Práce se skládanými zobrazeními tvOS v Xamarinu
Upozorňující
Návrhář pro iOS byl v sadě Visual Studio 2019 verze 16.8 a Visual Studio 2019 pro Mac verze 8.8 zastaralý a odebrán v sadě Visual Studio 2019 verze 16.9 a Visual Studio pro Mac verze 8.9. Doporučený způsob, jak vytvářet uživatelská rozhraní pro iOS, je přímo na Macu, na kterém běží Tvůrce rozhraní Xcode. Další informace naleznete v tématu Navrhování uživatelských rozhraní pomocí Xcode.
Ovládací prvek Zobrazení zásobníku (UIStackView) využívá výkon tříd automatického rozložení a velikosti ke správě zásobníku podviewů, a to vodorovně nebo svisle, což dynamicky reaguje na změny obsahu a velikost obrazovky zařízení Apple TV.
Rozložení všech dílčích zobrazení připojených k zobrazení zásobníku se spravuje na základě vlastností definovaných vývojářem, jako jsou osa, distribuce, zarovnání a mezery:
Při použití UIStackView v aplikaci Xamarin.tvOS může vývojář buď definovat dílčí zobrazení uvnitř scénáře v iOS Designeru, nebo přidáním a odebráním dílčích zobrazení v kódu jazyka C#.
O ovládacích prvcích skládaného zobrazení
Je UIStackView navržen jako zobrazení kontejneru, který nevykresluje, a proto není nakreslen na plátno jako jiné podtřídy UIView. Nastavení vlastností, jako BackgroundColor je nebo přepsání DrawRect , nebude mít žádný vizuální efekt.
Existuje několik vlastností, které řídí, jak bude zobrazení zásobníku uspořádat svou kolekci dílčích zobrazení:
- Osa – Určuje, zda zobrazení zásobníku uspořádá dílčí zobrazení vodorovně nebo svisle.
- Zarovnání – určuje, jak jsou dílčí zobrazení zarovnaná v zobrazení zásobníku.
- Distribuce – určuje, jak mají podview velikost v zobrazení zásobníku.
- Mezery – řídí minimální mezery mezi jednotlivými dílčími zobrazeními v zobrazení zásobníku.
- Relativní směrný plán – Pokud
truebudou svislé mezery jednotlivých dílčích zobrazení odvozeny od směrného plánu. - Rozložení Okraje relativní – Umístí dílčí zobrazení vzhledem ke standardním okrajům rozložení.
Zobrazení zásobníku obvykle použijete k uspořádání malého počtu dílčích zobrazení. Složitější uživatelská rozhraní je možné vytvořit vnořením jednoho nebo více zobrazení zásobníku mezi sebou.
Vzhled uživatelských rozhraní můžete dále doladit přidáním dalších omezení do dílčích zobrazení (například pro řízení výšky nebo šířky). Je však třeba dbát na to, aby nezahrnula konfliktní omezení na omezení, která zavádí samotné zobrazení zásobníku.
Třídy automatického rozložení a velikosti
Když je do zobrazení zásobníku přidáno dílčí zobrazení, jeho rozložení je zcela řízeno zobrazením zásobníku pomocí třídy automatického rozložení a velikosti pro umístění a velikost uspořádaných zobrazení.
Zobrazení zásobníku připne první a poslední dílčí zobrazení v jeho kolekci na horní a dolní hrany pro zobrazení svislého zásobníku nebo levé a pravé hrany pro vodorovná zobrazení zásobníku. Pokud vlastnost nastavíte LayoutMarginsRelativeArrangement na true, pak zobrazení připne dílčí zobrazení na příslušné okraje místo okraje.
Zobrazení zásobníku používá vlastnost dílčího zobrazení IntrinsicContentSize při výpočtu velikosti dílčích zobrazení podél definované Axis (s výjimkou FillEqually Distribution). Změní FillEqually Distribution velikost všech dílčích zobrazení tak, aby byly stejné velikosti, a tím vyplňuje zobrazení zásobníku Axispodél .
