Kurz: Odesílání nabízených oznámení do aplikací Xamarin.Forms pomocí služby Azure Notification Hubs prostřednictvím back-endové služby
V tomto kurzu použijete Azure Notification Hubs k zasílání nabízených oznámení Xamarin.Forms aplikací určených pro Android a iOS.
Back-end základního webového rozhraní API
Tyto operace se zpracovávají pomocí sady Notification Hubs SDK pro back-endové operace. Další podrobnosti o celkovém přístupu najdete v dokumentaci Registrace z back-endu vaší aplikace.
Tento kurz vás provede následujícími kroky:
- Nastavení nabízených oznámení a Azure Notification Hubs.
- Vytvoření back-endové aplikace webového rozhraní API ASP.NET Core.
- Vytvoření multiplatformní aplikace Xamarin.Forms
- Nakonfigurujte nativní projekt Androidu pro nabízená oznámení.
- Nakonfigurujte nativní projekt iOS pro nabízená oznámení.
- otestování řešení.
Požadavky
Pokud chcete postup sledovat, budete potřebovat:
- Předplatné Azure, kde můžete vytvářet a spravovat prostředky.
- Počítač Mac s nainstalovaným sadou Visual Studio pro Mac nebo pc se systémem Visual Studio 2019.
- visual studio 2019 uživatelé musí mít také nainstalované úlohy Mobile s nainstalovanými úlohami .NET a ASP.NET a vývoje webu.
- Možnost spustit aplikaci na android (fyzická nebo emulátorová zařízení) nebo iOS (jenom fyzická zařízení).
Pro Android musíte mít:
- Vývojář odemčený fyzický zařízení nebo emulátor (se spuštěným rozhraním API 26 a novějším s nainstalovanými službami Google Play).
Pro iOS musíte mít:
- Aktivní vývojářský účet Apple.
- Fyzické zařízení s iOSem, které je zaregistrované ve vašem vývojářském účtu(se systémem iOS 13.0 a novějším).
.p12 vývojový certifikát nainstalovaný v klíčenkyumožňuje spustit aplikaci na fyzickém zařízení .
Poznámka
Simulátor iOS nepodporuje vzdálená oznámení, takže při zkoumání této ukázky v iOSu se vyžaduje fyzické zařízení. K dokončení tohoto kurzu ale nemusíte aplikaci spouštět na Android i i OS.
Můžete postupovat podle kroků v tomto prvním příkladu zásad bez předchozího prostředí. Můžete se ale seznámit s následujícími aspekty.
- portálu Apple Developer Portal
- webového rozhraní API
ASP.NET Core a -
Google Firebase Console - Microsoft Azure a Odesílat nabízená oznámení aplikacím pro iOS pomocí služby Azure Notification Hubs.
- Xamarin a Xamarin.Forms.
Důležitý
Uvedené kroky jsou specifické pro visual Studio pro Mac. Pomocí sady Visual Studio 2019 je možné postupovat podle toho, ale je možné, že existuje několik rozdílů, které je potřeba odsouhlasit. Například popisy uživatelského rozhraní a pracovních postupů, názvy šablon, konfigurace prostředí atd.
Nastavení nabízených oznámení a Centra oznámení Azure
V této části jste nastavili
Vytvoření projektu Firebase a povolení služby Firebase Cloud Messaging pro Android
Přihlaste se ke konzole Firebase. Vytvořte nový projekt Firebase, který zadá PushDemo jako název projektu .
Poznámka
Pro vás se vygeneruje jedinečný název. Ve výchozím nastavení se skládá z malé varianty názvu, který jste zadali, plus vygenerované číslo oddělené pomlčkou. Tuto možnost můžete změnit, pokud chcete, aby byla stále globálně jedinečná.
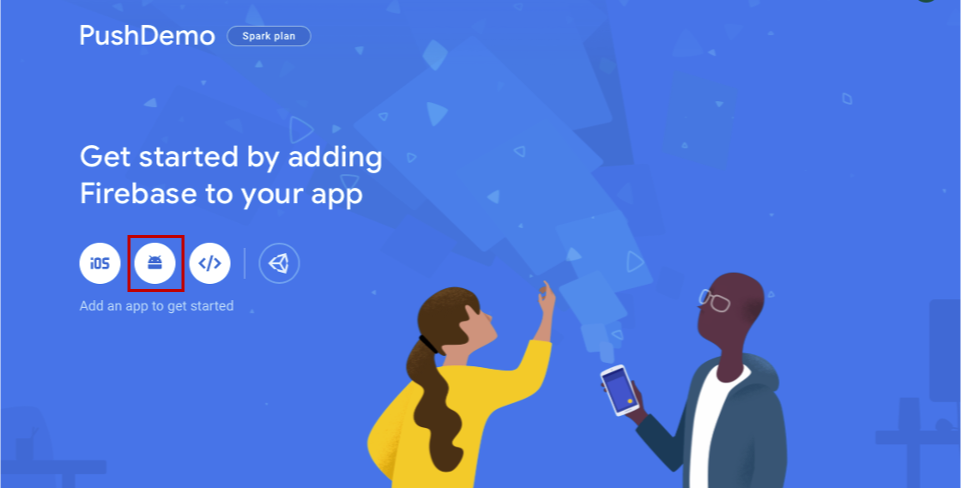
Po vytvoření projektu vyberte Přidat Firebase do aplikace pro Android.

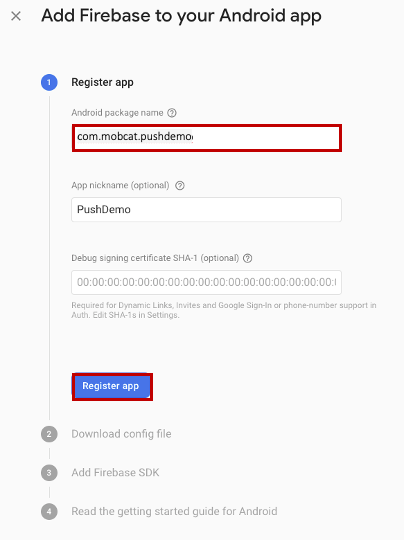
Na stránce Přidat Firebase na aplikaci pro Android proveďte následující kroky.
Jako název balíčku Androidzadejte název balíčku. Příklad:
com.<organization_identifier>.<package_name>.
Vyberte Zaregistrovataplikace .
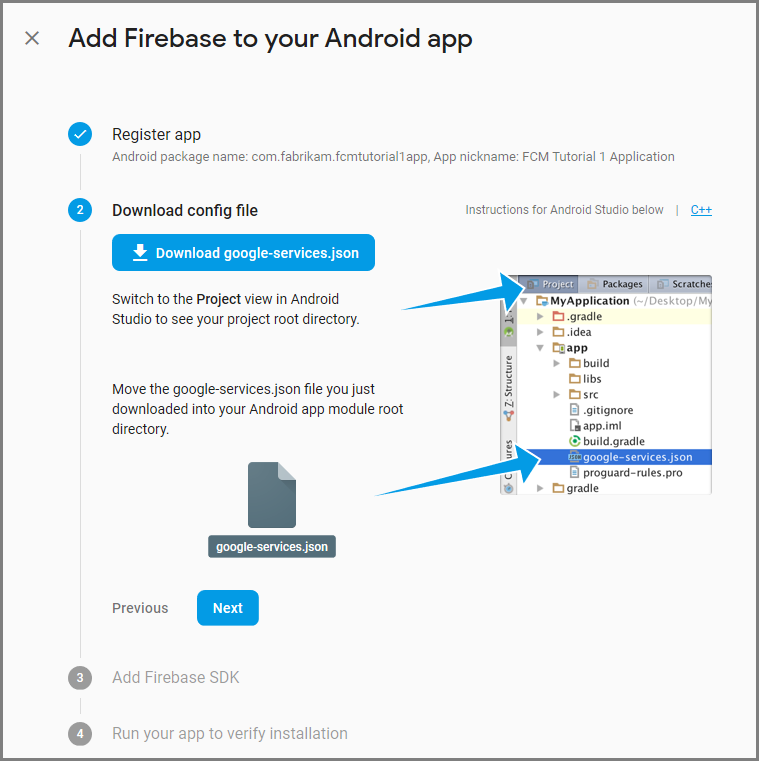
Vyberte Stáhnout google-services.json. Potom soubor uložte do místní složky pro pozdější použití a vyberte Další.

Vyberte Další.
Vyberte Pokračovat v konzole
Poznámka
Pokud tlačítko Pokračovat v konzole není povolené, protože ověřit instalaci, zvolte Přeskočit tento krok.
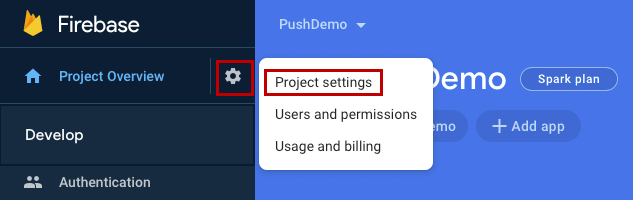
V konzole Firebase vyberte ozubené kolo projektu. Pak vybertenastavení projektu
. 
Poznámka
Pokud jste soubor google-services.json nestáhli, můžete si ho stáhnout na této stránce.
Přepněte na kartu Cloud Messaging nahoře. Zkopírujte a uložte klíč Serveru pro pozdější použití. Tuto hodnotu použijete ke konfiguraci centra oznámení.

Registrace aplikace pro iOS pro nabízená oznámení
Pokud chcete odesílat nabízená oznámení do aplikace pro iOS, zaregistrujte aplikaci v Apple a zaregistrujte si také nabízená oznámení.
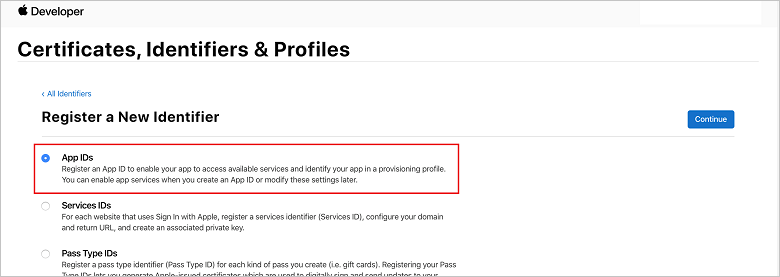
Pokud jste aplikaci ještě nezaregistrovali, přejděte na portál pro zřizování iOS v Centru pro vývojáře Apple. Přihlaste se k portálu pomocí Apple ID, přejděte na Certifikáty, identifikátory & profilya pak vyberte Identifikátory. Kliknutím na + zaregistrujte novou aplikaci.
 id aplikací portálu pro zřizování pro iOS
id aplikací portálu pro zřizování pro iOSNa obrazovce Zaregistrovat nový identifikátor vyberte přepínač ID aplikací. Pak vyberte Pokračovat.

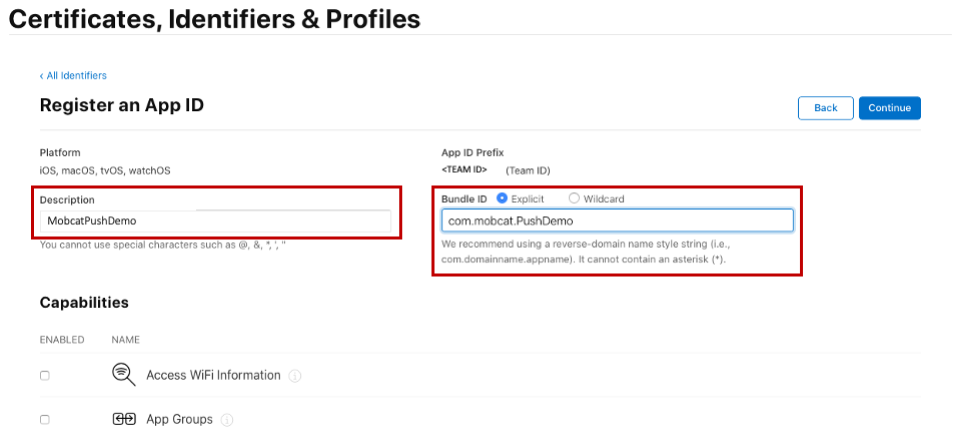
Aktualizujte následující tři hodnoty nové aplikace a pak vyberte Pokračovat:
Popis: Zadejte popisný název aplikace.
