Vytváření přizpůsobivých rozložení v aplikacích plátna
Než vytvoříte aplikaci plátna v Power Apps, určíte, zda chcete aplikaci přizpůsobit pro telefon nebo tablet. Tato volba určuje velikost a tvar plátna, na kterém budete aplikaci stavět.
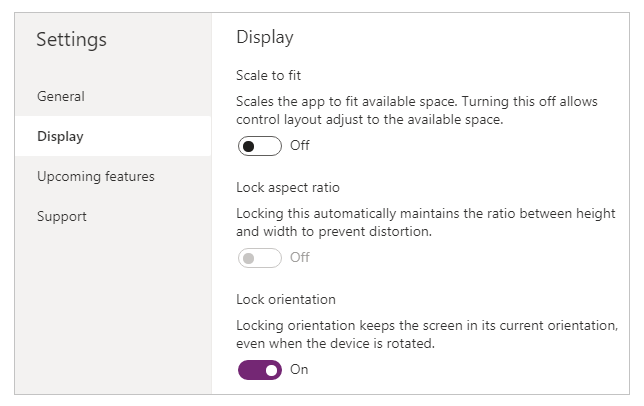
Po provedení této volby můžete provést několik dalších voleb, pokud vyberete Nastavení > Zobrazit. Můžete si vybrat orientaci na výšku nebo na šířku a velikost obrazovky (pouze tablet). Můžete také zamknout nebo odemknout poměr stran a otáčení podpůrného zařízení (nebo ne).
Tyto volby jsou základem každé další volby, kterou provedete při návrhu rozvržení obrazovky. Pokud je aplikace spuštěna na zařízení jiné velikosti nebo na webu, celé rozložení se přizpůsobí obrazovce, na které je aplikace spuštěna. Pokud například aplikace určená pro telefon běží ve velkém okně prohlížeče, aplikace se přizpůsobí tak, aby prostor kompenzovala a vypadala, že má nadměrnou velikost. Aplikace nemůže využít dalších pixelů zobrazením více ovládacích prvků nebo více obsahu.
Pokud vytvoříte responzivní rozvržení, mohou ovládací prvky reagovat na různá zařízení nebo velikosti oken tak, že různá prostředí budou přirozenější. Chcete-li dosáhnout přizpůsobivého rozložení, upravte některá nastavení a zapisujte výrazy v rámci aplikace.
Zakázat Přizpůsobení
Každou obrazovku můžete nakonfigurovat tak, aby se její rozložení přizpůsobilo skutečnému prostoru, ve kterém je aplikace spuštěna.
Reaktivitu aktivujete vypnutím nastavení Přizpůsobit měřítku aplikace, které je ve výchozím nastavení zapnuto. Když toto nastavení vypnete, vypnete také Poměr stran zámku, protože již neplánujete konkrétní tvar obrazovky. (Stále můžete určit, zda vaše aplikace podporuje střídání zařízení.)

Chcete-li, aby aplikace reagovala, musíte podniknout další kroky, ale tato změna je prvním krokem k tomu, aby bylo možné reagovat.
Vysvětlení rozměrů aplikace a obrazovky
Aby rozložení vaší aplikace reagovalo na změny v rozměrech obrazovky, napíšete vzorce, které používají vlastnosti Šířka a Výška obrazovky. Chcete-li tyto vlastnosti zobrazit, otevřete aplikaci v Power Apps Studio a poté vyberte obrazovku. Výchozí vzorce pro tyto vlastnosti se objeví na kartě Upřesnit v pravém podokně.
Šířka = Max(App.Width, App.DesignWidth)
Výška = Max(App.Height, App.DesignHeight)
Tyto vzorce odkazují na vlastnosti Width, Height, DesignWidth a DesignHeight aplikace. Vlastnosti Width a Height aplikace odpovídají rozměrům zařízení nebo okna prohlížeče, ve kterém je aplikace spuštěna. Pokud uživatel změní velikost okna prohlížeče (nebo otočí zařízení, pokud jste jej vypnuli možnost Orientace zámku), hodnoty těchto vlastností se dynamicky mění. Vzorce vlastností Width a Height obrazovky se při změně těchto hodnot přecení.
Vlastnosti DesignWidth a DesignHeight pocházejí z dimenzí, které určíte v podokně Zobrazení v Nastavení. Pokud například vyberete rozložení telefonu v orientaci na výšku, DesignWidth je 640, a DesignHeight je 1136.
