DetailsList řízení
Ovládací prvek používaný k zobrazení sady dat.
Poznámka:
Úplná dokumentace a zdrojový kód jsou k dispozici v úložišti komponent kódu GitHubu.

Description
Seznam podrobností (DetailsList) je robustní způsob, jak zobrazit informačně bohatou kolekci položek a umožnit lidem třídit, seskupovat a filtrovat obsah. Použijte DetailsList, když je hustota informací kritická.
Komponenta kódu DetailsList umožňuje použití komponenty Fluent UI DetailsList z aplikací plátna a vlastních stránek.
- Může být vázán na datovou sadu Dataverse nebo místní kolekci.
- Podporuje konfigurovatelné sloupce oddělené od metadat sloupců poskytovaných zdrojovou datovou sadou pro flexibilitu.
- Typy buněk pro odkazy, ikony, rozbalení/sbalení a podtextové buňky.
- Podpora stránkování.
- Podpora pro řazení buď pomocí řazení Dataverse, nebo konfigurovatelných vlastností
SortBy.
Vlastnosti
Hlavní vlastnosti
| Vlastnost | Description |
|---|---|
Items |
Datová sada, která obsahuje řádky k vykreslení. Zobrazuje se také jako Records. Viz tabulka vlastností položek níže. |
Columns |
Datová sada, která obsahuje metadata možností pro sloupce. Pokud je tato datová sada poskytnuta, zcela nahradí sloupce poskytnuté v datové sadě záznamů. Viz tabulka vlastností sloupců níže. |
SelectionType |
Typ výběru (žádný, jeden, více) |
PageSize |
Definuje, kolik záznamů se má načíst na stránku. |
PageNumber |
Pošle na výstup aktuální zobrazenou stránku. |
HasNextPage |
Pokud existuje další stránka, vydá hodnotu true. |
HasPreviousPage |
Pokud existuje předchozí stránka, vydá hodnotu true. |
TotalRecords |
Pošle na výstup celkový počet dostupných záznamů. |
CurrentSortColumn |
Název sloupce, který se má zobrazit jako aktuálně používaný pro řazení |
CurrentSortDirection |
Směr aktuálně používaného sloupce řazení |
Items vlastnosti
Tyto atributy musí být dostupné v zdroj dat, aby bylo možné povolit související funkce. Vzorec Power Fx AddColumns() lze použít k připojení těchto hodnot k původnímu zdroji dat.
| Vlastnost | Description |
|---|---|
RecordKey |
(volitelné) – Jedinečný název sloupce klíče. Uveďte, pokud chcete, aby byl výběr zachován při aktualizaci záznamů a když chcete, aby EventRowKey obsahoval id místo indexu řádku po aktivaci události OnChange. |
RecordCanSelect |
(volitelné) – Název sloupce, který obsahuje hodnotu boolean definující, zda lze vybrat řádek. |
RecordSelected |
(volitelné) – Název sloupce, který obsahuje hodnotu boolean definující, zda je řádek vybrán ve výchozím nastavení a při nastavování InputEvent aby obsahoval SetSelection. Další informace naleznete v části Set Selection níže. |
Columns vlastnosti
| Vlastnost | Description |
|---|---|
ColDisplayName |
(Povinné) – Poskytuje název sloupce, který se má zobrazit v záhlaví. |
ColName |
(Povinné) – Poskytuje skutečný název pole, který se má zobrazit v kolekci položek. |
ColWidth |
(Povinné) – Poskytuje absolutní pevnou šířku sloupce v pixelech. |
ColCellType |
Typ buňky, která se má vykreslit. Možné hodnoty: expand, tag, indicatortag, image, clickableimage, link. Další informace naleznete v následujících částech. |
