Vytvoření vlastní šablony stránky
Poznámka
S účinností od 12. října 2022 jsou portály Power Apps Power Pages. Další informace: Služba Microsoft Power Pages je nyní obecně dostupná (blog)
Zanedlouho migrujeme a sloučíme dokumentaci k portálům Power Apps s dokumentací k Power Pages.
V tomto příkladu vytvoříme vlastní šablonu stránky pomocí jazyka Liquid a šablony stránky, která je založená na webové šabloně. Další informace: Uložení zdrojového obsahu pomocí webových šablon. Naším cílem je vytvořit jednoduchou šablonu se dvěma sloupci, která využívá sadu webových odkazů nastavenou jako navigace vlevo s obsahem stránky vpravo.
Krok 1: Vytvoření webové šablony a napsání kódu šablony Liquid
Nejprve vytvoříme naši Šablona webu a napíšeme kód šablony Liquid. Pravděpodobně znovu použijeme některé společné prvky této šablony v budoucích šablonách. Vytvoříme tedy společnou základní šablonu, kterou budeme poté rozšiřovat pomocí konkrétní šablony. Naše základní šablona bude poskytovat odkazy navigace s popisem cesty a nadpis/záhlaví naší stránky, jakož i definovat naše rozložení s jedním sloupcem:

Tip
Přečtěte si informace o dědičnosti šablon pomocí blokových a rozšiřujících značek: Značky šablon
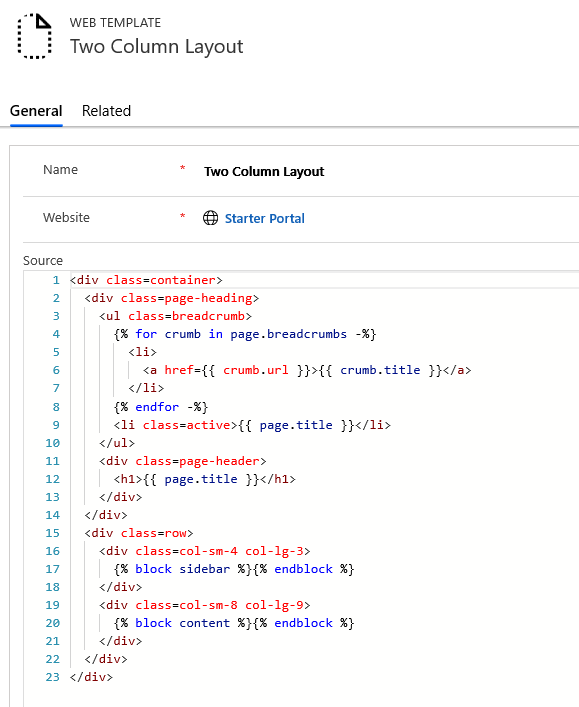
Rozložení se dvěma sloupci (webová šablona)
<div class=container>
<div class=page-heading>
<ul class=breadcrumb>
{% for crumb in page.breadcrumbs -%}
<li>
<a href={{ crumb.url }}>{{ crumb.title }}</a>
</li>
{% endfor -%}
<li class=active>{{ page.title }}</li>
</ul>
<div class=page-header>
<h1>{{ page.title }}</h1>
</div>
</div>
<div class=row>
<div class=col-sm-4 col-lg-3>
{% block sidebar %}{% endblock %}
</div>
<div class=col-sm-8 col-lg-9>
{% block content %}{% endblock %}
</div>
</div>
</div>
Krok 2: Vytvoření nové webové šablony, která rozšiřuje naši šablonu se základním rozložením
Pomocí sady webových odkazů navigace přidružené k aktuální stránce pro naše navigační odkazy vytvořte novou webovou šablonu, která rozšiřuje naši šablonu se základním rozložením:

Tip
Seznamte se s postupem načtení sady webových odkazů pomocí objektu webové odkazy.
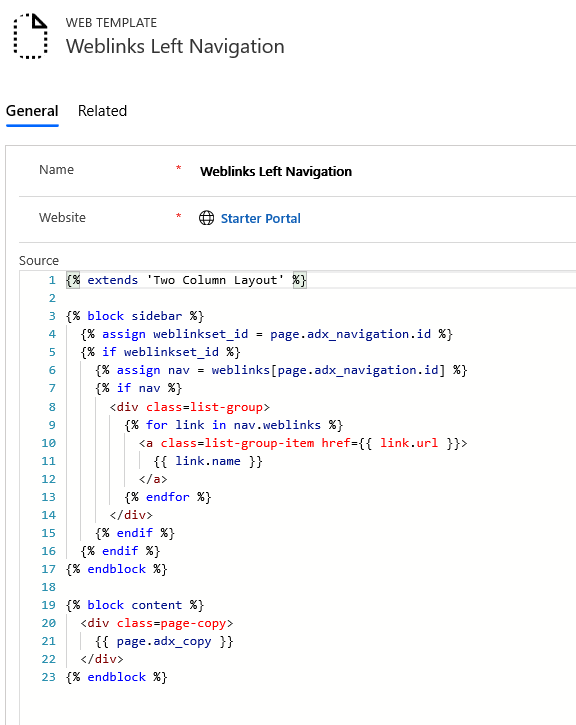
Navigace na webové odkazy vlevo (webová šablona)
{% extends 'Two Column Layout' %}
{% block sidebar %}
{% assign weblinkset_id = page.adx_navigation.id %}
{% if weblinkset_id %}
{% assign nav = weblinks[page.adx_navigation.id] %}
{% if nav %}
<div class=list-group>
{% for link in nav.weblinks %}
<a class=list-group-item href={{ link.url }}>
{{ link.name }}
</a>
{% endfor %}
</div>
{% endif %}
{% endif %}
{% endblock %}
{% block content %}
<div class=page-copy>
{{ page.adx_copy }}
</div>
{% endblock %}
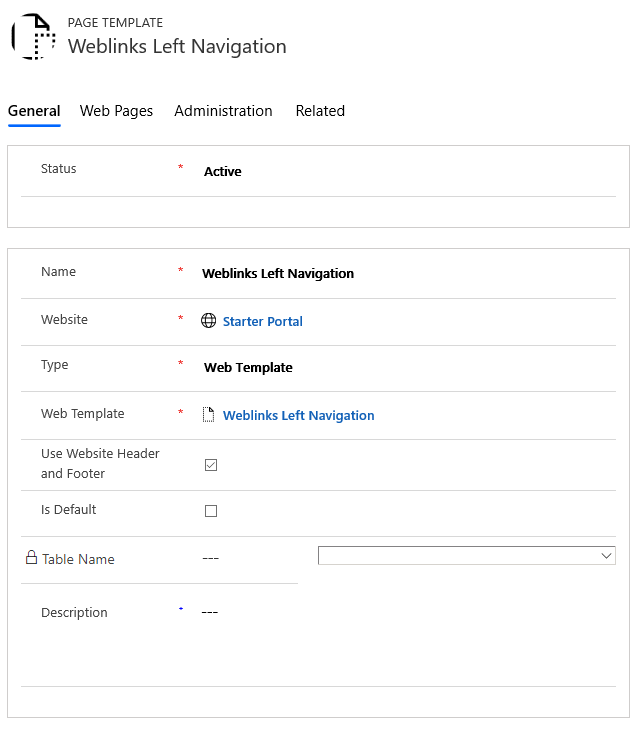
Krok 3: Vytvoření nové šablony stránky na základě webové šablony
V tomto kroku vytvoříte novou šablonu stránky, který je založena na webové šabloně, již jsme vytvořili v předchozím kroku.

