Panely karet a řadiče panelů karet v Xamarin.iOS
Aplikace s kartami se v iOSu používají k podpoře uživatelských rozhraní, ke které se dá přistupovat více obrazovek bez konkrétního pořadí. UITabBarController Prostřednictvím této třídy můžou aplikace snadno zahrnovat podporu takových scénářů s více obrazovkami. UITabBarController postará se o správu více obrazovek, což umožňuje vývojáři aplikací zaměřit se na podrobnosti jednotlivých obrazovek.
Aplikace na záložkách se obvykle vytvářejí s UITabBarController tím, že se jedná o RootViewController hlavní okno. S trochou dalšího kódu se ale dají aplikace na záložkách použít i po sobě po několika dalších počátečních obrazovkách, jako je například scénář, kdy aplikace poprvé prezentuje přihlašovací obrazovku, následovanou rozhraním s kartami.
Tato stránka popisuje oba scénáře: pokud jsou karty v kořenovém adresáři hierarchie zobrazení aplikace a také v jiné situaciRootViewController .
Představujeme UITabBarController
Vývoj UITabBarController aplikací na záložkách podporuje následující:
- Povolení přidání více řadičů do něj
- Poskytnutí uživatelského rozhraní na záložkách prostřednictvím
UITabBartřídy, aby uživatel mohl přepínat mezi řadiči a jejich zobrazeními.
Kontrolery se přidají do UITabBarController jeho ViewControllers vlastnosti, což je UIViewController pole. Sám UITabBarController o sobě zpracovává načítání správného kontroleru a prezentování jeho zobrazení na základě vybrané karty.
Karty jsou instance UITabBarItem třídy, které jsou obsaženy v UITabBar instanci. Každá UITabBar instance je přístupná prostřednictvím TabBarItem vlastnosti kontroleru na každé kartě.
Abychom pochopili, jak pracovat s aplikací UITabBarController, pojďme si projít vytvoření jednoduché aplikace, která ji používá.
Návod k aplikaci s kartami
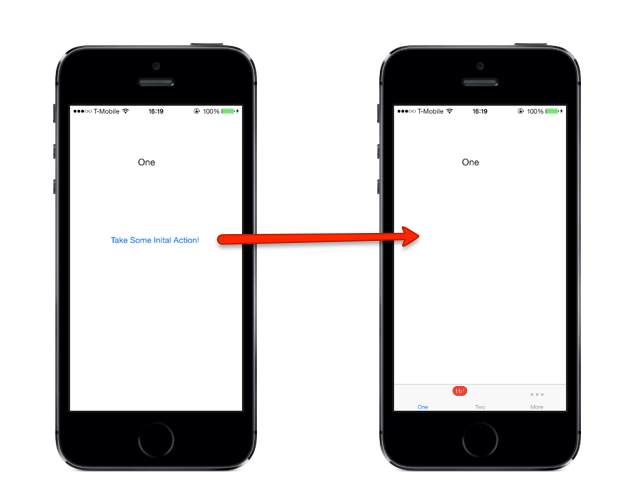
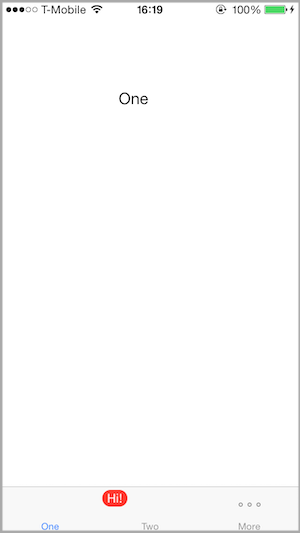
Pro účely tohoto názorného postupu vytvoříme následující aplikaci:
I když už je v Visual Studio pro Mac k dispozici šablona aplikace s kartami, v tomto příkladu tyto pokyny pracují z prázdného projektu, aby lépe pochopili, jak je aplikace vytvořena.
Vytvoření aplikace
Začněte vytvořením nové aplikace.