ColHorizontalAlign |
Zarovnání obsahu buňky, pokud je ColCellType typu image nebo clickableimage. |
ColVerticalAlign |
Zarovnání obsahu buňky, pokud je ColCellType typu image nebo clickableimage. |
ColMultiLine |
True, pokud by se text v buňkách měl zalamovat, pokud je příliš dlouhý, aby se vešel do dostupné šířky. |
ColResizable |
True, pokud má být šířka záhlaví sloupce měnitelná. |
ColSortable |
True, pokud má být možné sloupec řadit. Pokud datová sada podporuje automatické řazení pomocí přímého připojení Dataverse, data budou automaticky řazena. V opačném případě budou výstupy SortEventColumn a SortEventDirection nastaveny a musí být použity ve výrazu vázání Power FX záznamu. |
ColSortBy |
Název sloupce, který má být poskytnut události OnChange, kdy je sloupec seřazen. Pokud například řadíte sloupce podle data, chcete řadit podle skutečné hodnoty data, nikoli podle formátovaného textu zobrazeného ve sloupci. |
ColIsBold |
True, pokud by data datové buňky měla být tučně |
ColTagColorColumn |
Pokud je typ buňky značka, nastavte barvu pozadí textové značky na hexadecimální. Lze nastavit na transparent. Pokud typ buňky není značka, nastavte na hexadecimální barvu, která se použije jako indikační buňka značky kruhu. Pokud je textová hodnota prázdná, značka se nezobrazí. |
ColTagBorderColorColumn |
Nastavte na hexadecimální barvu, která se použije jako barva ohraničení textové značky. Lze nastavit na transparent. |
ColHeaderPaddingLeft |
Přidá odsazení do textu záhlaví sloupce (v pixelech) |
ColShowAsSubTextOf |
Nastavením tohoto na název jiného sloupce se sloupec přesune na podřízenou položku tohoto sloupce. Viz níže ve sloupcích dílčího textu. |
ColPaddingLeft |
Přidá odsazení nalevo od podřízené buňky (pixely) |
ColPaddingTop |
Přidá odsazení nahoru od podřízené buňky (pixely) |
ColLabelAbove |
Přesune popisek nad hodnotu podřízené buňky, pokud je zobrazen jako sloupec Dílčí text. |
ColMultiValueDelimiter |
Spojí hodnoty pole s více hodnotami společně s tímto oddělovačem. Viz níže pod sloupci s více hodnotami. |
ColFirstMultiValueBold |
Při zobrazení hodnoty pole s více hodnotami je první položka zobrazena tučně. |
ColInlineLabel |
Pokud je nastavena na hodnotu řetězce, pak se používá k zobrazení štítku uvnitř hodnoty buňky, který se může lišit od názvu sloupce. například  |
ColHideWhenBlank |
Pokud je hodnota true, budou všechny vložené popisky a odsazení buňky skryté, pokud je hodnota buňky prázdná. |
ColSubTextRow |
Při zobrazení více buněk v buňce dílčího textu nastavte index řádku. Nula označuje řádek obsahu hlavní buňky. |
ColAriaTextColumn |
Sloupec, který obsahuje popis Aria pro buňky (např. buňky ikony). |
ColCellActionDisabledColumn |
Sloupec, který obsahuje booleovský příznak pro ovládání, zda je zakázána akce buňky (např. buňky ikony). |
ColImageWidth |
Velikost ikony/obrázku v pixelech. |
ColImagePadding |
Výplň kolem buňky ikony/obrázku. |
ColRowHeader |
Definuje sloupec, který se má vykreslit větší než ostatní buňky (14 pixelů místo 12 pixelů). Normálně by existovalo pouze jedno záhlaví řádku na sadu sloupců. |