Vzhledem k tomu, že se používají ve vzorcích pro vlastnosti Width a Height obrazovky, můžete považovat DesignWidth a DesignHeight za minimální rozměry, pro které aplikaci navrhnete. Pokud je skutečná plocha dostupná pro vaši aplikaci ještě menší než tyto minimální rozměry, vzorce pro vlastnosti Width a Height zajišťují, že jejich hodnoty nebudou menší než minimální hodnoty. V takovém případě musí uživatel posouvat zobrazení veškerého obsahu obrazovky.
Po vytvoření vlastností DesignWidth a DesignHeight nebudete (ve většině případů) muset měnit výchozí vzorce pro vlastnosti Width a Height každé z obrazovek. Později toto téma pojednává o případech, ve kterých byste mohli chtít upravit tyto vzorce.
Použití vzorců pro dynamické rozložení
Chcete-li vytvořit responzivní návrh, vyhledejte a nastavte velikost každého ovládacího prvku pomocí vzorců namísto absolutních (konstantních) hodnot souřadnic. Tyto vzorce vyjadřují polohu a velikost každého ovládacího prvku z hlediska celkové velikosti obrazovky nebo vzhledem k jiným ovládacím prvkům na obrazovce.
Důležité
Po zapsání vzorců pro vlastnosti X, Y, Width a Height ovládacího prvku budou tyto vzorce přepsány konstantními hodnotami, jestliže následně přetáhnete ovládací prvek v editoru plátna. Když začnete používat vzorce k dosažení dynamického rozvržení, neměli byste přetahovat ovládací prvky.
V nejjednodušším případě vyplní jeden ovládací prvek celou obrazovku. Chcete-li tento efekt vytvořit, nastavte vlastnosti ovládacího prvku na tyto hodnoty:
| Vlastnost | Hodnota |
|---|---|
| X | 0 |
| Y | 0 |
| Šířka | Parent.Width |
| Výška | Parent.Height |
Tyto vzorce používají nadřazený operátor. U ovládacího prvku umístěného přímo na obrazovce odkazuje hodnota nadřazený na obrazovku. S těmito hodnotami vlastností se ovládací prvek objeví v levém horním rohu obrazovky (0, 0) a má stejné vlastnosti Šířka a Výška jako na obrazovce.
Dále v tomto tématu použijete tyto zásady (a nadřazený operátor) k umístění ovládacích prvků do jiných kontejnerů, jako jsou galerie, ovládací prvky skupiny a součásti.
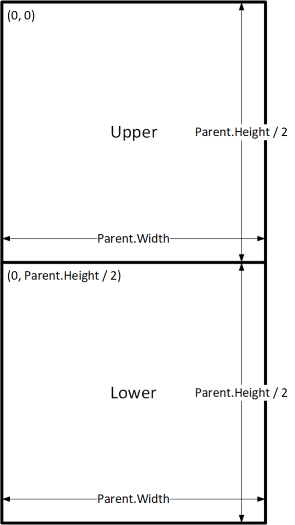
Alternativně může ovládací prvek vyplnit pouze horní polovinu obrazovky. Chcete-li tento efekt vytvořit, nastavte vlastnost Height na Parent.Height / 2 a ostatní vzorce nechte beze změny.
