- Vytvořte podtřídu
EntryRenderertřídy, která vykreslí nativní ovládací prvek. - Přepište metodu
OnElementChanged, která vykreslí nativní ovládací prvek a zapisuje logiku pro přizpůsobení ovládacího prvku. Tato metoda je volána při vytvoření odpovídajícího Xamarin.Forms ovládacího prvku. ExportRendererPřidejte atribut do vlastní třídy rendereru, aby bylo možné určit, že bude použita k vykreslení Xamarin.Forms ovládacího prvku. Tento atribut se používá k registraci vlastního rendereru v Xamarin.Forms.
Poznámka:
V každém projektu platformy je volitelné zadat vlastní renderer. Pokud není zaregistrovaný vlastní renderer, použije se výchozí renderer základní třídy ovládacího prvku.
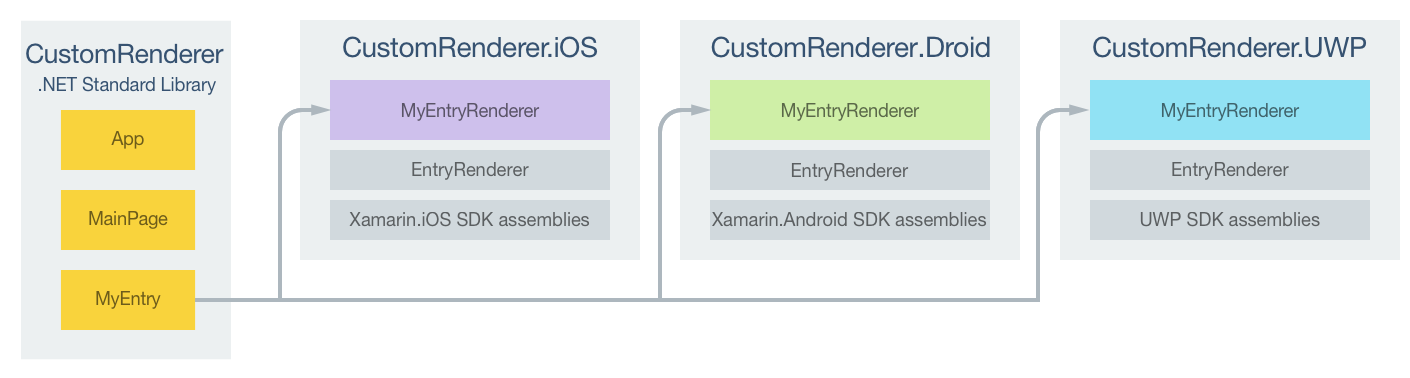
Následující diagram znázorňuje zodpovědnosti jednotlivých projektů v ukázkové aplikaci spolu s relacemi mezi nimi:

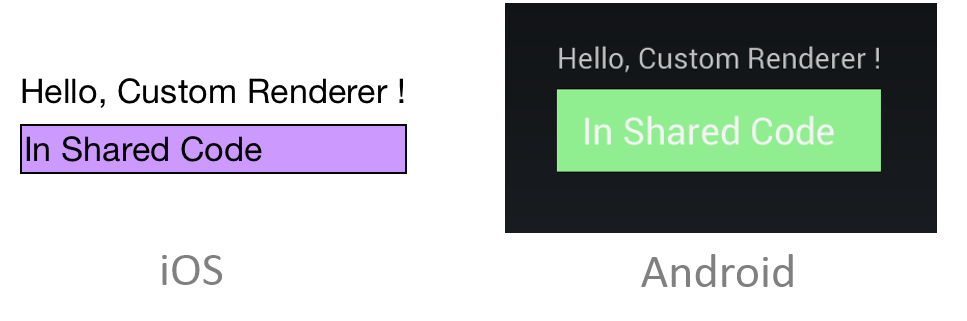
Ovládací MyEntry prvek je vykreslen pomocí tříd specifických pro MyEntryRenderer platformu, které jsou odvozeny od EntryRenderer třídy pro každou platformu. Výsledkem je vykreslení každého MyEntry ovládacího prvku s barvou pozadí specifickou pro platformu, jak je znázorněno na následujících snímcích obrazovky:

EntryRenderer Třída zveřejňuje metoduOnElementChanged, která je volána při Xamarin.Forms vytvoření ovládacího prvku pro vykreslení odpovídajícího nativního ovládacího prvku. Tato metoda přebírá ElementChangedEventArgs parametr, který obsahuje OldElement a NewElement vlastnosti. Tyto vlastnosti představují Xamarin.Forms prvek, ke kterému byl renderer připojen, a Xamarin.Forms prvek, ke kterému je renderer připojen, v uvedeném pořadí. V ukázkové aplikaci OldElement bude vlastnost a NewElement vlastnost bude obsahovat odkaz na MyEntry ovládací null prvek.