Vlastnosti stylu
| Vlastnost | Description |
|---|---|
Theme |
Fluent UI Theme JSON k použití, který se generuje a exportuje z Návrháře motivů Fluent UI. Nápovědu ke konfiguraci naleznete v části motivy. |
Compact |
True, když by měl být použit kompaktní styl |
AlternateRowColor |
Hexadecimální hodnota barvy řádku, která se má použít na každém druhém řádku. |
SelectionAlwaysVisible |
Měly by být přepínače výběru vždy viditelné, nikoli pouze při umístění kurzoru na řádek. |
AccessibilityLabel |
Štítek, který se má přidat k popisu Aria tabulky |
Vlastnosti události
| Vlastnost | Description |
|---|---|
RaiseOnRowSelectionChangeEvent |
Když je vybrán řádek nebo zrušen jeho výběr, je vyvolána událost OnChange. (viz níže) |
InputEvent |
Jedna nebo více vstupních událostí (které lze zkombinovat pomocí zřetězení řetězců). Možné hodnoty SetFocus, SetFocusOnRow, SetFocusOnHeader, ClearSelection, SetSelection. Musí následovat prvek náhodného řetězce, aby se zajistilo spuštění události. Akce lze kombinovat, např. SetFocusClearSelection vymaže a současně nastaví výběr. SetFocusOnRowSetSelection nastaví fokus na řádek a zároveň nastaví výběr. |
EventName |
Výstupní událost při spuštění OnChange. Možné hodnoty – Sort, CellAction, OnRowSelectionChange |
EventColumn |
Název pole sloupce výstupní události použitý při vyvolání CellAction |
EventRowKey |
Sloupec výstupní události, který obsahuje buď index řádku, na kterém byla událost vyvolána, nebo klíč řádku, pokud je nastavena vlastnost RecordKey. |
SortEventColumn |
Název sloupce, který spustil událost OnChange řazení |
SortEventDirection |
Směr řazení, které spustilo událost OnChange řazení |
Základní použití
Chcete-li určit, které sloupce se zobrazí v prvku DetailsList, nakonfigurujte následující vlastnosti prvku DetailsList:
Pole. Přidejte požadovaná pole výběrem možnosti Upravit v rozbalovací nabídce ovládacích prvků vpravo (používá stejné rozhraní pro úpravy předdefinovaných datových karet).
Sloupce. Zadejte specifická mapování mezi sloupci a poli v vlastnosti
Columns.
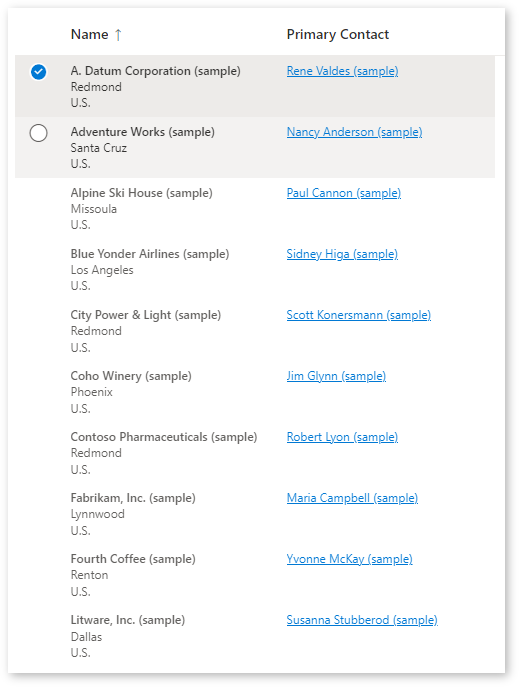
Příklad:
Mapování na systémovou tabulku Účty Dataverse s následujícím vzorcem:
Table(
{
ColName: "name",
ColDisplayName: "Name",
ColWidth: 200,
ColSortable: true,
ColIsBold: true,
ColResizable: true
},{
ColName: "address1_city",
ColDisplayName: "City:",
ColShowAsSubTextOf: "name"
},{
ColName: "address1_country",
ColDisplayName: "Country:",
ColShowAsSubTextOf: "name"
},{
ColName: "telephone1",
ColDisplayName: "Telephone",
ColWidth: 100,
ColSortable: true,
ColResizable: true
},{
ColName: "primarycontactid",
ColDisplayName: "Primary Contact",
ColWidth: 200,
ColSortable: true,
ColSortBy: "_primarycontactid_value",
ColResizable: true,
ColCellType: "link"
}
)
Sloupce dílčího textu
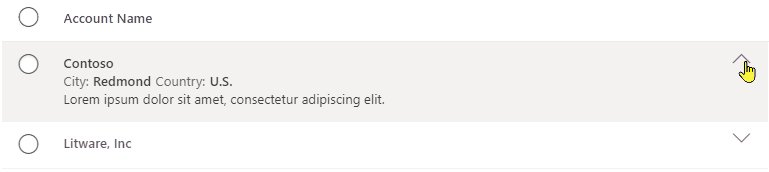
Vlastnost sloupce ColShowAsSubTextOf definuje sloupec jako zobrazený pod hodnotou v jiném sloupci. To lze použít k zobrazení sekundárních informací a rozšiřitelného obsahu (viz níže).
