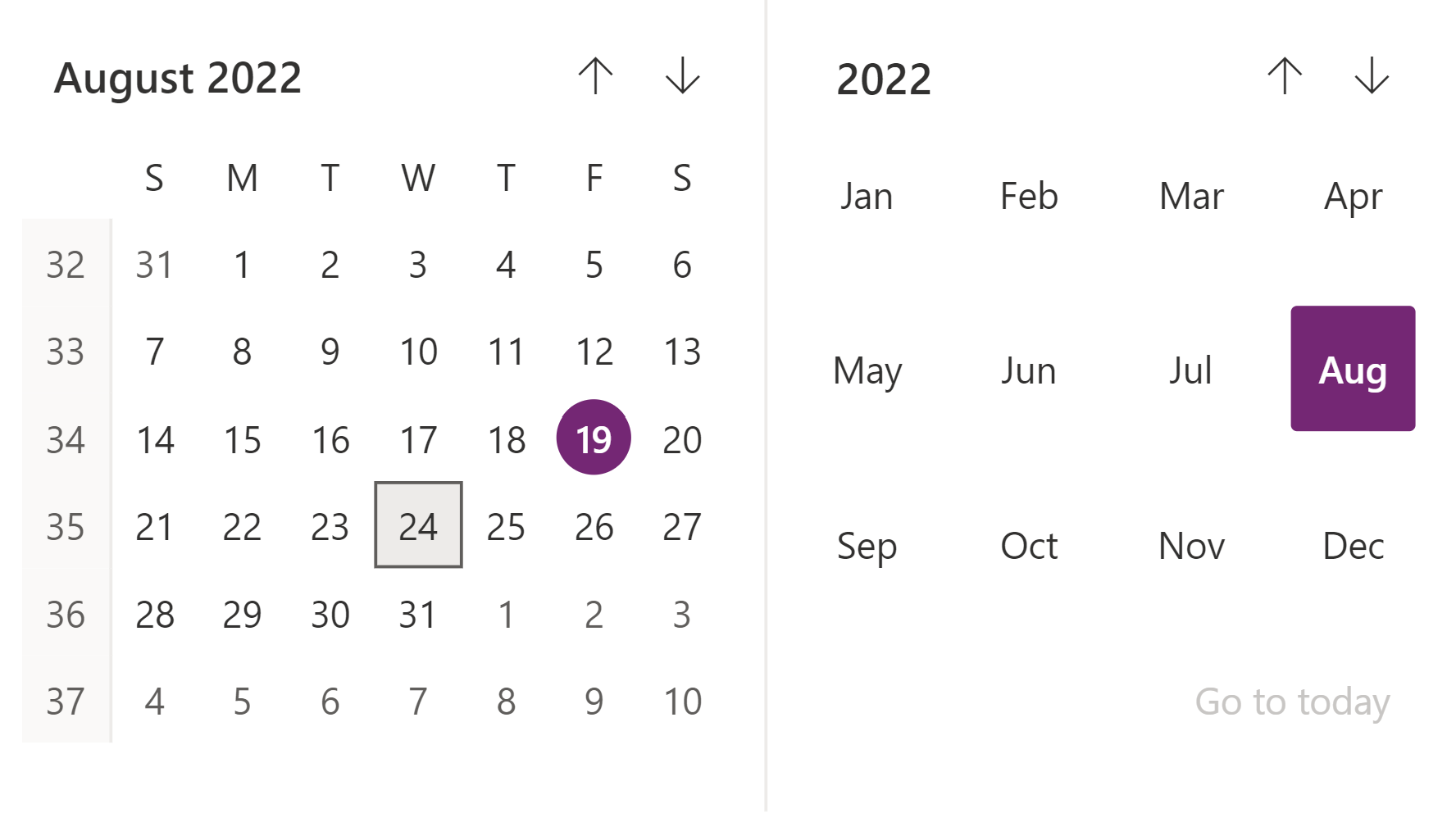
Calendar řízení
Ovládací prvek používaný k zadávání hodnot data.