Pokud chcete, aby druhý ovládací prvek vyplnil dolní polovinu stejné obrazovky, můžete při sestavování vzorců použít alespoň dva další přístupy. Pro jednoduchost můžete použít tento přístup:
| Control | Vlastnost | Vzorec |
|---|---|---|
| Upper | X | 0 |
| Upper | Y | 0 |
| Upper | Šířka | Parent.Width |
| Upper | Výška | Parent.Height / 2 |
| Dolnolužická srbština | X | 0 |
| Dolnolužická srbština | Y | Parent.Height / 2 |
| Dolnolužická srbština | Šířka | Parent.Width |
| Dolnolužická srbština | Výška | Parent.Height / 2 |

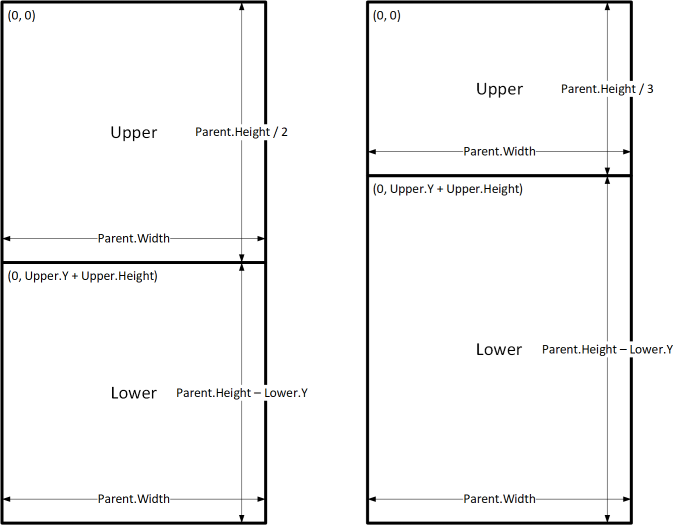
Tato konfigurace by dosáhla požadovaného účinku, ale pokud byste změnili názor na relativní velikost ovládacích prvků, musíte upravit každý vzorec. Můžete se například rozhodnout, že horní ovládací prvek by měl zabírat pouze horní třetinu obrazovky, přičemž dolní ovládací prvek zaplňuje spodní dvě třetiny.
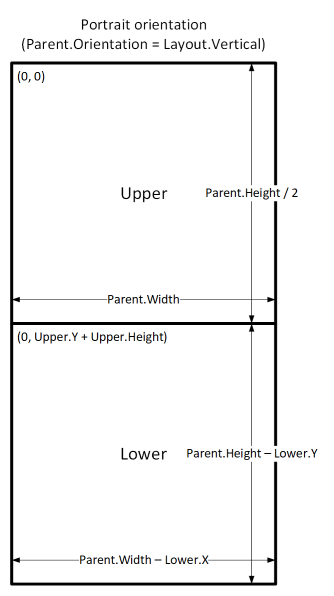
Pro vytvoření tohoto efektu je nutné aktualizovat vlastnost Height ovládacího prvku Upper a vlastnosti Y a Height ovládacího prvku Lower. Místo toho zvažte zápis vzorců pro ovládací prvek Lower z hlediska ovládacího prvku Upper a tohoto prvku jako takového jako v tomto příkladu:
| Control | Vlastnost | Vzorec |
|---|---|---|
| Upper | X | 0 |
| Upper | Y | 0 |
| Upper | Šířka | Parent.Width |
| Upper | Výška | Parent.Height / 3 |
| Lower | X | 0 |
| Lower | Y | Upper.Y + Upper.Height |
| Lower | Šířka | Parent.Width |
| Dolnolužická srbština | Výška | Parent.Height - Lower.Y |

Při použití těchto vzorců stačí změnit pouze vlastnost Height ovládacího prvku Upper pro vyjádření jiného zlomku výšky obrazovky. Ovládací prvek Lower se automaticky přesune a změní velikost, aby zohlednil tuto změnu.
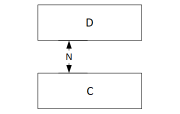
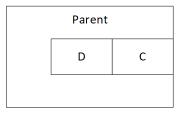
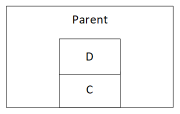
Tyto vzory vzorců můžete použít k vyjádření vztahů společného rozložení mezi ovládacím prvkem pojmenovaným C a jeho nadřazeného nebo sourozeneckého ovládacího prvku s názvem D.
