Připojení k Azure DevOps z Power Apps
Konektor Power Apps pro Azure DevOps umožňuje pracovat s instancemi Azure DevOps. Můžete zobrazit dotazy Azure DevOps, vybrat pracovní položky na základě jejich různých typů a zobrazit nebo upravit podrobnosti, a to vše z aplikace plátna, která se připojuje k Azure DevOps.
Tip
Kompletní seznam všech akcí najdete v tématu Akce konektoru Azure DevOps.
Cílem tohoto článku je provést vás při vytváření aplikace plátna, která se může propojit s Azure DevOps a shromáždit seznam dotazů a pracovat s pracovními položkami v projektu.
Předpoklady
Následující požadavky jsou nezbytné:
- Licence Power Apps. Pokud nemáte licenci, použijte 30denní zkušební verzi nebo si zaregistrujte plán pro vývojáře pro nevýrobní použití.
- Pokud jste novými uživateli Power Apps, seznamte se se základy Power Apps pomocí generování aplikace a pak přizpůsobte ovládací prvky, galerii, formuláře a karty formuláře.
- Prázdná aplikace plátna, která se použije k připojení Azure DevOps.
- Chcete-li vytvořit aplikaci uvedenou v tomto článku, budete potřebovat instanci Azure DevOps, která obsahuje organizaci, projekt a sdílený dotaz s několika ukázkovými pracovními položkami, které lze upravovat.
- Instance Azure DevOps musí mít povolen Přístup aplikací třetích stran přes OAuth. Další informace naleznete v tématu Správa zásad přístupu pro Azure DevOps.
Krok 1 - Přidejte zdroj dat Azure DevOps
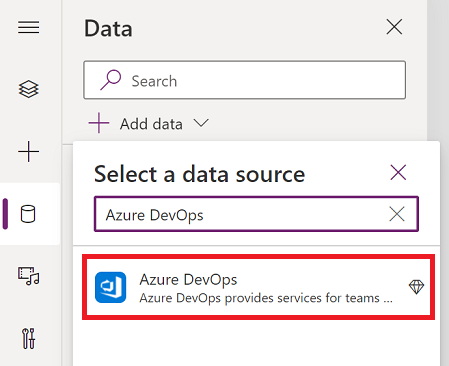
Chcete-li se připojit k Azure DevOps, upravte prázdnou aplikaci plátna a přidejte zdroj dat Azure DevOps.

Pokud ještě nemáte připojení Azure DevOps, vyberte příkaz Připojit a podle pokynů zadejte své údaje a poté povolte připojení aplikace.
Krok 2 - Seznam sdílených dotazů
V této sekci použijeme akci ListQueriesInFolder konektoru Azure DevOps pro získání seznamu dostupných dotazů.
V levém podokně vyberte Vložit > Rozložení > Prázdná vertikální galerie.
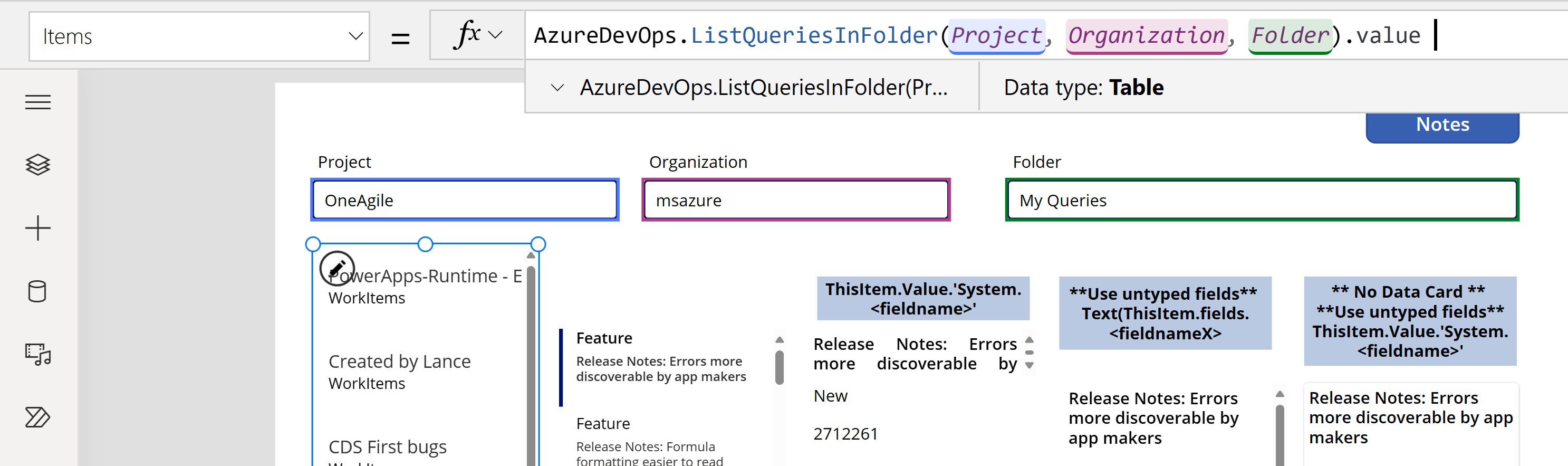
Zadejte následující vzorec pro vlastnost Items galerie, který podle potřeby nahradí vzorové hodnoty parametrů.