ID sady : Zadejte ID sady formulářecom. , jak je uvedeno vprůvodce distribucí aplikacíorganization_identifier . product_name . Na následujícím snímku obrazovky se hodnota mobcatpoužije jako identifikátor organizace a jako název produktu se použije hodnota PushDemo. portálu pro zřizování pro iOS
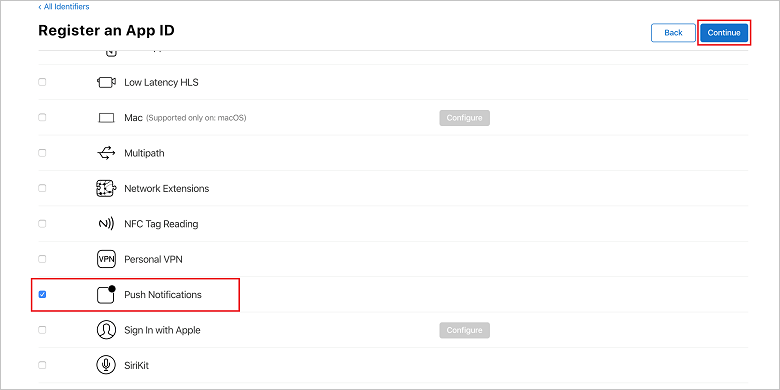
portálu pro zřizování pro iOSnabízená oznámení: V části Možnosti zaškrtněte možnost nabízených oznámení.

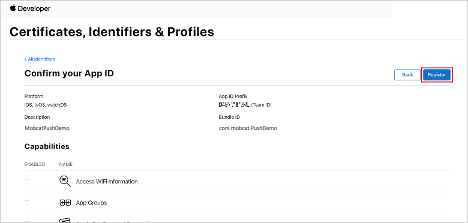
Tato akce vygeneruje ID aplikace a požadavky, které potvrdíte. Vyberte Pokračovata pak výběrem Zaregistrovat potvrďte nové ID aplikace.

Jakmile vyberete Zaregistrovat, zobrazí se nové ID aplikace jako řádková položka na stránce Certifikáty, identifikátory & profily.
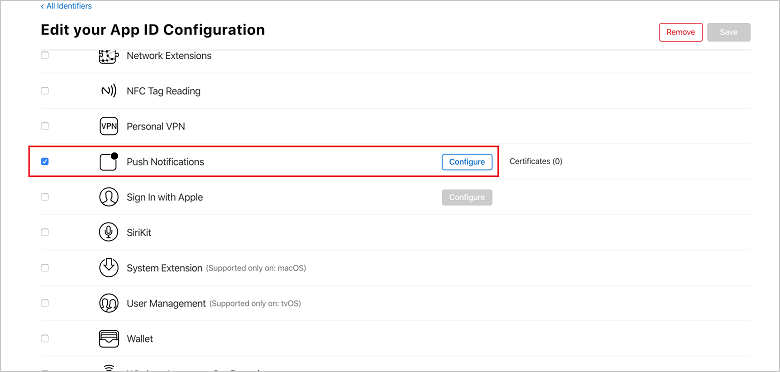
Na stránce Certifikáty & profily v části Identifikátory vyhledejte položku řádku ID aplikace, kterou jste vytvořili. Potom výběrem jeho řádku zobrazte obrazovku Upravit konfiguraci ID aplikace.
Vytvoření certifikátu pro Notification Hubs
Certifikát se vyžaduje, aby centrum oznámení fungovalo s
Vytvoření certifikátu p12 push, který lze nahrát přímo do centra oznámení (původní přístup)
Vytvoření certifikátu p8, který lze použít pro ověřování na základě tokenů (novější a doporučený přístup)
Novější přístup má řadu výhod, jak je uvedeno v ověřování založeném na tokenech http/2 () pro službu APNS. Vyžaduje se méně kroků, ale je také vyžadováno pro konkrétní scénáře. Pro oba přístupy jsou však k dispozici kroky, protože oba budou fungovat pro účely tohoto kurzu.
MOŽNOST 1: Vytvoření certifikátu push p12, který lze nahrát přímo do centra oznámení
Na macu spusťte nástroj Keychain Access. Dá se otevřít ze složky Nástrojů nebo ze složky Jiné na Launchpadu.
Vyberte
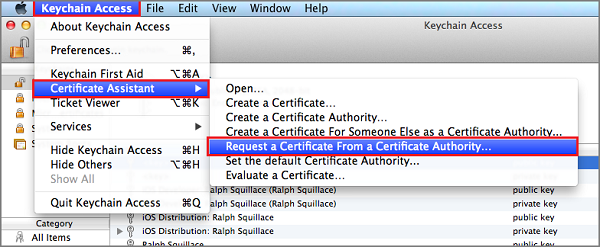
Přístup ke klíčence, rozbalte Pomocníka s certifikáty a pak vyberte Požádat o certifikát od certifikační autority . pomocí klíčenky
pomocí klíčenkyPoznámka
Ve výchozím nastavení access řetězce klíčů vybere první položku v seznamu. Může to být problém, pokud jste v kategorii Certifikáty a certifikační autorita Apple Worldwide Developer Relations není první položkou v seznamu. Před vygenerováním žádosti o podepsání certifikátu se ujistěte, že máte neklíčovou položku nebo je vybraná certifikační autorita apple Worldwide Developer Relations klíč.
Vyberte
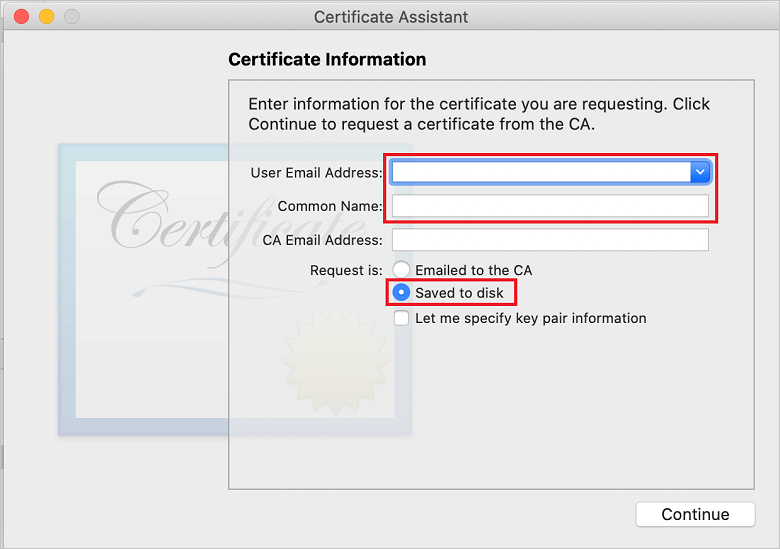
e-mailovou adresu uživatele , zadejte hodnotu běžný název, ujistěte se, že jste zadaliUloženo na disk a pak vybertePokračovat . E-mailová adresa certifikační autority prázdná, protože není nutná.
Do
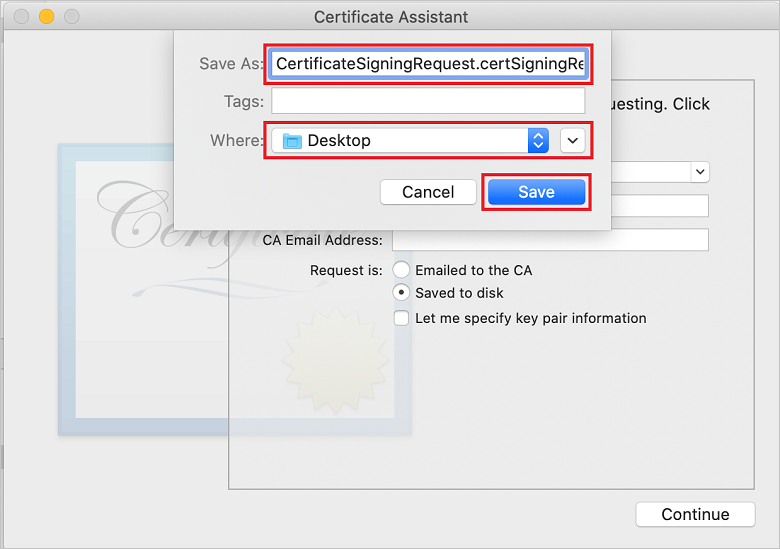
Uložit jako zadejte název souboruŽádosti o podepsání certifikátu (CSR) , vyberte umístění v Kde a pak vyberteUložit . certifikátu
certifikátuTato akce uloží soubor CSR do vybraného umístění. Výchozí umístění je Desktop. Zapamatujte si umístění vybrané pro soubor.
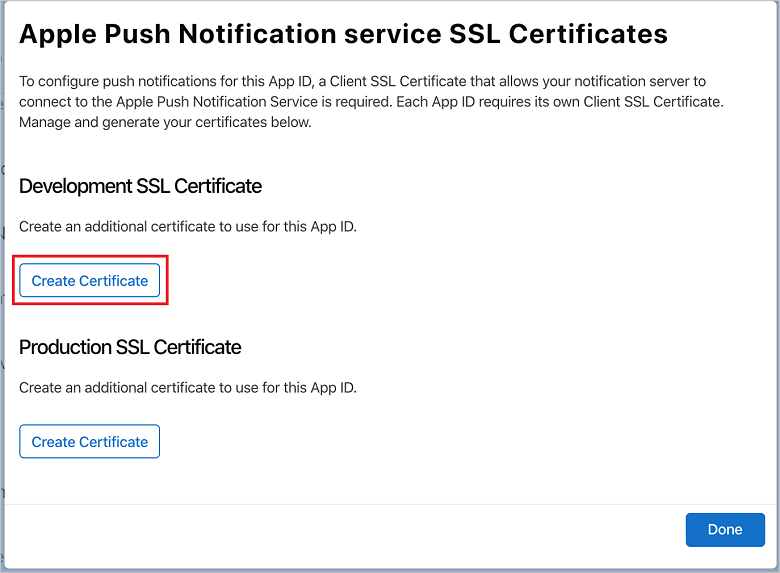
Zpět na stránce Certifikáty, identifikátory & profily na portálu pro zřizování iOS, posuňte se dolů na zaškrtnutou možnost nabízená oznámení a pak vyberte Konfigurovat vytvořit certifikát.

Zobrazí se okno službě Apple Push Notification TLS/SSL Certificates. V části
Vývoj certifikátů TLS/SSL vyberte tlačítko Vytvořit certifikát .
Zobrazí se obrazovka Vytvořit nový certifikát.
Poznámka
Tento kurz používá vývojový certifikát. Stejný proces se používá při registraci produkčního certifikátu. Při odesílání oznámení se ujistěte, že používáte stejný typ certifikátu.
Vyberte Zvolte soubor, přejděte do umístění, kam jste uložili soubor CSRa potom poklikáním na název certifikátu ho načtěte. Pak vyberte Pokračovat.
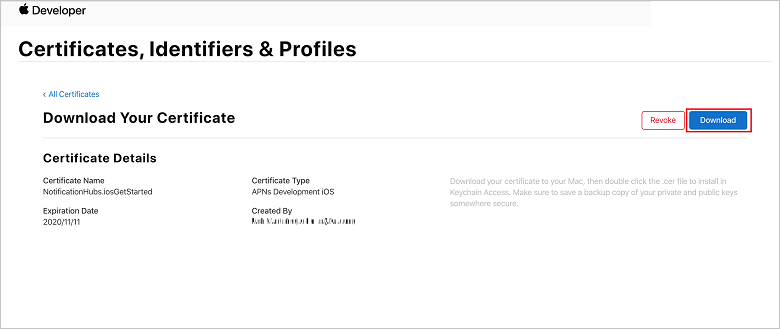
Jakmile portál vytvoří certifikát, vyberte tlačítko Stáhnout. Uložte certifikát a zapamatujte si umístění, do kterého se uloží.
Stránka pro stažení vygenerovaného certifikátu

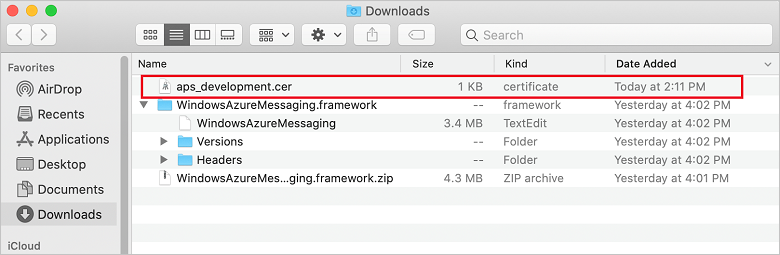
Certifikát se stáhne a uloží do počítače ve složce Stažené soubory.

Poznámka
Ve výchozím nastavení se stažený vývojový certifikát jmenuje aps_development.cer.
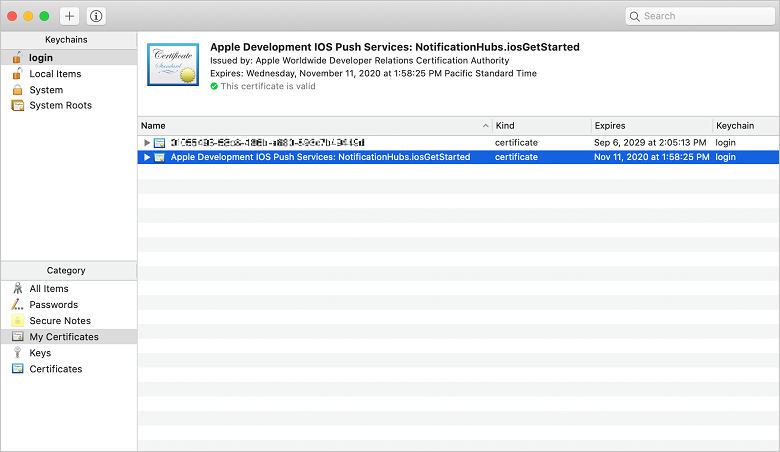
Poklikejte na stažený certifikát push aps_development.cer. Tato akce nainstaluje nový certifikát do klíčenky, jak je znázorněno na následujícím obrázku:
seznam přístupových certifikátů klíčenky

Poznámka
I když se název v certifikátu může lišit, název bude mít předponu Apple Development iOS Push Services a bude mít přidružený odpovídající identifikátor sady.
