Kurz: Přidání možností formátování do vizuálu Kruhová karta
Při vytváření vizuálu můžete přidat možnosti pro přizpůsobení jeho vlastností. Mezi položky, které je možné přizpůsobit formátováním, patří:
- Titul
- Pozadí
- Hranice
- Stín
- Barvy
V tomto kurzu se naučíte:
- Přidejte do vizuálu vlastnosti formátování.
- Zabalení vizuálu
- Importujte vlastní vizuál do sestavy v Power BI Desktopu nebo Službě
Předpoklad
Tento kurz vysvětluje, jak do vizuálu přidat běžné vlastnosti formátování. Jako příklad použijeme vizuál kruhové karty . Přidáme možnost změnit barvu a tloušťku kruhu. Pokud nemáte složku projektu pro kartu Circle, kterou jste vytvořili v tomto tutoriálu, zopakujte si tento tutoriál před pokračováním.
Přidání možností formátování
V PowerShellupřejděte do složky projektu karty s kruhem a spusťte vizuál karty s kruhem. Vizuál je nyní hostován a právě běží na vašem počítači.
pbiviz startV Power BI vyberte panel Formát.
Měly by se zobrazit obecné možnosti formátování, ale ne žádné možnosti formátování vizuálu.

V Visual Studio Codeotevřete soubor
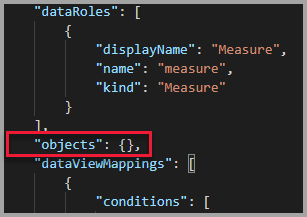
capabilities.json.Před pole dataViewMappings přidejte objekty .
"objects": {},
Uložte soubor
capabilities.json.V Power BI znovu zkontrolujte možnosti formátování.
Poznámka
Pokud se možnosti formátování nezmění, vyberte Znovu načíst vlastní vizuál.

Nastavte možnost nadpisu
na Vypnuto . Všimněte si, že vizuál už nezobrazuje název míry v levém horním rohu.

Přidání možností vlastního formátování
Teď přidáme novou skupinu nazvanou , barevně označenou jako, pro konfiguraci barvy kruhu a tloušťky obrysu kruhu.
V PowerShelluzadejte Ctrl+C a zastavte vlastní vizuál.
Ve Visual Studio Codevložte v souboru
capabilities.jsonnásledující fragment JSON do objektu označeného jako objekty."circle": { "properties": { "circleColor": { "type": { "fill": { "solid": { "color": true } } } }, "circleThickness": { "type": { "numeric": true } } } }Tento fragment JSON popisuje skupinu s názvem kruh, která se skládá ze dvou proměnných – circleColor a circleThickness.
Uložte soubor
capabilities.json.V podokně průzkumníka přejděte do složky src a pak vyberte settings.ts. Tento soubor představuje nastavení úvodního vizuálu.
V souboru
settings.tsnahraďte řádky importu a dvě třídy následujícím kódem.import { formattingSettings } from "powerbi-visuals-utils-formattingmodel"; import FormattingSettingsCard = formattingSettings.SimpleCard; import FormattingSettingsSlice = formattingSettings.Slice; import FormattingSettingsModel = formattingSettings.Model; export class CircleSettings extends FormattingSettingsCard{ public circleColor = new formattingSettings.ColorPicker({ name: "circleColor", displayName: "Color", value: { value: "#ffffff" }, visible: true }); public circleThickness = new formattingSettings.NumUpDown({ name: "circleThickness", displayName: "Thickness", value: 2, visible: true }); public name: string = "circle"; public displayName: string = "Circle"; public visible: boolean = true; public slices: FormattingSettingsSlice[] = [this.circleColor, this.circleThickness] } export class VisualSettings extends FormattingSettingsModel { public circle: CircleSettings = new CircleSettings(); public cards: FormattingSettingsCard[] = [this.circle]; }Tento modul definuje dvě třídy. Třída CircleSettings definuje dvě vlastnosti s názvy, které odpovídají objektům definovaným v souboru capabilities.json (circleColor a circleThickness) a nastaví výchozí hodnoty. Třída VisualSettings definuje objekt kruhu podle vlastností popsaných v souboru
capabilities.json.Uložte soubor
settings.ts.Otevřete soubor
visual.ts.V souboru
visual.tsnaimportujte:import { VisualSettings } from "./settings"; import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";a ve třídě Visual přidejte následující vlastnosti:
private visualSettings: VisualSettings; private formattingSettingsService: FormattingSettingsService;Tato vlastnost ukládá odkaz na objekt VisualSettings popisující nastavení vizuálu.
Do třídy
Visual vložte následující řádek jako první řádekkonstruktoru: this.formattingSettingsService = new FormattingSettingsService();Do třídy Visual přidejte následující metodu za metodu update.
public getFormattingModel(): powerbi.visuals.FormattingModel { return this.formattingSettingsService.buildFormattingModel(this.visualSettings); }Tato funkce se volá při každém vykreslení podokna formátování. Umožňuje vybrat objekty a vlastnosti, které chcete zpřístupnit uživatelům v podokně vlastností.
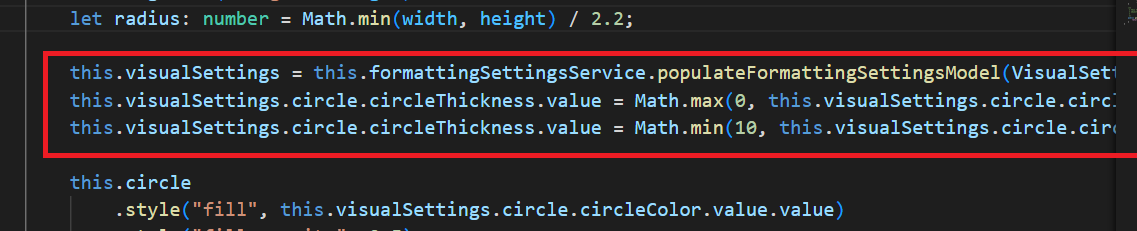
V metodě update, za deklarací proměnné radius, přidejte následující kód.
this.visualSettings = this.formattingSettingsService.populateFormattingSettingsModel(VisualSettings, options.dataViews[0]); this.visualSettings.circle.circleThickness.value = Math.max(0, this.visualSettings.circle.circleThickness.value); this.visualSettings.circle.circleThickness.value = Math.min(10, this.visualSettings.circle.circleThickness.value);Tento kód načte možnosti formátu. Upraví libovolnou hodnotu předanou do circleThickness vlastnost a převede ji na číslo mezi nulou a 10.