AzureDevOps.ListQueriesInFolder("Project","Organization","Folder").value

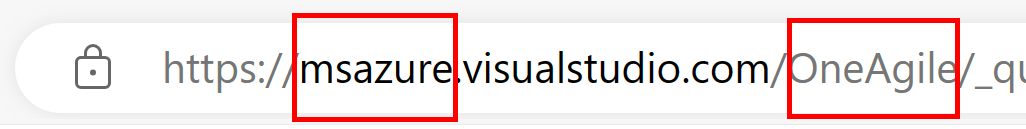
Pokud příklad používá proměnné "Projekt", "Organizace" a "Složka" a skutečné hodnoty jsou v textových polích pod řádkem vzorců (zvýrazněno). Hodnoty projektu a organizace najdete z adresy URL použité k připojení k Azure Dev Ops. Složka bude obvykle "Sdílené dotazy" nebo "Moje dotazy".

Pokud ve výše uvedeném vzorci obdržíte následující chybu, povolte přístup aplikacím třetích stran pomocí OAuth v organizaci Azure DevOps a zkuste to znovu.
"AzureDevOps.ListQueriesInFolder selhalo:{"status":401,"message":"TF400813:Uživatel 'GUID' nemá oprávnění k přístupu k tomuto zdroji."}
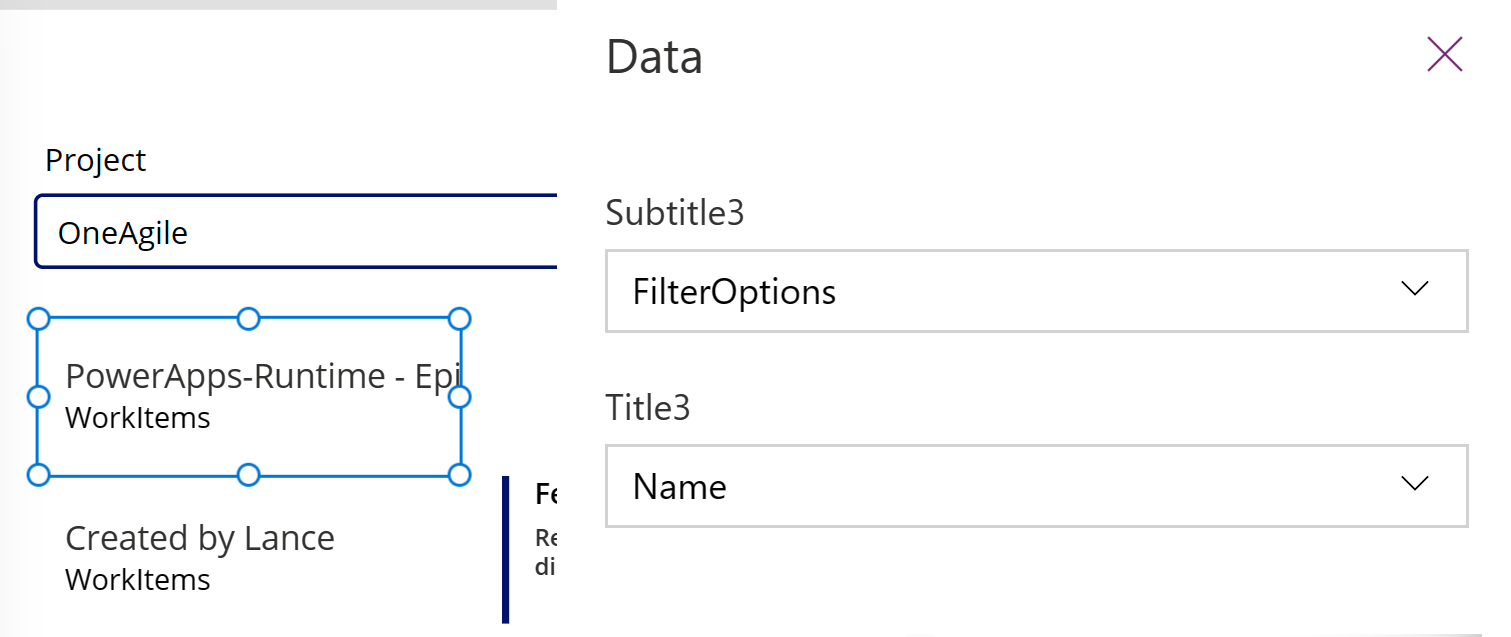
Nastavte vlastnost Layout galerie na Název a podtitul.
Zvolte pole vhodná pro Azure Dev Ops Název a FolderOptions jako název a podtitul.

Krok 3 - Seznam pracovních položek
Nyní použijeme akci GetQueryResultsV2 konektoru Azure DevOps k zobrazení seznamu všech pracovních položek pro vybraný dotaz. To naváže galerii na zdroj dat.
Vložte další prázdnou vertikální galerii a umístěte ji na pravou stranu stávající galerie.
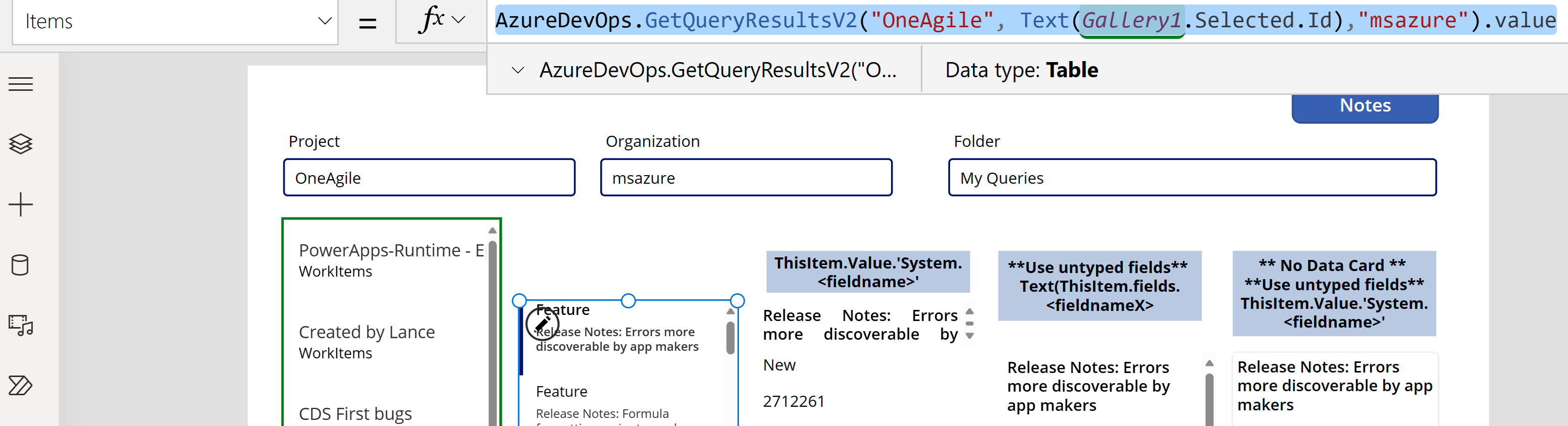
Zadejte následující vzorec pro vlastnost Items galerie, který podle potřeby nahradí vzorové hodnoty parametrů. Podle potřeby nahraďte názvy projektů a organizací.