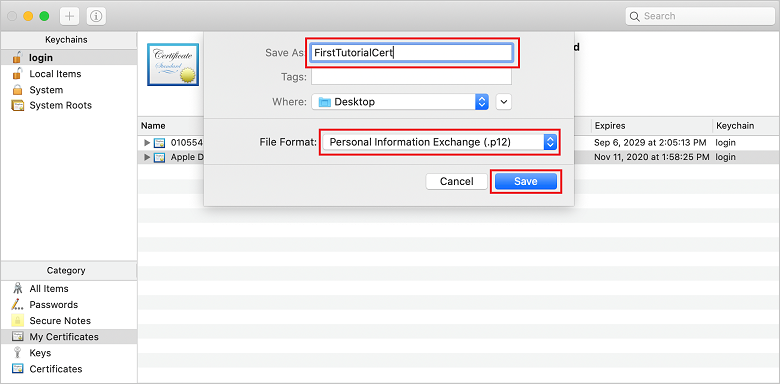
V okně Přístup ke klíčence řízení + Klikněte na nového certifikátu push, který jste vytvořili v kategorii Certifikáty. Vyberte Exportovat, pojmenujte soubor, vyberte formát p12 a pak vyberte Uložit.

Certifikát můžete chránit heslem, ale heslo je volitelné. Chcete-li obejít vytváření hesla, klikněte na OK. Poznamenejte si název souboru a umístění exportovaného certifikátu p12. Používají se k povolení ověřování pomocí APN.
Poznámka
Název a umístění souboru p12 se může lišit od toho, co je znázorněno v tomto kurzu.
MOŽNOST 2: Vytvoření certifikátu p8, který lze použít pro ověřování na základě tokenu
Poznamenejte si následující podrobnosti:
- předpona ID aplikace (ID týmu)
- ID sady
Zpět v Certifikáty, identifikátory & profily, klikněte na Klíče.
Poznámka
Pokud už máte klíč nakonfigurovaný pro APNS, můžete certifikát p8, který jste stáhli, znovu použít. Pokud ano, můžete ignorovat kroky 3 až 5.
Kliknutím na tlačítko + (nebo tlačítko Vytvořit klíč) vytvořte nový klíč.
Zadejte vhodnou hodnotu
Název klíče a potom zaškrtněte možnost službyApple Push Notifications Service (APNS) a potom klikněte na Pokračovat a potom na další obrazovceZaregistrovat .Klikněte na Stáhnout a přesuňte soubor p8 (s předponou AuthKey_) do zabezpečeného místního adresáře a potom klikněte na Hotovo.
Poznámka
Nezapomeňte soubor p8 uchovávat na bezpečném místě (a uložit zálohu). Po stažení klíče se nedá znovu stáhnout, protože se odebere kopie serveru.
V Klíčeklikněte na klíč, který jste vytvořili (nebo existující klíč, pokud jste se rozhodli tuto možnost použít).
Poznamenejte si hodnotu ID klíče .
Otevřete certifikát p8 v vhodné aplikaci podle vašeho výběru, například Visual Studio Code. Poznamenejte si hodnotu klíče (mezi privátním klíčem -----BEGIN----- a -----END PRIVATE KEY-----).
privátní klíč -----BEGIN-----
<key_value>
privátní klíč -----END-----Poznámka
Toto je hodnota tokenu
, která se použije později ke konfiguracicentra oznámení .
Na konci těchto kroků byste měli mít následující informace pro pozdější použití v Konfigurace centra oznámení s informacemi APNS:
- ID týmu (viz krok 1)
- ID sady prostředků (viz krok 1)
- ID klíče (viz krok 7)
- hodnota tokenu (hodnota klíče p8 získaná v kroku 8)
Vytvoření zřizovacího profilu pro aplikaci
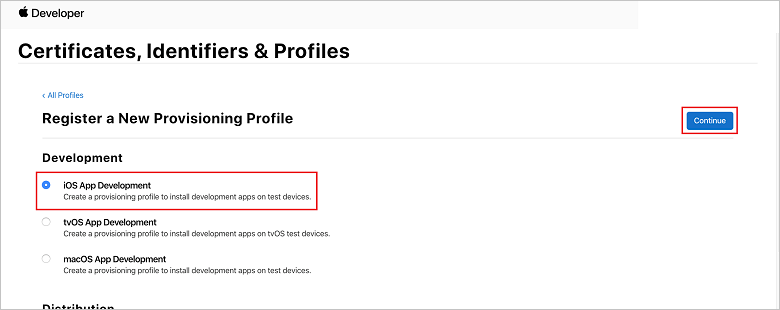
Vraťte se na portál pro zřizování iOS, vyberte Certifikáty, identifikátory & profily, v nabídce vlevo vyberte Profily a pak vyberte + a vytvořte nový profil. Zobrazí se obrazovka Registrace nového zřizovacího profilu.
Jako typ zřizovacího profilu vyberte Vývoj aplikací pro iOS v části Development a pak vyberte Pokračovat.

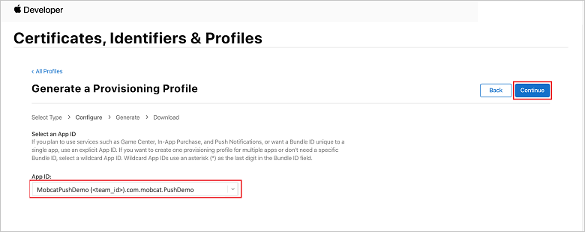
Dále vyberte ID aplikace, které jste vytvořili, z rozevíracího seznamu
ID aplikace a vyberte Pokračovat .
V okně Vyberte certifikáty vyberte vývojový certifikát, který používáte pro podepisování kódu, a vyberte Pokračovat.
Poznámka
Tento certifikát není certifikátem push, který jste vytvořili v předchozím kroku. Toto je váš vývojový certifikát. Pokud neexistuje, musíte ho vytvořit, protože se jedná o předpoklad pro účely tohoto kurzu. Certifikáty pro vývojáře je možné vytvářet naportálu pro vývojáře
Apple prostřednictvím Xcode nebo v Visual Studio .Vraťte se na stránku Certifikáty, identifikátory & profily, v nabídce vlevo vyberte Profily a pak vyberte + a vytvořte nový profil. Zobrazí se obrazovka Registrace nového zřizovacího profilu.
V okně Vyberte certifikáty vyberte vytvořený vývojový certifikát. Pak vyberte Pokračovat.
Dále vyberte zařízení, která chcete použít k testování, a vyberte Pokračovat.
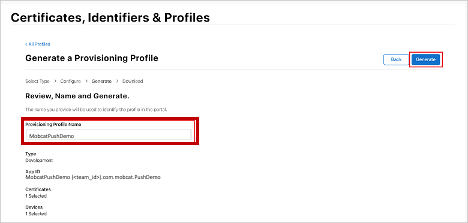
Nakonec zvolte název profilu v Název zřizovacího profilua vyberte Vygenerovat.

Po vytvoření nového zřizovacího profilu vyberte Stáhnout. Zapamatujte si umístění, do kterého se uloží.
Přejděte do umístění zřizovacího profilu a poklikáním na něj nainstalujte na vývojový počítač.
Vytvoření centra oznámení
V této části vytvoříte centrum oznámení a nakonfigurujete ověřování pomocí APNS. Můžete použít certifikát p12 push nebo ověřování založené na tokenech. Pokud chcete použít centrum oznámení, které jste už vytvořili, můžete přeskočit ke kroku 5.
Přihlaste se k Azure.
Klikněte na
Vytvořit prostředku, vyhledejte a zvoltecentra oznámenía potom klikněte na Vytvořit .Aktualizujte následující pole a potom klikněte na Vytvořit:
ZÁKLADNÍ PODROBNOSTI
Předplatné: v rozevíracím seznamu Zvolte cílovou předplatného.
skupina prostředků: Vytvořit novou skupinu prostředků (nebo vybrat existující)PODROBNOSTI o oboru názvů
Namespace centra oznámení
: Zadejte globálně jedinečný název centra oznámeníPoznámka
Ujistěte se, že je pro toto pole vybraná možnost Vytvořit novou.
podrobnosti centra oznámení
Notification Hub: Zadejte název centra oznámení
umístění : Zvolte vhodné umístění z rozevíracího seznamu
cenová úroveň : ponechat výchozí možnost freePoznámka
Pokud jste nedosáhli maximálního počtu center na úrovni Free.
Po zřízení centra oznámení přejděte na tento prostředek.
Přejděte do nového centra oznámení.
V seznamu vyberte zásady přístupu (v části SPRAVOVAT).
Poznamenejte si hodnoty názvu zásady společně s odpovídajícími hodnotami připojovacího řetězce.
Konfigurace centra oznámení s informacemi o službě APNS
V části Notification Servicesvyberte Apple postupujte podle příslušných kroků na základě přístupu, který jste zvolili dříve v části Vytvoření certifikátu pro službu Notification Hubs.
Poznámka
Production použijte pro režim aplikace jenom v případě, že chcete odesílat nabízená oznámení uživatelům, kteří si aplikaci koupili ve Storu.
MOŽNOST 1: Použití certifikátu push .p12
Vybertecertifikátu
. Vyberte ikonu souboru.
Vyberte soubor .p12, který jste vyexportovali dříve, a pak vyberte Otevřít.
V případě potřeby zadejte správné heslo.
Vyberte režim sandboxu.
Vyberte Uložit.
MOŽNOST 2: Použití ověřování založeného na tokenech
Vyberte token.
Zadejte následující hodnoty, které jste získali dříve:
- id klíče
- ID sady
- id týmu
- tokenu
Zvoltesandboxu
. Vyberte Uložit.
Konfigurace centra oznámení s informacemi o FCM
- V Nastavení vlevo vyberte Google (GCM/FCM).
- Zadejte klíč serveru jste si poznamenali z Google Firebase Console.
- Na panelu nástrojů vyberte Uložit.
Vytvoření back-endové aplikace webového rozhraní API ASP.NET Core
V této části vytvoříte rozhraní ASP.NET Core Web API back-end pro zpracování registrace zařízení a odesílání oznámení do mobilní aplikace Xamarin.Forms.
Vytvoření webového projektu
V sady Visual Studio vyberte Soubor>Novýřešení .
Vyberte rozhraní .NET Core>App>ASP.NET Core>API>Next.
V dialogovém okně Konfigurace nového webového rozhraní API ASP.NET Core vyberte Target Framework.NET Core 3.1.
Jako název projektu
zadejte PushDemoApi a pak vyberteVytvořit .Spusťte ladění (Command + Enter) a otestujte aplikaci šablony.
Poznámka
Aplikace šablony je nakonfigurována tak, aby jako
launchUrl WeatherForecastController . Toto nastavení je nastaveno v Vlastnosti>launchSettings.json. Pokud se zobrazí výzva s nalezen neplatný vývojový certifikát, zpráva:
Kliknutím na Ano souhlasíte se spuštěním nástroje dotnet dev-certs https. Nástroj dotnet dev-certs https pak vyzve k zadání hesla pro certifikát a heslo klíčenky.
Po zobrazení výzvy k Nainstalovat a důvěřovat novémucertifikátu klikněte na Ano a zadejte heslo klíčenky.
Rozbalte složku Controllers a odstraňte WeatherForecastController.cs.
Odstranit WeatherForecast.cs.
Nastavte místní hodnoty konfigurace pomocí nástroje Secret Manager. Oddělení tajných kódů od řešení zajišťuje, že se nedokončí ve správě zdrojového kódu. Otevřete Terminal přejděte do adresáře souboru projektu a spusťte následující příkazy:
dotnet user-secrets init dotnet user-secrets set "NotificationHub:Name" <value> dotnet user-secrets set "NotificationHub:ConnectionString" <value>Zástupné hodnoty nahraďte vlastním názvem centra oznámení a hodnotami připojovacího řetězce. Poznamenali jste si je v vytvoření centra oznámení oddílu. V opačném případě je můžete vyhledat v Azure.
NotificationHub:Name:
V souhrnuEssentials v horní částipřehledu se podívejte na název . NotificationHub:ConnectionString:
Viz výchozích zásad přístupuDefaultFullSharedAccessSignature v zásad přístupu Poznámka
V produkčních scénářích se můžete podívat na možnosti, jako je azure KeyVault pro bezpečné uložení připojovacího řetězce. Pro zjednodušení se tajné kódy přidají do nastavení aplikace služby Azure App Service.
