Vytvoření vlastní šablony stránky pro zobrazení informačního kanálu RSS
Poznámka
S účinností od 12. října 2022 jsou portály Power Apps Power Pages. Další informace: Služba Microsoft Power Pages je nyní obecně dostupná (blog)
Zanedlouho migrujeme a sloučíme dokumentaci k portálům Power Apps s dokumentací k Power Pages.
V tomto příkladu vytvoříme vlastní šablonu stránky pro zobrazení informačního kanálu RSS u nových článků. Přitom bude využit jazyk Liquid a šablona stránky webové šablony. Další informace: Uložení zdrojového obsahu pomocí webových šablon
Krok 1: Vytvoření nového zobrazení Power Apps
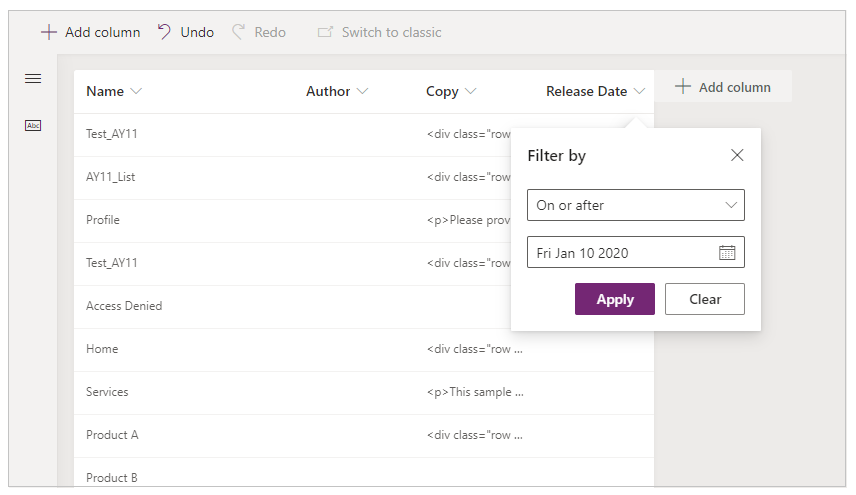
Nejprve vytvoříme nové zobrazení aplikace Power Apps, které použijeme k načtení dat pro náš informační kanál. V tomto příkladu vytvoříme zobrazení na webových stránkách a použijeme tuto tabulku pro uložení našich článků. Můžeme použít toto zobrazení ke konfiguraci řazení a filtrování výsledků a jako sloupce zahrnout atributy tabulky, které chceme v naší šabloně Liquid zpřístupnit.

Krok 2: Vytvoření webové šablony pro informační kanál RSS
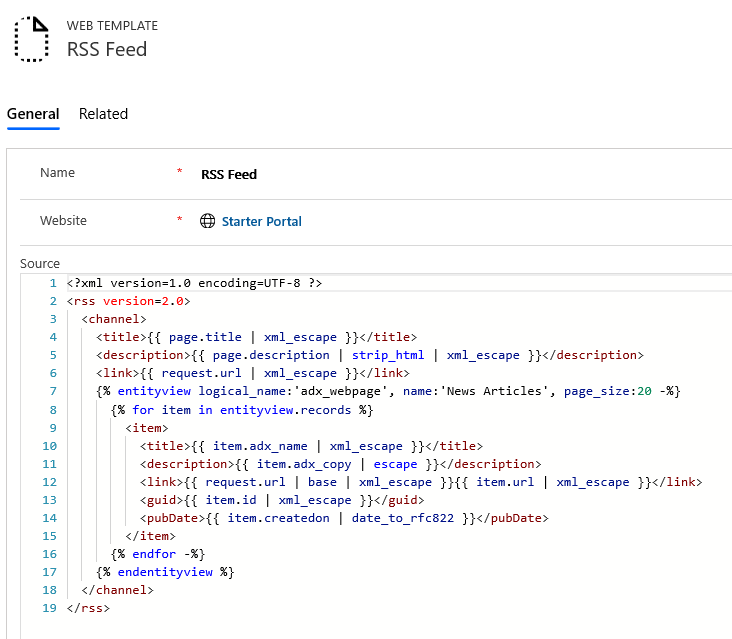
V tomto kroku bude vytvořena webová šablona pro náš informační kanál RSS. Tato šablona bude použita na konkrétní webovou stránku na našem webu, takže použijeme název a shrnutí této stránky jako název a popis informačního kanálu. Potom použijeme značku entityview k načtení našeho nově vytvořeného zobrazení Nové články. Další informace: Značky entity Dataverse. Všimněte si, že jsme také nastavili pole Typ MIME webové šablony na application/rss+xml. To uvádí, jaký by mohl být typ obsahu odpovědi při zobrazení naší šablony.