S výjimkou Fill Alignmentzobrazení zásobníku používá vlastnost dílčího zobrazení IntrinsicContentSize pro výpočet velikosti zobrazení kolmo k danému Axiszobrazení . Fill AlignmentPro , všechny podviews mají velikost tak, aby vyplňovaly zobrazení zásobníku kolmo k danému Axis.
Umístění a změna velikosti zobrazení zásobníku
I když zobrazení zásobníku má úplnou kontrolu nad rozložením libovolného dílčího zobrazení (na základě vlastností, jako Axis jsou a Distribution), stále potřebujete umístit zobrazení zásobníku (UIStackView) v nadřazené zobrazení pomocí automatických tříd rozložení a velikostí.
Obecně to znamená připnutí alespoň dvou okrajů zobrazení zásobníku k rozbalení a kontraktu, čímž se definuje jeho pozice. Bez jakýchkoli dalších omezení se zobrazení zásobníku automaticky změní tak, aby vyhovovalo všem jeho dílčím zobrazením následujícím způsobem:
- Velikost podél jeho
Axisbude součet všech velikostí dílčích zobrazení a všech prostorů, které byly definovány mezi jednotlivými dílčími zobrazeními. - Pokud je
truetatoLayoutMarginsRelativeArrangementvlastnost, velikost zobrazení zásobníku bude obsahovat také prostor pro okraje. - Velikost kolmá k
Axissadě bude nastavena na největší podview v kolekci.
Kromě toho můžete určit omezení pro výšku a šířku zobrazení zásobníku. V tomto případě budou dílčí zobrazení rozložena (velikost) k vyplnění prostoru určeného zobrazením zásobníku Distribution podle určení vlastností a Alignment vlastností.
BaselineRelativeArrangement Pokud je truetato vlastnost , dílčí zobrazení budou rozložena na základě základního plánu prvního nebo posledního dílčího zobrazení místo použití pozice Horní, Dolní nebo Střed - Y. Tyto hodnoty se počítají v obsahu zobrazení zásobníku následujícím způsobem:
- Svislé zobrazení zásobníku vrátí první dílčí zobrazení pro první směrný plán a poslední pro poslední. Pokud jsou některé z těchto dílčích zobrazení samy o sobě, použije se jejich první nebo poslední směrný plán.
- Vodorovné zobrazení zásobníku použije jeho nejvyšší dílčí zobrazení pro první i poslední směrný plán. Pokud je nejvyšší zobrazení také zobrazení zásobníku, použije se jako směrný plán nejvyšší dílčí zobrazení.
Důležité
Zarovnání účaří nefunguje na roztažených nebo komprimovaných velikostech dílčích zobrazení, protože se směrný plán vypočítá na nesprávnou pozici. U zarovnání podle směrného plánu zajistěte, aby výška dílčího zobrazení odpovídala výšce zobrazení vnitřního obsahu.
Běžné použití zobrazení zásobníku
Existuje několik typů rozložení, které dobře fungují s ovládacími prvky Zobrazení zásobníku. Podle Společnosti Apple tady je několik nejběžnějších použití:
- Definujte velikost podél osy – připnutím obou okrajů podél okrajů zobrazení
Axiszásobníku a jedné ze sousedních okrajů nastavíte pozici, zobrazení zásobníku se rozroste podél osy tak, aby se vešly do prostoru definovaného jeho dílčími zobrazeními. - Definujte pozici dílčího zobrazení – připnutím k sousedním okrajům zobrazení zásobníku na nadřazené zobrazení se zobrazení zásobníku zvětšuje v obou dimenzích tak, aby odpovídalo jeho obsahu.
- Definujte velikost a umístění zásobníku – připnutím všech čtyř hran zobrazení zásobníku do nadřazeného zobrazení uspořádá zobrazení zásobníku na základě prostoru definovaného v zobrazení zásobníku.
