Upravte CSS pro motivy
Poznámka
- S účinností od října 2022 se portály Power Apps mění na Power Pages.
- S účinností od 26. února 2024 budou starší studia portálů Power Apps vyřazena z provozu. K úpravě webů místo toho používejte návrhové studio Power Pages. Další informace: Studia portálů Power Apps budou vyřazena z provozu
- Toto téma se vztahuje na starší funkce. Nejnovější informace naleznete v dokumentaci k řešení Microsoft Power Pages.
Kaskádové styly (CSS) umožňují ovládat formátování vašich webových stránek. Ve výchozím nastavení jsou k dispozici soubory bootstrap.min.css a theme.css Můžete upravit stávající soubory CSS a nahrát nové soubory CSS. Když nahrajete nový soubor CSS, bude k dispozici jako webový soubor v aplikaci Portal Management.
Důležité
Portály Power Apps jsou založeny na Bootstrap 3.3.x s výjimkou portálu akcí. Vývojáři portálu by neměli nahrazovat Bootstrap 3 jinými knihovnami CSS, protože některé ze scénářů na portálech Power Apps jsou závislé na Bootstrap 3.3.x. Další informace viz části Pochopení rámce Bootstrap a Přizpůsobení bootstrap v tomto článku.
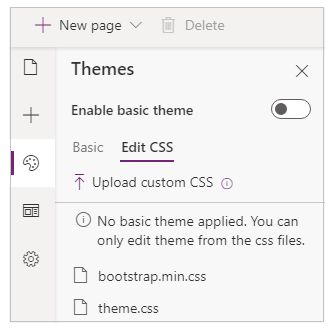
Otevření CSS v editoru kódu
Chcete-li otevřít CSS v editoru kódu, upravte portál a otevřete ho ve studiu portálů Power Apps.
Vyberte Motiv
 na levé straně obrazovky. Zobrazí se další dostupné motivy.
na levé straně obrazovky. Zobrazí se další dostupné motivy.
Vyberte požadované CSS k otevření v editoru kódu.
Upravte kód a uložte změny.
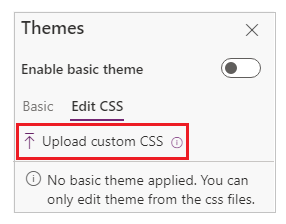
Nahrání nového souboru CSS
Chcete-li nahrát nový soubor CSS, upravte portál a otevřete ho ve studiu portálů Power Apps.
Vyberte Motiv
 na levé straně obrazovky. Zobrazí se další dostupné motivy.
na levé straně obrazovky. Zobrazí se další dostupné motivy.Vyberte Nahrát vlastní CSS.

Vyhledejte a vyberte soubor CSS k nahrání.
Odstranění vlastního souboru CSS
Soubory CSS jsou uloženy jako webové soubory.
Chcete-li odebrat soubor CSS, přejděte do aplikace Správa portálu a vyberte Webové soubory.
Vyhledejte záznam souboru CSS. Možná budete muset filtrovat podle hodnot Název a Webová stránka k nalezení správného záznamu.
Jakmile je vybrán záznam webového souboru, vyberte Odstranit.
Ve Studiu portálů vyberte Konfigurace synchronizace, čímž vymažete změny stylu z vlastního souboru CSS.
Porozumění rámci bootstrap
Bootstrap je front-endový rámec, který zahrnuje šablony stylů CSS a komponenty JavaScript pro společné prvky rozhraní pro webové aplikace. Obsahuje styly pro navigační prvky, formuláře, tlačítka a rychlý systém rozložení mřížky, což umožňuje rozložení webu dynamicky se přizpůsobit zařízením s různou velikostí obrazovky, jako jsou telefony a tablety. Pomocí rámce Bootstrap je možné vyvinout jediný web, který nabízí odpovídající rozhraní pro všechna zařízení, která může zákazník používat.
Šablony obsažené v portálech jsou implementovány pomocí standardních komponent Bootstrap s minimem dalších vlastních stylů. Takže při implementaci šablony můžete využít výhod možností vlastního nastavení Bootstrap. Můžete rychle přizpůsobit motiv (písma, barvy a tak dále) takovým způsobem, aby se výsledek konzistentně aplikoval napříč portálem.
Prizpůsobení bootstrap
Bootstrap podporuje vlastní nastavení pomocí sady proměnných. Některé nebo všechny tyto proměnné lze nastavit na vlastní hodnoty a potom stáhnout vlastní verzi Bootstrap kompilovanou na základě těchto hodnot.
Výhodou proměnných Bootstrap je to, že nediktují styl jednoho prvku. Všechny styly v rámci vycházejí a odvozují se od těchto hodnot. Zvažte například proměnnou @font-size-base. Tato hodnota určuje velikost, kterou Bootstrap přiřazuje normálnímu textu. Bootstrap však tuto proměnnou používá také k označení velikosti písma pro nadpisy a další prvky. Velikost prvku H1 může být definována jako 300 procent velikosti @font-size-base. Nastavením této jediné proměnné tak můžete jednotným způsobem řídit celý typografický rozsah portálu. Podobně proměnná @link-color určuje barvu hypertextových odkazů. Po přiřazení barvy této hodnotě nadefinuje Bootstrap barvu při ukázání na odkazy jako tmavší o 15 procent oproti vlastní hodnotě.
Standardní způsob, jak vytvořit vlastní verzi Bootstrap, je přes oficiální web Bootstrap. Nicméně vzhledem k popularitě Bootstrap vzniklo pro tento účel rovněž mnoho webů jiných společností. Tyto weby mohou poskytovat rozhraní pro snadnější vlastní nastavení Bootstrap nebo předem navržené verze Bootstrap ke stažení. Oficiální web pro úpravy Bootstrap poskytuje více informací o vlastním nastavení Bootstrap.
Když stáhnete upravenou verzi Bootstrap, obsahuje následující adresářovou strukturu.
css/
|-- bootstrap.min.css
img/
|-- glyphicons-halflings-white.png
|-- glyphicons-halflings.png
js/
|-- bootstrap.min.js
Nebo – podle typu použité aplikace úpravce – může obsahovat pouze bootstrap.min.css. Bez ohledu na to je bootstrap.min.css soubor, který obsahuje vlastní nastavení. Ostatní soubory jsou stejné pro všechny vlastní verze Bootstrap a jsou již součástí vašeho portálu aplikace.
Viz také
Poznámka
Můžete nám sdělit, jaké máte jazykové preference pro dokumentaci? Zúčastněte se krátkého průzkumu. (upozorňujeme, že tento průzkum je v angličtině)
Průzkum bude trvat asi sedm minut. Nejsou shromažďovány žádné osobní údaje (prohlášení o zásadách ochrany osobních údajů).