Instalace a používání watchOS v Xamarinu
watchOS 4 vyžaduje macOS Sierra (10.12) s Xcode 9.
watchOS 1 původně vyžadoval OS X Yosemite (10.10) s Xcode 7.
Upozorňující
Aktualizace watchOS 1 nebudou přijaty po 1. dubnu 2018. Budoucí aktualizace musí používat sadu watchOS 2 SDK nebo novější; doporučuje se sestavování pomocí sady watchOS 4 SDK.
Struktura projektu
Aplikace watch se skládá ze tří projektů:
Projekt aplikace Xamarin.iOS i Telefon – jedná se o normální projekt i Telefon, který může být libovolnou šablonou Xamarin.iOS. Aplikace Watch a její rozšíření budou součástí tohoto hlavního projektu.
Projekt rozšíření kukátku – Obsahuje kód (například třídy kontroleru) pro aplikaci Watch.
Projekt aplikace Watch – Obsahuje soubor scénáře uživatelského rozhraní se všemi prostředky uživatelského rozhraní pro aplikaci Watch.
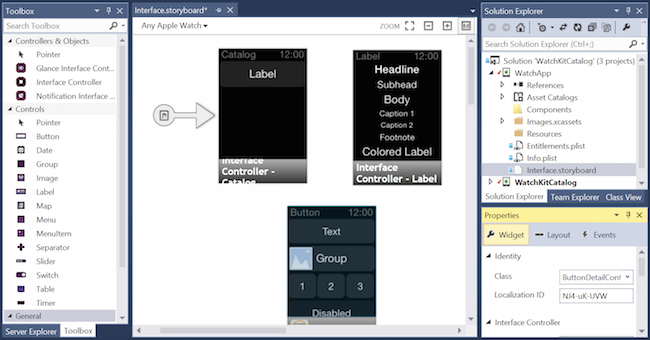
Ukázkové řešení vypadá v Xamarin.Studiu takto:
Obrazovky z ukázky najdete na stránce Ovládací prvky .
Vytvoření nového projektu
Nemůžete vytvořit nové řešení kukátku... Aplikaci Watch můžete přidat do existující aplikace pro iOS. Pokud chcete vytvořit aplikaci pro kukátky, postupujte takto:
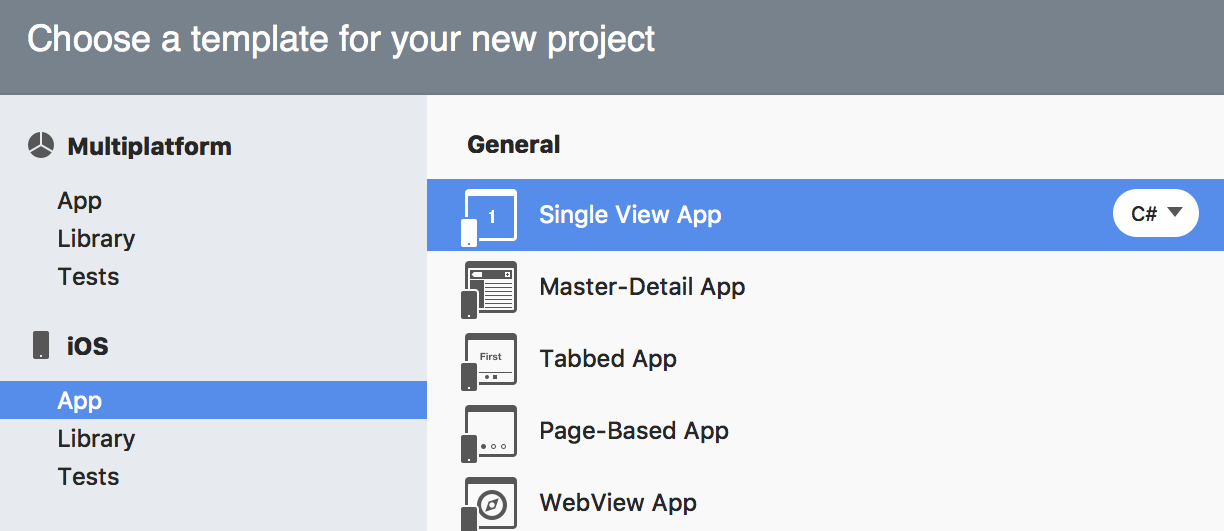
Pokud nemáte existující projekt, nejdřív zvolte Soubor nové řešení a vytvořte aplikaci pro iOS (například jedno zobrazení>):