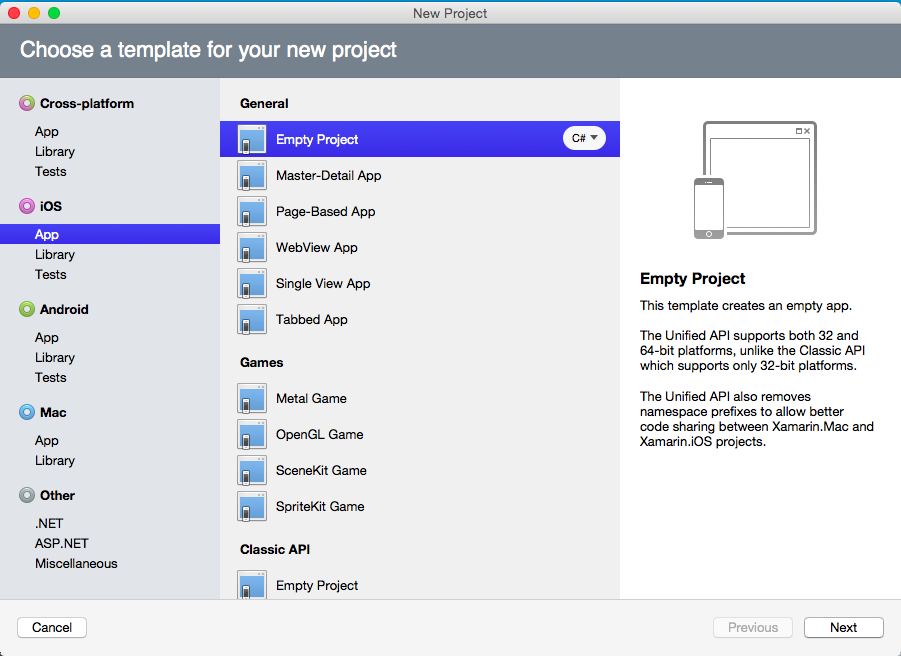
Vyberte položku nabídky Soubor > nové > řešení v Visual Studio pro Mac a vyberte šablonu prázdného projektu aplikace > pro iOS>, pojmenujte projektTabbedApplication, jak je znázorněno níže:
Přidání UITabBarController
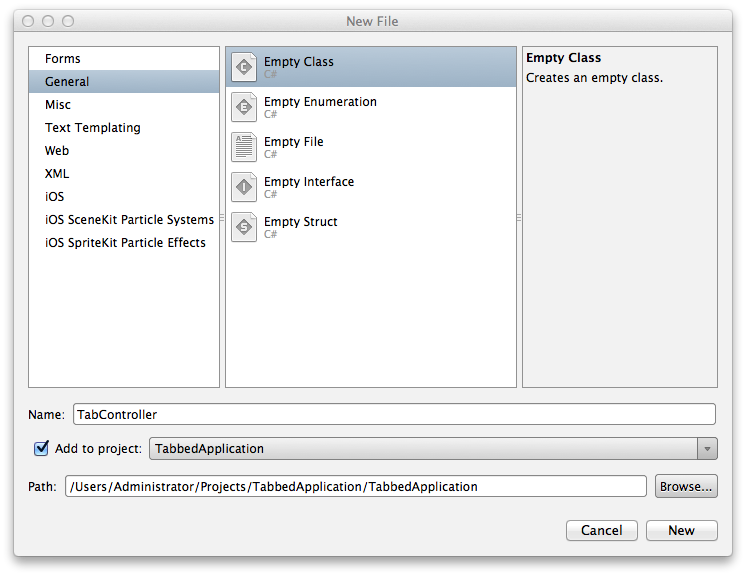
Dále přidejte prázdnou třídu výběrem možnosti File New File (Nový soubor) > a zvolením šablony Obecné : Empty Class (Prázdná třída). Pojmenujte soubor TabController následujícím způsobem:
Třída TabController bude obsahovat implementaciUITabBarController, která bude spravovat pole .UIViewControllers Když uživatel vybere kartu, UITabBarController postará se o prezentaci zobrazení pro příslušný kontroler zobrazení.
