Hello, iOS Multiscreen – podrobné informace
Upozorňující
Návrhář pro iOS byl v sadě Visual Studio 2019 verze 16.8 a Visual Studio 2019 pro Mac verze 8.8 zastaralý a odebrán v sadě Visual Studio 2019 verze 16.9 a Visual Studio pro Mac verze 8.9. Doporučený způsob, jak vytvářet uživatelská rozhraní pro iOS, je přímo na Macu, na kterém běží Tvůrce rozhraní Xcode. Další informace naleznete v tématu Navrhování uživatelských rozhraní pomocí Xcode.
V názorném postupu rychlého startu jsme vytvořili a spustili naši první aplikaci Xamarin.iOS s více obrazovkami. Teď je čas vyvinout hlubší porozumění navigaci a architektuře pro iOS.
V této příručce představíme model, zobrazení, kontroler (MVC) a jeho roli v architektuře a navigaci v iOSu. Pak se ponoříme do navigačního kontroleru a naučíme se ho používat k poskytování známého navigačního prostředí v iOSu.
Model-View-Controller (MVC)
V kurzu Hello, iOS jsme se dozvěděli, že aplikace pro iOS mají pouze jedno okno, které kontrolery zobrazení mají na starosti načítání jejich hierarchií zobrazení obsahu do okna. Ve druhém Telefon word návodu jsme do naší aplikace přidali druhou obrazovku a předali jsme některá data – seznam telefonních čísel – mezi těmito dvěma obrazovkami, jak je znázorněno na následujícím diagramu:
V našem příkladu se data shromáždila na první obrazovce, předala se z prvního kontroleru zobrazení do druhého a zobrazila se druhou obrazovkou. Toto oddělení obrazovek, kontrolerů zobrazení a dat se řídí vzorem Model, View, Controller (MVC). V následujících několika částech probereme výhody modelu, jejích součástí a způsobu, jakým ho používáme v naší aplikaci Telefon word.
Výhody modelu MVC
Model-View-Controller je vzor návrhu – opakovaně použitelné architektonické řešení pro běžný problém nebo případ použití v kódu. MVC je architektura pro aplikace s grafickým uživatelským rozhraním (GUI). Přiřazuje objekty v aplikaci jednou ze tří rolí – Model (data nebo logika aplikace), Zobrazení (uživatelské rozhraní) a Kontroler (kód za). Následující diagram znázorňuje vztahy mezi třemi částmi vzoru MVC a uživatelem:
Model MVC je užitečný, protože poskytuje logické oddělení mezi různými částmi aplikace grafického uživatelského rozhraní a usnadňuje nám opakované použití kódu a zobrazení. Pojďme se podrobněji podívat na každou z těchto tří rolí.
Poznámka:
Model MVC je volně podobný struktuře ASP.NET stránek nebo aplikací WPF. V těchto příkladech je zobrazení komponentou, která je ve skutečnosti zodpovědná za popis uživatelského rozhraní a odpovídá stránce ASPX (HTML) v ASP.NET nebo XAML v aplikaci WPF. Kontroler je komponenta odpovědná za správu zobrazení, která odpovídá kódu v ASP.NET nebo WPF.
Model
Objekt Model je obvykle reprezentace dat specifických pro aplikaci, která se mají zobrazit nebo zadat do zobrazení. Model je často volně definovaný – například v naší Telefon word_iOS aplikaci je seznam telefonních čísel (reprezentovaný jako seznam řetězců) modelem. Pokud bychom vytvářeli multiplatformní aplikaci, mohli bychom se rozhodnout sdílet kód Telefon wordTranslator mezi našimi aplikacemi pro iOS a Android. Tento sdílený kód bychom si mohli představit také jako model.
MVC je zcela nezávislý na trvalosti dat a přístupu k modelu. Jinými slovy, MVC se nezajímá, jak vypadají naše data nebo jak jsou uložená, jenom jak jsou data reprezentována. Mohli bychom se například rozhodnout ukládat naše data do databáze SQL nebo je zachovat v nějakém mechanismu cloudového úložiště nebo jednoduše použít List<string>. Pro účely MVC je součástí vzoru pouze samotná reprezentace dat.