Ověřování klientů pomocí klíče rozhraní API (volitelné)
Klíče rozhraní API nejsou tak bezpečné jako tokeny, ale pro účely tohoto kurzu budou stačit. Klíč rozhraní API lze snadno nakonfigurovat prostřednictvímmiddlewaru
Přidejte klíč rozhraní API do místních hodnot konfigurace.
dotnet user-secrets set "Authentication:ApiKey" <value>Poznámka
Zástupnou hodnotu byste měli nahradit vlastní hodnotou a poznamenejte si ji.
Řízení V projektu Nová složkaPushDemoApi klikněte na , v nabídce Přidat klikněte naPřidat pomocíOvěřovací jakonázev složky. Ovládací prvek + Klikněte na ve složce Ověřování a pak v nabídce Přidat zvolte Nový soubor....
Vyberte
Obecné Prázdný třídy , zadejteApiKeyAuthOptions.cs pronázeva potom klikněte na Nový přidat následující implementaci.using Microsoft.AspNetCore.Authentication; namespace PushDemoApi.Authentication { public class ApiKeyAuthOptions : AuthenticationSchemeOptions { public const string DefaultScheme = "ApiKey"; public string Scheme => DefaultScheme; public string ApiKey { get; set; } } }Do
ApiKeyAuthHandler.cs složkyAuthentication přidejte dalšíprázdnou třídu a přidejte následující implementaci.using System; using System.Collections.Generic; using System.Linq; using System.Security.Claims; using System.Text.Encodings.Web; using System.Threading.Tasks; using Microsoft.AspNetCore.Authentication; using Microsoft.Extensions.Logging; using Microsoft.Extensions.Options; namespace PushDemoApi.Authentication { public class ApiKeyAuthHandler : AuthenticationHandler<ApiKeyAuthOptions> { const string ApiKeyIdentifier = "apikey"; public ApiKeyAuthHandler( IOptionsMonitor<ApiKeyAuthOptions> options, ILoggerFactory logger, UrlEncoder encoder, ISystemClock clock) : base(options, logger, encoder, clock) {} protected override Task<AuthenticateResult> HandleAuthenticateAsync() { string key = string.Empty; if (Request.Headers[ApiKeyIdentifier].Any()) { key = Request.Headers[ApiKeyIdentifier].FirstOrDefault(); } else if (Request.Query.ContainsKey(ApiKeyIdentifier)) { if (Request.Query.TryGetValue(ApiKeyIdentifier, out var queryKey)) key = queryKey; } if (string.IsNullOrWhiteSpace(key)) return Task.FromResult(AuthenticateResult.Fail("No api key provided")); if (!string.Equals(key, Options.ApiKey, StringComparison.Ordinal)) return Task.FromResult(AuthenticateResult.Fail("Invalid api key.")); var identities = new List<ClaimsIdentity> { new ClaimsIdentity("ApiKeyIdentity") }; var ticket = new AuthenticationTicket( new ClaimsPrincipal(identities), Options.Scheme); return Task.FromResult(AuthenticateResult.Success(ticket)); } } }Poznámka
Obslužná rutina ověřování je typ, který implementuje chování schématu, v tomto případě vlastní schéma klíče rozhraní API.
Do složky Authentication s názvem ApiKeyAuthenticationBuilderExtensions.cspřidejte další prázdnou třídu a pak přidejte následující implementaci.
using System; using Microsoft.AspNetCore.Authentication; namespace PushDemoApi.Authentication { public static class AuthenticationBuilderExtensions { public static AuthenticationBuilder AddApiKeyAuth( this AuthenticationBuilder builder, Action<ApiKeyAuthOptions> configureOptions) { return builder .AddScheme<ApiKeyAuthOptions, ApiKeyAuthHandler>( ApiKeyAuthOptions.DefaultScheme, configureOptions); } } }Poznámka
Tato metoda rozšíření zjednodušuje kód konfigurace middlewaru v Startup.cs aby byl čitelnější a obecně srozumitelnější.
V Startup.csaktualizujte metodu ConfigureServices tak, aby se ověřování pomocí klíče rozhraní API konfiguruje pod voláním služeb . AddControllers metoda.
using PushDemoApi.Authentication; using PushDemoApi.Models; using PushDemoApi.Services; public void ConfigureServices(IServiceCollection services) { services.AddControllers(); services.AddAuthentication(options => { options.DefaultAuthenticateScheme = ApiKeyAuthOptions.DefaultScheme; options.DefaultChallengeScheme = ApiKeyAuthOptions.DefaultScheme; }).AddApiKeyAuth(Configuration.GetSection("Authentication").Bind); }Stále v Startup.csaktualizujte metodu Configure tak, aby volala useAuthentication a UseAuthorization rozšiřující metody v IApplicationBuilder aplikace. Ujistěte se, že se tyto metody volají po UseRouting a před aplikací. UseEndpoints.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseHttpsRedirection(); app.UseRouting(); app.UseAuthentication(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapControllers(); }); }Poznámka
Volání UseAuthentication zaregistruje middleware, který používá dříve registrovaná schémata ověřování (ConfigureServices). Musí se volat před jakýmkoli middlewarem, který závisí na ověřování uživatelů.
Přidání závislostí a konfigurace služeb
ASP.NET Core podporuje vzor návrhu softwaru
Použití centra oznámení a sady Notification Hubs SDK pro back-endové operace je zapouzdřeno v rámci služby. Služba se zaregistruje a zpřístupní prostřednictvím vhodné abstrakce.
Ovládací prvek Klikněte na ve složce závislostía pak zvolte Spravovat balíčky NuGet... .Vyhledejte Microsoft.Azure.NotificationHubs a ujistěte se, že je zaškrtnuté.
Klikněte na Přidat balíčkya po zobrazení výzvy k přijetí licenčních podmínek klikněte na Přijmout.
Ovládací prvek v projektu PushDemoApi klikněte na Nová složka, v nabídcePřidat klikněte naPřidat pomocí modelyjakonázev složky . Ovládací Klikněte na ve složce Modelya pak v nabídce Přidat zvolteNový soubor... .Vyberte
Obecné Prázdná třída , zadejtePushTemplates.cs pronázeva potom klepněte na tlačítko Nová přidání následující implementace.namespace PushDemoApi.Models { public class PushTemplates { public class Generic { public const string Android = "{ \"notification\": { \"title\" : \"PushDemo\", \"body\" : \"$(alertMessage)\"}, \"data\" : { \"action\" : \"$(alertAction)\" } }"; public const string iOS = "{ \"aps\" : {\"alert\" : \"$(alertMessage)\"}, \"action\" : \"$(alertAction)\" }"; } public class Silent { public const string Android = "{ \"data\" : {\"message\" : \"$(alertMessage)\", \"action\" : \"$(alertAction)\"} }"; public const string iOS = "{ \"aps\" : {\"content-available\" : 1, \"apns-priority\": 5, \"sound\" : \"\", \"badge\" : 0}, \"message\" : \"$(alertMessage)\", \"action\" : \"$(alertAction)\" }"; } } }Poznámka
Tato třída obsahuje tokenizované datové části oznámení pro obecná a bezobslužná oznámení vyžadovaná tímto scénářem. Datové části jsou definovány mimo Instalace, aby bylo možné experimentovat bez nutnosti aktualizovat stávající instalace prostřednictvím služby. Zpracování změn v instalacích tímto způsobem je mimo rozsah tohoto kurzu. V produkčním prostředí zvažte vlastní šablony.
Do složky Models s názvem DeviceInstallation.cspřidejte další prázdnou třídu a přidejte následující implementaci.
using System.Collections.Generic; using System.ComponentModel.DataAnnotations; namespace PushDemoApi.Models { public class DeviceInstallation { [Required] public string InstallationId { get; set; } [Required] public string Platform { get; set; } [Required] public string PushChannel { get; set; } public IList<string> Tags { get; set; } = Array.Empty<string>(); } }Přidejte další Prázdnou třídu do složky Models s názvem NotificationRequest.csa přidejte následující implementaci.
using System; namespace PushDemoApi.Models { public class NotificationRequest { public string Text { get; set; } public string Action { get; set; } public string[] Tags { get; set; } = Array.Empty<string>(); public bool Silent { get; set; } } }Přidejte další Prázdnou třídu do složky Models s názvem NotificationHubOptions.csa přidejte následující implementaci.
using System.ComponentModel.DataAnnotations; namespace PushDemoApi.Models { public class NotificationHubOptions { [Required] public string Name { get; set; } [Required] public string ConnectionString { get; set; } } }Přidejte novou složku do projektu PushDemoApi s názvem Services.
Přidejte
Prázdné rozhraní do složky Services s názvemINotificationService.cs a přidejte následující implementaci.using System.Threading; using System.Threading.Tasks; using PushDemoApi.Models; namespace PushDemoApi.Services { public interface INotificationService { Task<bool> CreateOrUpdateInstallationAsync(DeviceInstallation deviceInstallation, CancellationToken token); Task<bool> DeleteInstallationByIdAsync(string installationId, CancellationToken token); Task<bool> RequestNotificationAsync(NotificationRequest notificationRequest, CancellationToken token); } }Do složky služby
Services s názvem NotificationHubsService.cs přidejteprázdnou třídu a pak přidejte následující kód pro implementaciINotificationService rozhraní:using System; using System.Collections.Generic; using System.Linq; using System.Threading; using System.Threading.Tasks; using Microsoft.Azure.NotificationHubs; using Microsoft.Extensions.Logging; using Microsoft.Extensions.Options; using PushDemoApi.Models; namespace PushDemoApi.Services { public class NotificationHubService : INotificationService { readonly NotificationHubClient _hub; readonly Dictionary<string, NotificationPlatform> _installationPlatform; readonly ILogger<NotificationHubService> _logger; public NotificationHubService(IOptions<NotificationHubOptions> options, ILogger<NotificationHubService> logger) { _logger = logger; _hub = NotificationHubClient.CreateClientFromConnectionString( options.Value.ConnectionString, options.Value.Name); _installationPlatform = new Dictionary<string, NotificationPlatform> { { nameof(NotificationPlatform.Apns).ToLower(), NotificationPlatform.Apns }, { nameof(NotificationPlatform.Fcm).ToLower(), NotificationPlatform.Fcm } }; } public async Task<bool> CreateOrUpdateInstallationAsync(DeviceInstallation deviceInstallation, CancellationToken token) { if (string.IsNullOrWhiteSpace(deviceInstallation?.InstallationId) || string.IsNullOrWhiteSpace(deviceInstallation?.Platform) || string.IsNullOrWhiteSpace(deviceInstallation?.PushChannel)) return false; var installation = new Installation() { InstallationId = deviceInstallation.InstallationId, PushChannel = deviceInstallation.PushChannel, Tags = deviceInstallation.Tags }; if (_installationPlatform.TryGetValue(deviceInstallation.Platform, out var platform)) installation.Platform = platform; else return false; try { await _hub.CreateOrUpdateInstallationAsync(installation, token); } catch { return false; } return true; } public async Task<bool> DeleteInstallationByIdAsync(string installationId, CancellationToken token) { if (string.IsNullOrWhiteSpace(installationId)) return false; try { await _hub.DeleteInstallationAsync(installationId, token); } catch { return false; } return true; } public async Task<bool> RequestNotificationAsync(NotificationRequest notificationRequest, CancellationToken token) { if ((notificationRequest.Silent && string.IsNullOrWhiteSpace(notificationRequest?.Action)) || (!notificationRequest.Silent && (string.IsNullOrWhiteSpace(notificationRequest?.Text)) || string.IsNullOrWhiteSpace(notificationRequest?.Action))) return false; var androidPushTemplate = notificationRequest.Silent ? PushTemplates.Silent.Android : PushTemplates.Generic.Android; var iOSPushTemplate = notificationRequest.Silent ? PushTemplates.Silent.iOS : PushTemplates.Generic.iOS; var androidPayload = PrepareNotificationPayload( androidPushTemplate, notificationRequest.Text, notificationRequest.Action); var iOSPayload = PrepareNotificationPayload( iOSPushTemplate, notificationRequest.Text, notificationRequest.Action); try { if (notificationRequest.Tags.Length == 0) { // This will broadcast to all users registered in the notification hub await SendPlatformNotificationsAsync(androidPayload, iOSPayload, token); } else if (notificationRequest.Tags.Length <= 20) { await SendPlatformNotificationsAsync(androidPayload, iOSPayload, notificationRequest.Tags, token); } else { var notificationTasks = notificationRequest.Tags .Select((value, index) => (value, index)) .GroupBy(g => g.index / 20, i => i.value) .Select(tags => SendPlatformNotificationsAsync(androidPayload, iOSPayload, tags, token)); await Task.WhenAll(notificationTasks); } return true; } catch (Exception e) { _logger.LogError(e, "Unexpected error sending notification"); return false; } } string PrepareNotificationPayload(string template, string text, string action) => template .Replace("$(alertMessage)", text, StringComparison.InvariantCulture) .Replace("$(alertAction)", action, StringComparison.InvariantCulture); Task SendPlatformNotificationsAsync(string androidPayload, string iOSPayload, CancellationToken token) { var sendTasks = new Task[] { _hub.SendFcmNativeNotificationAsync(androidPayload, token), _hub.SendAppleNativeNotificationAsync(iOSPayload, token) }; return Task.WhenAll(sendTasks); } Task SendPlatformNotificationsAsync(string androidPayload, string iOSPayload, IEnumerable<string> tags, CancellationToken token) { var sendTasks = new Task[] { _hub.SendFcmNativeNotificationAsync(androidPayload, tags, token), _hub.SendAppleNativeNotificationAsync(iOSPayload, tags, token) }; return Task.WhenAll(sendTasks); } } }Poznámka
Výraz značky poskytnutý pro SendTemplateNotificationAsync je omezený na 20 značek. U většiny operátorů je omezena na 6, ale výraz v tomto případě obsahuje pouze ORS (||). Pokud požadavek obsahuje více než 20 značek, musí být rozděleny do více požadavků. Další podrobnosti najdete v dokumentaci směrování a výrazů značek.