Abychom mohli implementovat UITabBarController , musíme udělat toto:
- Nastavte základní třídu
TabControllernaUITabBarControllerhodnotu . - Vytvořte
UIViewControllerinstance, které chcete přidat do souboruTabController. UIViewControllerPřidejte instance do pole přiřazeného vlastnostiViewControllersTabController.
Přidejte do TabController třídy následující kód, abyste dosáhli těchto kroků:
using System;
using UIKit;
namespace TabbedApplication {
public class TabController : UITabBarController {
UIViewController tab1, tab2, tab3;
public TabController ()
{
tab1 = new UIViewController();
tab1.Title = "Green";
tab1.View.BackgroundColor = UIColor.Green;
tab2 = new UIViewController();
tab2.Title = "Orange";
tab2.View.BackgroundColor = UIColor.Orange;
tab3 = new UIViewController();
tab3.Title = "Red";
tab3.View.BackgroundColor = UIColor.Red;
var tabs = new UIViewController[] {
tab1, tab2, tab3
};
ViewControllers = tabs;
}
}
}
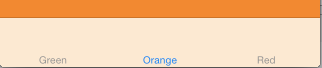
Všimněte si, že pro každou UIViewController instanci jsme nastavili Title vlastnost UIViewController. Po přidání kontrolerů do řídicího UITabBarController panelu UITabBarControllerse načte Title pro každý kontroler a zobrazí ho na popisku přidružené karty, jak je znázorněno níže:
Nastavení tabControlleru jako RootViewController
Pořadí, v jakém jsou kontrolery umístěny na kartách, odpovídá pořadí, ve které jsou přidány do ViewControllers pole.
Abychom získali UITabController načtení jako první obrazovku, musíme nastavit, aby okno RootViewControllerbylo , jak je znázorněno v následujícím kódu pro:AppDelegate
[Register ("AppDelegate")]
public partial class AppDelegate : UIApplicationDelegate
{
UIWindow window;
TabController tabController;
public override bool FinishedLaunching (UIApplication app, NSDictionary options)
{
window = new UIWindow (UIScreen.MainScreen.Bounds);
tabController = new TabController ();
window.RootViewController = tabController;
window.MakeKeyAndVisible ();
return true;
}
}
Pokud teď spustíme aplikaci, načte se UITabBarController ve výchozím nastavení první karta. Když vyberete některou z dalších karet, zobrazí se UITabBarController, přidružené zobrazení kontroleru, jak je znázorněno níže, kde koncový uživatel vybral druhou kartu:

Úprava tabBarItems
Když teď máme spuštěnou aplikaci karty, pojďme změnit TabBarItem obrázek a text, který se zobrazí, a přidat na některou z karet odznáček.
Nastavení systémové položky
Nejprve nastavíme první kartu tak, aby používala systémovou položku. V konstruktoru objektu TabController, odeberte řádek, který nastaví řadič Title pro tab1 instanci, a nahraďte ho následujícím kódem pro nastavení vlastnosti kontroleru TabBarItem :
tab1.TabBarItem = new UITabBarItem (UITabBarSystemItem.Favorites, 0);
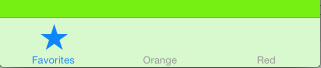
Při vytváření pomocí objektu UITabBarItem UITabBarSystemItem, název a obrázek jsou automaticky poskytovány systémem iOS, jak je vidět na následujícím snímku obrazovky s ikonou Oblíbené a názvem na první kartě:

Nastavení obrázku
Kromě použití systémové položky lze název a obrázek objektu UITabBarItem nastavit na vlastní hodnoty. Změňte například kód, který nastaví TabBarItem vlastnost kontroleru s názvem tab2 takto:
tab2 = new UIViewController ();
tab2.TabBarItem = new UITabBarItem ();
tab2.TabBarItem.Image = UIImage.FromFile ("second.png");
tab2.TabBarItem.Title = "Second";
tab2.View.BackgroundColor = UIColor.Orange;
Výše uvedený kód předpokládá, že se do kořenového adresáře projektu (nebo adresáře Resources) přidala image s názvemsecond.png. Pokud chcete podporovat všechny hustoty obrazovky, potřebujete tři obrázky, jak je znázorněno níže:

Doporučená velikost se liší podle stylu obrázku (kruhový, čtverec, široký nebo vysoký).
