Přehled témat
Poznámka
- S účinností od října 2022 se portály Power Apps mění na Power Pages.
- S účinností od 26. února 2024 budou starší studia portálů Power Apps vyřazena z provozu. K úpravě webů místo toho používejte návrhové studio Power Pages. Další informace: Studia portálů Power Apps budou vyřazena z provozu
- Toto téma se vztahuje na starší funkce. Nejnovější informace naleznete v dokumentaci k řešení Microsoft Power Pages.
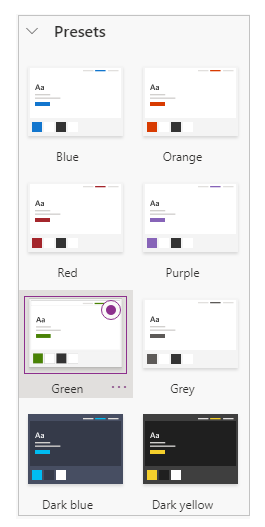
V portálech Power Apps, funkce Povolit základní téma je nastavena na Vypnuto. Když tuto funkci zapnete, můžete použít výchozí témata s názvem Předvolby. Můžete také vytvořit kopie přednastavených motivů pro další přizpůsobení.
V tomto článku si projdete základní funkce motivů. Pro podrobnější přizpůsobení motivu viz Úprava CSS.
Povolení základních motivů pro stávající portály
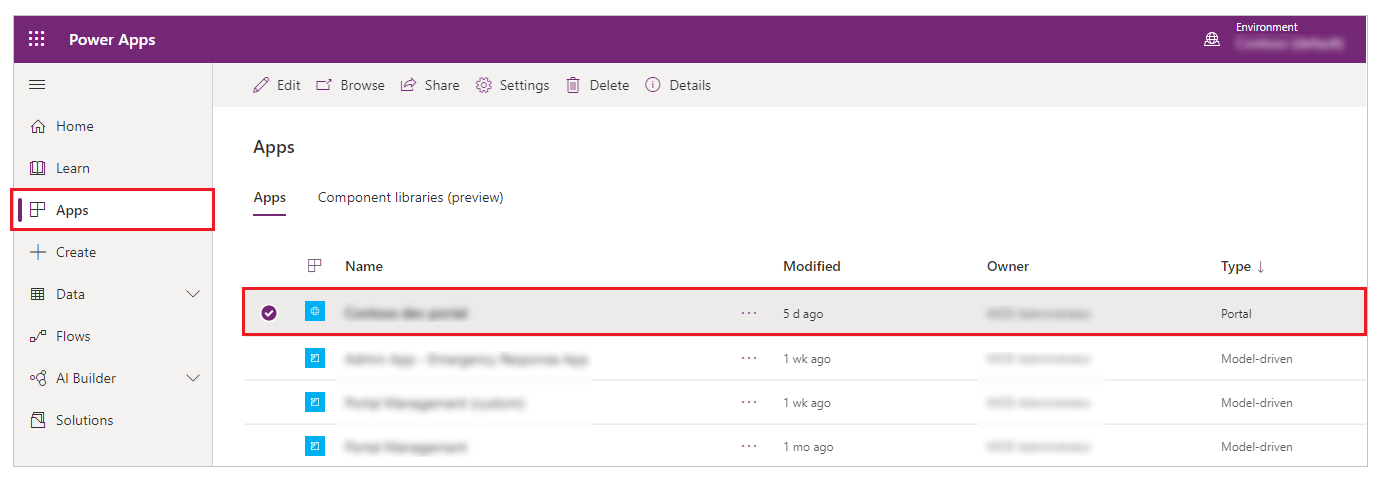
Přihlaste se ke službě Power Apps.
V levém podokně vyberte Aplikace a potom vyberte portál.

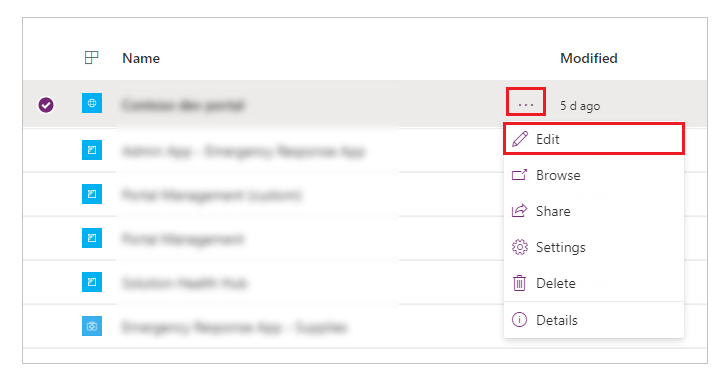
Vyberte položku Další příkazy (...) a potom vyberte Upravit.