Pokud jste měli kolekci definovanou jako:
ClearCollect(colAccounts,
{id:"1",name:"Contoso",city:"Redmond",country:"U.S.",description:"Lorem ipsum dolor sit amet, consectetur adipiscing elit.",expand:false},
{id:"2",name:"Litware, Inc",city:"Dallas",country:"U.S.",description:"Donec vel pellentesque turpis.",expand:false});
Sloupce můžete definovat jako:
Table(
{
ColName: "name",
ColDisplayName: "Account Name",
ColWidth: Self.Width-100,
ColIsBold:true
},
{
ColName: "city",
ColDisplayName: "City:",
ColShowAsSubTextOf:"name",
ColLabelAbove:false,
ColIsBold:true,
ColSubTextRow: 1
},
{
ColName: "country",
ColDisplayName: "Country:",
ColShowAsSubTextOf:"name",
ColLabelAbove:false,
ColIsBold:true,
ColSubTextRow: 1
},
{
ColName: "description",
ColDisplayName: "",
ColShowAsSubTextOf:"name",
ColLabelAbove:false,
ColIsBold:false,
ColSubTextRow: 2
}
)
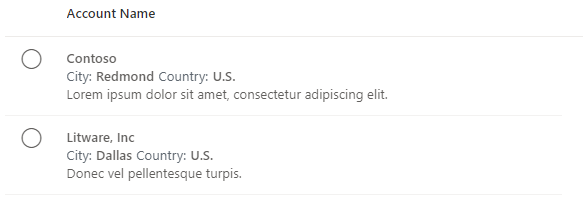
Výsledkem bude tabulka, která vypadá takto:

Typ buněk
Vlastnost sloupce ColCellType přijímá následující hodnoty: expand, tag, image, indicatortag, clickableimage, link
Rozbalit či sbalit
Pokud řádky „Dílčí text“ vyžadují ikonu rozbalení/sbalení, lze do datové sady sloupců a definice sloupce ColCellType nastavené expand přidat také další sloupec:
{ColName:"expand",ColDisplayName:"",ColWidth:32,ColResponsive:false, ColRightAligned:true, ColCellType:"expand"}
Za předpokladu, že vlastnost RecordKey je nastavena na sloupec index, událost OnChange by pak mohla obsahovat následující rozbalení/sbalení řádků:
If(Self.EventName="CellAction" && Self.EventColumn="expand",
With(LookUp(colExpand,index=Self.EventRowKey) As Row,
Patch(colExpand,Row,{expand:!Row.expand})
)
);
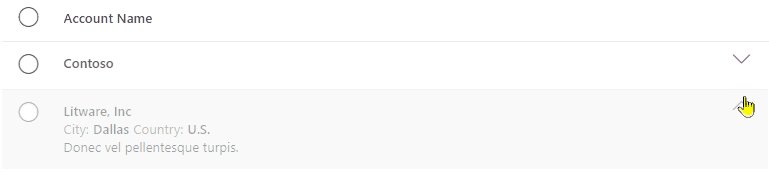
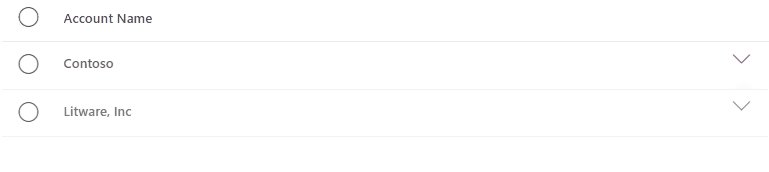
Toto vyhledá řádek, na kterém byla vyvolána akce buňky pomocí indexu (pokud není nastaven RecordKey, pak EventRowKey bude obsahovat číslo řádku), a poté přepne hodnotu rozbalení.