Vlastnost Image musí být nastavena pouze na second.png název souboru, iOS automaticky načte soubory s vyšším rozlišením v případě potřeby. Další informace najdete v průvodcích Práce s obrázky . Ve výchozím nastavení jsou položky na panelu karet šedé s modrým barevným nádechem při výběru.
Přepsání názvu
Title Pokud je vlastnost nastavena přímo na TabBarItem, přepíše libovolnou hodnotu nastavenou pro Title samotný kontroler.
Druhá (prostřední) karta na tomto snímku obrazovky zobrazuje vlastní název a obrázek:

Nastavení hodnoty odznáček
Karta může také zobrazit odznáček. Přidejte například následující řádek kódu, který nastaví odznáček na třetí kartě:
tab3.TabBarItem.BadgeValue = "Hi";
Spuštěním tohoto výsledku se zobrazí červený popisek s řetězcem "Ahoj" v levém horním rohu karty, jak je znázorněno níže:

Odznáček se často používá k zobrazení nepřečteného čísla a nových položek. Pokud chcete odznáček odebrat, nastavte BadgeValue hodnotu null, jak je znázorněno níže:
tab3.TabBarItem.BadgeValue = null;
Karty ve scénářích mimo RootViewController
V předchozím příkladu jsme ukázali, jak pracovat s UITabBarController RootViewController oknem. V tomto příkladu UITabBarController prozkoumáme, jak použít, když není RootViewController , a ukážeme, jak se vytvoří scénáře.
Příklad úvodní obrazovky
V tomto scénáři se počáteční obrazovka načte z kontroleru, který není UITabBarController. Když uživatel pracuje s obrazovkou klepnutím na tlačítko, stejný kontroler zobrazení se načte do objektu UITabBarController, který se pak zobrazí uživateli. Následující snímek obrazovky ukazuje běh aplikace:
Pojďme pro tento příklad spustit novou aplikaci. Znovu použijeme šablonu prázdného projektu aplikace > pro iPhone > (C#) tentokrát pojmenování projektu InitialScreenDemo.
V tomto příkladu se scénář používá k rozložení kontrolerů zobrazení. Přidání scénáře:
Klikněte pravým tlačítkem myši na název projektu a vyberte Přidat > nový soubor.
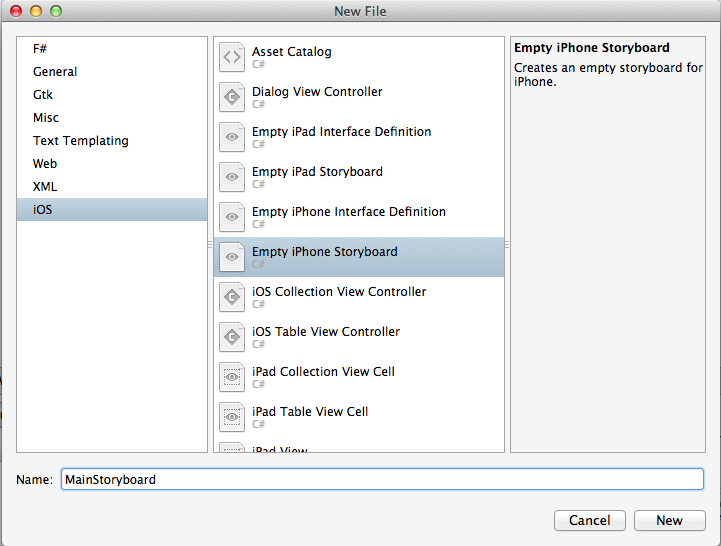
Když se zobrazí dialogové okno Nový soubor, přejděte na iOS > Empty iPhone Storyboard.