Přepsáná verze OnElementChanged metody ve MyEntryRenderer třídě je místo pro provedení přizpůsobení nativního ovládacího prvku. Typový odkaz na nativní ovládací prvek, který se používá na platformě, je přístupný prostřednictvím Control vlastnosti. Kromě toho lze prostřednictvím vlastnosti získat Element odkaz na Xamarin.Forms vykreslovaný ovládací prvek, i když se nepoužívá v ukázkové aplikaci.
Každá vlastní třída rendereru je zdobena ExportRenderer atributem, který registruje renderer s Xamarin.Forms. Atribut má dva parametry – název Xamarin.Forms typu vykreslovaného ovládacího prvku a název typu vlastního rendereru. Předpona assembly atributu určuje, že atribut se vztahuje na celé sestavení.
Následující části se týkají implementace jednotlivých vlastních tříd rendereru specifických pro MyEntryRenderer platformu.
Vytvoření vlastního rendereru v iOSu
Následující příklad kódu ukazuje vlastní renderer pro platformu iOS:
using Xamarin.Forms.Platform.iOS;
[assembly: ExportRenderer (typeof(MyEntry), typeof(MyEntryRenderer))]
namespace CustomRenderer.iOS
{
public class MyEntryRenderer : EntryRenderer
{
protected override void OnElementChanged (ElementChangedEventArgs<Entry> e)
{
base.OnElementChanged (e);
if (Control != null) {
// do whatever you want to the UITextField here!
Control.BackgroundColor = UIColor.FromRGB (204, 153, 255);
Control.BorderStyle = UITextBorderStyle.Line;
}
}
}
}
Volání metody základní třídy OnElementChanged vytvoří instanci ovládacího prvku iOS UITextField s odkazem na ovládací prvek, který je přiřazen k vlastnosti rendereru Control . Barva pozadí se pak nastaví na světle fialovou pomocí UIColor.FromRGB metody.
Vytvoření vlastního rendereru v Androidu
Následující příklad kódu ukazuje vlastní renderer pro platformu Android:
using Xamarin.Forms.Platform.Android;
[assembly: ExportRenderer(typeof(MyEntry), typeof(MyEntryRenderer))]
namespace CustomRenderer.Android
{
class MyEntryRenderer : EntryRenderer
{
public MyEntryRenderer(Context context) : base(context)
{
}
protected override void OnElementChanged(ElementChangedEventArgs<Entry> e)
{
base.OnElementChanged(e);
if (Control != null)
{
Control.SetBackgroundColor(global::Android.Graphics.Color.LightGreen);
}
}
}
}
Volání metody základní třídy OnElementChanged vytvoří instanci ovládacího prvku Android EditText s odkazem na ovládací prvek, který je přiřazen k vlastnosti rendereru Control . Barva pozadí se pak nastaví na světle zelenou metodou Control.SetBackgroundColor .
Vytvoření vlastního rendereru v UPW
Následující příklad kódu ukazuje vlastní renderer pro UPW:
[assembly: ExportRenderer(typeof(MyEntry), typeof(MyEntryRenderer))]
namespace CustomRenderer.UWP
{
public class MyEntryRenderer : EntryRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs<Entry> e)
{
base.OnElementChanged(e);
if (Control != null)
{
Control.Background = new SolidColorBrush(Colors.Cyan);
}
}
}
}
Volání metody základní třídy OnElementChanged vytvoří TextBox instanci ovládacího prvku s odkazem na ovládací prvek, který je přiřazen k vlastnosti rendereru Control . Barva pozadí se pak nastaví na azurovou SolidColorBrush vytvořením instance.
Shrnutí
Tento článek ukázal, jak pro ovládací prvek vytvořit vlastní renderer Xamarin.FormsEntry ovládacího prvku, který vývojářům umožňuje přepsat výchozí nativní vykreslování pomocí vlastního vykreslování specifického pro platformu. Vlastní renderery poskytují výkonný přístup k přizpůsobení vzhledu ovládacích Xamarin.Forms prvků. Dají se použít pro malé změny stylů nebo sofistikované přizpůsobení rozložení a chování specifické pro platformu.