- Definujte velikost kolmé osy – připnutím obou okrajů kolmo k zobrazení
Axiszásobníku a jedné z hran podél osy nastavíte pozici, zobrazení zásobníku se rozroste kolmě na osu, aby se přizpůsobilo prostoru definovanému jeho dílčím zobrazením.
Zobrazení zásobníku a scénáře
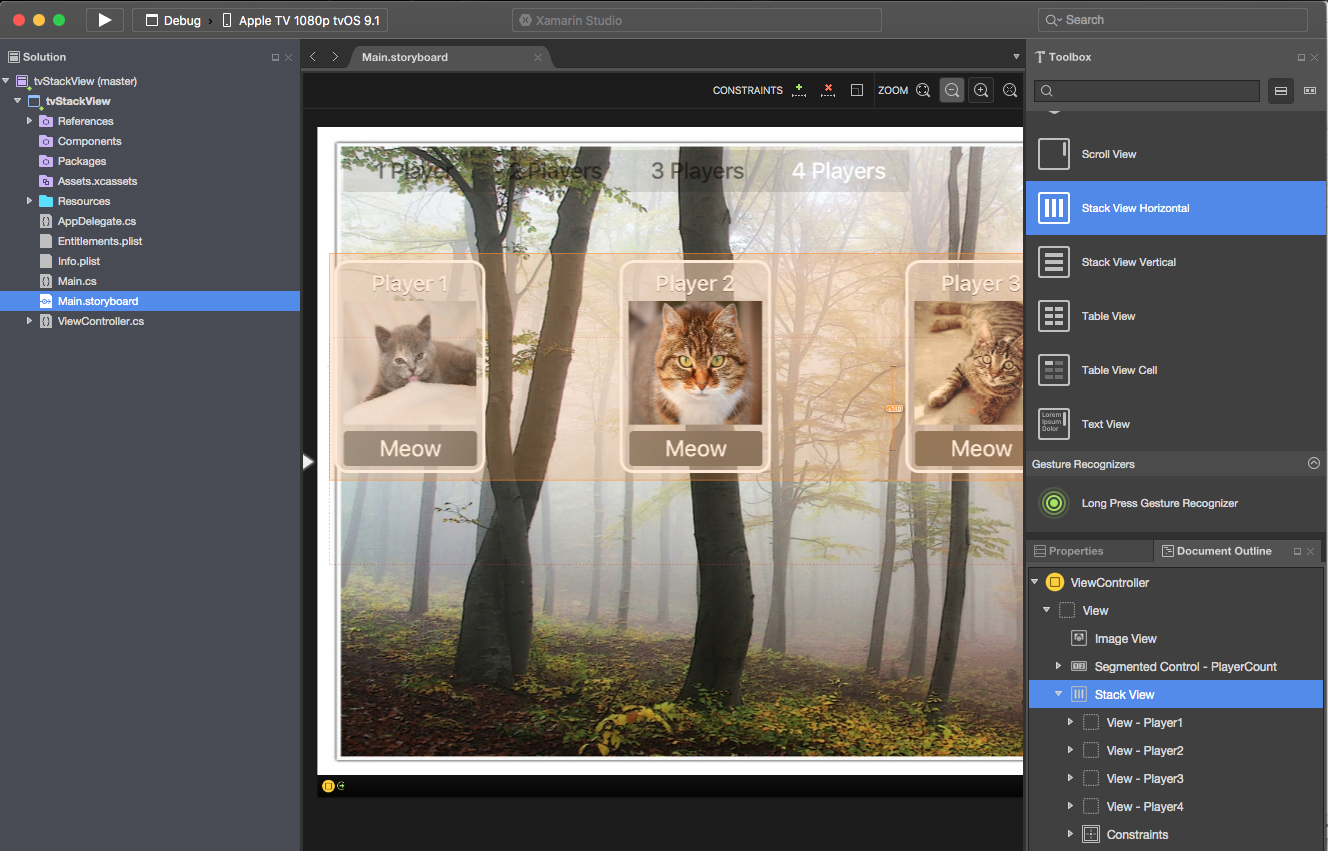
Nejjednodušší způsob, jak pracovat se zobrazeními zásobníku v aplikaci Xamarin.tvOS, je přidat je do uživatelského rozhraní aplikace pomocí iOS Designeru.