Pojďme volat tuto novou storyboard MainStoryboard , jak je znázorněno níže:
Při přidávání scénáře do dříve jiného souboru než storyboardu, které jsou popsané v průvodci Úvodem do scénářů, je potřeba poznamenat několik důležitých kroků. Jedná se o:
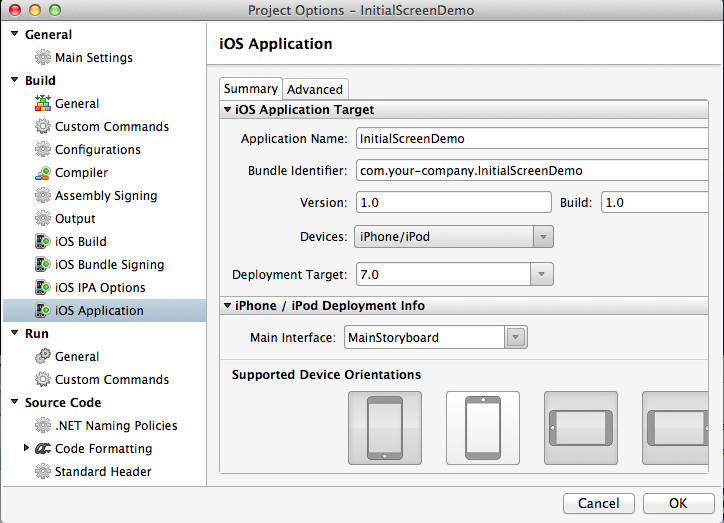
Přidejte název storyboardu do části Hlavní rozhraní v části
Info.plist:V okně
App Delegatepřepište metodu Window následujícím kódem:public override UIWindow Window { get; set; }
V tomto příkladu budeme potřebovat tři kontrolery zobrazení. Jedna, pojmenovaná ViewController1, se použije jako náš počáteční kontroler zobrazení a na první kartě. Další dva, pojmenované ViewController2 a ViewController3, které budou použity na druhé a třetí karty v uvedeném pořadí.
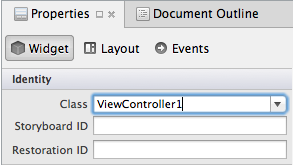
Otevřete Návrhář dvojím kliknutím na soubor MainStoryboard.storyboard a přetáhněte tři kontrolery zobrazení na návrhovou plochu. Chceme, aby každý z těchto kontrolerů zobrazení měl svou vlastní třídu odpovídající výše uvedenému názvu, takže v části Třída identity > zadejte jeho název, jak je znázorněno na následujícím snímku obrazovky:
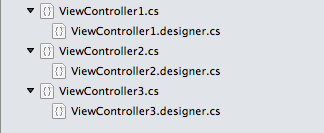
Visual Studio pro Mac automaticky vygeneruje potřebné třídy a soubory návrháře, můžete ho vidět na panelu řešení, jak je znázorněno níže:
Vytvoření uživatelského rozhraní
Dále vytvoříme jednoduché uživatelské rozhraní pro každé zobrazení ViewController pomocí Xamarin iOS Designeru.
Chceme přetáhnout a Label na Button ViewController1 z ToolBoxu na pravé straně. V dalším kroku použijeme Panel vlastností k úpravě názvu a textu ovládacích prvků následující:
- Popisek :
Text= Jedna - Tlačítko :
Title= Uživatel provede nějakou počáteční akci.
Budeme řídit viditelnost tlačítka v TouchUpInside události a musíme na něj odkazovat v kódu. Pojďme ho identifikovat pomocí názvu aButton v oblasti vlastností, jak je znázorněno na následujícím snímku obrazovky:
Vaše návrhová plocha by teď měla vypadat podobně jako na následujícím snímku obrazovky:
Pojďme přidat trochu více podrobností ViewController2 a ViewController3přidáním popisku do každého a změnou textu na "Dva" a "Tři". Tím se zvýrazní uživatel, na který se díváme.
Zapojení tlačítka
Načteme ViewController1 se při prvním spuštění aplikace. Když uživatel klepne na toto tlačítko, tlačítko skryjeme a načteme UITabBarController ViewController1 instanci na první kartě.