AzureDevOps.GetQueryResultsV2("Project", Text(Gallery1.Selected.Id),"Organization").value

Tento vzorec používá akci GetQueryResultsV2 s názvem projektu, ID dotazu a názvem organizace. ID dotazu v tomto příkladu (Gallery2.Selected.Id) odkazuje na dotaz vybraný ze seznamu dotazů dostupných prostřednictvím dříve přidané galerie. Podle potřeby nahraďte název galerie.
Přidání nezadaných návratových hodnot do vaší galerie
Vrácený výsledek GetQueryResultsV2 je dynamický. A hodnoty jsou proto také nezadané.

K některým hodnotám však máte přístup. Azure Dev Ops vrátí základní sadu hodnot pro všechny zadané položky. Vyberte datovou kartu v galerii a vložte dva textové štítky. Nastavte vlastnost text popisků, jak je ukázáno níže.
ThisItem.Value.'System.WorkItemType'
ThisItem.Value.'System.Title'
Krok 4 - Zobrazení pracovních položek
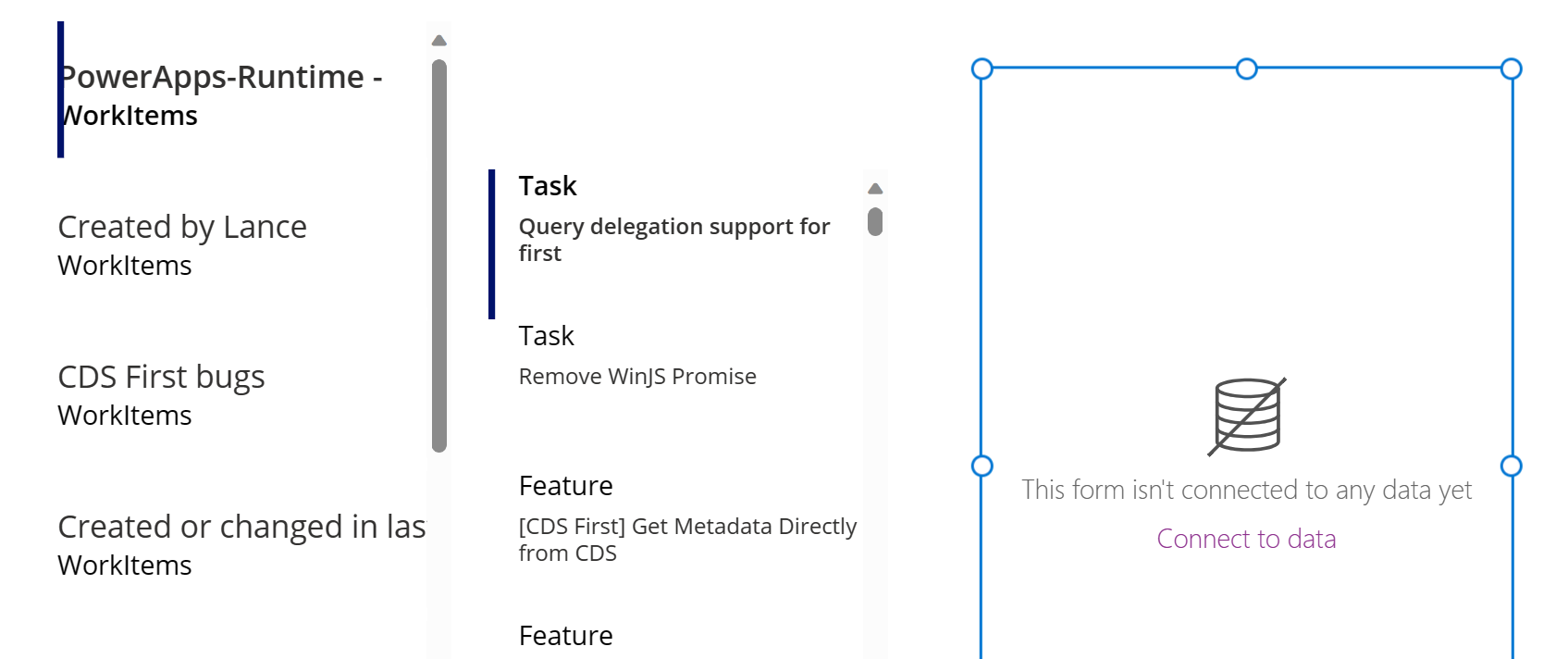
Aplikace zobrazuje seznam všech dotazů a seznam pracovních položek pro vybraný dotaz. Nyní můžeme přidat editační formulář, který použijeme k jednoduchému zobrazení dat.