V některých případech může být část modelu MVC prázdná. Můžeme se například rozhodnout přidat do aplikace některé statické stránky, které vysvětlují, jak funguje překladač telefonu, proč jsme ho vytvořili a jak se s námi spojit, abychom mohli hlásit chyby. Tyto obrazovky aplikací by se stále vytvářely pomocí zobrazení a kontrolerů, ale neměly by žádná skutečná data modelu.
Poznámka:
V některých literaturách se část modelu MVC může odkazovat na celý back-end aplikace, nejen na data zobrazená v uživatelském rozhraní. V této příručce používáme moderní interpretaci modelu, ale rozdíl není zvlášť důležitý.
Zobrazení
Zobrazení je komponenta, která odpovídá za vykreslení uživatelského rozhraní. V téměř všech platformách, které používají vzor MVC, se uživatelské rozhraní skládá z hierarchie zobrazení. Zobrazení v MVC si můžeme představit jako hierarchii zobrazení s jedním zobrazením – označovaným jako kořenové zobrazení – v horní části hierarchie a libovolný počet podřízených zobrazení (označovaných jako nebo dílčí zobrazení) pod ní. V iOSu hierarchie zobrazení obsahu obrazovky odpovídá komponentě View v MVC.
Ovladač
Controller objekt je komponenta, která spojuje všechno dohromady a je reprezentována v iOSu UIViewController. Kontroler si můžeme představit jako záložní kód pro obrazovku nebo sadu zobrazení. Kontroler zodpovídá za naslouchání žádostem od uživatele a vrací odpovídající hierarchii zobrazení. Naslouchá žádostem ze zobrazení (kliknutí na tlačítko, textové zadání atd.) a provádí příslušné zpracování, úpravy zobrazení a opětovné načtení zobrazení. Kontroler také zodpovídá za vytvoření nebo načtení modelu z jakéhokoli záložního úložiště dat, které v aplikaci existuje, a naplnění zobrazení svými daty.