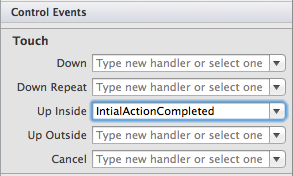
Když uživatel uvolní aButtonudálost , chceme, aby se aktivovala událost TouchUpInside. Pojďme vybrat tlačítko a na kartě Události na panelu Vlastnosti deklarovat obslužnou rutinu události – InitialActionCompleted takže ji lze odkazovat v kódu. To je znázorněno na následujícím snímku obrazovky:
Teď musíme kontroleru zobrazení říct, aby tlačítko skrýval, když se událost aktivuje InitialActionCompleted. Do ViewController1pole přidejte následující částečnou metodu:
partial void InitialActionCompleted (UIButton sender)
{
aButton.Hidden = true;
}
Uložte soubor a spusťte aplikaci. Měli bychom vidět, že se zobrazí obrazovka a tlačítko zmizí na Touch Upu.
Přidání ovladače panelu karet
Teď máme počáteční zobrazení, které funguje podle očekávání. Dále ho chceme přidat do zobrazení UITabBarController2 a 3. Pojďme otevřít Storyboard v Návrháři.
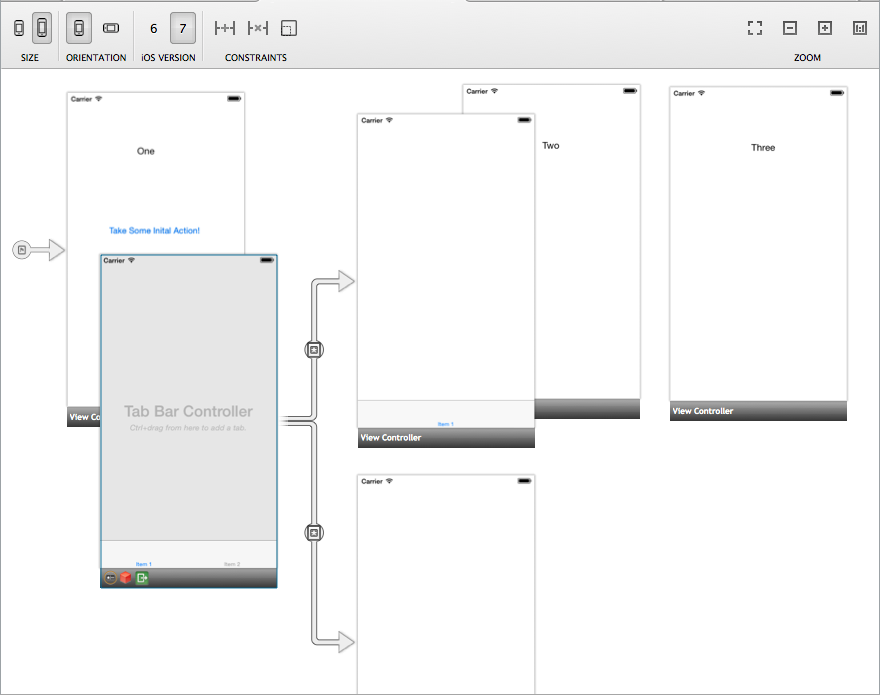
Na panelu nástrojů vyhledejte kontroler panelu karet v části Kontrolery a objekty a přetáhněte ho na návrhovou plochu. Jak vidíte na následujícím snímku obrazovky, kontroler panelu karet je bez uživatelského rozhraní, a proto s ním ve výchozím nastavení přináší dva kontrolery zobrazení:
Odstraňte tyto nové kontrolery zobrazení tak, že vyberete černý pruh v dolní části a stisknete delete.
V naší Storyboard můžeme použít Segues ke zpracování přechodů mezi TabBarController a kontrolery zobrazení. Po interakci s počátečním zobrazením ho chceme načíst do TabBarController prezentovaného uživateli. Pojďme to nastavit v návrháři.
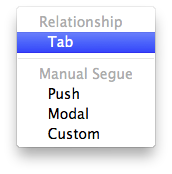
Ctrl-Click and Drag from the button to the TabBarController. V nabídce myši se zobrazí místní nabídka. Chceme použít modální segue.