V oblasti řešení poklikejte na
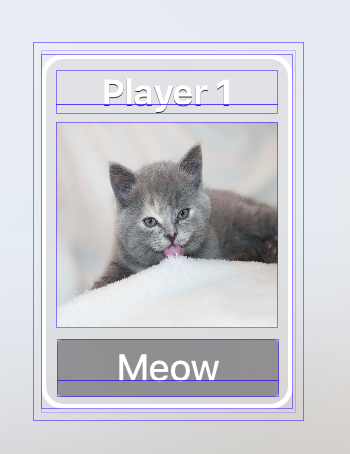
Main.storyboardsoubor a otevřete ho pro úpravy.Navrhněte rozložení jednotlivých prvků, které budete přidávat do zobrazení zásobníku:
Přidejte do prvků požadovaná omezení, aby se zajistilo správné škálování. Tento krok je důležitý po přidání elementu do zobrazení zásobníku.
Vytvořte požadovaný počet kopií (v tomto případě čtyři):
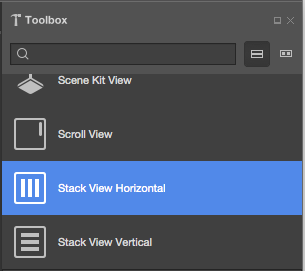
Přetáhněte zobrazení zásobníku ze sady nástrojů a přetáhněte ho do zobrazení:
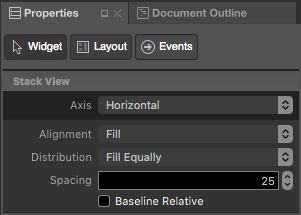
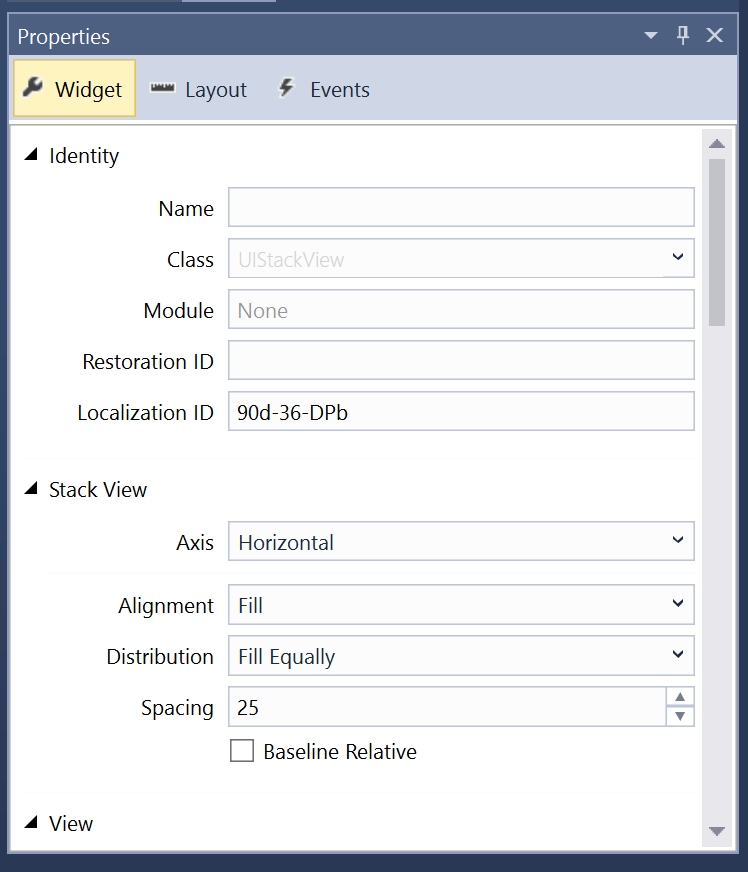
Vyberte zobrazení zásobníku, na kartě Widget na panelu vlastností vyberte Vyplnit pro zarovnání, vyplnit rovnoměrně pro distribuci a zadat
25mezery:Umístěte zobrazení zásobníku na obrazovku tam, kde ho chcete, a přidejte omezení, aby byla v požadovaném umístění.