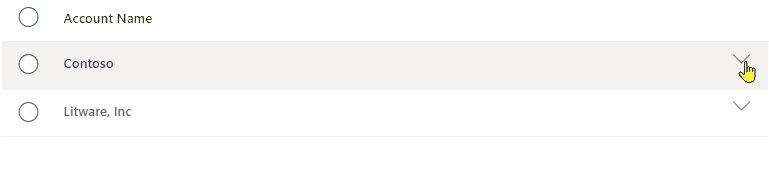
Výsledkem bude následující:

Značka a značka indikátoru
Pomocí typu buňky tag nebo indicatortag můžete vytvořit inline barevné značky pro zobrazení obsahu buňky.
tag- Zobrazí se pole se štítkem s barevným pozadím a okrajemtagindicator- Zobrazuje pole se štítkem s indikátorem barevného kruhu
Barvy lze měnit podle řádku, takže datová sada metadat sloupců jednoduše poskytuje název sloupců, které obsahují barvy pro značky.
Vezměte v úvahu následující datovou sadu:
ClearCollect(
colAccounts,
{
name: "Contoso",
city: "Redmond",
country: "U.S.",
TagColor: "rgb(0, 183, 195)",
TagBorderColor: "rgb(0,137,147)"
},
{
name: "Litware, Inc",
city: "Dallas",
country: "U.S.",
TagColor: "rgb(255, 140, 0)",
TagBorderColor: "rgb(194,107,0)"
}
);
Poté můžete přidat metadata sloupců a přidat dva sloupce, jeden zobrazený jako tag a druhý jako tagindicator – každý pomocí sloupců TagColor a TagBorderColor k určení barev:
{
ColName: "country",
ColDisplayName: "Country",
ColCellType:"tag",
ColWidth: 60,
ColTagColorColumn: "TagColor",
ColTagBorderColorColumn: "TagBorderColor"
},
{
ColName: "country",
ColDisplayName: "Country",
ColCellType:"indicatortag",
ColWidth: 60,
ColTagColorColumn: "TagColor",
ColTagBorderColorColumn: "TagBorderColor"
}
Výsledkem bude následující:

Obrázek a klikací obrázek
Pomocí typu buňky image nebo clickableimage můžete nakonfigurovat vložené obrázky, které lze volitelně vybrat pro vyvolání akce OnChange.
Obsah obrázku lze definovat předponou:
https:Odkaz na externí obrázek. například https://via.placeholder.com/100x70icon:Pomocí jednoho z Plynulé ikony uživatelského rozhraní například,icon:SkypeCircleCheckdata:Použití inline obrazových dat svg: např.data:image/svg+xml;utf8, %3Csvg%20%20viewBox%3D%270%200%2020...
Pokud je obrázek typu clickableimage, událost OnChange se spustí, když je vybrána ikona s EvenName CellAction, přičemž EventColumn poskytuje název sloupce obrázku a EventRowKey je RecordKey řádku (pokud není RecordKey nastaven, pak EventRowKey bude obsahovat číslo řádku).