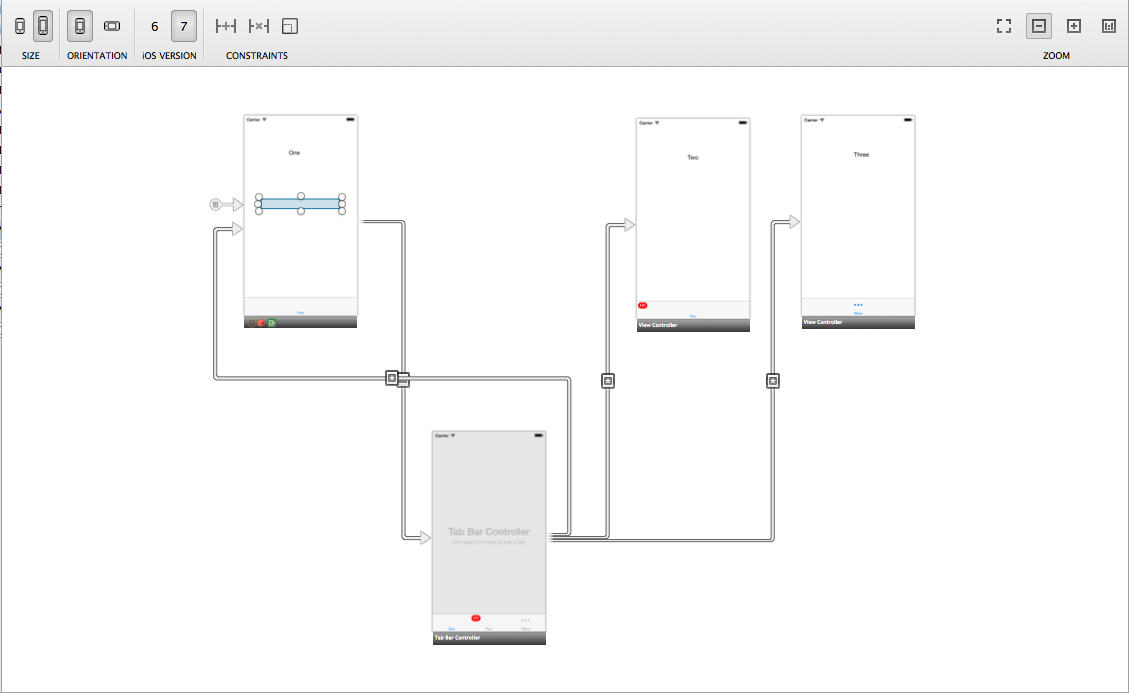
Pokud chcete nastavit každou z našich karet, stiskněte ctrl z TabBarController na každý z našich kontrolerů zobrazení v pořadí od jednoho do tří a v místní nabídce vyberte kartu Relace, jak je znázorněno níže:
Váš scénář by měl vypadat podobně jako na následujícím snímku obrazovky:
Pokud klikneme na jednu z položek panelu karet a prozkoumáme panel vlastností, uvidíte řadu různých možností, jak je znázorněno níže:
Můžeme ho použít k úpravě určitých atributů, jako je odznáček, název a identifikátor iOS, mimo jiné.
Pokud teď uložíme a spustíme aplikaci, zjistíme, že se tlačítko znovu zobrazí při načtení instance ViewController1 do TabBarControllerler. Opravíme to tak, že zkontrolujeme, jestli má aktuální zobrazení nadřazený kontroler zobrazení. Pokud ano, víme, že jsme uvnitř TabBarController, a proto by mělo být tlačítko skryté. Pojďme do třídy ViewController1 přidat následující kód:
public override void ViewDidLoad ()
{
if (ParentViewController != null){
aButton.Hidden = true;
}
}
Když se aplikace spustí a uživatel klepne na tlačítko na první obrazovce, načte se UITabBarController s zobrazením z první obrazovky umístěného na první kartě, jak je znázorněno níže:
Shrnutí
Tento článek se zabývá používáním UITabBarController aplikace. Prošli jsme si, jak načíst kontrolery do každé karty a jak nastavit vlastnosti na kartách, jako je název, obrázek a odznáček. Pak jsme prozkoumali, pomocí scénářů, jak načíst UITabBarController za běhu, když se nejedná o RootViewController okno.