Kontrolery můžou také spravovat další kontrolery. Jeden kontroler může například načíst jiný kontroler, pokud potřebuje zobrazit jinou obrazovku, nebo spravovat zásobník kontrolerů, aby monitoroval jejich pořadí a přechody mezi nimi. V další části uvidíme příklad kontroleru, který spravuje ostatní kontrolery, protože představujeme speciální typ kontroleru zobrazení pro iOS označovaný jako navigační kontroler.
Navigační kontroler
V aplikaci Telefon word jsme použili navigační kontroler ke správě navigace mezi více obrazovkami. Navigační kontroler je specializovaný reprezentovaný UIViewControllerUINavigationController třídou. Místo správy jedné hierarchie zobrazení obsahu spravuje ovládací prvek navigace další kontrolery zobrazení a také vlastní speciální hierarchii zobrazení obsahu ve formě navigačního panelu nástrojů, která obsahuje nadpis, tlačítko Zpět a další volitelné funkce.
Navigační kontroler je v aplikacích pro iOS běžný a poskytuje navigaci pro sešívaní aplikací pro iOS, jako je Nastavení aplikace, jak je znázorněno na následujícím snímku obrazovky:
Navigační kontroler slouží třemi primárními funkcemi:
Poskytuje háky pro navigaci vpřed – navigační kontroler používá metaforu hierarchální navigace, kde jsou hierarchie zobrazení obsahu vloženy do navigačního zásobníku . Zásobník navigace si můžete představit jako zásobník hracích karet, ve kterém je vidět jenom horní většina karet, jak znázorňuje následující diagram:
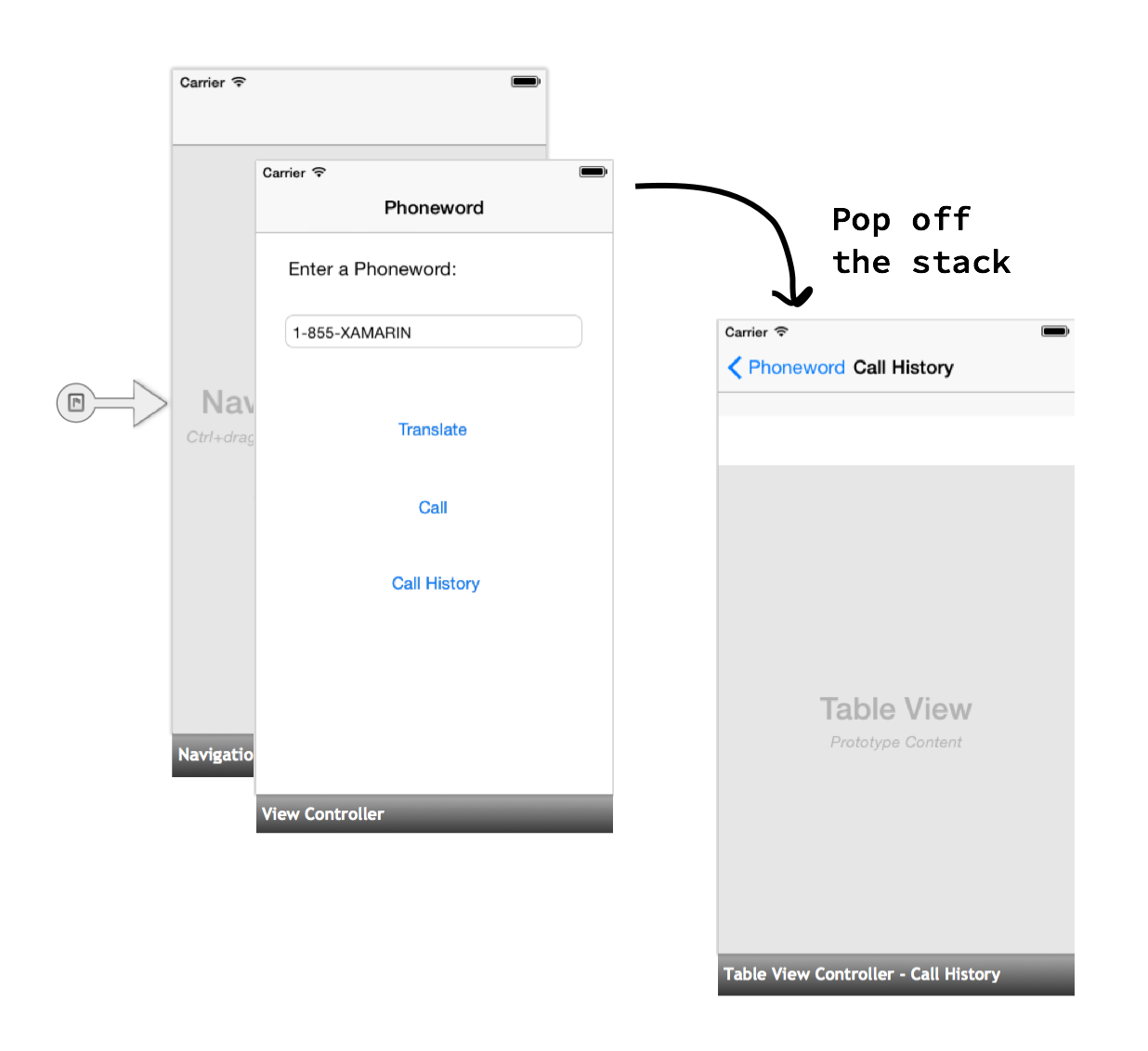
Volitelně poskytuje tlačítko Zpět – když do navigačního zásobníku nasdílíme novou položku, může záhlaví automaticky zobrazit tlačítko zpět, které uživateli umožní navigaci vzad. Stisknutím tlačítka Zpět se zobrazí aktuální kontroler zobrazení ze zásobníku navigace a načte předchozí hierarchii zobrazení obsahu do okna:
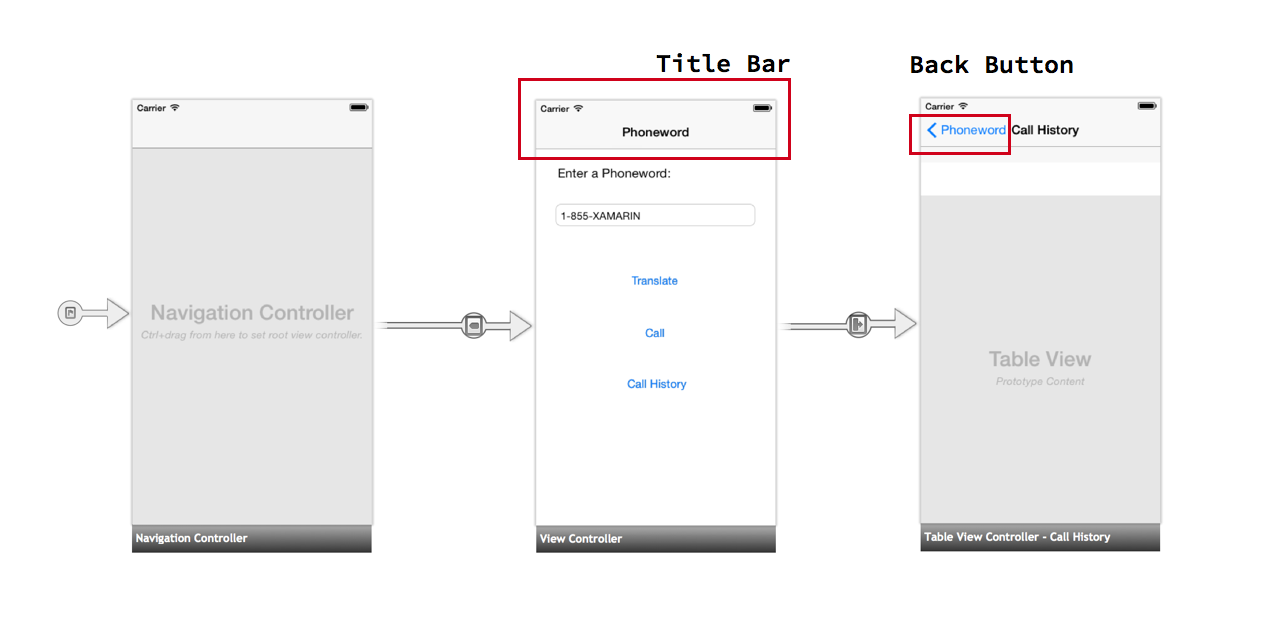
Poskytuje záhlaví – horní část navigačního kontroleru se nazývá Záhlaví . Zodpovídá za zobrazení názvu kontroleru zobrazení, jak je znázorněno na následujícím diagramu:
Kontroler kořenového zobrazení