Uspořádejte dvě galerie na obrazovce tak, aby zbylo místo pro editační formulář, který přidáme po přesunutí obou galerií do levé části obrazovky.
Přidejte na obrazovku ovládací prvek Upravit formulář a přesuňte jej na pravou stranu galerií.

Nastavte vlastnost DataSource formuláře pro úpravy na
AzureDevOps.GetQueryResultsV2("Project", Text(Gallery1.Selected.Id),"Organization").value. Podle potřeby nahraďte názvy projektů a organizací.Nastavte vlastnost Item formuláře pro úpravy na
Gallery2.Selected.Tento vzorec nastavuje vlastnost Item formuláře pro úpravy na pracovní položku, která je vybrána v seznamu pracovních položek.
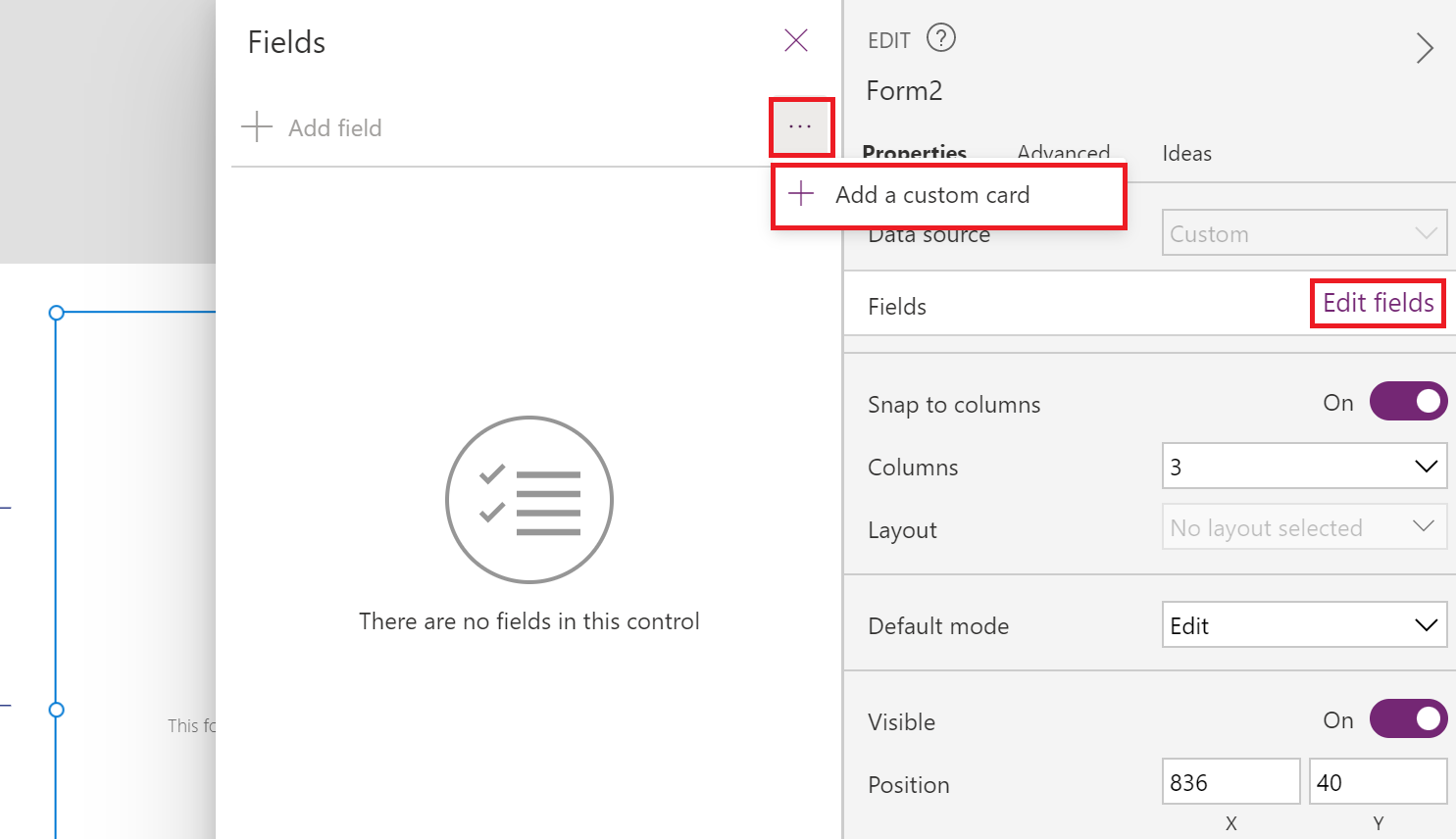
V podokně vlastností na pravé straně obrazovky vyberte položku Upravit pole.
