CommandBar ovládání (Preview)
Ovládací prvek používaný k zadávání příkazů.
Poznámka:
Úplná dokumentace a zdrojový kód jsou k dispozici v úložišti komponent kódu GitHubu.

Description
CommandBar je povrch, který obsahuje příkazy, které pracují s obsahem okna, panelu nebo oblasti nadřazený, nad kterou se nachází.
Tato komponenta kódu poskytuje obálku kolem ovládacího prvku Fluent UI CommandBar pro použití v aplikacích plátna a vlastních stránkách.
Vlastnosti
Hlavní vlastnosti
| Vlastnost | Description |
|---|---|
Items |
Akční položky k vykreslení |
Struktura položek
Každá položka používá níže uvedené schéma k vizualizaci dat v komponentě.
| Name | Description |
|---|---|
ItemDisplayName |
Zobrazovaný název položky příkazového řádku. |
ItemKey |
Klíč používaný k označení vybrané položky a při přidávání dílčích položek. Klíče musí být jedinečné. |
ItemEnabled |
Pokud je tato možnost zakázána, nastavte ji na hodnotu false. |
ItemVisible |
Pokud tato možnost není vidět, nastavte na hodnotu false. |
ItemChecked |
Nastavte na hodnotu true, pokud je tato možnost zaškrtnuta (například rozdělení tlačítek na panelu příkazů). |
ItemSplit |
Nastavte na hodnotu true, pokud lze na možnost kliknout a použít ji jako rozbalovací nabídku. |
ItemIconName |
Ikona Fluent UI, kterou chcete použít (viz Ikony uživatelského rozhraní Fluent) |
ItemIconColor |
Barva, jakou se má ikona vykreslit (například pojmenovaná, RGB nebo hexadecimální hodnota). |
ItemIconOnly |
Nezobrazovat textový popisek – pouze ikonu. |
ItemOverflow |
Nastavením na hodnotu zapnete chování při přetečení |
ItemOverflow |
Vykreslit možnost v položkách přetečení. |
ItemFarItem |
Vykreslit možnost ve skupině vzdálených položek na panelu příkazů. |
ItemHeader |
Vykreslit položku jako záhlaví oddílu. Pokud existují položky, které mají ItemParentKey nastavené na klíč této položky, pak jsou přidány jako sémanticky seskupené položky v této sekci. |
ItemTopDivider |
Vykreslit oddělovač v horní části sekce. |
ItemDivider |
Vykreslit položku jako oddělovač oddílu – nebo pokud je položka záhlaví (ItemHeader = true), pak určuje, zda se má vykreslit oddělovač ve spodní části sekce. |
ItemParentKey |
Vykreslit možnost jako podřízenou položku jiné možnosti. |
Poznámka:
ItemIconColorpřepíše hodnotu motivu komponenty a ignoruje ostatní barvy stavu (např. vypnuto).ItemHeaderaItemDividermusí být nastaveno na true, aby se vykreslilo jako oddělovač. Jsou-li nastaveny na hodnotu false, očekávají se jiné hodnoty a vykreslí se prázdné.
Příklad
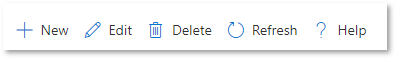
Příklad vzorce Power Fx pro základní Items:
Table(
{
ItemKey: "new",
ItemDisplayName: "New",
ItemIconName: "Add"
},
{
ItemKey: "edit",
ItemDisplayName: "Edit",
ItemIconName: "Edit"
},{
ItemKey: "delete",
ItemDisplayName: "Delete",
ItemIconName: "Delete"
},{
ItemKey: "refresh",
ItemDisplayName: "Refresh",
ItemIconName: "refresh"
},{
ItemKey: "help",
ItemDisplayName: "Help",
ItemIconName: "help"
}
)
Vlastnosti stylu
| Vlastnost | Description |
|---|---|
Theme |
Přijímá řetězec JSON, který je generován pomocí návrháře motivů Fluent UI (windows.net). Ponecháte-li toto prázdné, použije se výchozí motiv definovaný Power Apps. Nápovědu ke konfiguraci naleznete v části motivy. |
AccessibilityLabel |
Popisek Aria pro čtečky obrazovky |
Vlastnosti události
| Vlastnost | Description |
|---|---|
InputEvent |
Událost, která se má odeslat do ovládacího prvku. Např. SetFocus. |
Chování
Podporuje SetFocus jako InputEvent.
Konfigurace chování při události 'On Select'
Použijte vzorec Switch() ve vlastnosti OnSelect komponenty pro konfiguraci konkrétních akcí spouštěných každou položkou, a to odkazem na vybraný ovládací prvek ItemKey jako hodnotu přepínače.
Hodnoty false nahraďte příslušnými výrazy v jazyce Power Fx.
Switch( Self.Selected.ItemKey,
/* Action for ItemKey 'new' (e.g., Patch function) */
"new", false,
/* Action for 'edit' (e.g., Patch function) */
"edit", false,
/* Action for 'delete' (e.g., Remove function ) */
"delete", false,
/* Action for 'refresh' (e.g., Refresh function) */
"refresh", false,
/* Action for 'help' (e.g., email support with the Office 365 connector ) */
"help", false,
/* Default action */
false
)
Nastavení zaměření na ovládací prvek
Když se zobrazí nové dialogové okno a výchozí fokus by měl být na ovládacím prvku, bude potřeba explicitně nastavit fokus.
Chcete-li volat vstupní událost, můžete nastavit kontextovou proměnnou, která je vázána na vlastnost Input Event na řetězec začínající řetězcem SetFocus a následuje náhodný prvek, který zajistí, že to aplikace detekuje jako změnu.
Příklad vzorce Power Fx:
UpdateContext({ ctxResizableTextareaEvent:"SetFocus" & Text(Rand()) }));
Kontextová proměnná ctxResizableTextareaEvent pak může být vázána na vlastnost Input Event.
Omezení
Tuto komponentu kódu lze použít pouze v aplikacích plátna a vlastních stránkách.
Další poznámky k omezením naleznete ve výzvách při návrhu komponent.