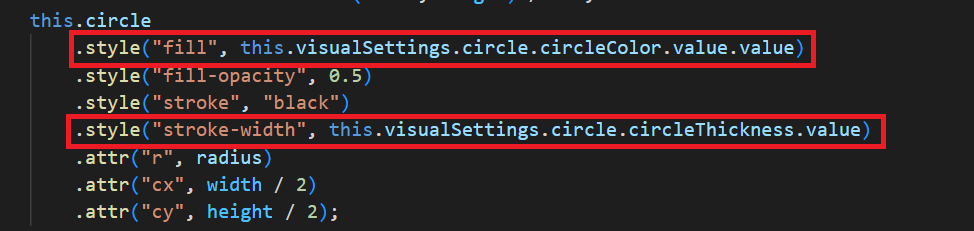
V kruhovém elementuupravte hodnoty předané stylu výplně a stylu šířky tahu následujícím způsobem:
.style("fill", this.visualSettings.circle.circleColor.value.value).style("stroke-width", this.visualSettings.circle.circleThickness.value)
Uložte soubor
visual.ts.V PowerShelluspusťte vizuál.
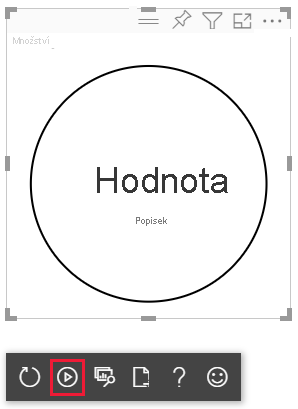
pbiviz startVe Power BI, na plovoucím panelu nástrojů nad vizuálem, vyberte Přepnout automatické opětovné načítání.

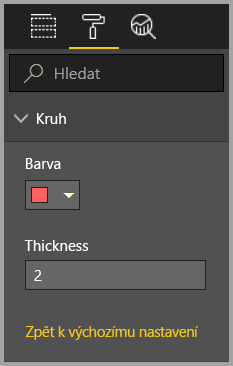
V možnostech vizuálního formátu rozbalte Kruh .

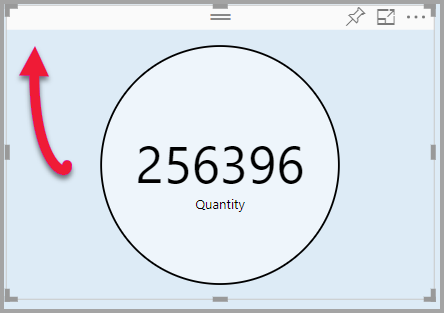
Upravte barvy
a tloušťku .
Upravte možnost tloušťky na hodnotu menší než nula a hodnotu vyšší než 10. Pak si všimněte, že vizuál aktualizuje hodnotu na přípustné minimum nebo maximum.
Ladění
Tipy k ladění vlastního vizuálu najdete v průvodci laděním .
Zabalení vlastního vizuálu
Teď, když je vizuál dokončený a připravený k použití, je čas ho zabalit. Zabalený vizuál je možné importovat do sestav nebo služby Power BI, které budou používat a využívat ostatní.
Až bude vizuál připraven, postupujte podle pokynů v části Zabalte vizuál Power BI, a pak ho, pokud chcete, sdílejte s ostatními, aby si ho mohli načíst a využívat.