Vyberte ... (tři tečky) > Přidat vlastní kartu.

Umístěte datovou kartu ve formuláři pro úpravy nahoře.

Ponechejte vybranou vlastní kartu a vložte ovládací prvek Textové zadání. Po výběru se ovládací prvek přidá na vlastní kartu.
Zvětšete velikost ovládacího prvku Textové zadání.

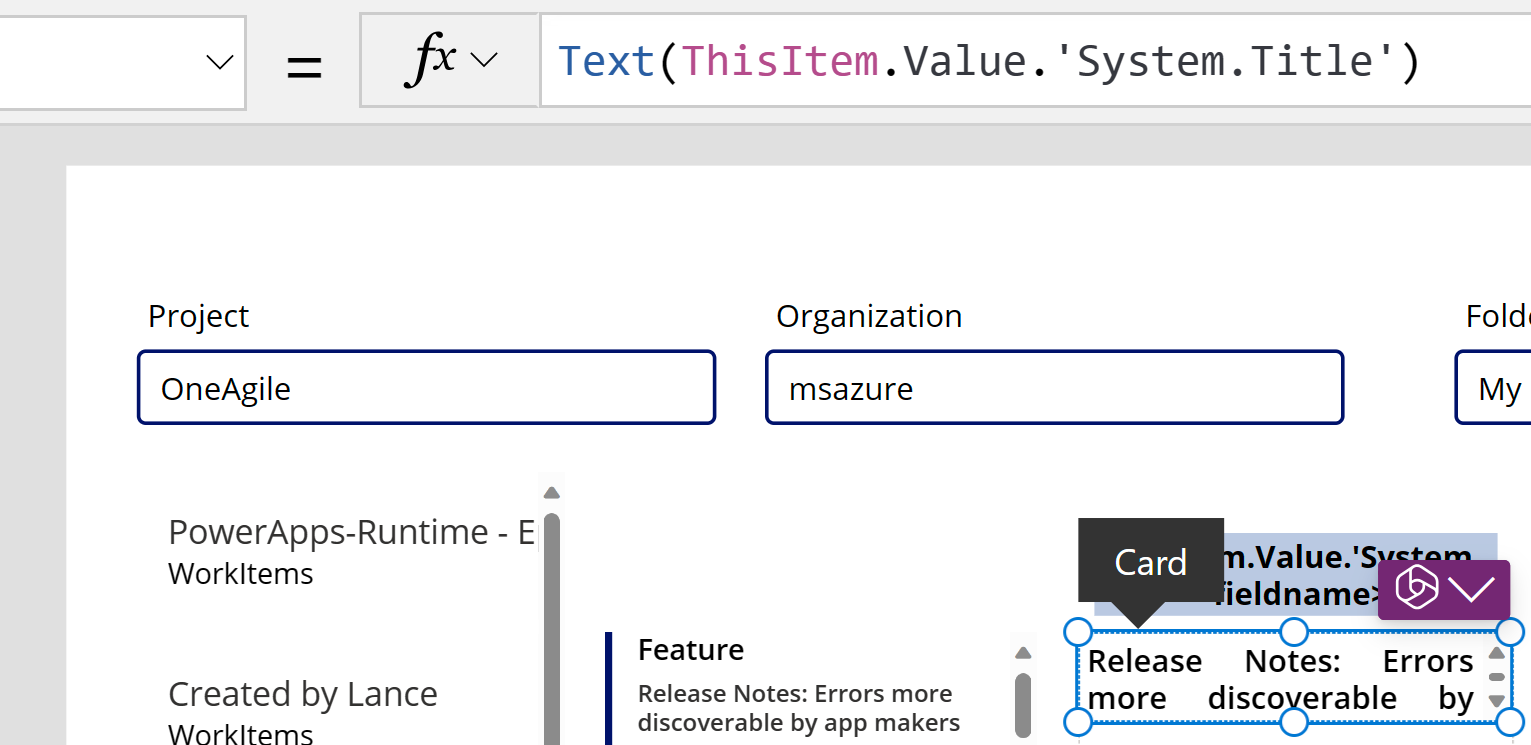
- Nastavte vlastnost Default ovládacího prvku Textové zadání na
Text(ThisItem.Value.'System.Title'). Funkce Text 'typuje' návrat jako Text.