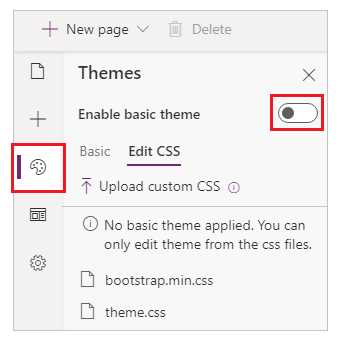
Vyberte Témata z levého navigačního panelu a poté zapněte přepínač Povolit základní motiv.

Vytvoření motivu pro portál
Jakýkoli existující motiv v portálu můžete nastavit jako výchozí.
Přihlaste se ke službě Power Apps.
V levém podokně vyberte Aplikace a potom vyberte portál.
Vyberte položku Další příkazy (...) a potom vyberte Upravit.
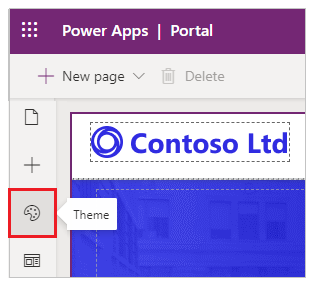
Vyberte Motiv z podokna komponent.

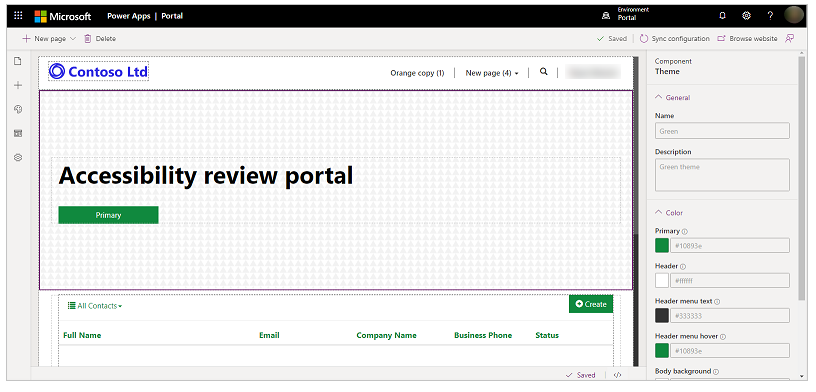
Z dostupných předvoleb vyberte libovolný výchozí motiv (v našem příkladu jsme vybrali Zelený).

Vybraný motiv se použije na portál.

Poznámka
Po změně motivu nebo vlastností motivu, například barev uvnitř studia, vyberte Procházet webové stránky, chcete-li zobrazit změny na samostatné kartě prohlížeče. Pokud pomocí této metody provedete více změn a přepnete se na jiné stránky v prohlížeči, může zastaralá mezipaměť prohlížeče způsobit, že váš prohlížeč zobrazí změny motivu, které nejsou nejnovější. Pokud k tomu dojde, použijte Ctrl + F5 k opětovnému načtení stránky.
Vytvořit nový motiv
Přihlaste se ke službě Power Apps.
V levém podokně vyberte Aplikace a potom vyberte portál.
Vyberte položku Další příkazy (...) a potom vyberte Upravit.
Vyberte Motiv z podokna komponent.
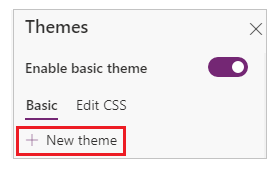
Vyberte Nový motiv.

