Přizpůsobení obsahu pomocí fragmentů kódu obsahu
Fragmenty obsahu jsou malé bloky upravitelného obsahu, které může vývojář umístit na šablonu záhlaví, zápatí, webové stránky nebo webu, aby bylo možné snadno vyplnit jakoukoli část rozložení webové stránky přizpůsobitelným obsahem.
Vývojář může umístit fragment pomocí Liquid: {{ snippets["<<snippet name>>"] }}, {% editable snippets '<<snippet name>>' %} nebo {% include 'snippet' snippet_name:'<<snippet name>>' %}.
Úprava fragmentů kódu
Fragmenty lze vytvářet a upravovat prostřednictvím aplikace Správa portálu. Hlavní výhodou fragmentu kódu je skutečnost, že můžete shrnout část obsahu (jinou než hlavní kopii stránky) a samostatně ji upravovat, což v podstatě umožňuje úplnou správu a úpravy jakéhokoli statického obsahu.
Otevřete aplikaci Správa portálu.
Přejděte na Obsah>Fragmenty obsahu.
Chcete-li vytvořit nový fragment kódu, vyberte Nový.
Chcete-li upravit stávající fragment kódu, dvakrát klikněte na stávající Fragment kódu obsahu v mřížce.
Zadejte hodnoty do následujících polí:
| Jméno | Popis |
|---|---|
| Jméno | Název může vývojář použít pro umístění hodnoty fragmentu kódu webu. |
| Web | Web, k němuž je přidružen fragment kódu. |
| Zobraz. název | Zobrazovaný název fragmentu obsahu. |
| Typ | Typ fragmentu obsahu, Text nebo HTML. |
| Jazyk fragmentu kódu obsahu | Vyberte jazyk pro fragment obsahu. Chcete-li přidat další jazyky, přejděte na povolit podporu více jazyků. |
| Hodnota | Obsah fragmentu kódu, který se bude zobrazovat na webu. Můžete zadat prostý text nebo kód HTML. Můžete také použít objekty typu liquid s textovými nebo HTML hodnotami. |
Použít fragment
Fragmenty můžete použít k zobrazení textu nebo HTML. Fragmenty obsahu mohou také použít objekty typu liquid a odkazovat na další obsah, například entity.
Například můžete pomocí kroků vysvětlených výše v tomto článku vytvořit / upravit fragment obsahu. Při úpravách fragmentu můžete zahrnout ukázkový kód do záznamu. Ujistěte se, že nahradíte ID záznamu tabulky účtu správným ID z vašeho prostředí. Místo účtu můžete také použít jinou tabulku.
Jakmile vytvoříte fragment s textovými, HTML nebo Liquid objekty zobrazenými ve výše uvedeném příkladu, můžete je použít na webové stránce.
Postup přidání fragmentu na webovou stránku:
Vytvořte webovou šablonu a použijte Objekt Liquid fragmentu pro zavolání fragmentu, který jste vytvořili.
Vytvořte šablonu stránky pomocí webové šablony vytvořené dříve.
Pomocí portálů studia vytvořte novou stránku pomocí dříve vytvořené rozložení stránky.
Příklad
Následující příklad používá a databázi Microsoft Dataverse s vzorekem dat.
Poznámka:
Budete muset nakonfigurovat oprávnění k tabulce pro tabulku Účet (nebo jakoukoli tabulku, kterou budete používat).
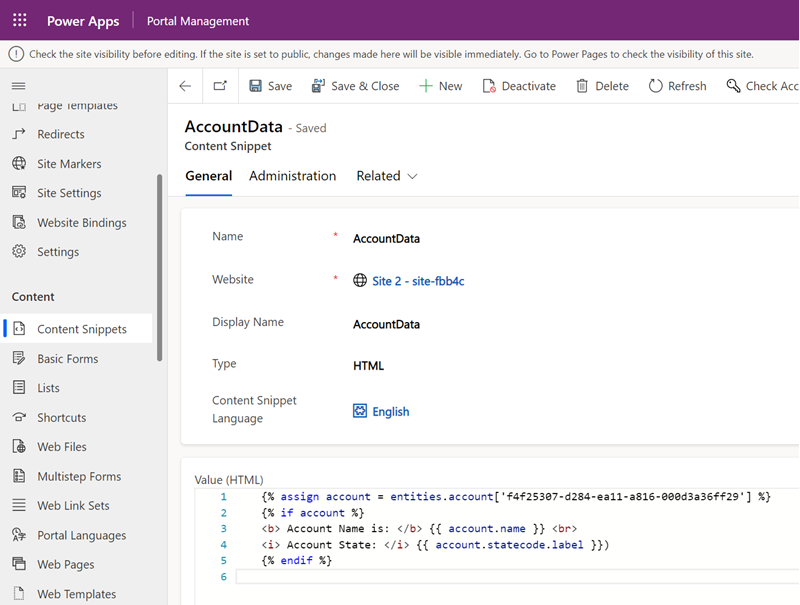
Otevřete aplikaci Správa portálu.
Přejděte na Obsah>Fragmenty obsahu.
Chcete-li vytvořit nový fragment kódu, vyberte Nový.
Zadejte název. Například AccountData.
Vyberte svůj web.
Zadejte zobrazovaný název. Například AccountData.
V tomto příkladu vyberte typ HTML. Můžete rovněž vybrat text.
Vyberte jazyk.
Zkopírujte a vložte ukázkovou hodnotu:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %} {% if account %} <b> Account Name is: </b> {{ account.name }} <br> <i> Account State: </i> {{ account.statecode.label }}) {% endif %}Nahraďte identifikátor GUID záznamu záznamem tabulky účtů z vaší databáze Dataverse.