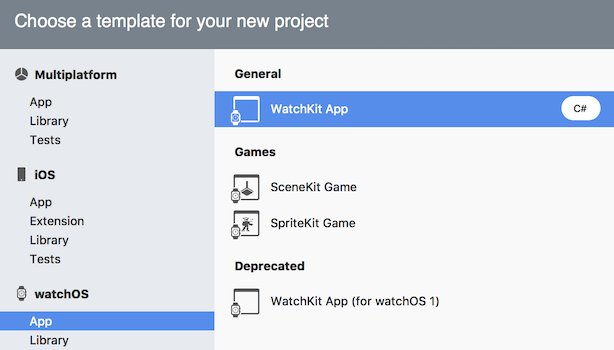
Po vytvoření aplikace pro iOS (nebo plánujete použít existující aplikaci pro iOS) klikněte pravým tlačítkem na řešení a zvolte Přidat > nový projekt... V okně Nový projekt vyberte aplikaci watchOS > App > WatchKit:
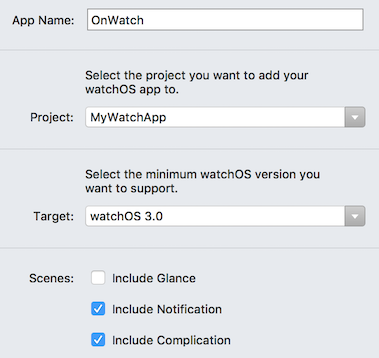
Na další obrazovce můžete zvolit, který projekt aplikace pro iOS má obsahovat aplikaci watch:
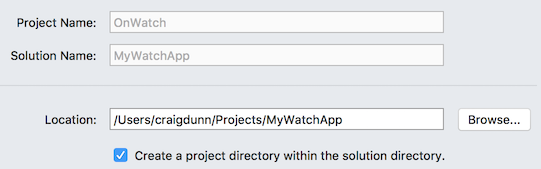
Nakonec zvolte umístění pro uložení projektu (a volitelně povolenou správu zdrojového kódu):
Visual Studio pro Mac automaticky nakonfiguruje odkazy na projekt a nastavení Info.plist za vás.
Vytvoření uživatelského rozhraní kukátku
Použití Xamarinu iOS Designeru
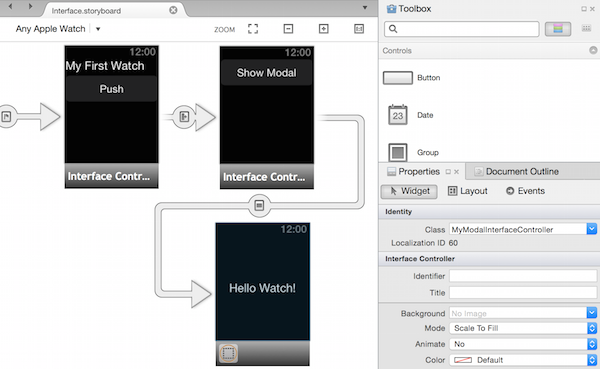
Poklikejte na rozhraní.storyboard aplikace watch a upravte ho pomocí iOS Designeru. Kontrolery rozhraní a ovládací prvky uživatelského rozhraní můžete přetáhnout do scénáře ze sady nástrojů a nakonfigurovat je pomocí panelu Vlastnosti :
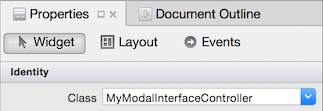
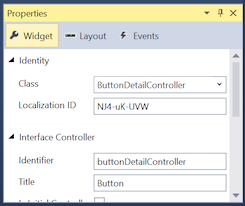
Každému novému řadiči rozhraní byste měli dát třídu tak, že ji vyberete a potom zadáte název do oblasti Vlastnosti (tím se automaticky vytvoří požadované soubory kódu C#):
Pomocí kombinace kláves Ctrl + přetažením z tlačítka, tabulky nebo kontroleru rozhraní do jiného kontroleru rozhraní můžete vytvořit segues.