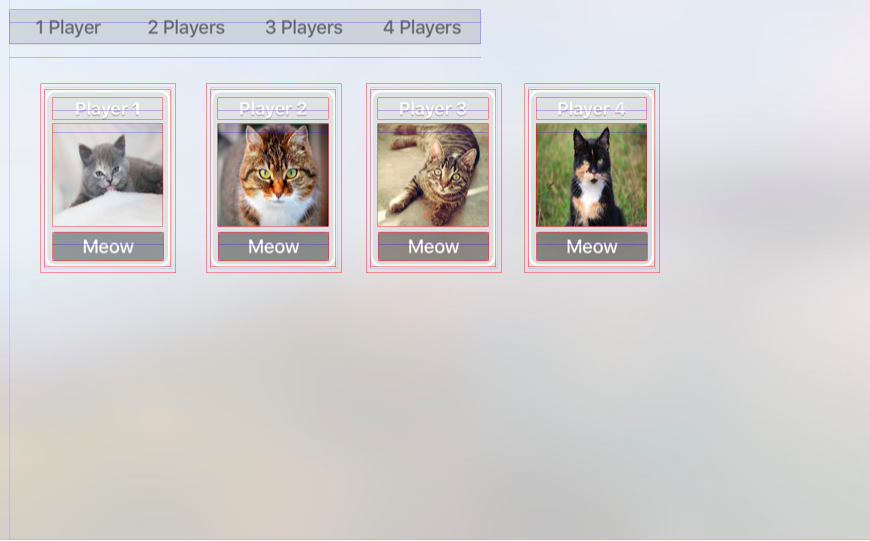
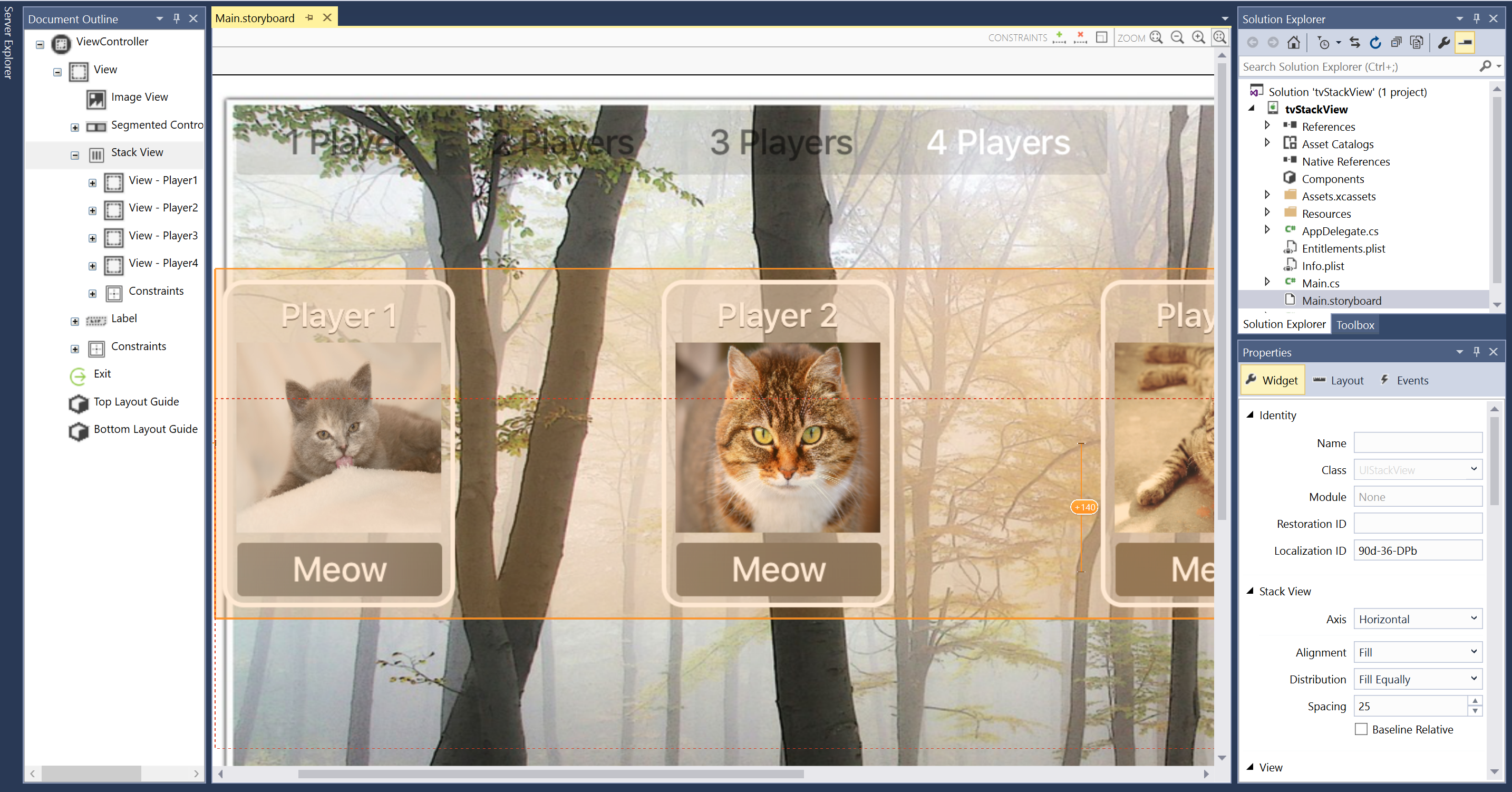
Vyberte jednotlivé prvky a přetáhněte je do zobrazení zásobníku:
Rozložení se upraví a prvky budou uspořádány v zobrazení zásobníku na základě atributů, které jste nastavili výše.
Přiřaďte názvy na kartě Widget v Průzkumníku vlastností pro práci s ovládacími prvky uživatelského rozhraní v kódu jazyka C#.
Uložte provedené změny.
Důležité
I když je možné při vytváření obslužné rutiny události při vytváření obslužné rutiny události přiřadit akce, jako TouchUpInside je například prvek uživatelského rozhraní (například UIButton) v iOS Designeru, nebude nikdy volána, protože Apple TV nemá dotykovou obrazovku ani nepodporuje dotykové události. Při vytváření prvků uživatelského rozhraní tvOS byste měli vždy použít výchozí Action Type nastavení.
Další informace o práci se storyboardy najdete v naší úvodní příručce Hello, tvOS.