V
Startup.cs aktualizujte metoduConfigureServices tak, aby se NotificationHubsServiceNotificationHubsService přidala jako jednoúčelová implementace INotificationService .using PushDemoApi.Models; using PushDemoApi.Services; public void ConfigureServices(IServiceCollection services) { ... services.AddSingleton<INotificationService, NotificationHubService>(); services.AddOptions<NotificationHubOptions>() .Configure(Configuration.GetSection("NotificationHub").Bind) .ValidateDataAnnotations(); }
Vytvoření rozhraní API pro oznámení
Ovládací prvek Klikněte na ve složce kontrolerya pak v nabídce Přidat zvolteNový soubor... .Vyberte ASP.NET Core>třídy kontroleru webového rozhraní API, zadejte NotificationsController název názeva potom klikněte na Nový.
Na začátek souboru přidejte následující obory názvů.
using System.ComponentModel.DataAnnotations; using System.Net; using System.Threading; using System.Threading.Tasks; using Microsoft.AspNetCore.Authorization; using Microsoft.AspNetCore.Mvc; using PushDemoApi.Models; using PushDemoApi.Services;Aktualizujte kontroler šablony tak, aby byl odvozen od ControllerBase a je zdoben atributem ApiController.
[ApiController] [Route("api/[controller]")] public class NotificationsController : ControllerBase { // Templated methods here }Pokud jste se rozhodli dokončit
Ověřování klientů pomocí oddílu klíč rozhraní API, měli byste ozdobitNotificationsController také atributem Authorize .[Authorize]Aktualizujte konstruktor tak, aby přijímal zaregistrovanou instanci INotificationService jako argument a přiřaďte ji ke členu jen pro čtení.
readonly INotificationService _notificationService; public NotificationsController(INotificationService notificationService) { _notificationService = notificationService; }V launchSettings.json (ve složce Vlastnosti) změňte launchUrl z
weatherforecastna api/notifications tak, aby odpovídaly adrese URL zadané v atributu RegistrationsControllerRoute.Spusťte ladění (Command + Enter) a ověřte, že aplikace pracuje s novým NotificationsController a vrátí 401 Neautorizováno stavu.
Poznámka
Visual Studio nemusí automaticky spustit aplikaci v prohlížeči. K otestování rozhraní API od tohoto okamžiku použijete Postman.
Na nové kartě Postman nastavte požadavek na GET. Zadejte níže uvedenou adresu a nahraďte zástupný
applicationUrl nalezeným v launchSettings.json vlastností. <applicationUrl>/api/notificationsPoznámka
applicationUrl by měl být pro výchozí profilhttps://localhost:5001. Pokud používáte
služby IIS (ve výchozím nastavení v sadě Visual Studio 2019 ve Windows), měli byste místo toho použítapplicationUrl zadanou v položce iisSettings. Pokud je adresa nesprávná, obdržíte odpověď 404. Pokud jste se rozhodli dokončit Ověření klientů pomocí oddílu klíč rozhraní API, nezapomeňte nakonfigurovat hlavičky požadavku tak, aby zahrnovaly klíč rozhraní APIkey hodnotu.
Klíč Hodnota apikey <your_api_key> Klikněte na tlačítko Odeslat.
Poznámka
Měli byste obdržet stav
200 OK s určitým obsahem JSON . Pokud se zobrazí upozornění
ověření certifikátu SSL , můžete v nastavenínastavenípřepnout ověření certifikátu SSL Post Nahraďte šablonované metody třídy v NotificationsController.cs následujícím kódem.
[HttpPut] [Route("installations")] [ProducesResponseType((int)HttpStatusCode.OK)] [ProducesResponseType((int)HttpStatusCode.BadRequest)] [ProducesResponseType((int)HttpStatusCode.UnprocessableEntity)] public async Task<IActionResult> UpdateInstallation( [Required]DeviceInstallation deviceInstallation) { var success = await _notificationService .CreateOrUpdateInstallationAsync(deviceInstallation, HttpContext.RequestAborted); if (!success) return new UnprocessableEntityResult(); return new OkResult(); } [HttpDelete()] [Route("installations/{installationId}")] [ProducesResponseType((int)HttpStatusCode.OK)] [ProducesResponseType((int)HttpStatusCode.BadRequest)] [ProducesResponseType((int)HttpStatusCode.UnprocessableEntity)] public async Task<ActionResult> DeleteInstallation( [Required][FromRoute]string installationId) { var success = await _notificationService .DeleteInstallationByIdAsync(installationId, CancellationToken.None); if (!success) return new UnprocessableEntityResult(); return new OkResult(); } [HttpPost] [Route("requests")] [ProducesResponseType((int)HttpStatusCode.OK)] [ProducesResponseType((int)HttpStatusCode.BadRequest)] [ProducesResponseType((int)HttpStatusCode.UnprocessableEntity)] public async Task<IActionResult> RequestPush( [Required]NotificationRequest notificationRequest) { if ((notificationRequest.Silent && string.IsNullOrWhiteSpace(notificationRequest?.Action)) || (!notificationRequest.Silent && string.IsNullOrWhiteSpace(notificationRequest?.Text))) return new BadRequestResult(); var success = await _notificationService .RequestNotificationAsync(notificationRequest, HttpContext.RequestAborted); if (!success) return new UnprocessableEntityResult(); return new OkResult(); }
Vytvoření aplikace API
Teď vytvoříte aplikace API
Přihlaste se k webu azure Portal.
Klikněte na
Vytvořit prostředku, vyhledejte a zvolteaplikace APIa potom klikněte na Vytvořit .Aktualizujte následující pole a potom klikněte na Vytvořit.
název aplikace :
Zadejte globálně jedinečný název aplikace APIpředplatné :
Zvolte stejný cíl Předplatné, ve které jste centrum oznámení vytvořili.skupina prostředků :
Zvolte stejnou skupinu prostředků jste vytvořili centrum oznámení.plán/umístění služby App Service:
Vytvoření nového plánu služby App ServicePoznámka
Změňte výchozí možnost na plán, který zahrnuje podporu SSL. Jinak budete muset při práci s mobilní aplikací provést příslušné kroky, abyste zabránili zablokování požadavků http.
Application Insights:
Ponechte navrženou možnost (pomocí názvu se vytvoří nový prostředek) nebo vyberte existující prostředek.Po zřízení aplikace API
přejděte na tento prostředek. Poznamenejte si vlastnost adresy URL
v souhrnu Essentials v horní částipřehledu . Tato adresa URL je váš back-endový koncový bod, který se použije později v tomto kurzu. Poznámka
Adresa URL používá název aplikace API, který jste zadali dříve, s formátem
https://<app_name>.azurewebsites.net.V seznamu vyberte konfigurace
(v částinastavení ). Pro každé z níže uvedených nastavení klepněte na tlačítko Nové nastavení aplikace zadejte Název a Hodnotaa potom klepněte na tlačítko OK.
Jméno Hodnota Authentication:ApiKey<api_key_value> NotificationHub:Name<hub_name_value> NotificationHub:ConnectionString<hub_connection_string_value> Poznámka
Jedná se o stejná nastavení, která jste definovali dříve v uživatelských nastaveních. Měli byste být schopni je zkopírovat. Nastavení Authentication:ApiKey se vyžaduje jenom v případě, že jste se rozhodli dokončit ověřování klientů pomocí oddílu klíč rozhraní API. V produkčních scénářích se můžete podívat na možnosti, jako je azure KeyVault. Ty byly přidány jako nastavení aplikace pro zjednodušení v tomto případě.
Po přidání všech nastavení aplikace klikněte na Uložita pak Pokračovat.
Publikování back-endové služby
Dále nasadíte aplikaci do aplikace API, aby byla přístupná ze všech zařízení.
Poznámka
Následující kroky jsou specifické pro visual Studio pro Mac. Pokud sledujete visual studio 2019 ve Windows, tok publikování se bude lišit. Viz Publikování do služby Azure App Service ve Windows.
Pokud jste to ještě neudělali, změňte konfiguraci z ladění na release.
ovládací prvek Klikněte projektu PushDemoApiPushDemoApi a pak v nabídce Publikovat zvoltePublikovat do Azure... .Pokud k tomu budete vyzváni, postupujte podle toku ověřování. Použijte účet, který jste použili v předchozím vytvoření oddílu aplikace API.
Vyberte aplikaci API služby Azure App Service, kterou jste vytvořili dříve ze seznamu jako cíl publikování, a potom klikněte na Publikovat.
Po dokončení průvodce publikuje aplikaci do Azure a pak aplikaci otevře. Poznamenejte si adresy URL
Ověřování publikovaného rozhraní API
V Nástroj Postman otevřít novou kartu, nastavte požadavek na PUT a zadejte adresu níže. Zástupný symbol nahraďte základní adresou, kterou jste si poznamenali v předchozím publikujte back-endovou službu oddílu.
https://<app_name>.azurewebsites.net/api/notifications/installationsPoznámka
Základní adresa by měla být ve formátu
https://<app_name>.azurewebsites.net/Pokud jste se rozhodli dokončit Ověření klientů pomocí oddílu klíč rozhraní API, nezapomeňte nakonfigurovat hlavičky požadavku tak, aby zahrnovaly klíč rozhraní APIkey hodnotu.
Klíč Hodnota apikey <your_api_key> Zvolte možnost
nezpracované protextua pak v seznamu možností formátu vyberte JSON a pak do pole se seznamem možností formátu zadejte zástupný symbolJSON: {}Klikněte na Odeslat.
Poznámka
Měli byste obdržet stav 422 UnprocessableEntity ze služby.
Opakujte kroky 1 až 4, ale tentokrát zadáním koncového bodu požadavků ověřte, že obdržíte odpověď 400 Chybný požadavek.
https://<app_name>.azurewebsites.net/api/notifications/requests
Poznámka
Rozhraní API zatím není možné otestovat pomocí platných dat požadavků, protože to bude vyžadovat informace specifické pro platformu z klientské mobilní aplikace.
Vytvoření multiplatformní aplikace Xamarin.Forms
V této části vytvoříte Xamarin.Forms mobilní aplikaci, která implementuje nabízená oznámení multiplatformně.
Umožňuje registraci a zrušení registrace z centra oznámení prostřednictvím back-endové služby, kterou jste vytvořili.
Výstraha se zobrazí, když je zadána akce a aplikace je v popředí. V opačném případě se oznámení zobrazí v centru oznámení.
Poznámka
Obvykle byste během příslušného bodu životního cyklu aplikace (nebo v rámci prvního spuštění) prováděli akce registrace (a zrušení registrace) bez explicitních vstupů registrace nebo registrace uživatele. Tento příklad však bude vyžadovat explicitní vstup uživatele, aby bylo možné tuto funkci prozkoumat a snadněji testovat.
Vytvoření řešení Xamarin.Forms
V
visual studio vytvořte novéřešení Xamarin.Forms pomocí Blank Forms App jako šablony a zadánímPushDemo pronázev projektu. Poznámka
V dialogovém okně
Konfigurace aplikace Prázdné formuláře zkontrolujte, že identifikátoru organizaceodpovídá hodnotě, kterou jste použili dříve, a že Androidu i cíle iOS jsou zaškrtnuté.Řízení Klikněte na v řešeníPushDemo a pak zvolte Aktualizovat balíčky NuGet .Řízení + Klikněte na v řešení PushDemo a pak zvolte Spravovat balíčky NuGet...
Vyhledejte Newtonsoft.Json a ujistěte se, že je zaškrtnuté.
Klikněte na Přidat balíčkya po zobrazení výzvy k přijetí licenčních podmínek klikněte na Přijmout.
Sestavte a spusťte aplikaci na každé cílové platformě (Command + Enter) a otestujte, že se aplikace šablony spustí na vašich zařízeních.
