Dialog ovládání (experimentální)
[Tento článek představuje předběžnou dokumentaci a může se změnit.]
Ovládací prvek používaný k seskupování obsahu.

Důležité
- Toto je experimentální funkce.
- Experimentální funkce nejsou určené pro normální používání a mohou mít omezené fungování. Jsou to funkce, které jsou poskytnuté před svým oficiálním vydáním, aby si je zákazníci mohli co nejdříve vyzkoušet a mohli nám napsat své názory.
Description
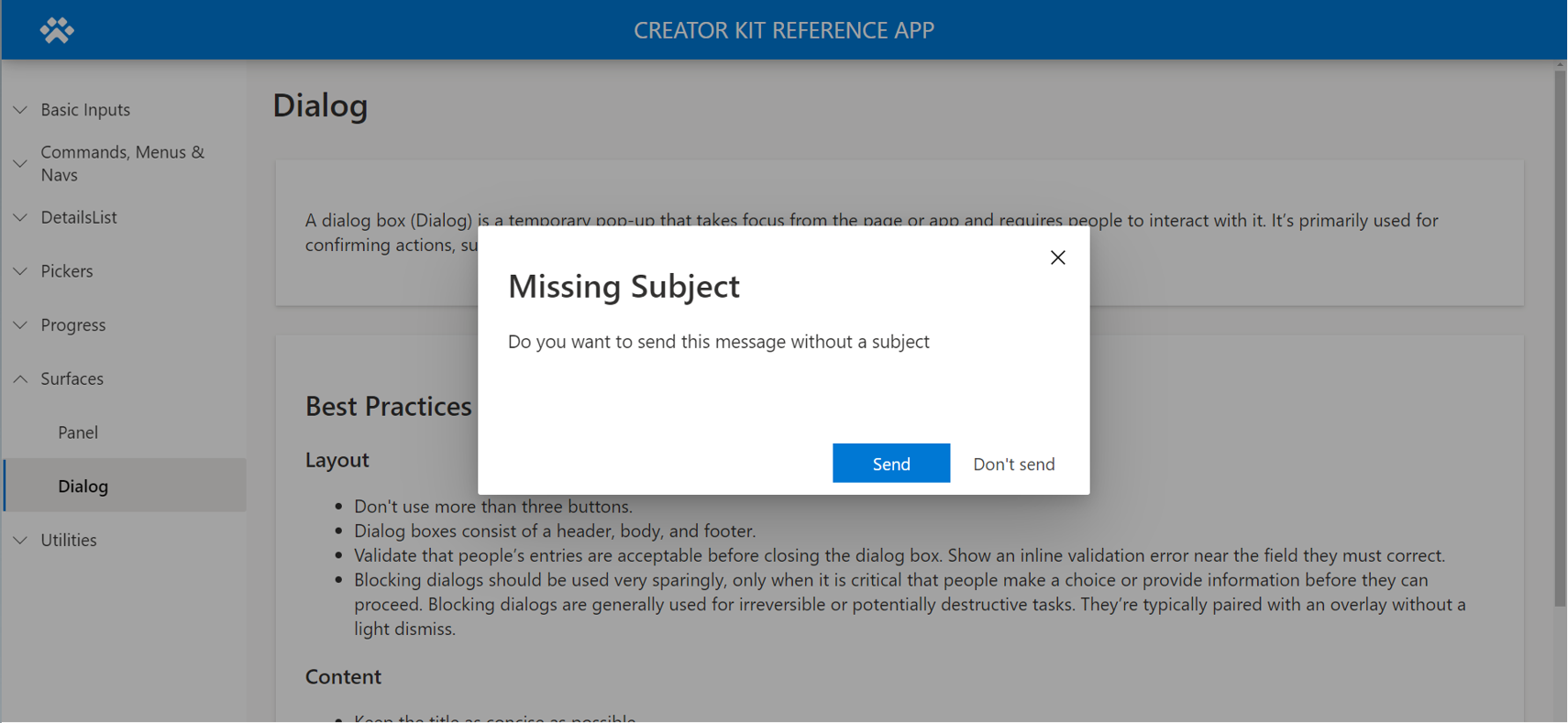
Dialogové okno (Dialog) je dočasné automaticky otevírané okno, které přebírá zaměření ze stránky nebo aplikace a vyžaduje, aby s ním lidé interagovali. Primárně se používá k potvrzení akcí, jako je smazání souboru nebo požádání lidí, aby si vybrali nějakou volbu.