Zvažte například data řádku:
{
id: "1",
name: "Contoso",
city: "Redmond",
country: "U.S.",
ImageColor: "rgb(0, 183, 195)",
externalimage: "https://via.placeholder.com/100x70",
iconimage: "icon:SkypeCircleCheck"
},
{
id: "2",
name: "Litware, Inc",
city: "Dallas",
country: "U.S.",
ImageColor: "rgb(255, 140, 0)",
externalimage: "https://via.placeholder.com/100x70",
iconimage: "icon:SkypeCircleCheck"
}
a metadata sloupce:
{
ColName: "externalimage",
ColDisplayName: "Image",
ColCellType:"image",
ColWidth: 60,
ColImageWidth: 60,
ColImagePadding: 8,
ColVerticalAlign: "Top"
},
{
ColName: "iconimage",
ColDisplayName: "Clickable Image",
ColCellType:"clickableimage",
ColWidth: 60,
ColImageWidth: 60,
ColImagePadding: 8,
ColVerticalAlign: "Top"
}
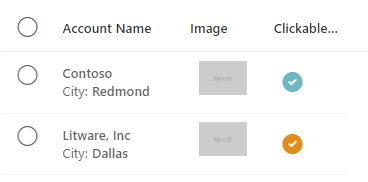
To by dalo výsledek:

Pro sloupec clickableimage událost OnChange pak může zpracovat, když uživatel vybere (myš nebo klávesnice) a ikonu (za předpokladu, že není neaktivní) pomocí:
If(Self.EventName="CellAction",
Notify("CellAction " & Self.EventColumn & " " & Self.EventRowKey)
)
EventRowKey bude naplněna hodnotou sloupce definovanou jako vlastnost RecordKey.
Odkazy
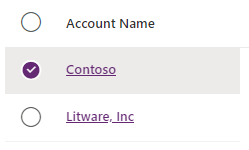
Sloupce lze vykreslit jako odkazy, které při výběru odkazu vyvolají událost OnChange podobným způsobem, jak fungují obrázky s možností kliknutí popsané výše.
Metadata sloupce pro odkaz jsou nakonfigurována takto:
{
ColName: "name",
ColDisplayName: "Account Name",
ColWidth: 150,
ColIsBold:true,
ColCellType: "link"
}
Výsledkem bude, že se obsah buňky vykreslí takto:

Událost OnChange se znovu spustí po kliknutí na odkaz, přičemž EventColumn je název sloupce, který obsahuje odkaz, a je EventRowKey naplněna hodnotou sloupce definovanou jako vlastnost RecordKey.
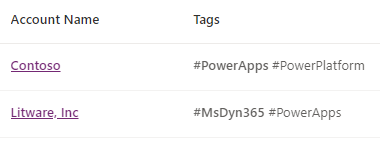
Sloupce s více hodnotami
Pokud může mít hodnota sloupce více hodnot, nastavte ji na Tabulka/kolekce. To pak vykreslí hodnoty jako více hodnot buněk. například:
{
id: "1",
name: "Contoso",
tags:["#PowerApps","#PowerPlatform"]
},
Metadata sloupce pak mohou být:
{
ColName: "tags",
ColDisplayName: "Tags",
ColWidth: 250,
ColFirstMultiValueBold :true,
ColMultiValueDelimiter:" "
}
Výsledkem by byla tabulka:

Chování
Řadit události
Sloupec je definován jako řaditelný nastavením vlastnosti ColSortable na true. Pokud sloupec zobrazuje textovou hodnotu, která se liší od požadovaného pořadí řazení (např. formátované datum nebo sloupec stavu), lze pomocí vlastnosti ColSortBy zadat jiný sloupec řazení.
Řazení se pak provádí dvěma způsoby:
- Automaticky při připojení ke zdroji dat Dataverse.
- Při používání kolekcí ručně.