Tento vzorec nastaví výchozí text uvnitř ovládacího prvku Textové zadání na pole Title z vybrané pracovní položky Azure DevOps.
Tip
Pokud váš projekt Azure DevOps využívá pole Popis s textem ve formátu HTML nebo RTF, můžete také použít ovládací prvek Editor formátovaného textu místo Textového zadání nebo ovládacího prvku Štítek. Použití ovládacího prvku Editor formátovaného textu v tomto případě také pomáhá vyřešit další problémy, jako je zobrazení popisu s kódem HTML namísto prostého nebo formátovaného textu.
Opakujte předchozí kroky pro přidání další vlastní karty s ovládacím prvkem Textové zadání uvnitř s vlastností Default nastavenou na
Text(ThisItem.Value.'System.State').Tento vzorec nastaví výchozí text uvnitř ovládacího prvku Textové zadání na pole Stav z vybrané pracovní položky Azure DevOps.
Uspořádejte datové karty uvnitř formuláře pro úpravy, abyste vytvořili prostor, kam přidáme ikonu uložení.
Přidání nezadaných a dynamických návratových hodnot do formulářů
Doposud jsme používali formulář pro úpravy, který zjednodušuje příběh o přístupu k datům tím, že poskytuje společnou vlastnost DataSource a Item, se kterou mohou pracovat všechny datové karty ve formuláři. Pokud používáte formulář pro úpravy, abyste získali přístup k nezadaným hodnotám, ujistěte se, že jste nastavili jak vlastnosti zdroje dat, tak i vlastnosti položek následovně: (Nahrazením hodnot pro Organizaci a Projekt.)
AzureDevOps.GetWorkItemDetails(Gallery2.Selected.Value.'System.Id',Organization, Project, Gallery2.Selected.Value.'System.WorkItemType')
Když předáte vlastnost textu "WorkItemType", například "Funkce", umožní vám to přepínat z položek, jako jsou Funkce a Pracovní položky. Protože se sada polí pro tyto položky navzájem liší, je návratový typ z tohoto volání dynamický.
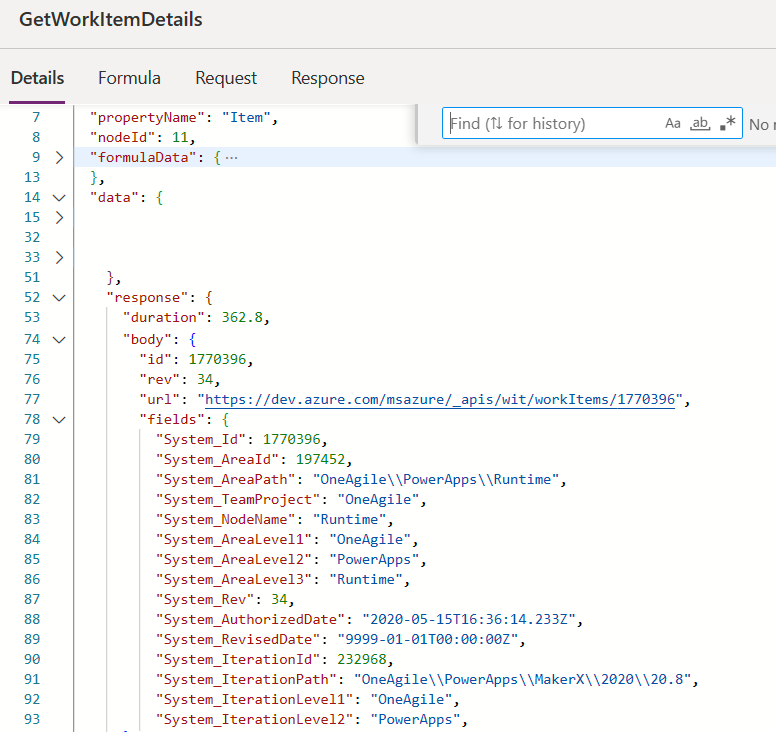
Ke konkrétním hodnotám můžete přistupovat pomocí běžné metody Text(ThisItem.Value.'System.Id'). Případně k nim můžete přistupovat prostřednictvím obecnější dynamické odezvy pomocí Text(ThisItem.fields.System_Id). Tyto názvy dynamických hodnot nejsou obvykle zdokumentovány. Chcete-li najít správné názvy pro tato pole, včetně nestandardních polí, otevřete nástroj monitorování a prozkoumejte datovou odpověď pro volání GetWorkItemDetails. Další pokyny naleznete na obrázku níže.