Tato komponenta plátna napodobuje styl a chování ovládacího prvku Fluent UI Dialog. Osvědčené postupy naleznete v dokumentaci.
Zobrazte komponentu v úložišti GitHub Creator Kit.
Vlastnosti
Hlavní vlastnosti
| Vlastnost | Description |
|---|---|
Buttons |
Datová sada, která definuje tlačítka (viz níže uvedené vlastnosti) |
Title |
Text zobrazený v sekci nadpisu |
OverlayColor |
Barva zobrazená v oblasti překrytí |
DialogWidth |
Šířka dialogového okna (nezaměňovat s šířkou ovládacího prvku, která by měla pokrývat šířku aplikace) |
DialogHeight |
Výška dialogového okna (nezaměňovat s výškou ovládacího prvku, která by měla pokrývat výšku aplikace). |
SubTitle |
Text zobrazený pod titulkem |
Buttons vlastnosti
| Vlastnost | Description |
|---|---|
Label |
Popisek zobrazený na tlačítku. |
ButtonType |
Výčet, který určuje styl tlačítka. Výběr mezi Standard a Primary. |
Table(
{
Label: "Cancel",
ButtonType:'Microsoft.CoreControls.Button.ButtonType'.Standard
},{
Label: "Ok",
ButtonType:'Microsoft.CoreControls.Button.ButtonType'.Primary
}
)
Vlastnosti stylu
| Vlastnost | Description |
|---|---|
Theme |
Objekt motivu. Nápovědu ke konfiguraci naleznete v části motivy. |
Informace o formátování naleznete v pokynech v části Obsah panelu Formát v části Panel.
Vlastnosti události
| Vlastnost | Description |
|---|---|
OnCloseSelect |
Akční výraz, který se provede, když je vybráno tlačítko Zavřít. |
OnButtonSelect |
Akční výraz, který se provede, když je vybráno jedno z akčních tlačítek. |
Chování
Konfigurace viditelnosti dialogu
Nastavte samotný ovládací prvek Dialog (nebo povrch, na kterém se nachází) jako viditelný, když se proměnná logického typu (pravda/nepravda) změní na hodnotu pravda, a přiřaďte tuto proměnnou do vlastnosti viditelnosti dialogu. Jakmile se dialog zobrazí, můžete ho skrýt aktualizací proměnné ve vlastnosti Reset, která se spustí po kliknutí na ikonu zavření.
Následuje vzorec Power Fx pro otevření dialogu ve vzorci akce na jiné komponentě někde v aplikaci (např. vlastnost OnSelect tlačítka):
UpdateContext({ showHideDialog: true })
Následuje vzorec Power Fx pro zavření dialogu, ve vlastnosti OnCloseSelect dialogového okna:
UpdateContext({ showHideDialog: false })
Přiřaďte proměnnou k vlastnosti Visible dialogu:
showHideDialog
Konfigurace akcí tlačítka
Ve vlastnosti OnButtonSelect dialogu zadejte akce v podmínce If() nebo Switch(), založené na textové hodnotě Self.SelectedButton.Label pro definování akce. V závislosti na akci může mít smysl také po dokončení akce zavřít dialogové okno.
If( Self.SelectedButton.Label = "Send",
Notify("Email Sent")
);
UpdateContext({ showHideDialog: false })
Omezení
Tuto komponentu plátna lze použít pouze v aplikacích plátna a vlastních stránkách.