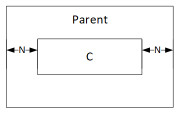
| Vztah mezi C a jeho nadřazeným prvkem | Vlastnost | Vzorec | Ilustrace |
|---|---|---|---|
| C vyplňuje šířku nadřazeného objektu s okrajem N | X | N |
 |
| Šířka | Parent.Width - (N * 2) |
||
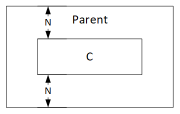
| C vyplňuje výšku nadřazeného objektu s okrajem N | Y | N |
 |
| Výška | Parent.Height - (N * 2) |
||
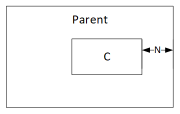
| C zarovnané s pravým okrajem nadřazeného objektu, s okrajem N | X | Parent.Width - (C.Width + N) |
 |
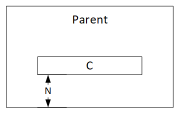
| C zarovnané s dolním okrajem nadřazeného objektu, s okrajem N | Y | Parent.Height - (C.Height + N) |
 |
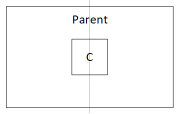
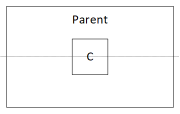
| C vycentrovaný vodorovně v nadřazeném objektu | X | (Parent.Width - C.Width) / 2 |
 |
| C vycentrovaný svisle v nadřazeném objektu | Y | (Parent.Height - C.Height) / 2 |
 |
| Vztah mezi C a D | Vlastnost | Vzorec | Ilustrace |
|---|---|---|---|
| C zarovnaný vodorovně s D a stejnou šířkou jako D | X | D.X |
 |
| Šířka | D.Width |
||
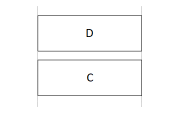
| C zarovnaný svisle s D a stejnou výškou jako D | Y | D.Y |
 |
| Výška | D.Height |
||
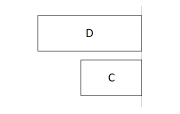
| Pravý okraj C zarovnané s pravým okrajem D | X | D.X + D.Width - C.Width |
 |
| Dolní okraj C zarovnané s dolním okrajem D | Y | D.Y + D.Height - C.Height |
 |
| C vycentrovaný vodorovně ve vztahu k D | X | D.X + (D.Width - C.Width) / 2 |
 |
| C vycentrovaný svisle ve vztahu k D | Y | D.Y + (D.Height - C.Height) /2 |
 |
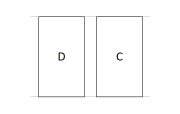
| C umístěný vpravo od D s mezerou N | X | D.X + D.Width + N |
 |
| C umístěný pod D s mezerou N | Y | D.Y + D.Height + N |
 |
| C vyplňuje prostor mezi D a pravým okrajem nadřazeného objektu | X | D.X + D.Width |
 |
| Šířka | Parent.Width - C.X |
||
| C vyplňuje prostor mezi D a dolním okrajem nadřazeného objektu | Y | D.Y + D.Height |
 |
| Výška | Parent.Height - C.Y |
Hierarchické rozložení
Při vytváření obrazovek, které obsahují více ovládacích prvků, bude pohodlnější (nebo dokonce nutné) umisťovat ovládací prvky vzhledem k nadřazenému ovládacímu prvku, spíše než vzhledem k ovládacímu prvku obrazovky nebo sourozeneckému ovládacímu prvku. Uspořádáním ovládacích prvků do hierarchické struktury můžete usnadnit zápis a udržování vzorců.
Galerie
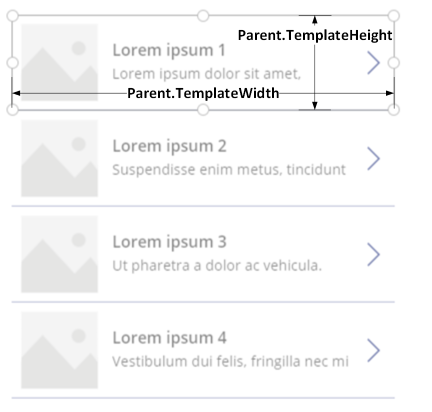
Pokud v aplikaci používáte galerii, budete muset nastavit rozvržení ovládacích prvků v šabloně galerie. Tyto ovládací prvky můžete umístit zapsáním vzorců, které používají operátor Parent, který se bude odkazovat na šablonu galerie. Ve vzorcích ovládacích prvků v rámci šablony galerie použijte vlastnosti Parent.TemplateHeight a Parent.TemplateWidth; nepoužívejte Parent.Width a Parent.Height, které odkazují na celkovou velikost galerie.

Ovládací prvek Kontejner
Ovládací prvek Layout container můžete použít jako nadřízený ovládací prvek.
