Práce s navigačními panely tvOS v Xamarinu
Navigační panely lze přidat do horní části zobrazení, aby se zobrazila záhlaví a volitelná tlačítka navigačního panelu. Obvykle se používají, když uživatel přešel z hlavní stránky, jako je zobrazení tabulky, kolekce nebo nabídka, do dílčího zobrazení zobrazující podrobnosti o vybrané položce.
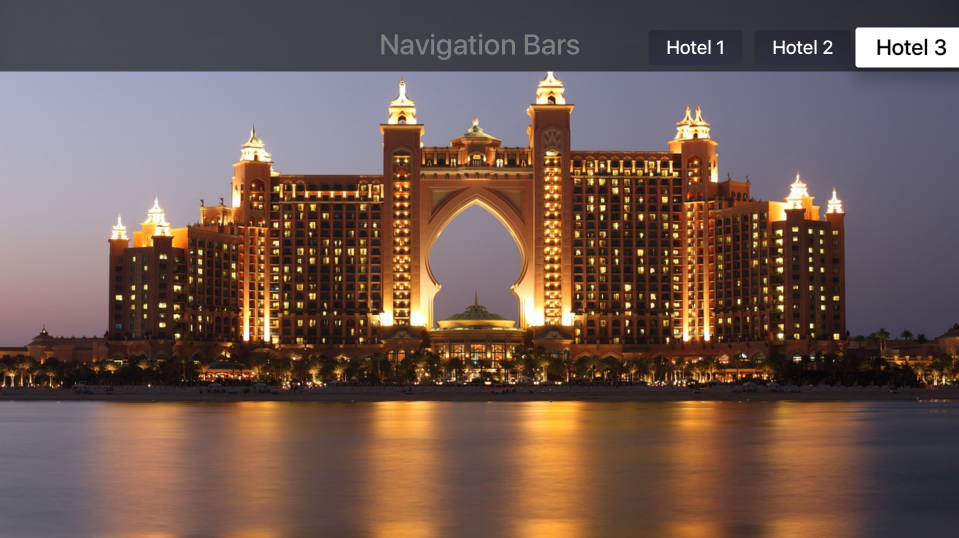
Kromě nadpisu (zobrazeného uprostřed) můžou navigační panely obsahovat jedno nebo více tlačítek navigačního panelu (UIBarButtonItem) na levé a pravé straně panelu.
Důležité
Navigační panely jsou ve výchozím nastavení zcela transparentní. Je třeba dbát na to, aby obsah navigačního panelu zůstal čitelný nad obsahem pod ním. Například když se obsah v zobrazení tabulky nebo v kolekci posune pod ním.
Navigační panely a scénáře
Nejjednodušší způsob, jak pracovat s navigačními panely v aplikaci Xamarin.tvOS, je přidat je do uživatelského rozhraní aplikace pomocí iOS Designeru.
V oblasti řešení poklikejte na
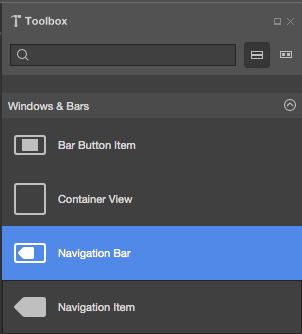
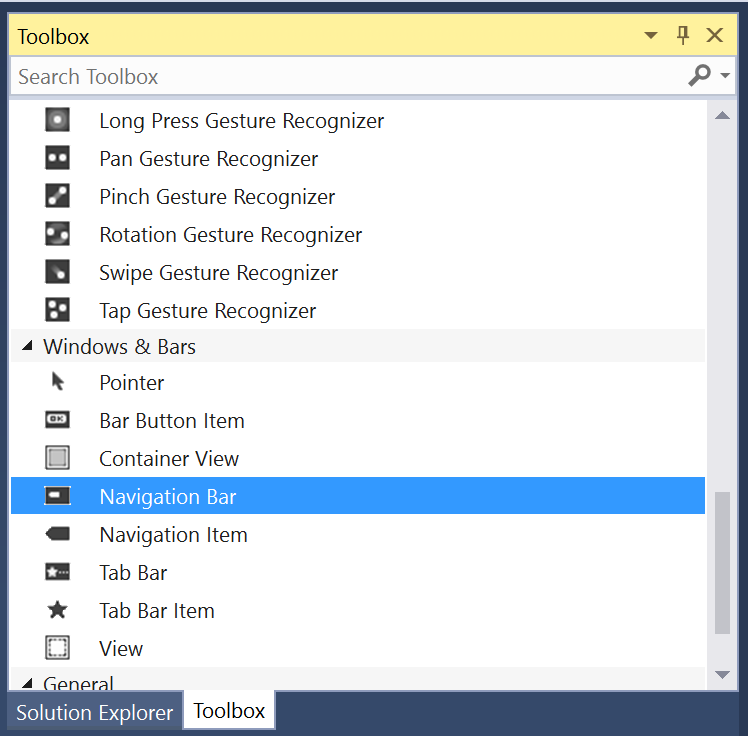
Main.storyboardsoubor a otevřete ho pro úpravy.Přetáhněte navigační panel ze sady nástrojů a umístěte ho do zobrazení v horní části obrazovky:
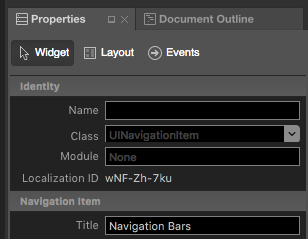
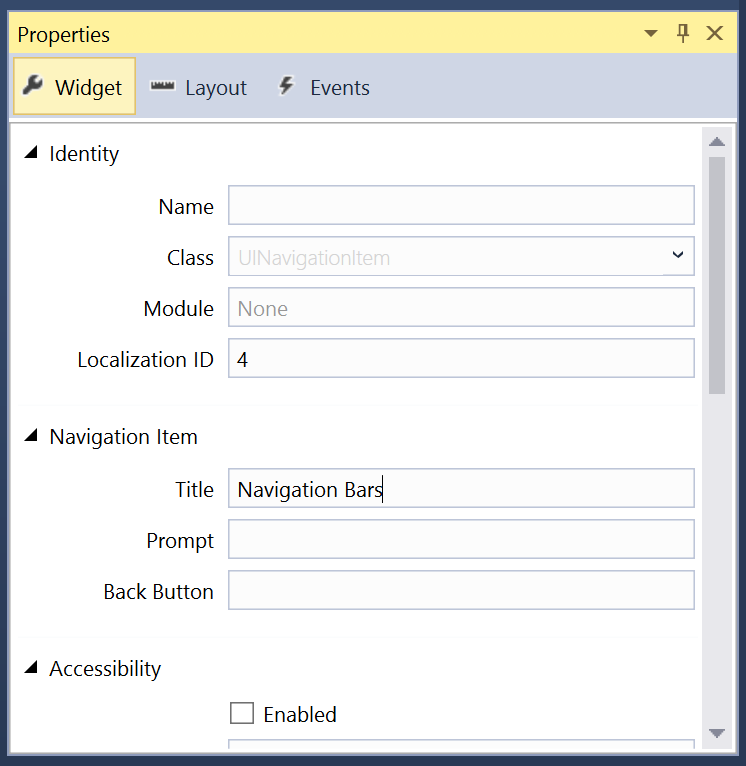
Poklikáním na navigační panel vyberte položku navigace. Na kartě Widget v oblasti Vlastnosti můžete nastavit název:
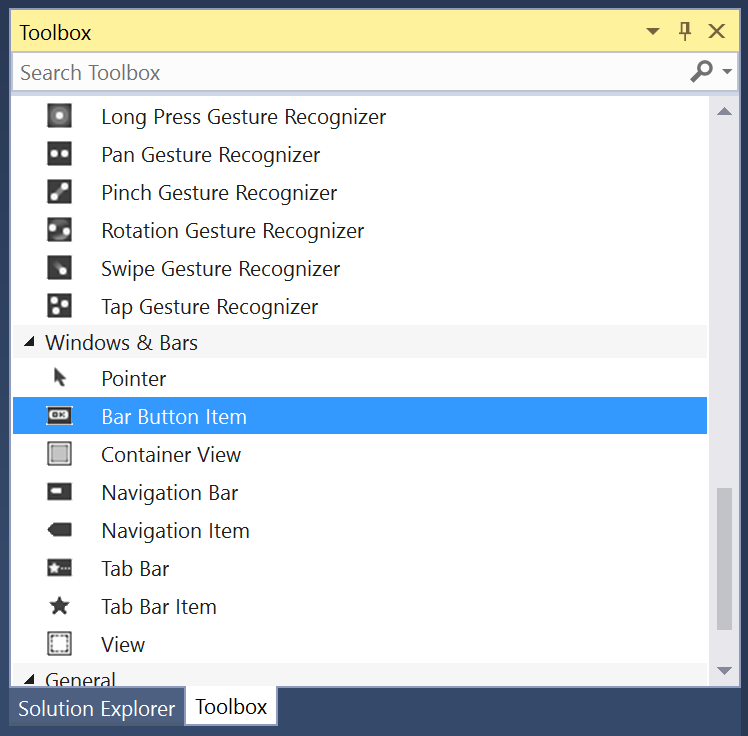
Dále můžete přidat jednu nebo více položek tlačítek pruhu na konec pruhu:
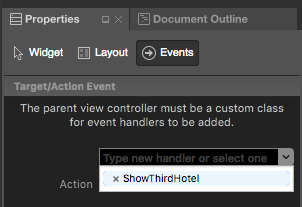
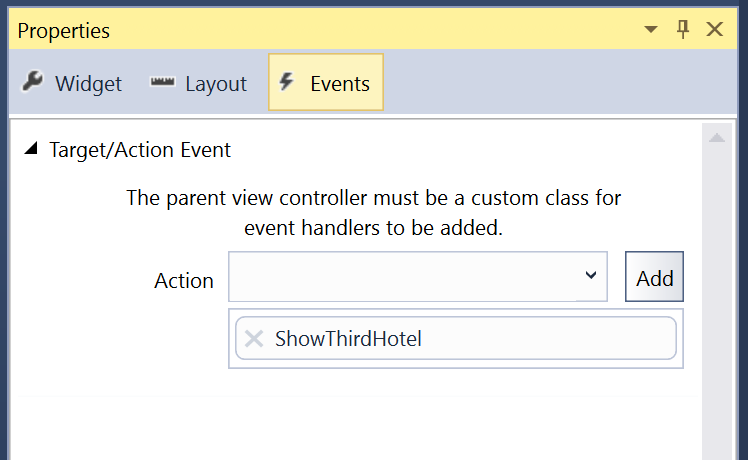
Nakonec zahodíte položky panelového tlačítka na akce na kartě Události v Průzkumníku vlastností:
Uložte provedené změny.
Důležité
I když je možné přiřadit události, jako TouchUpInside je prvek uživatelského rozhraní (například UIButton) v iOS Designeru, nebude nikdy volána, protože Apple TV nemá dotykovou obrazovku ani nepodporuje dotykové události. Událost byste měli vždy použít Primary Action při vytváření obslužných rutin událostí pro prvky uživatelského rozhraní tvOS.
Následující kód poskytuje příklad obslužných rutin událostí na třech různých BarButtonItems: ShowFirstHotel, ShowSecondHotela ShowThirdHotel. Po kliknutí na každou položku se obrázek HotelImage pozadí změní. Toto je upraveno v souboru Kontroleru zobrazení (příklad ViewController.cs):
using System;
using Foundation;
using UIKit;
namespace MySingleView
{