Implementace komponent pro různé platformy
Ovládací prvek Klikněte na v projektuPushDemo zvolteNová složka v nabídcePřidat a potom klikněte naPřidat pomocíModely jakonázev složky. Ovládací Klikněte na ve složce Modelya pak v nabídce Přidat zvolteNový soubor... .Vyberte Obecné>Prázdná třída, zadejte DeviceInstallation.csa přidejte následující implementaci.
using System.Collections.Generic; using Newtonsoft.Json; namespace PushDemo.Models { public class DeviceInstallation { [JsonProperty("installationId")] public string InstallationId { get; set; } [JsonProperty("platform")] public string Platform { get; set; } [JsonProperty("pushChannel")] public string PushChannel { get; set; } [JsonProperty("tags")] public List<string> Tags { get; set; } = new List<string>(); } }Do složky Models s názvem PushDemoAction.cs přidejte prázdný výčet.
namespace PushDemo.Models { public enum PushDemoAction { ActionA, ActionB } }Do projektu PushDemo přidejte novou složku s názvem Services pak do této složky přidejte prázdnou třídu s názvem ServiceContainer.cs s následující implementací.
using System; using System.Collections.Generic; namespace PushDemo.Services { public static class ServiceContainer { static readonly Dictionary<Type, Lazy<object>> services = new Dictionary<Type, Lazy<object>>(); public static void Register<T>(Func<T> function) => services[typeof(T)] = new Lazy<object>(() => function()); public static T Resolve<T>() => (T)Resolve(typeof(T)); public static object Resolve(Type type) { { if (services.TryGetValue(type, out var service)) return service.Value; throw new KeyNotFoundException($"Service not found for type '{type}'"); } } } }Poznámka
Toto je oříznutá verze třídy ServiceContainer z úložiště XamCAT. Použije se jako lehký kontejner IoC (Inversion of Control).
Do
IDeviceInstallationService.cs složky službyServices přidejte prázdné rozhraní a pak přidejte následující kód. using PushDemo.Models; namespace PushDemo.Services { public interface IDeviceInstallationService { string Token { get; set; } bool NotificationsSupported { get; } string GetDeviceId(); DeviceInstallation GetDeviceInstallation(params string[] tags); } }Poznámka
Toto rozhraní se implementuje a spustí každý cíl později, aby poskytoval funkce specifické pro platformu a DeviceInstallation informace vyžadované back-endovou službou.
Do složky služby
Services přidejte další prázdné rozhraníINotificationRegistrationService.cs a přidejte následující kód.using System.Threading.Tasks; namespace PushDemo.Services { public interface INotificationRegistrationService { Task DeregisterDeviceAsync(); Task RegisterDeviceAsync(params string[] tags); Task RefreshRegistrationAsync(); } }Poznámka
Tím se zpracuje interakce mezi klientem a back-endovou službou.
Do složky služby
Services s názvem INotificationActionService.cs přidejte dalšíprázdné rozhraní a pak přidejte následující kód.namespace PushDemo.Services { public interface INotificationActionService { void TriggerAction(string action); } }Poznámka
Používá se jako jednoduchý mechanismus pro centralizované zpracování akcí oznámení.
Přidejte Prázdné rozhraní do složky Services s názvem IPushDemoNotificationActionService.cs, která je odvozena z INotificationActionServices následující implementací.
using System; using PushDemo.Models; namespace PushDemo.Services { public interface IPushDemoNotificationActionService : INotificationActionService { event EventHandler<PushDemoAction> ActionTriggered; } }Poznámka
Tento typ je specifický pro aplikaci PushDemo a používá PushDemoAction výčtu k identifikaci akce aktivované silným typem.
Do složky Services s názvem NotificationRegistrationService.cs implementace INotificationRegistrationService následujícím kódem přidejte prázdnou třídu.
using System; using System.Net.Http; using System.Text; using System.Threading.Tasks; using Newtonsoft.Json; using PushDemo.Models; using Xamarin.Essentials; namespace PushDemo.Services { public class NotificationRegistrationService : INotificationRegistrationService { const string RequestUrl = "api/notifications/installations"; const string CachedDeviceTokenKey = "cached_device_token"; const string CachedTagsKey = "cached_tags"; string _baseApiUrl; HttpClient _client; IDeviceInstallationService _deviceInstallationService; public NotificationRegistrationService(string baseApiUri, string apiKey) { _client = new HttpClient(); _client.DefaultRequestHeaders.Add("Accept", "application/json"); _client.DefaultRequestHeaders.Add("apikey", apiKey); _baseApiUrl = baseApiUri; } IDeviceInstallationService DeviceInstallationService => _deviceInstallationService ?? (_deviceInstallationService = ServiceContainer.Resolve<IDeviceInstallationService>()); public async Task DeregisterDeviceAsync() { var cachedToken = await SecureStorage.GetAsync(CachedDeviceTokenKey) .ConfigureAwait(false); if (cachedToken == null) return; var deviceId = DeviceInstallationService?.GetDeviceId(); if (string.IsNullOrWhiteSpace(deviceId)) throw new Exception("Unable to resolve an ID for the device."); await SendAsync(HttpMethod.Delete, $"{RequestUrl}/{deviceId}") .ConfigureAwait(false); SecureStorage.Remove(CachedDeviceTokenKey); SecureStorage.Remove(CachedTagsKey); } public async Task RegisterDeviceAsync(params string[] tags) { var deviceInstallation = DeviceInstallationService?.GetDeviceInstallation(tags); await SendAsync<DeviceInstallation>(HttpMethod.Put, RequestUrl, deviceInstallation) .ConfigureAwait(false); await SecureStorage.SetAsync(CachedDeviceTokenKey, deviceInstallation.PushChannel) .ConfigureAwait(false); await SecureStorage.SetAsync(CachedTagsKey, JsonConvert.SerializeObject(tags)); } public async Task RefreshRegistrationAsync() { var cachedToken = await SecureStorage.GetAsync(CachedDeviceTokenKey) .ConfigureAwait(false); var serializedTags = await SecureStorage.GetAsync(CachedTagsKey) .ConfigureAwait(false); if (string.IsNullOrWhiteSpace(cachedToken) || string.IsNullOrWhiteSpace(serializedTags) || string.IsNullOrWhiteSpace(DeviceInstallationService.Token) || cachedToken == DeviceInstallationService.Token) return; var tags = JsonConvert.DeserializeObject<string[]>(serializedTags); await RegisterDeviceAsync(tags); } async Task SendAsync<T>(HttpMethod requestType, string requestUri, T obj) { string serializedContent = null; await Task.Run(() => serializedContent = JsonConvert.SerializeObject(obj)) .ConfigureAwait(false); await SendAsync(requestType, requestUri, serializedContent); } async Task SendAsync( HttpMethod requestType, string requestUri, string jsonRequest = null) { var request = new HttpRequestMessage(requestType, new Uri($"{_baseApiUrl}{requestUri}")); if (jsonRequest != null) request.Content = new StringContent(jsonRequest, Encoding.UTF8, "application/json"); var response = await _client.SendAsync(request).ConfigureAwait(false); response.EnsureSuccessStatusCode(); } } }Poznámka
Argument apiKey se vyžaduje jenom v případě, že jste se rozhodli dokončit Ověření klientů pomocí oddílu klíč rozhraní API.
Do složky služby
Services přidejte prázdnou třídu PushDemoNotificationActionService.cs implementaciIPushDemoNotificationActionService následujícím kódem.using System; using System.Collections.Generic; using System.Linq; using PushDemo.Models; namespace PushDemo.Services { public class PushDemoNotificationActionService : IPushDemoNotificationActionService { readonly Dictionary<string, PushDemoAction> _actionMappings = new Dictionary<string, PushDemoAction> { { "action_a", PushDemoAction.ActionA }, { "action_b", PushDemoAction.ActionB } }; public event EventHandler<PushDemoAction> ActionTriggered = delegate { }; public void TriggerAction(string action) { if (!_actionMappings.TryGetValue(action, out var pushDemoAction)) return; List<Exception> exceptions = new List<Exception>(); foreach (var handler in ActionTriggered?.GetInvocationList()) { try { handler.DynamicInvoke(this, pushDemoAction); } catch (Exception ex) { exceptions.Add(ex); } } if (exceptions.Any()) throw new AggregateException(exceptions); } } }Do projektu PushDemo s názvem Config.cs s následující implementací přidejte prázdnou třídu.
namespace PushDemo { public static partial class Config { public static string ApiKey = "API_KEY"; public static string BackendServiceEndpoint = "BACKEND_SERVICE_ENDPOINT"; } }Poznámka
Používá se jako jednoduchý způsob, jak udržet tajné kódy mimo správu zdrojového kódu. Tyto hodnoty můžete nahradit jako součást automatizovaného sestavení nebo je přepsat pomocí místní částečné třídy. Provedete to v dalším kroku.
Pole ApiKey se vyžaduje jenom v případě, že jste se rozhodli dokončit Ověření klientů pomocí oddílu klíč rozhraní API.
Do projektu PushDemoConfig.local_secrets.cs tentokrát přidejte další prázdnou třídu s následující implementací.
namespace PushDemo { public static partial class Config { static Config() { ApiKey = "<your_api_key>"; BackendServiceEndpoint = "<your_api_app_url>"; } } }Poznámka
Zástupné hodnoty nahraďte vlastními hodnotami. Měli byste si je poznamenat při vytváření back-endové služby. Adresa URL aplikace api by měla být
https://<api_app_name>.azurewebsites.net/. Nezapomeňte do souboru Gitignore přidat*.local_secrets.*, abyste se vyhnuli potvrzení tohoto souboru.Pole ApiKey se vyžaduje jenom v případě, že jste se rozhodli dokončit Ověření klientů pomocí oddílu klíč rozhraní API.
Do projektu
PushDemo s názvem prázdnou tříduBootstrap.cs s následující implementací přidejteBootstrap.cs .using System; using PushDemo.Services; namespace PushDemo { public static class Bootstrap { public static void Begin(Func<IDeviceInstallationService> deviceInstallationService) { ServiceContainer.Register(deviceInstallationService); ServiceContainer.Register<IPushDemoNotificationActionService>(() => new PushDemoNotificationActionService()); ServiceContainer.Register<INotificationRegistrationService>(() => new NotificationRegistrationService( Config.BackendServiceEndpoint, Config.ApiKey)); } } }Poznámka
Metoda Begin bude volána každou platformou, když aplikace spustí předávání implementace specifické pro platformu IDeviceInstallationService.
Argument NotificationRegistrationServiceapiKey konstruktoru se vyžaduje jenom v případě, že jste se rozhodli dokončit Ověření klientů pomocí oddílu klíč rozhraní API.
Implementace uživatelského rozhraní pro různé platformy
V projektu
PushDemo otevřeteMainPage.xaml a nahraďte ovládací prvek StackLayout následujícím kódem.<StackLayout VerticalOptions="EndAndExpand" HorizontalOptions="FillAndExpand" Padding="20,40"> <Button x:Name="RegisterButton" Text="Register" Clicked="RegisterButtonClicked" /> <Button x:Name="DeregisterButton" Text="Deregister" Clicked="DeregisterButtonClicked" /> </StackLayout>Nyní v
MainPage.xaml.cs přidejte polejen pro čtení backing pole pro uložení odkazu na implementaciINotificationRegistrationService. readonly INotificationRegistrationService _notificationRegistrationService;V konstruktoru
MainPage přeložte implementaciINotificationRegistrationService pomocíServiceContainer a přiřaďte ji k notificationRegistrationService public MainPage() { InitializeComponent(); _notificationRegistrationService = ServiceContainer.Resolve<INotificationRegistrationService>(); }Implementujte obslužné rutiny událostí pro RegisterButton a tlačítka DeregisterButtonClicked události volající odpovídající Register/Deregister metody.
void RegisterButtonClicked(object sender, EventArgs e) => _notificationRegistrationService.RegisterDeviceAsync().ContinueWith((task) => { ShowAlert(task.IsFaulted ? task.Exception.Message : $"Device registered"); }); void DeregisterButtonClicked(object sender, EventArgs e) => _notificationRegistrationService.DeregisterDeviceAsync().ContinueWith((task) => { ShowAlert(task.IsFaulted ? task.Exception.Message : $"Device deregistered"); }); void ShowAlert(string message) => MainThread.BeginInvokeOnMainThread(() => DisplayAlert("PushDemo", message, "OK").ContinueWith((task) => { if (task.IsFaulted) throw task.Exception; }));Nyní v App.xaml.csse ujistěte, že jsou odkazovány následující obory názvů.
using PushDemo.Models; using PushDemo.Services; using Xamarin.Essentials; using Xamarin.Forms;Implementujte obslužnou rutinu události pro IPushDemoNotificationActionServiceActionTriggered událostí.
void NotificationActionTriggered(object sender, PushDemoAction e) => ShowActionAlert(e); void ShowActionAlert(PushDemoAction action) => MainThread.BeginInvokeOnMainThread(() => MainPage?.DisplayAlert("PushDemo", $"{action} action received", "OK") .ContinueWith((task) => { if (task.IsFaulted) throw task.Exception; }));V konstruktoru aplikace
přeložte implementaci IPushNotificationAction Service pomocíServiceContainer a přihlaste se k odběru události IPushDemoNotificationActionService ActionTriggered .public App() { InitializeComponent(); ServiceContainer.Resolve<IPushDemoNotificationActionService>() .ActionTriggered += NotificationActionTriggered; MainPage = new MainPage(); }Poznámka
Stačí jen předvést příjem a šíření akcí nabízených oznámení. Obvykle se jedná o tiché zpracování, například přechod do konkrétního zobrazení nebo aktualizace některých dat místo zobrazení upozornění prostřednictvím kořenového Page, MainPage v tomto případě.