V našem příkladu jsme odhalili výstup a akci pro řízení segmentů a výstup pro každou "kartu hráče". V kódu skryjeme a zobrazíme hráče na základě aktuálního segmentu. Příklad:
partial void PlayerCountChanged (Foundation.NSObject sender) {
// Take Action based on the segment
switch(PlayerCount.SelectedSegment) {
case 0:
Player1.Hidden = false;
Player2.Hidden = true;
Player3.Hidden = true;
Player4.Hidden = true;
break;
case 1:
Player1.Hidden = false;
Player2.Hidden = false;
Player3.Hidden = true;
Player4.Hidden = true;
break;
case 2:
Player1.Hidden = false;
Player2.Hidden = false;
Player3.Hidden = false;
Player4.Hidden = true;
break;
case 3:
Player1.Hidden = false;
Player2.Hidden = false;
Player3.Hidden = false;
Player4.Hidden = false;
break;
}
}
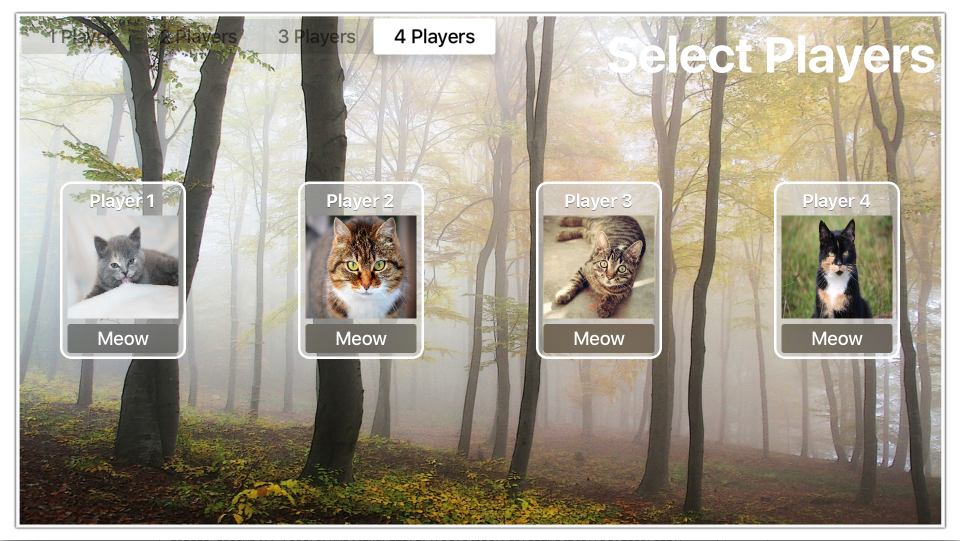
Při spuštění aplikace se čtyři prvky rovnoměrně distribuují v zobrazení zásobníku:
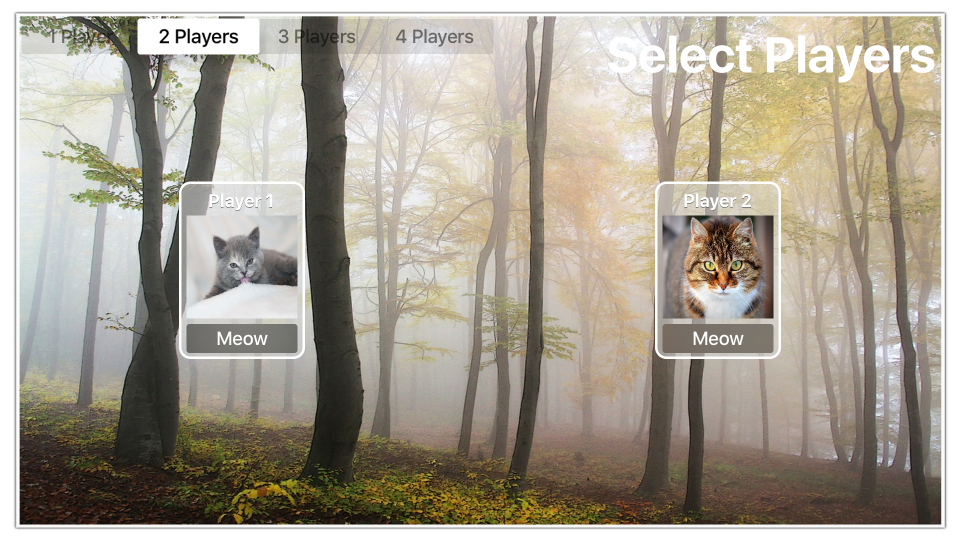
Pokud se počet hráčů sníží, nevyužitá zobrazení jsou skrytá a zobrazení zásobníku upraví rozložení tak, aby odpovídalo:
Naplnění zobrazení zásobníku z kódu
Kromě celkového definování obsahu a rozložení zobrazení zásobníku v iOS Designeru ho můžete vytvořit a odebrat dynamicky z kódu jazyka C#.