Upravit podrobnosti motivu
Název motivu, popis, barvu a další typografická nastavení můžete aktualizovat v aplikaci Power Apps Studio.
Přihlaste se ke službě Power Apps.
V levém podokně vyberte Aplikace a potom vyberte portál.
Vyberte položku Další příkazy (...) a potom vyberte Upravit.
Vyberte Motiv z podokna komponent.
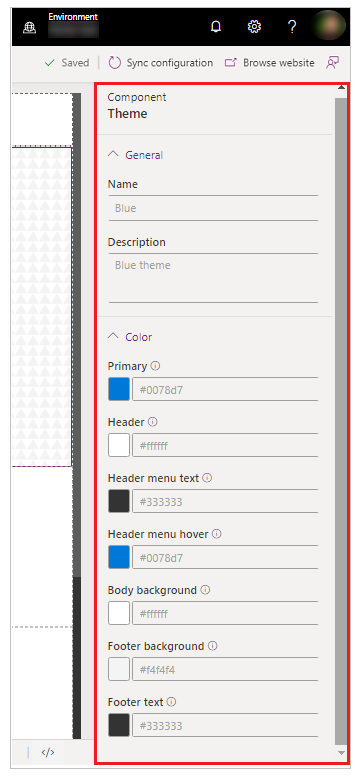
Vyberte téma, které je aktuálně použito, nebo vyberte nové téma z předvoleb. Výběr motivu otevře podokno podrobností na pravé straně pracovního prostoru.

Upravte podrobnosti motivu, jako je název, popis a barva pro různé oblasti.
Výběr barvy Postižená oblast Primární Barva odkazů a tlačítek. Záhlaví Barva pozadí záhlaví. Text nabídky v záhlaví Barva textu v nabídce záhlaví. Najetí myší na nabídku v záhlaví Barva pozadí položek nabídky při najetí myši. Pozadí textu Barva pozadí textu. Pozadí zápatí Barva pozadí zápatí. Text zápatí Barva textu zápatí. Uložte a publikujte změnu.
Zkopírujte přednastavený motiv
Přihlaste se ke službě Power Apps.
V levém podokně vyberte Aplikace a potom vyberte portál.
Vyberte položku Další příkazy (...) a potom vyberte Upravit.
Vyberte Motiv z podokna komponent.
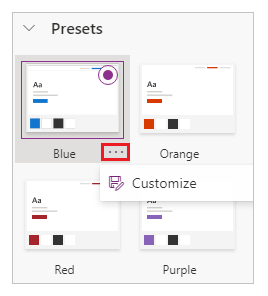
Vyberte motiv z předvoleb, které chcete zkopírovat, vyberte ... a potom vyberte Přizpůsobit.

Aktualizujte podrobnosti motivu, jak je popsáno v předchozí části, a potom motiv uložte.
Sass proměnné
Sass je jazyk stylů se sentaxem plně kompatibilním s CSS. Když povolíte základní funkci motivu, můžete namísto hodnot ke konfiguraci barvy motivu použít Proměnné Sass.
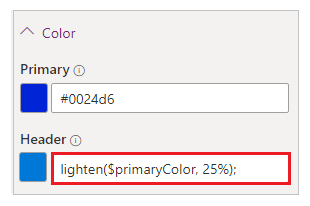
Například, pokud chcete barvu Záhlaví mít být o 25 procent světlejší než Hlavní barvu, můžete použít následující hodnotu namísto konkrétní barvy:
lighten($primaryColor, 25%);

Se základními tématy můžete použít následující proměnné Sass:
| Výběr barvy | Název proměnné Sass |
|---|---|
| Primární | $primaryColor |
| Záhlaví | $headerColor |
| Text nabídky v záhlaví | $headerMenuTextColor |
| Najetí myší na nabídku v záhlaví | $headerMenuHoverColor |
| Pozadí textu | $bodyBackground |
| Pozadí zápatí | $footerColor |
| Text zápatí | $footerTextColor |
pořadí proměnných Sass
Proměnné Sass fungují shora dolů. Můžete nastavit barvu Záhlaví na lighten($primaryColor, 25%);. Nemůžete ake nastavit Hlavní barvu na lighten($headerColor, 25%); protože Záhlaví je pod Hlavní v seznamu barevných možností.
Základní informace o vlastních motivech
- Nemůžete mít dva motivy se stejným názvem motivu nebo se stejným názvem souboru motivu.
- Jakákoli hodnota barvy, kterou zadáte ručně, musí odpovídat platné barvě.
- Změna CSS přednastavených témat není podporována.
- Doporučený poměr kontrastu barev popředí a pozadí je pro snadný přístup 4,5:1.
Další kroky
Viz také
Portály Power Apps Studio
Vytváření a správa webových stránek
Editor WYSIWYG
Poznámka
Můžete nám sdělit, jaké máte jazykové preference pro dokumentaci? Zúčastněte se krátkého průzkumu. (upozorňujeme, že tento průzkum je v angličtině)
Průzkum bude trvat asi sedm minut. Nejsou shromažďovány žádné osobní údaje (prohlášení o zásadách ochrany osobních údajů).