Uložte fragment kódu obsahu
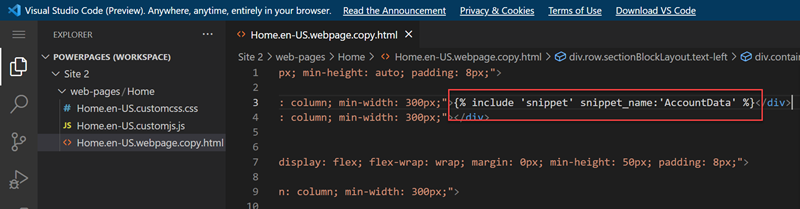
V designovém studiu Power Pages vytvořte novou webovou stránku nebo vyberte existující webovou stránku.
Vyberte možnost Upravit kód.
Mezi existující značky
<div></div>zkopírujte a vložte následující zdrojovou hodnotu:{% include 'snippet' snippet_name:'AccountData' %}Pokud se liší, aktualizujte hodnotu pro snippet_name vaším názvem fragmentu.

Vyberte CTRL-S.
V návrhovém studiu vyberte Synchronizovat
Vyberte Náhled.
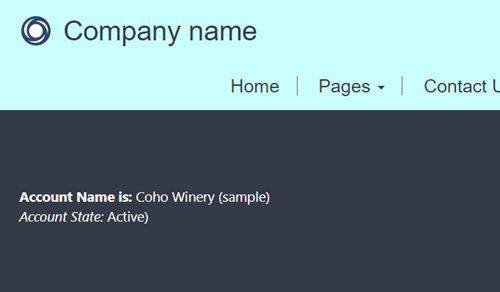
Zobrazí se informace o účtu vykreslené jako součást fragmentu:

Stejným postupem můžete postupovat u fragmentu obsahu Text místo HTML například:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %}
{% if account %}
Account Name is: {{ account.name }}
Account State: {{ account.statecode.label }}
{% endif %}
Nahraďte identifikátor GUID záznamu záznamem tabulky účtů z vaší databáze Dataverse.
Při procházení stránky s tímto fragmentem obsahu se informace o tabulce zobrazí pomocí tekutého objektu spolu s textem místo HTML. Podobně můžete také použít pouze HTML k zobrazení obsahu bez použití objektů Liquid.