Konfigurace nativního projektu Androidu pro nabízená oznámení
Ověření názvu a oprávnění balíčku
V PushDemo.Androidotevřete Možnosti projektu potom aplikace pro Android v části Sestavení.
Zkontrolujte, že název balíčku odpovídá hodnotě, kterou jste použili v konzole Firebaseprojektu PushDemo. Název balíčku byl ve formátu
com.<organization>.pushdemo.Nastavte minimální verze androidu
na Android 8.0 (rozhraní API úrovně 26) a verziTarget Android verze na nejnovějšíúroveň rozhraní API .Poznámka
Pro účely tohoto kurzu jsou podporována pouze zařízení, na kterých běží rozhraní API úrovně 26 a vyšší, ale můžete je rozšířit tak, aby podporovala zařízení se staršími verzemi.
Ujistěte se, že jsou v části Požadovaná oprávnění povolená INTERNET a READ_PHONE_STATE .
Klikněte na OK
Přidání balíčku Xamarin Google Play Services a balíčků Xamarin.Firebase.Messaging
V PushDemo.Android, Řízení + Klikněte na ve složce Balíčky a pak zvolte Spravovat balíčky NuGet....
Vyhledejte Xamarin.GooglePlayServices.Base (ne suterénu) a zkontrolujte, jestli je zaškrtnuté.
Vyhledejte Xamarin.Firebase.Messaging a ujistěte se, že je zaškrtnuté.
Klepněte na tlačítko Přidat balíčkya po zobrazení výzvy k přijetí licenčních podmínek klikněte na Přijmout .
Přidání souboru JSON služeb Google
Ovládací prvek + V projektu
PushDemo.Androidklikněte na a pak v nabídce Přidat zvolte Existující soubor....Při nastavování projektu PushDemo v konzole Firebase zvolte soubor google-services.json, který jste stáhli dříve, a potom klikněte na Otevřít.
Po zobrazení výzvy zvolte Zkopírovat soubor do adresáře.
Ovládací prvek Klikněte na v souborugoogle-services.json v projektua potom se ujistěte, že GoogleServicesJson nastaven jakoAkce sestavení .
Zpracování nabízených oznámení pro Android
Ovládací V projektu , v nabídceklikněte na Přidat zvolteNová složka a potom klikněte naPřidat pomocíServices jakonázev složky. Ovládací Klikněte na ve složceServices a potom v nabídce Přidat zvolteNový soubor... .Vyberte
Obecné Prázdná třída , zadejteDeviceInstallationService.cs názeva potom klikněte na Nová přidání následující implementace.using System; using Android.App; using Android.Gms.Common; using PushDemo.Models; using PushDemo.Services; using static Android.Provider.Settings; namespace PushDemo.Droid.Services { public class DeviceInstallationService : IDeviceInstallationService { public string Token { get; set; } public bool NotificationsSupported => GoogleApiAvailability.Instance .IsGooglePlayServicesAvailable(Application.Context) == ConnectionResult.Success; public string GetDeviceId() => Secure.GetString(Application.Context.ContentResolver, Secure.AndroidId); public DeviceInstallation GetDeviceInstallation(params string[] tags) { if (!NotificationsSupported) throw new Exception(GetPlayServicesError()); if (string.IsNullOrWhiteSpace(Token)) throw new Exception("Unable to resolve token for FCM"); var installation = new DeviceInstallation { InstallationId = GetDeviceId(), Platform = "fcm", PushChannel = Token }; installation.Tags.AddRange(tags); return installation; } string GetPlayServicesError() { int resultCode = GoogleApiAvailability.Instance.IsGooglePlayServicesAvailable(Application.Context); if (resultCode != ConnectionResult.Success) return GoogleApiAvailability.Instance.IsUserResolvableError(resultCode) ? GoogleApiAvailability.Instance.GetErrorString(resultCode) : "This device is not supported"; return "An error occurred preventing the use of push notifications"; } } }Poznámka
Tato třída poskytuje jedinečné ID (pomocí Secure.AndroidId) jako součást datové části registrace centra oznámení.
Do složky služby
Services s názvem PushNotificationFirebaseMessagingService.cs přidejte dalšíprázdnou třídu a přidejte následující implementaci.using Android.App; using Android.Content; using Firebase.Messaging; using PushDemo.Services; namespace PushDemo.Droid.Services { [Service] [IntentFilter(new[] { "com.google.firebase.MESSAGING_EVENT" })] public class PushNotificationFirebaseMessagingService : FirebaseMessagingService { IPushDemoNotificationActionService _notificationActionService; INotificationRegistrationService _notificationRegistrationService; IDeviceInstallationService _deviceInstallationService; IPushDemoNotificationActionService NotificationActionService => _notificationActionService ?? (_notificationActionService = ServiceContainer.Resolve<IPushDemoNotificationActionService>()); INotificationRegistrationService NotificationRegistrationService => _notificationRegistrationService ?? (_notificationRegistrationService = ServiceContainer.Resolve<INotificationRegistrationService>()); IDeviceInstallationService DeviceInstallationService => _deviceInstallationService ?? (_deviceInstallationService = ServiceContainer.Resolve<IDeviceInstallationService>()); public override void OnNewToken(string token) { DeviceInstallationService.Token = token; NotificationRegistrationService.RefreshRegistrationAsync() .ContinueWith((task) => { if (task.IsFaulted) throw task.Exception; }); } public override void OnMessageReceived(RemoteMessage message) { if(message.Data.TryGetValue("action", out var messageAction)) NotificationActionService.TriggerAction(messageAction); } } }V MainActivity.csse ujistěte, že byly na začátek souboru přidány následující obory názvů.
using System; using Android.App; using Android.Content; using Android.Content.PM; using Android.OS; using Android.Runtime; using Firebase.Iid; using PushDemo.Droid.Services; using PushDemo.Services;V
MainActivity.cs nastavteLaunchMode na SingleTop, aby se při otevření znovu nevytvořila Main Activity.[Activity( Label = "PushDemo", LaunchMode = LaunchMode.SingleTop, Icon = "@mipmap/icon", Theme = "@style/MainTheme", MainLauncher = true, ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation)]Přidejte privátní vlastnosti a odpovídající backing pole pro uložení odkazu na IPushNotificationActionService a IDeviceInstallationService implementace.
IPushDemoNotificationActionService _notificationActionService; IDeviceInstallationService _deviceInstallationService; IPushDemoNotificationActionService NotificationActionService => _notificationActionService ?? (_notificationActionService = ServiceContainer.Resolve<IPushDemoNotificationActionService>()); IDeviceInstallationService DeviceInstallationService => _deviceInstallationService ?? (_deviceInstallationService = ServiceContainer.Resolve<IDeviceInstallationService>());Implementujte rozhraní IOnSuccessListener pro načtení a uložení tokenu Firebase.
public class MainActivity : global::Xamarin.Forms.Platform.Android.FormsAppCompatActivity, Android.Gms.Tasks.IOnSuccessListener { ... public void OnSuccess(Java.Lang.Object result) => DeviceInstallationService.Token = result.Class.GetMethod("getToken").Invoke(result).ToString(); }Přidejte novou metodu s názvem
ProcessNotificationActions , která zkontroluje, jestli má daná záměrudalší hodnotu s názvem akce . Podmíněně aktivujte danou akci pomocí implementace IPushDemoNotificationActionService.void ProcessNotificationActions(Intent intent) { try { if (intent?.HasExtra("action") == true) { var action = intent.GetStringExtra("action"); if (!string.IsNullOrEmpty(action)) NotificationActionService.TriggerAction(action); } } catch (Exception ex) { System.Diagnostics.Debug.WriteLine(ex.Message); } }Přepsat OnNewIntent metoda volání ProcessNotificationActions metoda.
protected override void OnNewIntent(Intent intent) { base.OnNewIntent(intent); ProcessNotificationActions(intent); }Poznámka
Vzhledem k tomu, že
LaunchMode pro aktivity je nastavená na singletop , záměruse odešle do existující instance aktivity prostřednictvím instance. Metoda OnNewIntent místo metodyOnCreate a proto musíte zpracovat příchozí záměr vmetodách onCreate iOnNewIntent .Aktualizujte metodu OnCreate tak, aby volala
Bootstrap.Beginhned po voláníbase.OnCreatepředání implementace IDeviceInstallationServicespecifické pro platformu .Bootstrap.Begin(() => new DeviceInstallationService());Ve stejné metodě podmíněně volejte GetInstanceId na instanci FirebaseApp hned po volání
Bootstrap.Begin, přidání MainActivity jako IOnSuccessListener.if (DeviceInstallationService.NotificationsSupported) { FirebaseInstanceId.GetInstance(Firebase.FirebaseApp.Instance) .GetInstanceId() .AddOnSuccessListener(this); }Stále v OnCreate, volání ProcessNotificationActions ihned po volání
LoadApplicationpředání aktuální Intent.... LoadApplication(new App()); ProcessNotificationActions(Intent);
Poznámka
Aplikaci je nutné znovu zaregistrovat pokaždé, když ji spustíte, a zastavit ji z ladicí relace, abyste mohli pokračovat v přijímání nabízených oznámení.
Konfigurace nativního projektu pro iOS pro nabízená oznámení
Konfigurace souboru Info.plist a Entitlements.plist
Ujistěte se, že jste se přihlásili ke svému
vývojářskému účtu Apple vPředvolby sady Visual Studio ... Publikování vývojářských účtů Apple a certifikátu a zřizovacího profilu. Tyto prostředky byste měli vytvořit v rámci předchozích kroků. V
PushDemo.iOS otevřeteInfo.plist a ujistěte se, že BundleIdentifier odpovídá hodnotě použité pro příslušný zřizovací profil vportálu Apple Developer Portal . BundleIdentifier byl ve formátucom.<organization>.PushDemo.Ve stejném souboru nastavte Minimální systémová verze na 13.0.
Poznámka
Pro účely tohoto kurzu jsou podporována pouze zařízení se systémem iOS 13.0 a vyššími, ale můžete je rozšířit tak, aby podporovala zařízení se staršími verzemi.
Otevřete možnosti projektu pro PushDemo.iOS (poklikejte na projekt).
V Možnosti projektuv části Sestavení > sady prostředků pro iOS Podepisování, ujistěte se, že je váš vývojářský účet vybraný v části Team. Pak se ujistěte, že je vybrána možnost Automaticky spravovat podepisování a že se automaticky vybere podpisový certifikát a profil zřizování.
Poznámka
Pokud podpisový certifikát a zřizovací profil nebyly vybrány automaticky, zvolte ruční zřizovánía potom klikněte na Možnosti podepisování sady. Ujistěte
se, že je pro týmovápodpisové identity vybraná PushDem o prozřizovací profil proladění i konfiguracerelease , abyiPhone platformu v obou případech vybrali.V
PushDemo.iOS otevřeteEntitlements.plist a ujistěte se, že Povolit nabízená oznámení při zobrazení na kartěOprávnění . Potom se ujistěte, že je nastavení prostředí APSnastaveno na vývojové při zobrazení na kartěZdroj .
Zpracování nabízených oznámení pro iOS
ovládací prvek v projektu PushDemo.i OS klikněte naNová složka v nabídcePřidat a potom klikněte naPřidat pomocíServices jakonázev složky. Ovládací Klikněte na ve složceServices a potom v nabídce Přidat zvolteNový soubor... .Vyberte
Obecné Prázdná třída , zadejteDeviceInstallationService.cs názeva potom klikněte na Nová přidání následující implementace.using System; using PushDemo.Models; using PushDemo.Services; using UIKit; namespace PushDemo.iOS.Services { public class DeviceInstallationService : IDeviceInstallationService { const int SupportedVersionMajor = 13; const int SupportedVersionMinor = 0; public string Token { get; set; } public bool NotificationsSupported => UIDevice.CurrentDevice.CheckSystemVersion(SupportedVersionMajor, SupportedVersionMinor); public string GetDeviceId() => UIDevice.CurrentDevice.IdentifierForVendor.ToString(); public DeviceInstallation GetDeviceInstallation(params string[] tags) { if (!NotificationsSupported) throw new Exception(GetNotificationsSupportError()); if (string.IsNullOrWhiteSpace(Token)) throw new Exception("Unable to resolve token for APNS"); var installation = new DeviceInstallation { InstallationId = GetDeviceId(), Platform = "apns", PushChannel = Token }; installation.Tags.AddRange(tags); return installation; } string GetNotificationsSupportError() { if (!NotificationsSupported) return $"This app only supports notifications on iOS {SupportedVersionMajor}.{SupportedVersionMinor} and above. You are running {UIDevice.CurrentDevice.SystemVersion}."; if (Token == null) return $"This app can support notifications but you must enable this in your settings."; return "An error occurred preventing the use of push notifications"; } } }Poznámka
Tato třída poskytuje jedinečné ID (pomocí UIDevice.IdentifierForVendor hodnotu) a datovou část registrace centra oznámení.