Poznámka:
Úplná dokumentace a zdrojový kód jsou k dispozici v úložišti komponent kódu GitHubu.

Description
Tato komponenta kódu poskytuje obálku kolem ovládacího prvku Fluent UI vázaného k tlačítku pro použití v aplikacích plátna a vlastních stránkách.
Vlastnosti
Hlavní vlastnosti
| Vlastnost | Description |
|---|---|
SelectedDateValue |
Hodnota data, která má být předem vybrána nebo vybrána po události změny. Například: Dnešní datum: Today(), datum podle jazyka: DateValue("24/7/2022",Language()), specifický regionální jazyk: DateValue("24/07/2022","en-GB") |
ShowGoToToday |
Zda je viditelná možnost „Přejít na dnešek“ |
MonthPickerVisible |
Určuje, zda je vidět nástroj pro výběr měsíce |
DayPickerVisible |
Určuje, zda je vidět nástroj pro výběr dne |
HighlightSelectedMonth |
Zda je vybraný měsíc zvýrazněn v kalendáři |
HighlightCurrentMonth |
Zda je aktuální měsíc zvýrazněn v kalendáři |
ShowWeekNumbers |
Zda jsou čísla týdnů viditelná |
ShowSixWeeksByDefault |
Zda je ve výchozím nastavení viditelný šestý týden. |
MinDate |
Pokud zadáte hodnotu data, navigace po tomto datu nebude povolena. Správný formát naleznete v příkladu vybraného data. |
MaxDate |
Pokud zadáte hodnotu data, navigace po tomto datu nebude povolena. Správný formát naleznete v příkladu vybraného data. |
FirstDayOfWeek |
Vyberte den, který se v kalendáři zobrazí jako první den v týdnu. |
Vlastnosti stylu
| Vlastnost | Description |
|---|---|
Theme |
Přijímá řetězec JSON, který je generován pomocí návrháře motivů Fluent UI (windows.net). Ponecháte-li toto prázdné, použije se výchozí motiv definovaný Power Apps. Nápovědu ke konfiguraci naleznete v části motivy. |
BackgroundColor |
Barva pozadí komponenty. např. White nebo #ffffff |
AccessibilityLabel |
Popisek Aria pro čtečky obrazovky |
Vlastnosti události
| Vlastnost | Description |
|---|---|
InputEvent |
Událost, která se má odeslat do ovládacího prvku. Např. SetFocus. Viz níže. |
Chování
Podporuje SetFocus jako InputEvent.
Použití OnChange
Když je vybráno datum, hodnotu lze získat výstupní vlastností selectedDate. Níže je uvedena sada ukázkového kódu, který lze přidat do vlastnosti „OnChange“ v závislosti na tom, jak je třeba výstup vizualizovat.
Set(var_SelectedDate, If(!IsBlank(Self.selectedDateValue), Text(Self.selectedDateValue, ShortDate, Language())));
// Example - Output: 7/14/2022
Set(var_SelectedDate, If(!IsBlank(Self.selectedDateValue), Text(Self.selectedDateValue, LongDate, Language())));
// Example - Output: Sunday, July 3, 2022
Set(var_SelectedDate, If(!IsBlank(Self.selectedDateValue), Text(Self.selectedDateValue, ShortDate, "en-GB")));
// Example - Output: 14/07/2022
Nastavení zaměření na ovládací prvek
Když se zobrazí nové dialogové okno a výchozí fokus by měl být na ovládacím prvku, bude potřeba explicitně nastavit fokus.
Chcete-li volat vstupní událost, můžete nastavit kontextovou proměnnou, která je vázána na vlastnost Input Event na řetězec začínající řetězcem SetFocus a následuje náhodný prvek, který zajistí, že to aplikace detekuje jako změnu.
Příklad vzorce Power Fx:
UpdateContext({ctxResizableTextareaEvent:"SetFocus" & Text(Rand())}));
Kontextová proměnná ctxResizableTextareaEvent pak může být vázána na vlastnost InputEvent.
Omezení
Tuto komponentu kódu lze použít pouze v aplikacích plátna a vlastních stránkách.