Navigační kontroler nespravuje hierarchii zobrazení obsahu, takže nemá nic, co by se mělo zobrazit samostatně. Místo toho je navigační kontroler spárovaný s řadičem kořenového zobrazení:
Řadič kořenového zobrazení představuje první kontroler zobrazení v zásobníku navigačního kontroleru a hierarchie Zobrazení obsahu kontroleru kořenového zobrazení je první hierarchie zobrazení obsahu, která se má načíst do okna. Pokud chceme umístit celou aplikaci do zásobníku navigačního kontroleru, můžeme přesunout sourceless Segue do navigačního kontroleru a nastavit řadič zobrazení první obrazovky jako řadič kořenového zobrazení, jako jsme to udělali v aplikaci Telefon word:
Další možnosti navigace
Navigační kontroler je běžný způsob zpracování navigace v iOSu, ale není to jediná možnost. Například kontroler panelu karet může rozdělit aplikaci do různých funkčních oblastí a řadič rozděleného zobrazení lze použít k vytvoření zobrazení předlohy a podrobností. Kombinace navigačních kontrolerů s těmito dalšími navigačními paradigmaty umožňuje mnoho flexibilních způsobů prezentace a navigace v obsahu v iOSu.
Zpracování přechodů
V návodu pro Telefon word jsme zvládli přechod mezi dvěma řadiči zobrazení dvěma různými způsoby – nejprve pomocí scénáře Segue a pak programově. Pojďme prozkoumat obě tyto možnosti podrobněji.
PrepareForSegue
Když přidáme Segue s akcí Zobrazit do scénáře, dáváme iOS pokyn, aby do zásobníku navigačního kontroleru nasdílel druhý kontroler zobrazení:
Přidání segue do Scénáře stačí k vytvoření jednoduchého přechodu mezi obrazovkami. Pokud chceme předávat data mezi kontrolery zobrazení, musíme metodu PrepareForSegue přepsat a zpracovat data sami:
public override void PrepareForSegue (UIStoryboardSegue segue, NSObject sender)
{
base.PrepareForSegue (segue, sender);
...
}
IOS volá PrepareForSegue přímo před přechodem a předá Segue, kterou jsme vytvořili ve Storyboardu, do metody.
