Oznámení watchOS v Xamarinu
Aplikace watch můžou dostávat oznámení, pokud je aplikace obsahující iOS podporuje. K dispozici je integrované zpracování oznámení, takže nemusíte přidávat další podporu oznámení popsanou níže, ale pokud si přejete přizpůsobit chování a vzhled oznámení, pak si ho můžete přečíst.
Vytváření kontrolerů oznámení
Na kontrolery oznámení scénáře mají speciální typ segue, který je aktivuje. Když přetáhnete nový kontroler rozhraní oznámení na scénář, bude mít automaticky připojenogue:

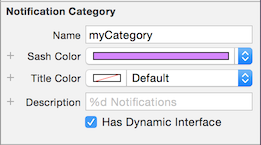
Když je vybrána možnost oznámení, můžete upravit její vlastnosti:

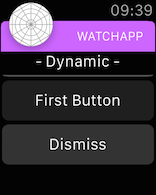
Po přizpůsobení kontroleru může vypadat jako v tomto příkladu z WatchKitCatalogu:

Existují dva typy oznámení:
Krátký vzhled – neposouvatelné statické zobrazení definované systémem.
Dlouhý vzhled – posouvání, přizpůsobitelné zobrazení definované vámi! Je možné zadat jednodušší, statickou verzi a složitější dynamickou verzi.
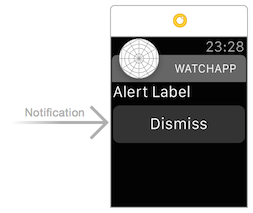
Kontroler oznámení krátkého vzhledu
Krátké uživatelské rozhraní se skládá jenom z ikony aplikace, názvu aplikace a řetězce názvu oznámení.
Pokud uživatel oznámení nepřekočí, systém automaticky přepne na dlouho vypadající oznámení, které poskytuje další informace.
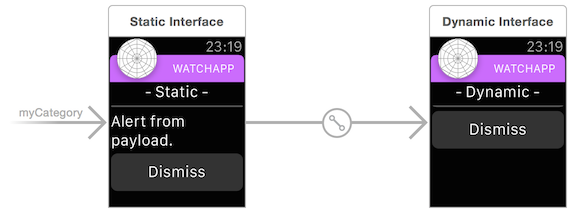
Kontroler oznámení s dlouhým vzhledem
Operační systém se rozhodne, jestli se má zobrazit statické nebo dynamické zobrazení na základě řady faktorů. Musíte zadat statické rozhraní a volitelně také přidat dynamické rozhraní pro oznámení.
staticky.
Statické zobrazení by mělo být jednoduché a rychlé.

dynamicky,
Dynamické zobrazení může zobrazit více dat a poskytovat větší interaktivitu.

Generování oznámení
Oznámení můžou pocházet ze vzdáleného serveru nebo se můžou generovat místně v aplikaci pro iOS.
Příklad generování místních oznámení najdete v návodu k oznámením pro iOS.
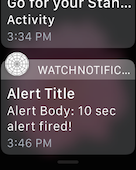
Místní oznámení musí mít nastavenou AlertTitle hodnotu, která se má zobrazit na Apple Watch – AlertTitle řetězec se zobrazí v rozhraní Short-Look. V AlertTitle seznamu oznámení se zobrazují a AlertBody AlertBody zobrazují se v rozhraní Long-Look.
Tento snímek obrazovky ukazuje AlertTitle zobrazení v seznamu oznámení a AlertBody zobrazení v rozhraní Long-Look:


Testování oznámení
Oznámení (místní i vzdálená) se dají na zařízení správně otestovat, ale dají se simulovat pomocí souboru .json v simulátoru iOS.
Testování na Apple Watch
Při testování oznámení na Apple Watch mějte na paměti, že dokumentace Společnosti Apple uvádí následující:
Když na iPhonu uživatele přijde místní nebo vzdálená oznámení vaší aplikace, iOS se rozhodne, jestli se má toto oznámení zobrazovat na iPhonu nebo na Apple Watch.
Důvodem je skutečnost, že iOS rozhodne, zda se oznámení zobrazí na iPhonu nebo na hodinkách Watch. Pokud je spárovaný iPhone při přijetí oznámení aktivní, oznámení se pravděpodobně zobrazí na iPhonu a nebude směrováno na hodinky Watch.
Pokud chcete zajistit, aby se oznámení zobrazilo na hodinkách, vypněte obrazovku iPhonu (jednou stisknete tlačítko napájení) nebo ho nechte spát. Pokud je spárovaný hodinky v dosahu, má sílu a nosí se na zápěstí, oznámení se tam bude směrovat a objeví se na hodinkách (doprovázené jemným ).
Testování v simulátoru iOS
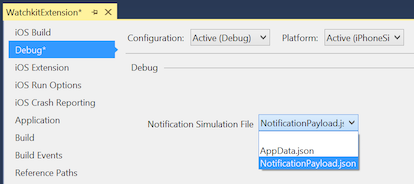
Při testování režimu oznámení v simulátoru iOS musíte zadat testovací datovou část JSON. Nastavte cestu v okně Argumenty vlastního spuštění v Visual Studio pro Mac.
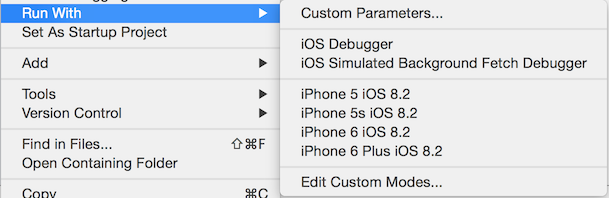
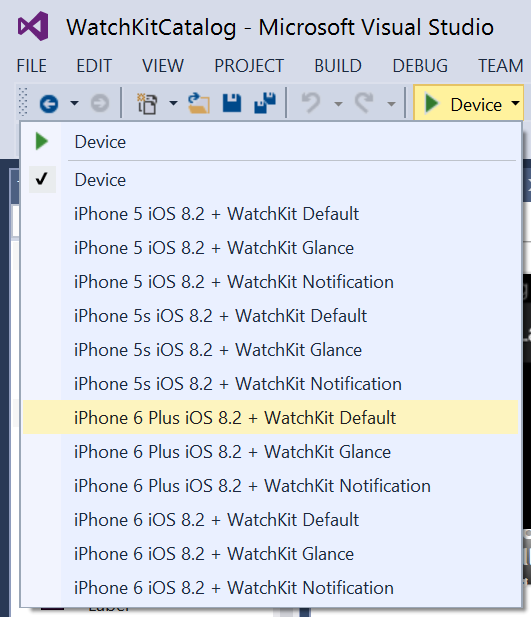
Visual Studio pro Mac zobrazí další možnosti, když je rozšíření kukátek nastavené jako Spouštěný projekt. Klikněte pravým tlačítkem myši na projekt rozšíření kukátek a zvolte Spustit s vlastními > parametry...:
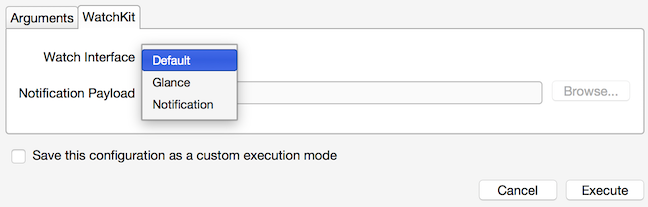
Otevře se okno Argumenty spuštění, které obsahuje kartu WatchKit . Vyberte Oznámení a zadejte datovou část JSON a stisknutím klávesy Execute spusťte aplikaci kukátka v simulátoru:
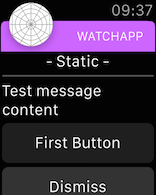
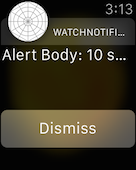
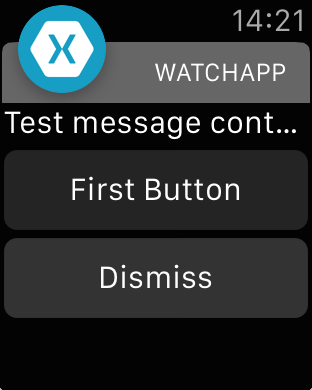
Výchozí kontroler oznámení vypadá při testování simulátoru s výchozím souborem JSON datové části:

Ke spuštění simulátoru iOS je také možné použít příkazový řádek .
Ukázková datová část oznámení
Příklad souboru JSON datové části NotificationPayload.json je znázorněn níže:
{
"aps": {
"alert": "Test message content",
"title": "Optional title",
"category": "myCategory"
},
"WatchKit Simulator Actions": [
{
"title": "First Button",
"identifier": "firstButtonAction"
}
],
"customKey": "Use this file to define a testing payload for your notifications. The aps dictionary specifies the category, alert text and title. The WatchKit Simulator Actions array can provide info for one or more action buttons in addition to the standard Dismiss button. Any other top level keys are custom payload. If you have multiple such JSON files in your project, you'll be able to choose between them in when selecting to debug the notification interface of your Watch App."
}