Automatické řazení
Když je datová sada položek nativní datová sada Dataverse, bude automaticky seřazena, pokud je sloupec označen jako řaditelný. Pokud dojde k nějakým změnám tvaru kolekce Dataverse pomocí AddColumn nebo uložením dat do kolekce, již nebude fungovat automatické řazení a je nutné zavést ruční řazení.
Ruční řazení
Ruční řazení je podporováno mimo komponentu, aby byla umožněna podpora vlastního konektoru a místního třídění kolekce, když není připojeno k připojení Dataverse. Sloupce lze definovat jako řaditelné, nebo ne. Když je vybráno řazení sloupce, je vyvolána událost OnChange poskytnutím sloupce a směru. Aplikace by pak měla tyto hodnoty použít ke změně vázané kolekce na tabulku, která se aktualizuje seřazenými záznamy.
V kolekci sloupců přidejte seřaditelný sloupec s logickými hodnotami
Přidejte název řaditelného sloupce do vlastnosti
Columns.ColSortableDovnitř události tabulky
OnChangepřidejte kód:If(Self.EventName="Sort", UpdateContext({ ctxSortCol:Self.SortEventColumn, ctxSortAsc:If(Self.SortEventDirection='PowerCAT.FluentDetailsList.SortEventDirection'.Ascending,true,false) }) );Nastavte vlastnost
Sort ColumnnactxSortColNastavte vlastnost
Sort Directionna:If(ctxSortAsc, 'PowerCAT.FluentDetailsList.CurrentSortDirection'.Ascending, 'PowerCAT.FluentDetailsList.CurrentSortDirection'.Descending)Nastavte kolekci vstupních položek na řazení pomocí kontextových proměnných nastavených výše:
SortByColumns(colData,ctxSortCol,If(ctxSortAsc,SortOrder.Ascending,SortOrder.Descending))
Když se událost OnChange spustí poté, co uživatel vybere záhlaví sloupce, aby změnil řazení, kontextové proměnné řazení se aktualizují pomocí nově poskytnutých informací o řazení, což způsobí, že se vstupní datová sada znovu seřadí a tabulka se odpovídajícím způsobem aktualizuje.
Stránkování
Stránkování je řešeno interně komponentou, avšak tlačítka pro pohyb zpět/vpřed musí vytvořit hostitelská aplikace a události odeslat komponentě.
K ovládání stránkování se používají následující vlastnosti:
PageSize- Definuje, kolik záznamů se má načíst na stránku.PageNumber- Vytiskne aktuální zobrazenou stránku.HasNextPage- Výstupy jsou pravdivé, pokud existuje další stránka.HasPreviousPage- Výstup true, pokud existuje předchozí stránka.TotalRecords- Vypíše celkový počet dostupných záznamů.
Tlačítka stránkování pak lze definovat následovně:
- Načíst první stránku
OnSelect:UpdateContext({ctxGridEvent:"LoadFirstPage" & Text(Rand())})DisplayMode:If(grid.HasPreviousPage,DisplayMode.Edit,DisplayMode.Disabled)
- Načíst předchozí stránku
OnSelect:UpdateContext({ctxGridEvent:"LoadPreviousPage" & Text(Rand())})DisplayMode:If(grid.HasPreviousPage,DisplayMode.Edit,DisplayMode.Disabled)
- Načíst další stránku
OnSelect:UpdateContext({ctxGridEvent:"LoadNextPage" & Text(Rand())})DisplayMode:If(grid.HasNextPage,DisplayMode.Edit,DisplayMode.Disabled)
Počet štítků záznamů lze nastavit na výraz podobný:
grid.TotalRecords & " record(s) " & Text(CountRows(grid.SelectedItems)+0) & " selected"
Zobrazení horní části další stránky
To je implementováno pomocí události „SetFocusOnRow“. Pokud byste měli vlastnost InputEvent vázanou na ctxGridEvent, na další stránce byste použili vlastnost OnSelect: UpdateContext({ctxGridEvent:"LoadNextPageSetFocusOnRow" & Text(Rand())});
Vstupní události
Vlastnost InputEvent lze nastavit na jednu nebo více následujících možností:
SetFocus- Nastaví zaměření na první řádek mřížkyClearSelection- Vymaže jakýkoli výběr a nastaví zpět výchozí výběr.SetSelection- Nastaví výběr podle definiceRowSelectedsloupec.LoadNextPage- Načte další stránku, pokud nějaká existujeLoadPreviousPage- Načte předchozí stránku, pokud nějaká existujeLoadFirstPage- Načte první stránku
Aby bylo zajištěno, že vstupní událost bude vyzvednuta, musí jí stačit náhodná hodnota. například SetSelection" & Text(Rand())
Další informace naleznete níže.