Podívejte se na následující příklad, který používá zobrazení zásobníku ke zpracování "hvězdiček" v recenzi (1 až 5):
public int Rating { get; set;} = 0;
...
partial void IncreaseRating (Foundation.NSObject sender) {
// Maximum of 5 "stars"
if (++Rating > 5 ) {
// Abort
Rating = 5;
return;
}
// Create new rating icon and add it to stack
var icon = new UIImageView (new UIImage("icon.png"));
icon.ContentMode = UIViewContentMode.ScaleAspectFit;
RatingView.AddArrangedSubview(icon);
// Animate stack
UIView.Animate(0.25, ()=>{
// Adjust stack view
RatingView.LayoutIfNeeded();
});
}
partial void DecreaseRating (Foundation.NSObject sender) {
// Minimum of zero "stars"
if (--Rating < 0) {
// Abort
Rating =0;
return;
}
// Get the last subview added
var icon = RatingView.ArrangedSubviews[RatingView.ArrangedSubviews.Length-1];
// Remove from stack and screen
RatingView.RemoveArrangedSubview(icon);
icon.RemoveFromSuperview();
// Animate stack
UIView.Animate(0.25, ()=>{
// Adjust stack view
RatingView.LayoutIfNeeded();
});
}
Pojďme se podrobněji podívat na několik částí tohoto kódu. Nejprve pomocí if příkazů zkontrolujeme, že není více než pět "hvězdiček" nebo méně než nula.
Pokud chcete přidat novou hvězdičku, načteme její obrázek a nastavíme jeho režim obsahu tak, aby se přizpůsobil měřítku stran:
var icon = new UIImageView (new UIImage("icon.png"));
icon.ContentMode = UIViewContentMode.ScaleAspectFit;
Při přidání do zobrazení zásobníku tak zůstane ikona hvězdičky zkreslená.
V dalším kroku přidáme novou ikonu hvězdičky do kolekce zobrazení zásobníku dílčích zobrazení:
RatingView.AddArrangedSubview(icon);
Všimněte si, že jsme přidali UIImageView do vlastnosti a ArrangedSubviews ne do objektu SubViewUIStackView. Do vlastnosti musí být přidáno ArrangedSubviews libovolné zobrazení, které má zobrazení zásobníku řídit jeho rozložení.
Pokud chcete odebrat dílčí zobrazení ze zobrazení zásobníku, nejprve získáme dílčí zobrazení, které chcete odebrat:
var icon = RatingView.ArrangedSubviews[RatingView.ArrangedSubviews.Length-1];
Pak ho potřebujeme odebrat z ArrangedSubviews kolekce i ze super zobrazení:
// Remove from stack and screen
RatingView.RemoveArrangedSubview(icon);
icon.RemoveFromSuperview();
Odebrání dílčího zobrazení jenom z ArrangedSubviews kolekce ho vyřadí z ovládacího prvku Stack View, ale neodebere ho z obrazovky.
Dynamicky se mění obsah
Zobrazení zásobníku automaticky upraví rozložení dílčích zobrazení při každém přidání, odebrání nebo skrytí dílčího zobrazení. Rozložení bude také upraveno, pokud je upravena jakákoli vlastnost zobrazení zásobníku (například její Axis).
Změny rozložení můžou být animované tak, že je umístíte do bloku animace, například:
// Animate stack
UIView.Animate(0.25, ()=>{
// Adjust stack view
RatingView.LayoutIfNeeded();
});
Mnoho vlastností zobrazení zásobníku lze zadat pomocí tříd velikostí v rámci scénáře. Tyto vlastnosti budou automaticky animované, je odpověď na změny velikosti nebo orientace.
Shrnutí
Tento článek popisuje návrh a práci se skládaným zobrazením v aplikaci Xamarin.tvOS.