Pokud nepoužíváte formulář pro úpravy, ale místo toho používáte kontejner, můžete tyto hodnoty načíst pomocí vzorce, jako je ten níže, který načte informace z vlastního pole týmu.
Text(AzureDevOps.GetWorkItemDetails(Gallery2.Selected.Value.'System.Id',Organization, Project, Gallery2.Selected.Value.'System.WorkItemType').fields.One_custom_CustomField1)

Aktualizace hodnot v Azure DevOps
Chcete-li aktualizovat hodnotu v Azure Dev ops, použijte UpdateWorkItem v OnSelect tlačítka.
AzureDevOps.UpdateWorkItem(
Gallery2.Selected.Value.'System.Id',
Organization,
{ description: "This is a new description",
dynamicFields: ParseJSON(JSON({'Custom Field 1': "This is new custom text" }))
}
);
Vzorec přidá nový ukázkový text, ale můžete také použít výraz PowerFx.
Ujistěte se, že vzorec používá malá písmena pro nevlastní nebo vestavěné názvy polí. Například při odkazu na pole „Popis“ použijte zápis description: "This is a new description" namísto Description:"This is a new description". Nesprávné použití velkých a malých písmen může způsobit chybu „400 Required parameter missing for requested operation: 'UpdateWorkItem'“. Pro vlastní / dynamické hodnoty můžete použít normální velikost písmen v poli zobrazení. Například název pole pro vlastní pole je pouze zobrazovaný název 'Vlastní pole 1'. Tato konvence pojmenování návratových hodnot je specifická pro Azure DevOps a může se lišit od jiných služeb.
Další kroky
Přehrajte aplikaci. Vyberte dotaz ze seznamu dotazů. A pak vyberte pracovní položku, jejíž název nebo popis chcete aktualizovat. Proveďte změnu a poté vyberte tlačítko Uložit. Změny se uloží do pracovní položky Azure DevOps. Přepněte na jiný dotaz a přepněte zpět, abyste viděli změny v aplikaci.
Obdobně si aplikaci dále přizpůsobte nebo vytvořte aplikaci s dalšími datovými kartami na formulářích. Můžete také použít formulář zobrazení místo formuláře pro úpravy, abyste pouze zobrazili data na různých datových kartách. Při použití formuláře zobrazení se ujistěte, že pro zobrazení textu používáte ovládací prvek Textový popisek. Při použití textu ve formátu RTF nebo HTML (například pole Popis v Azure DevOps) použijte ovládací prvek Text HTML. Další informace o přizpůsobení této aplikace naleznete v tématech o ovládacích prvcích, galerii, formulářích a kartách.
Viz také
Práce se zdroji dat dynamického schématu v Power Apps (experimentální)
Poznámka
Můžete nám sdělit, jaké máte jazykové preference pro dokumentaci? Zúčastněte se krátkého průzkumu. (upozorňujeme, že tento průzkum je v angličtině)
Průzkum bude trvat asi sedm minut. Nejsou shromažďovány žádné osobní údaje (prohlášení o zásadách ochrany osobních údajů).