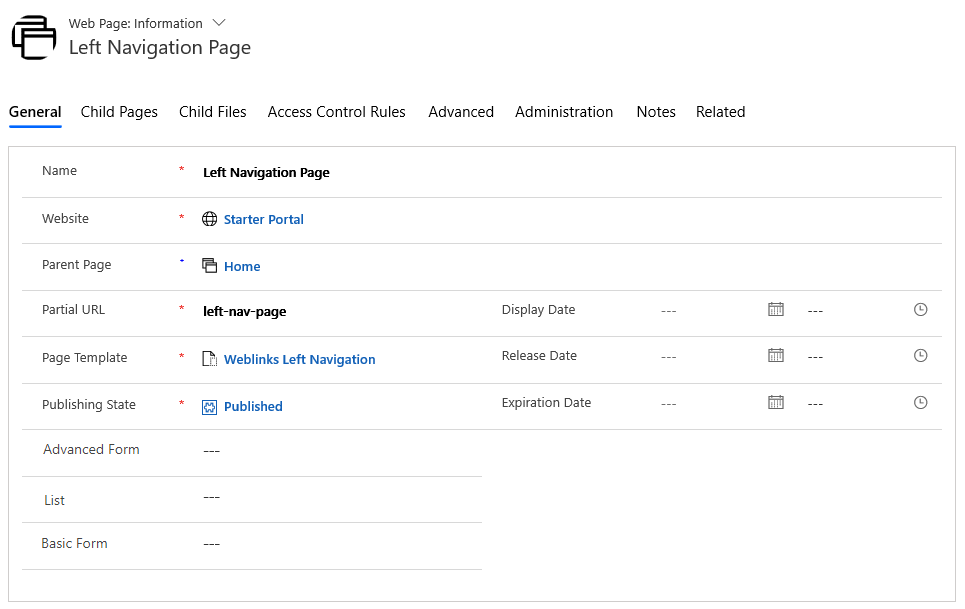
Krok 4: Vytvoření webové stránky pro zobrazení obsahu
Vytvořte webovou stránku, která používá naši šablonu stránky.

Přejděte na webovou stránku s lokalizovaným obsahem.

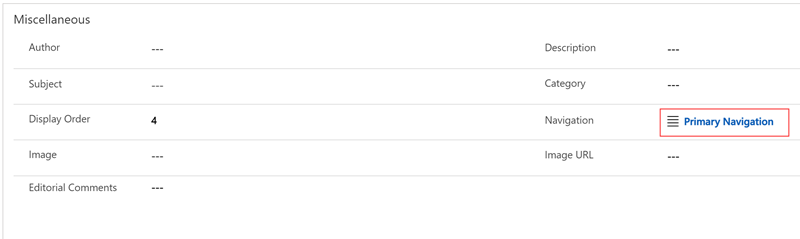
Přejděte na oddíl Různé a vyberte sadu webových odkazů, kterou chcete zobrazit v poli Navigace.

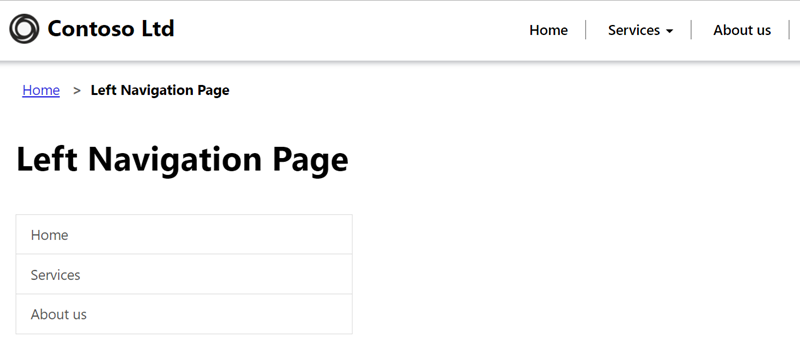
Když si nyní prohlížíte stránku, měli byste vidět boční navigaci.

Viz také
Vytvoření vlastní šablony stránky pro zobrazení informačního kanálu RSS
Zobrazení seznamu přidruženého k aktuální stránce
Zobrazení záhlaví webu a primárního navigačního panelu
Zobrazení až tří úrovní hierarchie stránek pomocí hybridní navigace
Poznámka
Můžete nám sdělit, jaké máte jazykové preference pro dokumentaci? Zúčastněte se krátkého průzkumu. (upozorňujeme, že tento průzkum je v angličtině)
Průzkum bude trvat asi sedm minut. Nejsou shromažďovány žádné osobní údaje (prohlášení o zásadách ochrany osobních údajů).