Vybrané položky a akce řádků
Komponenta podporuje výběr jedné, více nebo žádné možnosti.
Při výběru položek jsou aktualizovány vlastnosti SelectedItems a Selected.
SelectedItems- Pokud je tabulka v režimu vícenásobného výběru, bude obsahovat jeden nebo více záznamů z kolekce Items.Selected- Pokud je tabulka v režimu jednoduchého výběru, bude obsahovat vybrané záznamy.
Když uživatel vyvolá akci řádku, buď dvojitým kliknutím nebo stisknutím klávesy Enter nebo vybraného řádku, událost OnSelect je spuštěna. Vlastnost Selected bude obsahovat odkaz na záznam, který byl vyvolán. Tuto událost lze použít k zobrazení podrobného záznamu nebo k přechodu na jinou obrazovku.
Pokud je vlastnost RaiseOnRowSelectionChangeEvent aktivována, když se změní vybrané řádky, událost OnChange je vyvolána s EventName nastaveným na OnRowSelectionChange. Pokud aplikace potřebuje reagovat na výběr jednoho řádku namísto dvojkliku na řádek, OnChange to může zjistit pomocí kódu podobného:
If(
Self.EventName = "OnRowSelectionChange",
If(!IsBlank(Self.EventRowKey),
// Row Selected
)
);
Vymazání aktuálně vybraných položek
Chcete-li vymazat vybrané záznamy, musíte nastavit vlastnost InputEvent na řetězec, který začíná na
například
UpdateContext({ctxTableEvent:"ClearSelection"&Text(Rand())})
Kontextová proměnná ctxTableEvent pak může být vázána na vlastnost InputEvent.
Nastavení výběru řádku
Pokud existuje scénář, kde by měla být programově vybrána konkrétní sada záznamů, vlastnost InputEvent lze nastavit na SetSelection nebo SetFocusOnRowSetSelection v kombinaci s nastavením vlastnosti RecordSelected na záznamu.
například pokud jste měli následující datovou sadu:
{RecordKey:1, RecordSelected:true, name:"Row1"}
Chcete-li provést výběr a vybrat první řádek, můžete nastavit InputEvent na "SetFocusOnRowSetSelection"&Text(Rand()) nebo "SetSelection"&Text(Rand())
Konfigurace chování při události 'On Change'
Přidejte a upravte následující vzorec ve vlastnosti OnChange komponenty, chcete-li konfigurovat konkrétní akce na základě EventName předané komponentou:
- Spusťte události, když uživatel změní vybraný řádek: Povolte vlastnost Raise OnRowSelectionChange event v komponentě.
- Konfigurace chování odkazu: Přidejte sloupce pomocí ColCellType nastavené na link.
/* Runs when selected row changes and control property 'Raise OnRowSelection event' is true */
If( Self.EventName = "OnRowSelectionChange",
Notify( "Row Select " & Self.EventRowKey )
);
/* Runs when a user selects a column with ColCellType set to 'link' */
If( Self.EventName = "CellAction",
Notify( "Open Link " & Self.EventColumn & " " & Self.EventRowKey )
)
Omezení
Tuto komponentu kódu lze použít pouze v aplikacích plátna a vlastních stránkách.