Informační kanál RSS (webová šablona)
<?xml version=1.0 encoding=UTF-8 ?>
<rss version=2.0>
<channel>
<title>{{ page.title | xml_escape }}</title>
<description>{{ page.description | strip_html | xml_escape }}</description>
<link>{{ request.url | xml_escape }}</link>
{% entityview logical_name:'adx_webpage', name:'News Articles', page_size:20 -%}
{% for item in entityview.records %}
<item>
<title>{{ item.adx_name | xml_escape }}</title>
<description>{{ item.adx_copy | escape }}</description>
<link>{{ request.url | base | xml_escape }}{{ item.url | xml_escape }}</link>
<guid>{{ item.id | xml_escape }}</guid>
<pubDate>{{ item.createdon | date_to_rfc822 }}</pubDate>
</item>
{% endfor -%}
{% endentityview %}
</channel>
</rss>
Krok 3: Vytvoření šablony stránky pro přiřazení šablony informačního kanálu RSS
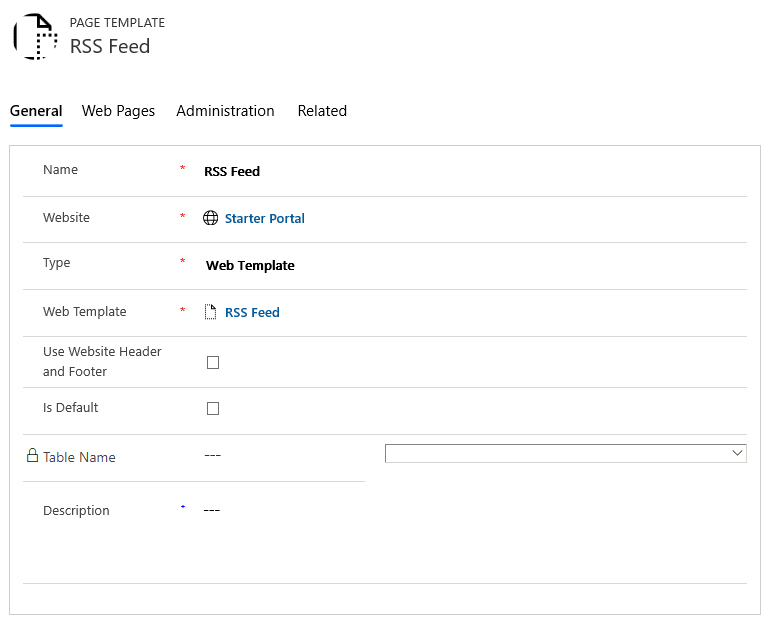
Nyní vytvoříme novou šablonu stránky, která nám umožní přiřadit naši šablonu informačního kanálu RSS k jakékoli webové stránce na našem webu. Všimněte si, že jsme zrušili výběr možnosti Použít záhlaví a zápatí webu, protože chceme převzít celou odpověď stránky pro náš informační kanál.

Krok 4: Vytvoření webové stránky pro hostování informačního kanálu RSS
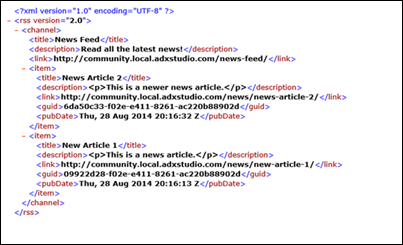
Nyní zbývá pouze vytvořit novou webovou stránku pomocí šablony informačního kanálu RSS k hostování našeho informačního kanálu. Pokud si vyžádáme tuto novou webovou stránku, obdržíme kód XML našeho informačního kanálu RSS:

V tomto příkladu jsme viděli, jak můžeme kombinovat jazyk Liquid, webové šablony, zobrazení aplikace Power Apps a funkce pro správu obsahu portálů za účelem vytvoření vlastního informačního kanálu RSS. Kombinace těchto funkcí nabízí široké možnosti vlastního nastavení jakékoli aplikace portálu.
Viz také
Vytvoření vlastní šablony stránky pomocí jazyka Liquid a šablony stránky webové šablony
Zobrazení seznamu přidruženého k aktuální stránce
Zobrazení záhlaví webu a primárního navigačního panelu
Zobrazení až tří úrovní hierarchie stránek pomocí hybridní navigace
Poznámka
Můžete nám sdělit, jaké máte jazykové preference pro dokumentaci? Zúčastněte se krátkého průzkumu. (upozorňujeme, že tento průzkum je v angličtině)
Průzkum bude trvat asi sedm minut. Nejsou shromažďovány žádné osobní údaje (prohlášení o zásadách ochrany osobních údajů).