V tomto okamžiku musíme ručně nastavit cílový kontroler zobrazení Segue. Následující kód získá popisovač do kontroleru cílového zobrazení a přetypuje ho do správné třídy - CallHistoryController, v tomto případě:
CallHistoryController callHistoryController = segue.DestinationViewController as CallHistoryController;
Nakonec předáme seznam telefonních čísel (model) z ViewController objektu do CallHistoryController nastavení PhoneHistory vlastnosti CallHistoryController na seznam vytočitých telefonních čísel:
callHistoryController.PhoneNumbers = PhoneNumbers;
Úplný kód pro předávání dat pomocí segue je následující:
public override void PrepareForSegue (UIStoryboardSegue segue, NSObject sender)
{
base.PrepareForSegue (segue, sender);
var callHistoryController = segue.DestinationViewController as CallHistoryController;
if (callHistoryController != null) {
callHistoryController.PhoneNumbers = PhoneNumbers;
}
}
Navigace bez segues
Přechod z prvního kontroleru zobrazení na druhý v kódu je stejný proces jako u segue, ale je potřeba provést několik kroků ručně.
Nejprve použijeme this.NavigationController k získání odkazu na navigační kontroler, jehož zásobník právě používáme. Pak použijeme metodu navigačního kontroleru PushViewController k ručnímu nasdílení dalšího kontroleru zobrazení do zásobníku, předání kontroleru zobrazení a možnost animace přechodu (nastavíme na true).
Následující kód zpracovává přechod z obrazovky Telefon word na obrazovku Historie volání:
this.NavigationController.PushViewController (callHistory, true);
Než můžeme přejít na další kontroler zobrazení, musíme ho vytvořit ručně z Scénáře voláním this.Storyboard.InstantiateViewController a předáním ID CallHistoryControllerscénáře :
CallHistoryController callHistory =
this.Storyboard.InstantiateViewController
("CallHistoryController") as CallHistoryController;
Nakonec předáme seznam telefonních čísel (model) z ViewController objektu do CallHistoryController nastavení PhoneHistory vlastnosti CallHistoryController na seznam vytočitých telefonních čísel, stejně jako jsme to udělali při zpracování přechodu pomocí segue:
callHistory.PhoneNumbers = PhoneNumbers;
Úplný kód pro programový přechod je následující:
CallHistoryButton.TouchUpInside += (object sender, EventArgs e) => {
// Launches a new instance of CallHistoryController
CallHistoryController callHistory = this.Storyboard.InstantiateViewController ("CallHistoryController") as CallHistoryController;
if (callHistory != null) {
callHistory.PhoneNumbers = PhoneNumbers;
this.NavigationController.PushViewController (callHistory, true);
}
};
Další koncepty představené v Telefon word
Aplikace Telefon word zavedla několik konceptů, které nejsou popsané v této příručce. Mezi tyto koncepty patří:
- Automatické vytváření kontrolerů zobrazení – Když zadáme název třídy pro kontroler zobrazení v oblasti Vlastnosti , návrhář iOS zkontroluje, zda tato třída existuje, a pak vygeneruje kontroler zobrazení backing třídy pro nás. Další informace o této a dalších funkcích iOS Designeru najdete v příručce Úvod k iOS Designeru .
- Kontroler zobrazení tabulky – jedná se
CallHistoryControllero kontroler zobrazení tabulky. Kontroler zobrazení tabulky obsahuje zobrazení tabulky, nejběžnější nástroj pro rozložení a zobrazení dat v iOSu. Tabulky jsou nad rámec tohoto průvodce. Další informace o kontrolerech zobrazení tabulky najdete v průvodci Práce s tabulkami a buňkami . - ID scénáře – Nastavení ID scénáře vytvoří třídu kontroleru zobrazení obsahující Objective-C kód pro kontroler zobrazení ve storyboardu. ID storyboardu Objective-C používáme k vyhledání třídy a vytvoření instance kontroleru zobrazení ve storyboardu. Další informace o ID scénáře najdete v průvodci Úvodem do scénářů .
Shrnutí
Blahopřejeme, dokončili jste svou první aplikaci pro iOS s více obrazovkami!
V této příručce jsme představili vzor MVC a použili ho k vytvoření víceobrazovkové aplikace. Prozkoumali jsme také kontrolery navigace a jejich roli při napájení navigace v iOSu. Teď máte solidní základ, který potřebujete začít vyvíjet vlastní aplikace Xamarin.iOS.
V dalším kroku se naučíme vytvářet multiplatformní aplikace pomocí Xamarinu s příručkou Úvod do vývoje mobilních aplikací a vytváření příruček pro multiplatformní aplikace .