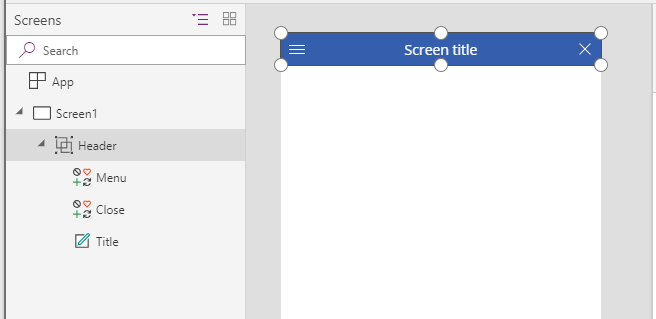
Vezměme si příklad záhlaví v horní části obrazovky. Je běžné mít záhlaví s názvem a několika ikonami, se kterými mohou uživatelé interagovat. Takové záhlaví můžete vytvořit pomocí ovládacího prvku Kontejner, který obsahuje ovládací prvek Popisek a dva ovládací prvky Ikona:

Nastavte vlastnosti těchto ovládacích prvků na tyto hodnoty:
| Vlastnost | Záhlaví | Nabídka | Uzavřeno | Nadpis |
|---|---|---|---|---|
| X | 0 |
0 |
Parent.Width - Close.Width |
Menu.X + Menu.Width |
| Y | 0 |
0 |
0 |
0 |
| Šířka | Parent.Width |
Parent.Height |
Parent.Height |
Close.X - Title.X |
| Výška | 64 |
Parent.Height |
Parent.Height |
Parent.Height |
Pro ovládací prvek záhlaví odkazuje Parent na obrazovku. Pro ostatní odkazuje Parent na ovládací prvek Záhlaví.
Po napsání těchto vzorců můžete upravit velikost nebo polohu ovládacího prvku Záhlaví změnou vzorců pro jeho vlastnosti. Velikost a pozice podřízených ovládacích prvků se automaticky přizpůsobí.
Ovládací prvky kontejneru s automatickým rozložením
Můžete použít funkci v podobě ovládacích prvků kontejneru s automatickým rozložením pro automatické rozložení podřízených komponent. Tyto kontejnery určují polohu podřízených komponent, takže nikdy nemusíte nastavovat X, Y pro komponentu uvnitř kontejneru. Může také distribuovat dostupné místo do svých podřízených komponent na základě nastavení a také určit vertikální a horizontální zarovnání podřízených komponent. Více informací: Ovládací prvky kontejneru s automatickým rozložením
Komponenty
Pokud používáte jinou funkci s názvem Součásti, můžete sestavit stavební bloky a znovu je použít v celé aplikaci. Stejně jako u ovládacího prvku Kontejner by ovládací prvky, které umístíte do komponenty, měly odvozovat své vzorce pro polohu a velikost na vlastnostech Parent.Width a Parent.Height, které odkazují na velikost součásti. Další informace: Vytvoření součásti.
Přizpůsobení rozložení pro velikost a orientaci zařízení
Dosud jste se naučili, jak pomocí vzorců změnit velikost každého ovládacího prvku v závislosti na dostupném prostoru, a přitom udržet ovládací prvky ve vzájemném vztahu. Možná však budete chtít nebo potřebovat provést podstatnější změny rozložení v reakci na různé velikosti a orientace zařízení. Pokud se například zařízení otočí z orientace na výšku do orientace na šířku, možná budete chtít přepnout z vertikálního rozvržení na vodorovné. Na větším zařízení můžete prezentovat více obsahu nebo změnit jeho uspořádání tak, aby poskytovalo přitažlivější rozložení. Na menším zařízení bude pravděpodobně nutné rozdělit obsah na více obrazovek.
Orientace zařízení
Výchozí vzorce pro vlastnosti Width a Height, jak bylo popsáno v tomto tématu dříve, nemusí nutně poskytovat dobré prostředí v případ,ě že uživatel zařízení otočí. Například aplikace určená pro telefon v orientaci na výšku má DesignWidth 640 a DesignHeight 1136. Stejná aplikace na telefonu v orientaci na šířku bude mít tyto hodnoty vlastností:
- Vlastnost Width obrazovky je nastavena na
Max(App.Width, App.DesignWidth). Width aplikace (1136) je větší než DesignWidth (640), takže vzorec se hodnotí na 1136. - Vlastnost Height obrazovky je nastavena na
Max(App.Height, App.DesignHeight). Height aplikace (640) je menší než DesignHeight (1136), takže vzorec se hodnotí na 1136.