Do projektu PushDemo.iOS přidejte novou složku s názvem Extensions pak do této složky přidejte prázdnou třídu s názvem NSDataExtensions.cs s následující implementací.
using System.Text; using Foundation; namespace PushDemo.iOS.Extensions { internal static class NSDataExtensions { internal static string ToHexString(this NSData data) { var bytes = data.ToArray(); if (bytes == null) return null; StringBuilder sb = new StringBuilder(bytes.Length * 2); foreach (byte b in bytes) sb.AppendFormat("{0:x2}", b); return sb.ToString().ToUpperInvariant(); } } }V AppDelegate.csse ujistěte, že byly na začátek souboru přidány následující obory názvů.
using System; using System.Diagnostics; using System.Threading.Tasks; using Foundation; using PushDemo.iOS.Extensions; using PushDemo.iOS.Services; using PushDemo.Services; using UIKit; using UserNotifications; using Xamarin.Essentials;Přidejte privátní vlastnosti a příslušná backingová pole pro uložení odkazu na IPushDemoNotificationActionService, INotificationRegistrationServicea implementace IDeviceInstallationService.
IPushDemoNotificationActionService _notificationActionService; INotificationRegistrationService _notificationRegistrationService; IDeviceInstallationService _deviceInstallationService; IPushDemoNotificationActionService NotificationActionService => _notificationActionService ?? (_notificationActionService = ServiceContainer.Resolve<IPushDemoNotificationActionService>()); INotificationRegistrationService NotificationRegistrationService => _notificationRegistrationService ?? (_notificationRegistrationService = ServiceContainer.Resolve<INotificationRegistrationService>()); IDeviceInstallationService DeviceInstallationService => _deviceInstallationService ?? (_deviceInstallationService = ServiceContainer.Resolve<IDeviceInstallationService>());Přidejte metodu RegisterForRemoteNotifications k registraci nastavení oznámení uživatele a pak pro vzdálená oznámení pomocí APNS.
void RegisterForRemoteNotifications() { MainThread.BeginInvokeOnMainThread(() => { var pushSettings = UIUserNotificationSettings.GetSettingsForTypes( UIUserNotificationType.Alert | UIUserNotificationType.Badge | UIUserNotificationType.Sound, new NSSet()); UIApplication.SharedApplication.RegisterUserNotificationSettings(pushSettings); UIApplication.SharedApplication.RegisterForRemoteNotifications(); }); }Přidejte metodu CompleteRegistrationAsync, která nastaví hodnotu vlastnosti
IDeviceInstallationService.Token. Aktualizujte registraci a uložte token zařízení do mezipaměti, pokud byl od posledního uložení aktualizovaný.Task CompleteRegistrationAsync(NSData deviceToken) { DeviceInstallationService.Token = deviceToken.ToHexString(); return NotificationRegistrationService.RefreshRegistrationAsync(); }Přidejte metodu
ProcessNotificationActions pro zpracování dat oznámeníNSDictionary a podmíněně volá NotificationActionService.TriggerAction .void ProcessNotificationActions(NSDictionary userInfo) { if (userInfo == null) return; try { var actionValue = userInfo.ObjectForKey(new NSString("action")) as NSString; if (!string.IsNullOrWhiteSpace(actionValue?.Description)) NotificationActionService.TriggerAction(actionValue.Description); } catch (Exception ex) { Debug.WriteLine(ex.Message); } }Přepište metodu RegisteredForRemoteNotifications předání argumentu deviceToken metodě CompleteRegistrationA sync.
public override void RegisteredForRemoteNotifications( UIApplication application, NSData deviceToken) => CompleteRegistrationAsync(deviceToken).ContinueWith((task) => { if (task.IsFaulted) throw task.Exception; });Přepište metodu ReceivedRemoteNotification předávání argumentu userInfo metodě ProcessNotificationActions.
public override void ReceivedRemoteNotification( UIApplication application, NSDictionary userInfo) => ProcessNotificationActions(userInfo);Přepište FailedToRegisterForRemoteNotifications metodu protokolování chyby.
public override void FailedToRegisterForRemoteNotifications( UIApplication application, NSError error) => Debug.WriteLine(error.Description);Poznámka
Toto je velmi zástupný symbol. Pro produkční scénáře budete chtít implementovat správné protokolování a zpracování chyb.
Aktualizujte metodu FinishedLaunching tak, aby volala
Bootstrap.Beginhned po voláníForms.Initpředání implementace IDeviceInstallationServicespecifické pro platformu .Bootstrap.Begin(() => new DeviceInstallationService());Ve stejné metodě podmíněně požádejte o autorizaci a zaregistrujte vzdálená oznámení okamžitě po
Bootstrap.Begin.if (DeviceInstallationService.NotificationsSupported) { UNUserNotificationCenter.Current.RequestAuthorization( UNAuthorizationOptions.Alert | UNAuthorizationOptions.Badge | UNAuthorizationOptions.Sound, (approvalGranted, error) => { if (approvalGranted && error == null) RegisterForRemoteNotifications(); }); }Stále v FinishedLaunching, volání ProcessNotificationActions ihned po volání
LoadApplicationpokud možnosti argument obsahuje UIApplication.LaunchOptionsRemoteNotificationKey předání výsledné userInfo objektu.using (var userInfo = options?.ObjectForKey( UIApplication.LaunchOptionsRemoteNotificationKey) as NSDictionary) ProcessNotificationActions(userInfo);
Otestování řešení
Teď můžete otestovat odesílání oznámení prostřednictvím back-endové služby.
Odeslání testovacího oznámení
Otevřete novou kartu v postman.
Nastavte požadavek na POSTa zadejte následující adresu:
https://<app_name>.azurewebsites.net/api/notifications/requestsPokud jste se rozhodli dokončit Ověření klientů pomocí oddílu klíč rozhraní API, nezapomeňte nakonfigurovat hlavičky požadavku tak, aby zahrnovaly klíč rozhraní APIkey hodnotu.
Klíč Hodnota apikey <your_api_key> Zvolte možnost
nezpracované protextua pak v seznamu možností formátu vyberte JSON a pak do pole se seznamem možností formátu zadejte zástupný symbolJSON: { "text": "Message from Postman!", "action": "action_a" }Vyberte tlačítko Code, které je pod tlačítkem Uložit v pravém horním rohu okna. Požadavek by měl vypadat podobně jako v následujícím příkladu při zobrazení HTML (v závislosti na tom, jestli jste zahrnuli hlavičku apikey):
POST /api/notifications/requests HTTP/1.1 Host: https://<app_name>.azurewebsites.net apikey: <your_api_key> Content-Type: application/json { "text": "Message from backend service", "action": "action_a" }Spusťte aplikaci PushDemo na jedné nebo obou cílových platformách (Android a iOS).
Poznámka
Pokud testujete na android ujistěte se, že v ladicíneběží, nebo pokud je aplikace nasazená spuštěním aplikace, vynuťte zavření aplikace a spusťte ji znovu od spouštěče.
V aplikaci PushDemo klepněte na tlačítko Zaregistrovat.
Zpátky v postmanzavřete okno Generovat fragmenty kódu (pokud jste to ještě neudělali) a klikněte na tlačítko Odeslat.
Ověřte, že se v Postman zobrazí odpověď 200 OK a že se v aplikaci zobrazí výstraha zobrazující akce ActionA přijatá.
Zavřete aplikaci PushDemo a potom znovu klikněte na tlačítko Odeslat v Postman.
Ověřte, že se v Postman znovu zobrazí odpověď 200 OK. Ověřte, že se v oznamovací oblasti aplikace PushDemo zobrazí oznámení se správnou zprávou.
Klepnutím na oznámení potvrďte, že se aplikace otevře a zobrazila akce ActionA přijatá upozornění.
Zpátky v postmanupravte předchozí text požadavku tak, aby se místo action_a pro hodnotu akce odeslalo tiché oznámení, které určuje action_b.
{ "action": "action_b", "silent": true }Když je aplikace stále otevřená, klikněte na tlačítko Odeslat v Postman.
Ověřte, že se v postman zobrazí odpověď 200 OK a že se v aplikaci zobrazuje akce ActionB obdržela místo akce ActionA přijatá.
Zavřete aplikaci PushDemo a potom znovu klikněte na tlačítko Odeslat v Postman.
Ověřte, že se v Postman zobrazí odpověď 200 OK a že se v oznamovací oblasti nezobrazí tiché oznámení.
Řešení problémů
Žádná odpověď z back-endové služby
Při místním testování se ujistěte, že je back-endová služba spuštěná a že používá správný port.
Pokud testujete aplikace Azure API, zkontrolujte, jestli je služba spuštěná a je nasazená a spuštěná bez chyby.
Při testování prostřednictvím klienta nezapomeňte správně zkontrolovat základní adresu v Postman nebo v konfiguraci mobilní aplikace. Základní adresa by měla být při místním testování https://<api_name>.azurewebsites.net/ nebo https://localhost:5001/.
Po spuštění nebo zastavení ladicí relace nepřicházejí oznámení v Androidu
Po spuštění nebo zastavení ladicí relace se ujistěte, že se znovu zaregistrujete. Ladicí program způsobí vygenerování nového tokenu Firebase. Instalace centra oznámení musí být také aktualizována.
Příjem stavového kódu 401 z back-endové služby
Ověřte, že nastavujete hlavičku požadavku apikey a tato hodnota odpovídá hlavičce požadavku, kterou jste nakonfigurovali pro back-endovou službu.
Pokud se při místním testování zobrazí tato chyba, ujistěte se, že hodnota klíče, kterou jste definovali v konfiguraci klienta, odpovídá hodnotě
Pokud testujete pomocíaplikace API
Poznámka
Pokud jste po nasazení back-endové služby vytvořili nebo změnili toto nastavení, musíte službu restartovat, aby se projevila.
Pokud jste se rozhodli nedokončíte Ověřovat klienty pomocí oddílu klíč rozhraní API, ujistěte se, že jste u třídy NotificationsController nepoužádali atribut Authorize.
Příjem stavového kódu 404 z back-endové služby
Ověřte správnost koncového bodu a metody požadavku HTTP. Například koncové body by měly být orientační:
-
[PUT]
https://<api_name>.azurewebsites.net/api/notifications/installations -
[DELETE]
https://<api_name>.azurewebsites.net/api/notifications/installations/<installation_id> -
[POST]
https://<api_name>.azurewebsites.net/api/notifications/requests
Nebo při místním testování:
-
[PUT]
https://localhost:5001/api/notifications/installations -
[DELETE]
https://localhost:5001/api/notifications/installations/<installation_id> -
[POST]
https://localhost:5001/api/notifications/requests
Při zadávání základní adresy v klientské aplikaci se ujistěte, že končí /. Základní adresa by měla být při místním testování https://<api_name>.azurewebsites.net/ nebo https://localhost:5001/.
Nejde zaregistrovat a zobrazí se chybová zpráva centra oznámení
Ověřte, že testovací zařízení má síťové připojení. Potom určete stavový kód odpovědi HTTP nastavením zarážky pro kontrolu hodnoty vlastnosti StatusCode v HttpResponse.
Projděte si předchozí návrhy řešení potíží, kde je to možné na základě stavového kódu.
Nastavte zarážku na řádcích, které vracejí tyto konkrétní stavové kódy pro příslušné rozhraní API. Pak zkuste při místním ladění volat back-endovou službu.
Ověřte, že back-endová služba funguje podle očekávání prostřednictvím Postman s použitím příslušné datové části. Použijte skutečnou datovou část vytvořenou kódem klienta pro danou platformu.
Projděte si oddíly konfigurace specifické pro danou platformu a ujistěte se, že nebyly zmeškané žádné kroky. Zkontrolujte, jestli se pro installation id a token proměnné pro příslušnou platformu řeší vhodné hodnoty.
Nejde vyřešit ID chybové zprávy zařízení
Projděte si oddíly konfigurace specifické pro danou platformu a ujistěte se, že nebyly zmeškané žádné kroky.
Související odkazy
- přehled služby Azure Notification Hubs
- Instalace sady Visual Studio pro Mac
- Instalace Xamarinu ve Windows
- sada Notification Hubs SDK pro back-endové operace
- sada Notification Hubs SDK na GitHubu
- Registrace v back-endovém aplikace
- správa registrací
- Práce se značkami
- Práce s vlastními šablonami
Další kroky
Teď byste měli mít základní aplikaci Xamarin.Forms připojenou k centru oznámení prostřednictvím back-endové služby a můžou odesílat a přijímat oznámení.
Pravděpodobně budete muset přizpůsobit příklad použitý v tomto kurzu tak, aby vyhovoval vašemu vlastnímu scénáři. Doporučujeme také implementovat robustnější zpracování chyb, logiku opakování a protokolování.
Visual Studio App Center je možné rychle začlenit do mobilních aplikací, které poskytují analytické a diagnostické, které vám pomůžou při řešení potíží.
 Stáhnout ukázkovou
Stáhnout ukázkovou