Použití Xcode na Macu
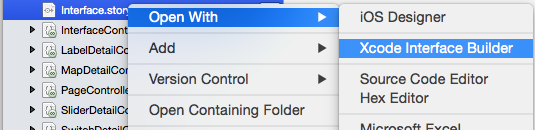
Pomocí Xcode můžete vytvořit uživatelské rozhraní tak, že kliknete pravým tlačítkem na soubor Interface.storyboard a vyberete Otevřít v > nástroji Xcode Interface Builder:

Pokud používáte Xcode, měli byste postupovat stejným postupem pro sledování aplikací jako u normálních scénářů aplikací pro iOS (například vytváření výstupů a akcí pomocí ctrl+přetažením do souboru záhlaví .h).
Když scénář uložíte v tvůrci rozhraní Xcode, automaticky se přidají výstupy a akce, které vytvoříte, do souborů .designer.cs C# v projektu rozšíření kukátko.
Přidání dalších obrazovek v Xcode
Když do scénáře přidáte další obrazovky (nad rámec toho, co je ve výchozím nastavení součástí šablony) pomocí Tvůrce rozhraní Xcode, musíte ručně přidat soubory kódu jazyka C# pro každý nový řadič rozhraní.
Přečtěte si pokročilé pokyny k přidání nových řadičů rozhraní do scénáře.
Xamarin iOS Designer to dělá automaticky, nejsou vyžadovány žádné ruční kroky.
Sestavování
Projekt, který obsahuje sestavy aplikace pro kukátky, jako jsou jiné projekty iOS. Výsledkem procesu sestavování bude aplikace i Telefon (.app), která obsahuje rozšíření kukátek (.appex), která zase obsahuje aplikaci bez kódu (.app).
Zahájení
Aplikace kukátku můžete spustit v simulátoru pomocí Visual Studio pro Mac nebo sady Visual Studio (spustí se na hostiteli sestavení mac).
Spuštění aplikace WatchKit má dva režimy:
- normální režim aplikace (výchozí) a
- Oznámení (která vyžadují datovou část testovacího oznámení ve formátu JSON).
Podpora Xcode 8
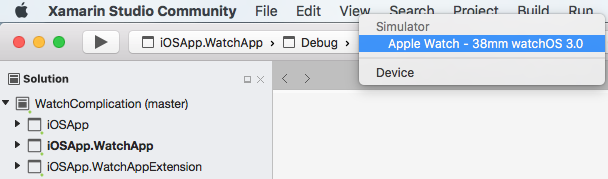
Po instalaci Xcode 8 (nebo novějšího) jsou simulátory Apple Watch oddělené od simulátorů iOS (na rozdíl od Xcode 6, kde se zobrazují jako externí displej). Když vyberete projekt aplikace Watch a nastavíte ho jako spouštěný projekt, zobrazí se v seznamu simulátorů simulátorů iOS, ze které si můžete vybrat (jak je znázorněno níže).
Když spustíte ladění, měly by se spustit dva simulátory – simulátor iOS a simulátor Apple Watch. Pomocí Command+Shift+H přejděte do nabídky hodinek a hodinových tváří a pomocí nabídky Hardware nastavte Force Touch Pressure. Posouvání na trackpadu nebo myši bude simulovat pomocí digitální korunky.
Řešení problému
Následující chyba se zobrazí ve výstupu aplikace, pokud se pokusíte spustit do simulátoru, který nemá spárované hodinky:
error MT0000: Unexpected error - Please file a bug report at https://github.com/xamarin/xamarin-macios/issues/new
error HE0020: Could not find a paired Watch device for the iOS device 'iPhone 6'.
Pokyny ke konfiguraci simulátorů najdete na fórech společnosti Apple, pokud výchozí hodnoty nefungují.
Xcode 6 a watchOS 1
Před spuštěním nebo laděním aplikace musíte nastavit projekt rozšíření kukátek jako spouštěný projekt . Aplikaci kukátku nelze spustit samotnou a pokud zvolíte aplikaci pro iOS, spustí se v simulátoru iOS jako normální.