public partial class ViewController : UIViewController
{
#region Constructors
public ViewController (IntPtr handle) : base (handle)
{
}
#endregion
#region Override Methods
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Perform any additional setup after loading the view, typically from a nib.
}
public override void DidReceiveMemoryWarning ()
{
base.DidReceiveMemoryWarning ();
// Release any cached data, images, etc that aren't in use.
}
#endregion
#region Custom Actions
partial void ShowFirstHotel (UIBarButtonItem sender) {
// Change background image
HotelImage.Image = UIImage.FromFile("Motel01.jpg");
}
partial void ShowSecondHotel (UIBarButtonItem sender) {
// Change background image
HotelImage.Image = UIImage.FromFile("Motel02.jpg");
}
partial void ShowThirdHotel (UIBarButtonItem sender) {
// Change background image
HotelImage.Image = UIImage.FromFile("Motel03.jpg");
}
#endregion
}
}
Pokud je true vlastnost tlačítka Enabled a není pokryta jiným ovládacím prvku nebo zobrazením, může se jednat o položku v fokusu pomocí Siri Remoteu.
Další informace o práci se storyboardy najdete v naší úvodní příručce Hello, tvOS.
Shrnutí
Tento článek popisuje návrh a práci s navigačními panely v aplikaci Xamarin.tvOS.