S vlastností Height 1136 a výškou zařízení (v této orientaci) 640 musí uživatel procházet obrazovku svisle, aby ukazovala veškerý obsah, což nemusí být prostředí, které požadujete.
Pro přizpůsobení vlastností Width a Height orientaci zařízení můžete použít tyto vzorce.
Šířka = Max(App.Width, If(App.Width < App.Height, App.DesignWidth, App.DesignHeight))
Výška = Max(App.Height, If(App.Width < App.Height, App.DesignHeight, App.DesignWidth))
Tyto vzorce přehodí hodnoty DesignWidth a DesignHeight na základě toho, zda je šířka zařízení menší než jeho výška (orientace na výšku) nebo větší než jeho výška (orientace na šířku).
Po úpravě vzorců Width a Height můžete chtít také změnit uspořádání ovládacích prvků na obrazovce, abyste mohli lépe využít dostupný prostor. Pokud například každý ze dvou ovládacích prvků zabírá polovinu obrazovky, můžete je naskládat svisle na výšku, ale uspořádat je vedle sebe na šířku.
Můžete použít vlastnost Orientation k určení, zda je obrazovka orientována svisle nebo vodorovně.
Poznámka
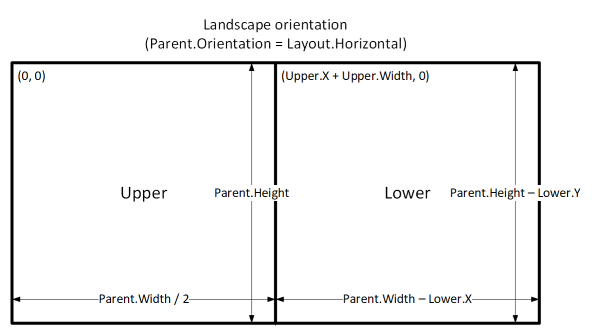
V orientaci Upper a Lower se ovládací prvky zobrazují jako levé a pravé ovládací prvky.
| Control | Vlastnost | Vzorec |
|---|---|---|
| Upper | X | 0 |
| Upper | Y | 0 |
| Upper | Šířka | If(Parent.Orientation = Layout.Vertical, Parent.Width, Parent.Width / 2) |
| Upper | Výška | If(Parent.Orientation = Layout.Vertical, Parent.Height / 2, Parent.Height) |
| Lower | X | If(Parent.Orientation = Layout.Vertical, 0, Upper.X + Upper.Width) |
| Lower | Y | If(Parent.Orientation = Layout.Vertical, Upper.Y + Upper.Height, 0) |
| Lower | Šířka | Parent.Width - Lower.X |
| Dolnolužická srbština | Výška | Parent.Height - Lower.Y |


Velikosti obrazovky a zarážky
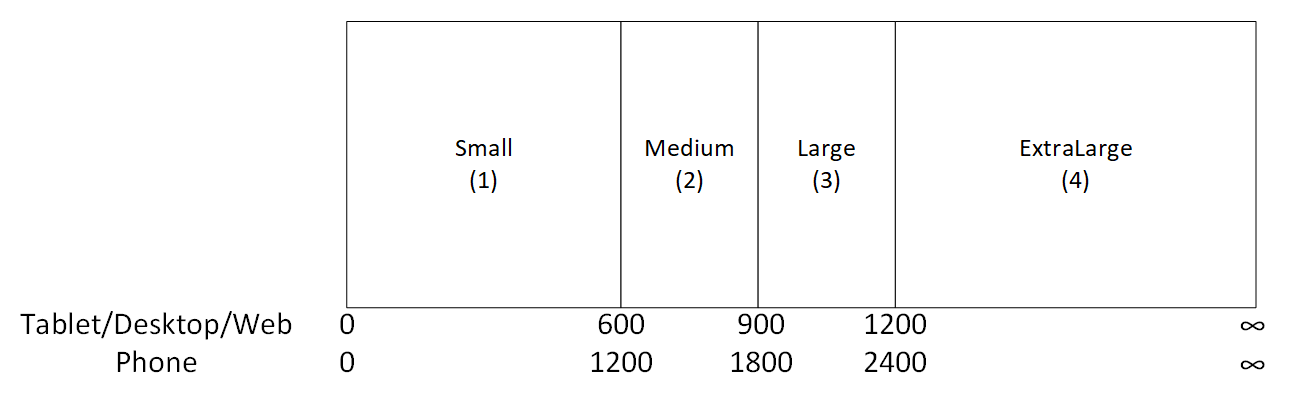
Rozložení můžete upravit podle velikosti zařízení. Vlastnost Size obrazovky klasifikuje aktuální velikost zařízení. Velikost je kladné celé číslo; typ ScreenSize poskytuje pojmenované konstanty, které pomáhají čitelnosti. Tato tabulka uvádí konstanty:
| Konstanta | Hodnota | Typický typ zařízení (pomocí výchozího nastavení aplikace) |
|---|---|---|
| ScreenSize.Small | 1 | Telefon |
| ScreenSize.Medium | 2 | Tablet, držený svisle |
| ScreenSize.Large | 3 | Tablet, držený vodorovně |
| ScreenSize.ExtraLarge | 4 | Stolní počítač |
Pomocí těchto velikostí můžete rozhodovat o rozložení aplikace. Například pokud chcete, aby byl ovládací prvek skryt na zařízení velikosti telefonu, ale jinak viditelný, můžete nastavit vlastnost Visible ovládacího prvku podle tohoto vzorce:
Parent.Size >= ScreenSize.Medium
Tento vzorec se vyhodnotí na hodnotu true, když je velikost střední nebo větší, a jinak na hodnotu false.
Pokud chcete, aby ovládací prvek zabíral jinou část šířky obrazovky na základě velikosti obrazovky, nastavte vlastnost Width ovládacího prvku podle tohoto vzorce:
Parent.Width *
Switch(
Parent.Size,
ScreenSize.Small, 0.5,
ScreenSize.Medium, 0.3,
0.25
)
Tento vzorec nastaví šířku ovládacího prvku na polovinu šířky malé obrazovky, tři desetiny šířky obrazovky na střední obrazovce a čtvrtinu šířky obrazovky na všech ostatních obrazovkách.
Vlastní zarážky
Vlastnost Size obrazovky se vypočítává porovnáním vlastnosti Width obrazovky s hodnotami vlastnosti SizeBreakpoints obrazovky. Tato vlastnost je tabulka s jedním sloupcem čísel, která označuje zarážky šířky oddělující pojmenované velikosti obrazovky:
V aplikaci vytvořené pro tablet nebo web je výchozí hodnota vlastnosti SizeBreakpoints [600, 900, 1200]. V aplikaci vytvořené pro telefony je tato hodnota [1200, 1800, 2400]. (Hodnoty pro telefonní aplikace se zdvojnásobí, protože takové aplikace používají souřadnice, které ve skutečnosti zdvojnásobí souřadnice používané v jiných aplikacích.)

Zarážky aplikace můžete upravit změnou hodnot ve vlastnosti SizeBreakpoint aplikace. Ve stromovém zobrazení vyberte App, v seznamu vlastností vyberte SizeBreakpoints a na panelu vzorců upravte hodnoty. Můžete vytvořit tolik bodů, kolik potřebuje aplikace, ale jmenovitým velikostem obrazovky odpovídají pouze velikosti 1 až 4. Ve vzorcích můžete odkazovat na velikosti mimo ExtraLarge podle jejich číselných hodnot (5, 6 atd.).
Můžete také zadat méně bodů přerušení. Například vaše aplikace může potřebovat pouze tři velikosti (dvě zarážky), takže možné velikosti obrazovky budou malé, střední a velké.
Známá omezení
Plátno pro vytváření nereaguje na vytvořené vzorce nastavení velikosti. Chcete-li vyzkoušet citlivé chování, uložte a publikujte aplikaci a poté ji otevřete na zařízeních nebo v oknech prohlížeče různých velikostí a orientací.
Pokud zapisujete výrazy nebo vzorce do vlastností X, Y, Width a Height ovládacího prvku, přepíšete tyto výrazy nebo vzorce, jestliže později přetáhnete ovládací prvek na jiné místo nebo změníte velikost jeho ovládacího prvku přetažením jeho ohraničení.
Poznámka
Můžete nám sdělit, jaké máte jazykové preference pro dokumentaci? Zúčastněte se krátkého průzkumu. (upozorňujeme, že tento průzkum je v angličtině)
Průzkum bude trvat asi sedm minut. Nejsou shromažďovány žádné osobní údaje (prohlášení o zásadách ochrany osobních údajů).