Ve výchozím nastavení se aplikace kukátku spustí v normálním režimu aplikace (ne v režimu rychlého přehledu nebo oznámení) z příkazů Spustit nebo Ladit Visual Studio pro Mac.
Při použití Xcode 6, pouze i Telefon 5, i Telefon 5S, i Telefon 6 a i Telefon 6 Plus může aktivovat externí displej pro Apple Watch - 38mm nebo Apple Watch - 42mm, kde se budou zobrazovat aplikace hodinek.
Poznámka:
Mějte na paměti, že obrazovka kukátko se při použití Xcode 6 automaticky nezobrazí v simulátoru iOS. K zobrazení obrazovky kukátku použijte nabídku Externí > displeje hardwaru.
Spuštění režimu oznámení
Informace o zpracování oznámení v kódu najdete na stránce Oznámení.
Visual Studio pro Mac můžete spustit aplikaci kukátku s režimy spuštění oznámení pro oznámení:
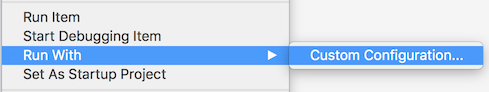
Klikněte pravým tlačítkem na projekt aplikace Watch a zvolte Spustit s > vlastní konfigurací...:
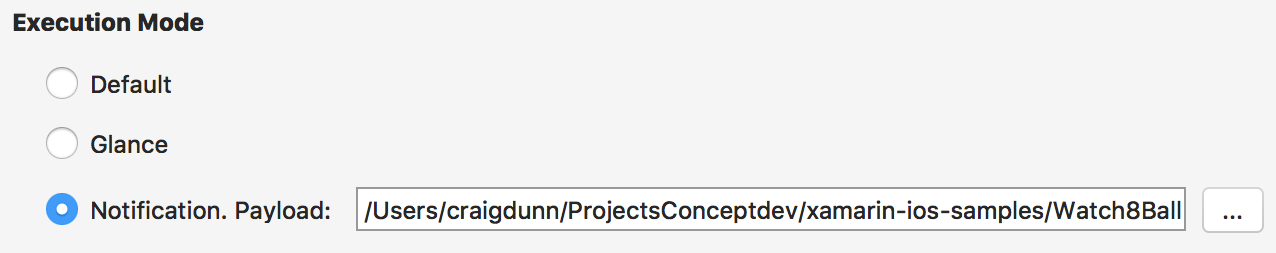
Otevře se okno Vlastní parametry , ve kterém můžete vybrat oznámení (a zadat datovou část JSON) a pak stisknutím klávesy Run spustit aplikaci kukátka v simulátoru:
Ladění
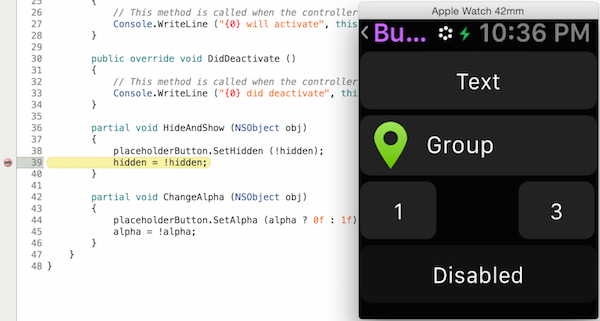
Ladění je podporováno v Visual Studio pro Mac i sadě Visual Studio. Při ladění v režimu oznámení nezapomeňte zadat soubor JSON oznámení. Tento snímek obrazovky ukazuje zarážku ladění, která se v aplikaci kukátku dostane:

Jakmile budete postupovat podle pokynů ke spuštění, budete mít aplikaci watch spuštěnou na simulátoru iOS (Watch).
V režimu oznámení můžete vybrat Ladit > otevřený systémový protokol (CMD + /) a použít Console.WriteLine v kódu.
Ladění obslužných rutin událostí životního cyklu
Soubory šablon watchOS (například InterfaceController, ExtensionDelegate, NotificationControllera ComplicationController) jsou součástí jejich požadovaných metod životního cyklu, které jsou již implementovány. Přidejte Console.WriteLine volání a přečtěte si výstup aplikace, abyste lépe porozuměli životnímu cyklu událostí.